Chapitre V Les thèmes▲
Modifier l'apparence de Drupal peut-être une tâche très simple (installation d'un nouveau thème) ou très compliquée (personnalisation de tous les éléments du thème). Le système Drupal est en effet construit pour qu'il soit possible, depuis un thème, de modifier l'apparence et même le contenu de chaque élément.
Ce chapitre vous accompagnera pas à pas dans cette tâche complexe :
- vous commencerez par configurer différents thèmes existants par l'interface de Drupal ;
- vous modifierez le thème Orange en découvrant ses fichiers CSS et ses gabarits (templates) ;
- vous créerez un thème en partant d'un simple design HTML/CSS.
V-A. Configurer les thèmes par l'interface ▲
Il est possible de configurer certains éléments graphiques des thèmes directement depuis l'interface de Drupal.
V-A-1. Paramètres globaux des thèmes ▲
-> Menu Apparence - onglet Paramètres
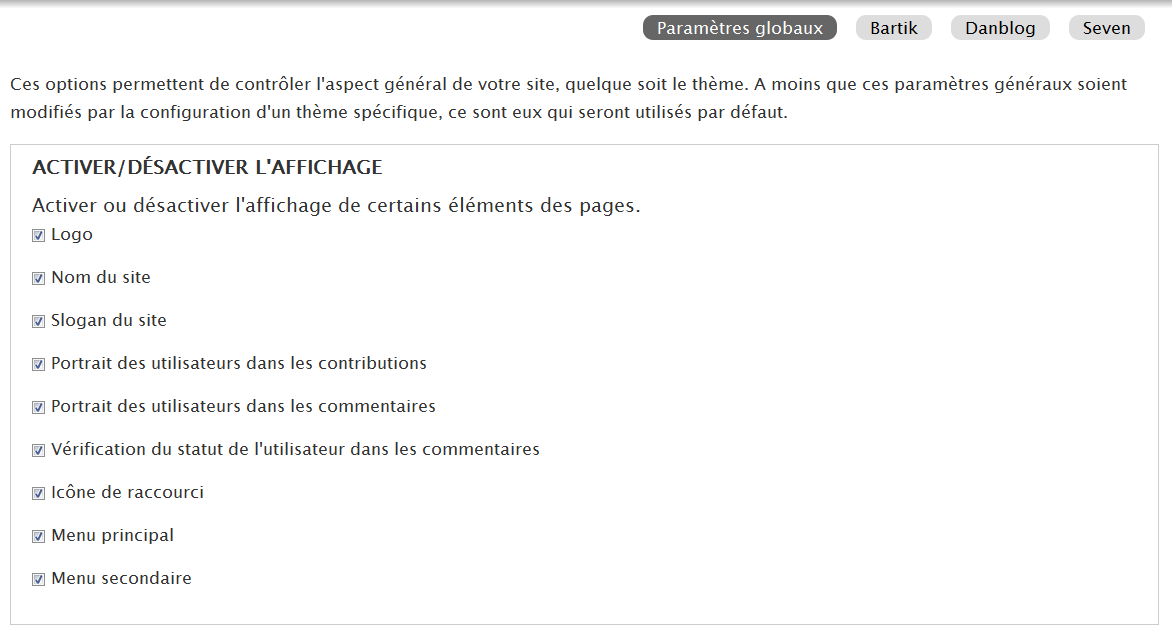
À partir de cette page, vous pouvez configurer les paramètres de l'ensemble des thèmes. Il sera ensuite possible de régler ces éléments selon chaque thème grâce aux boutons situés en haut de la page.
Le positionnement de ces éléments peut différer d'un thème à l'autre (rien n'empêche un thème d'afficher le logo en bas de la page).
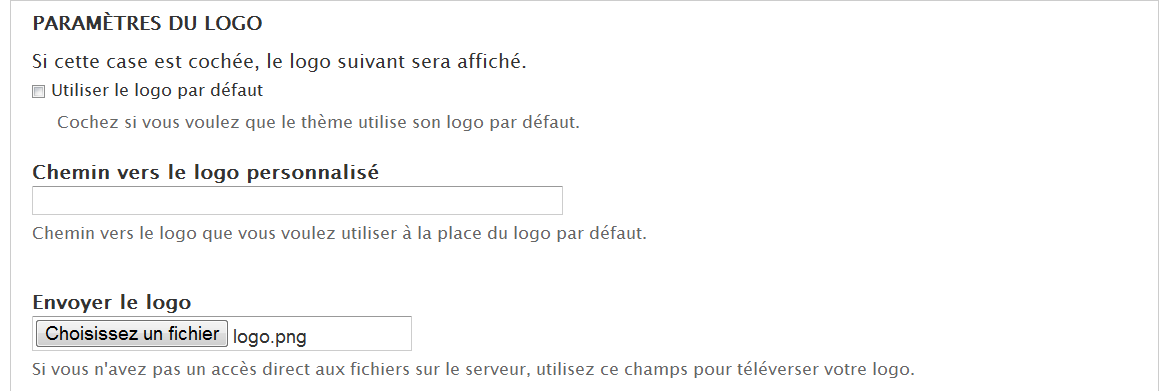
Pour modifier le logo :
-> décochez la case Utiliser le logo par défaut (Druplicon) ;
-> dans la zone Envoyer le logo, cliquez sur Choisissez un fichier et pointez l'image que vous désirez
L'image que vous ajouterez ne sera pas redimensionnée. Pour information, l'icône Drupal par défaut fait 65x73 pixels.
Vous pouvez redimensionner et retoucher vos images grâce au logiciel libre Gimp (http://www.gimp-fr.org).
-> Bouton Enregistrer la configuration

Pour ne pas avoir un carré blanc autour de votre logo, il est possible de mettre un fond transparent. Pour cela, utilisez le canal alpha sous Gimp et sauvegardez votre fichier au format png.
Utilisez le même procédé pour modifier l'icône du site. Drupal se charge cette fois-ci de la redimensionner automatiquement.
V-A-2. Color : schéma de couleur du thème Bartik ▲
Chaque thème possède sa propre page de configuration, voici celle de Bartik, le thème par défaut de Drupal :
-> menu Apparence ;
-> pour le thème Bartik, cliquez sur le lien Paramètres.
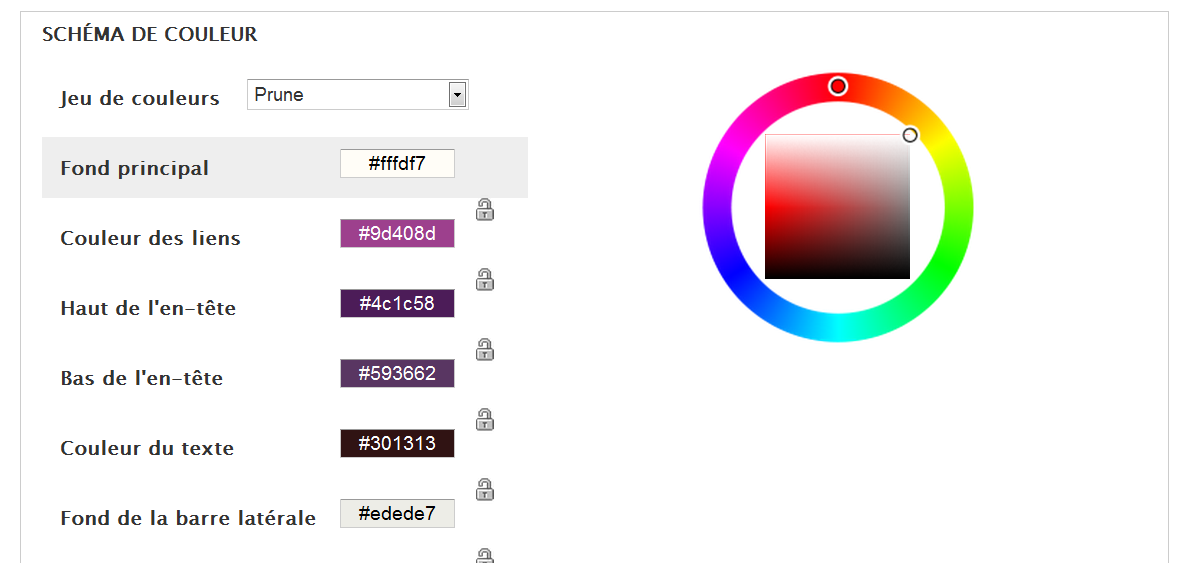
En bas de page, s'affichent les sections vues précédemment (affichage d'éléments, modification du logo et de l'icône). En début de page il y a également une section Schéma de couleurs. Elle permet de modifier la couleur de nombreux éléments du site.
-> Choisissez le Jeu de couleurs Prune
Bartik utilise le module Color présent et activé par défaut dans Drupal. Tous les thèmes utilisant ce module proposent cette fonctionnalité.
-> Bouton Enregistrer la configuration.
Vous pouvez alors voir le nouveau jeu de couleurs de Bartik en allant sur la page d'accueil du site.
V-A-3. Paramètres du thème Marinelli ▲
Marinelli est un thème populaire contenant un grand nombre de fonctionnalités avancées.
Installation du thème Marinelli
-> Téléchargez le thème Marinelli (http://drupal.org/project/marinelli- Version utilisée pour ce livre 7.x-3.0-beta9).
Installez le thème Marinelli comme vous avez installé Danblog (chap. Installation d'un thème externeInstallation d'un thème externe ). Si cela ne fonctionne pas, vous pouvez installer un thème manuellement comme vous installez un module (chap. Méthodes d'installation d'un moduleMéthodes d'installation d'un module ) dans le répertoire sites/all/themes ou sites/default/themes.
-> Menu Apparence.
-> Cliquez sur le lien Activer et choisir par défaut du thème Marinelli.
Pour voir le thème défini par défaut, il faut se rendre sur une page qui n'est pas une page d'administration (page d'accueil du site par exemple). Les pages d'administration utilisent le thème de l'administration (Seven par défaut).
-> Lien Paramètres du thème Marinelli
De nombreuses options permettent de configurer le thème et ses fonctionnalités avancées.
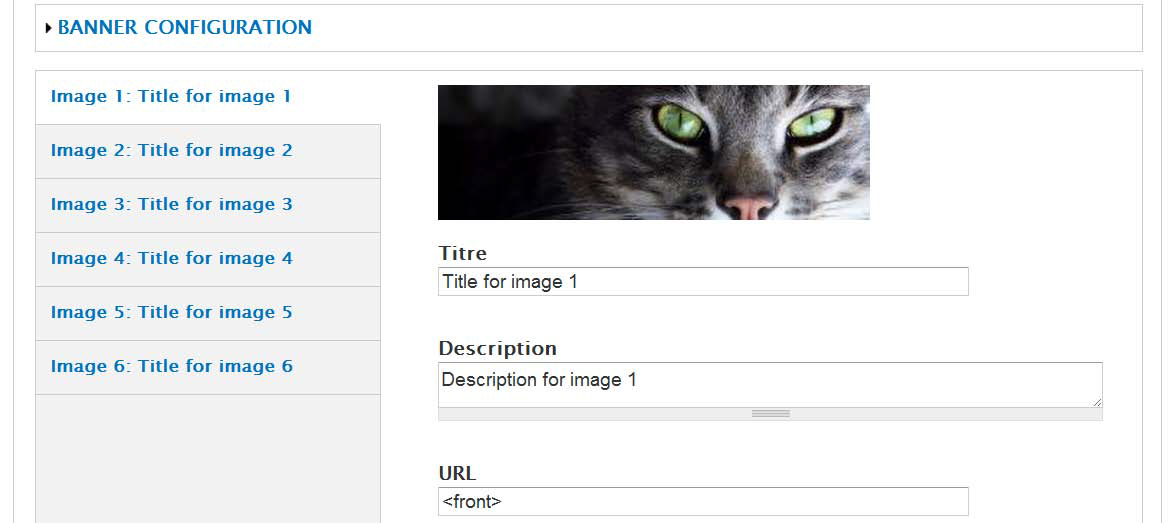
-> Vous pouvez par exemple utiliser la section Banner Managment pour modifier les images de la bannière et son mode de défilement (Banner configuration)
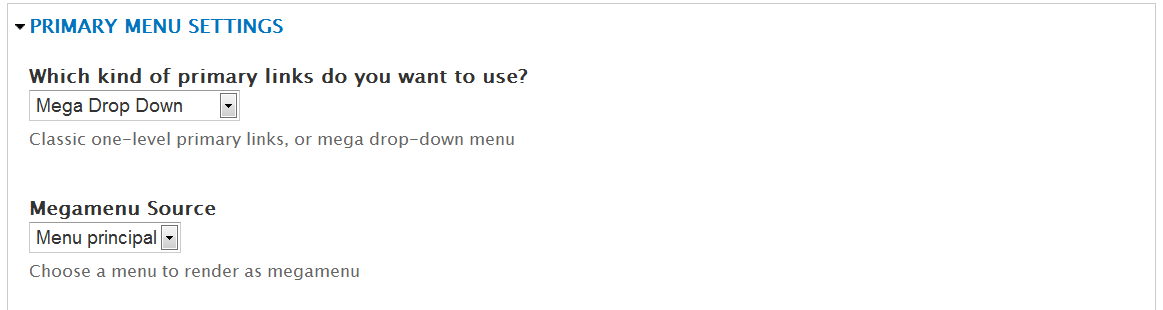
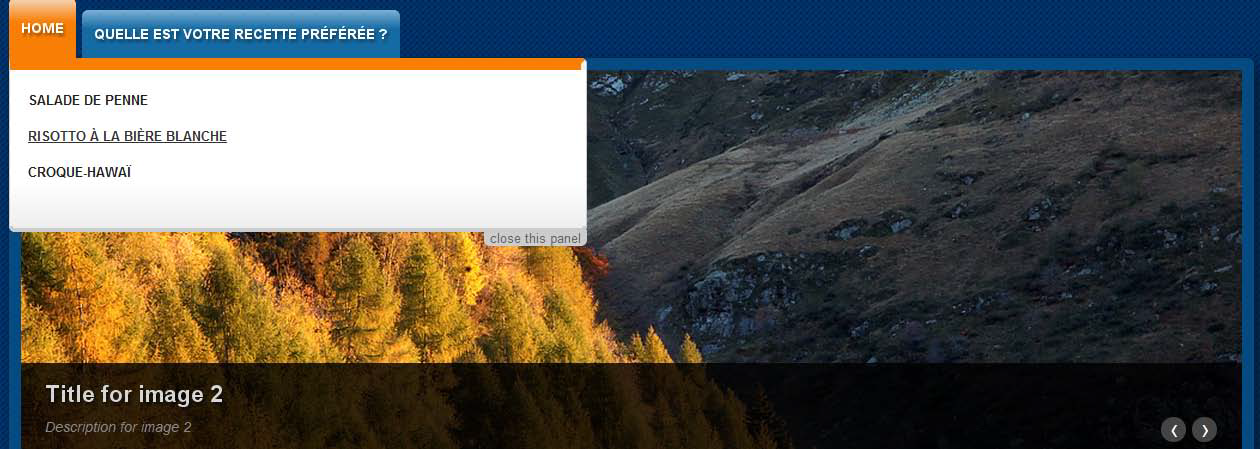
-> Vous pouvez également créer un menu déroulant en trois clics grâce à la section Primary Menu Settings
Comme le montre Marinelli, chaque thème peut proposer divers paramètres de configuration et parfois des fonctionnalités très avancées. De nombreux thèmes existent, n'hésitez pas à les tester et n'oubliez pas de visiter leur page de configuration.
V-B. Structure et modification d'un thème ▲
Dans cette section, vous découvrirez comment est construit un thème Drupal et comment le modifier en éditant ses fichiers. Pour cela, vous utiliserez le thème Orange.
Le thème Orange a été choisi, car il est simple et utilise les nouvelles fonctionnalités de Drupal 7.
-> Téléchargez le thème Orange (http://drupal.org/project/orange - Version utilisée pour ce livre 7.x-1.1).
-> Cliquez sur le lien Activer et choisir par défaut du thème Orange.
V-B-1. Les fichiers d'un thème ▲
Le thème Orange doit être installé dans le répertoire sites/all/themes/orange.
Le répertoire contient deux sous-répertoires : orange et orange_admin. En effet, deux thèmes sont inclus dans l'archive, un thème classique Drupal (orange) et un thème d'administration (orange_admin) activable à la section Thème de l'administration de la page des thèmes.
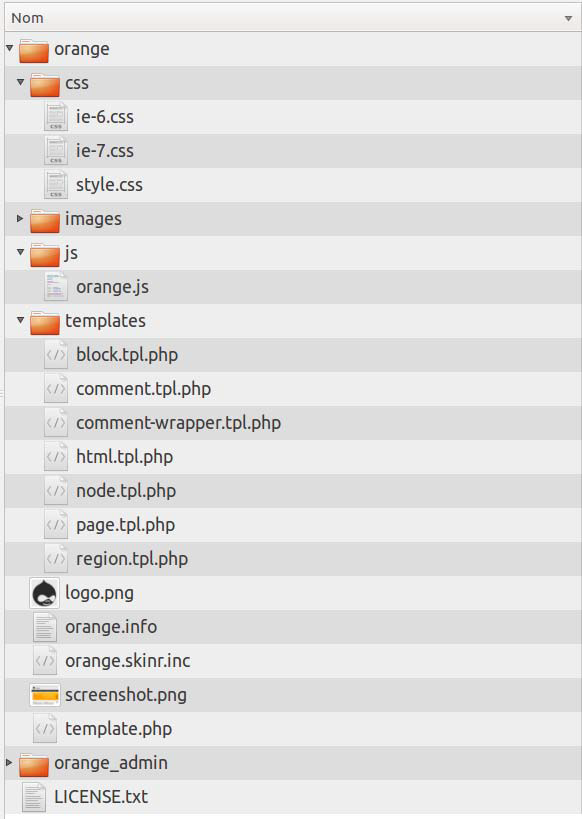
Voici une description des différents fichiers qui composent le thème Orange :
Le fichier .info
orange.info : c'est le point d'entrée du thème, il définit le nom et la description du thème, la version de Drupal sur laquelle il fonctionne, les régions qui le composent, les fichiers CSS et JavaScript qui lui sont attachés, etc.
Les images
logo.png : logo par défaut du thème pour le site.
screenshot.png : copie d'écran pour la page d'administration des thèmes.
Le répertoire images
Ce répertoire contient l'ensemble des fichiers image qui seront utilisés dans le thème. Par exemple, les boutons ou des icônes (signe + devant Ajouter un commentaire).
Le répertoire css
style.css : fichier contenant tous les styles du site.
ie-6.css : fichier contenant les styles spécifiques au navigateur Internet Explorer 6.
ie-7.css : fichier contenant les styles spécifiques au navigateur Internet Explorer 7.
Les fichiers CSS sont les feuilles de styles du thème. C'est dans ces fichiers que sont définis les polices utilisées, les couleurs de fonds, le positionnement des éléments HTML, etc.
Le répertoire js
orange.js : fichier contenant les scripts JavaScript du thème.
Le JavaScript est souvent utilisé pour modifier les éléments HTML par le navigateur de l'utilisateur du site. Il permet par exemple d'ajouter des effets visuels, de contrôler des formulaires lors de la saisie sans recharger la page, etc.
Ce répertoire contient l'ensemble des templates définis par le thème. Les fichiers template (.tpl.php) sont des gabarits interprétés par un langage propre à Drupal, le phpTemplate.
Ces fichiers sont composés d'un mélange de HTML et de PHP.
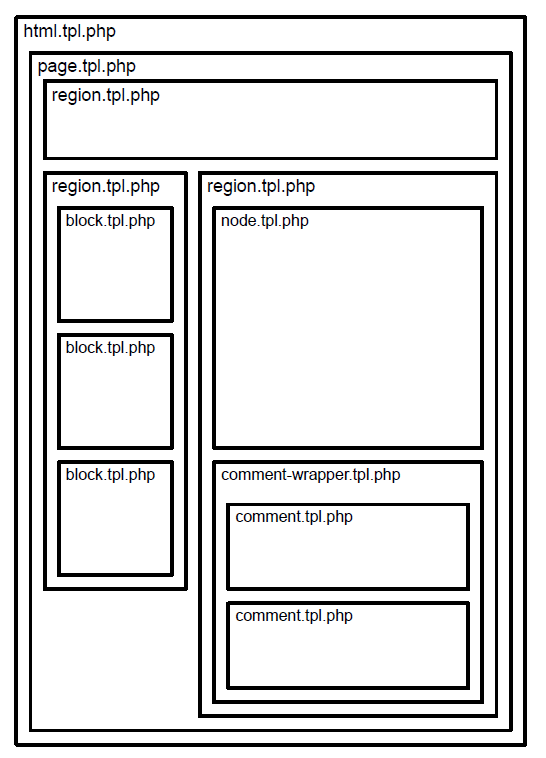
html.tpl.php : template pour la construction de la page HTML en dehors du contenu. C'est ici que seront définis les contenus des balises DOCTYPE et <head>.
page.tpl.php : template pour la construction de la page dans son ensemble. C'est ici que sera défini le contenu de la balise <body>.
node.tpl.php : template pour la construction des nodes (tout type de contenu).
region.tpl.php : template pour la construction des régions du thème.
block.tpl.php : template pour la construction des blocs des régions.
comment-wrapper.tpl.php : template pour la construction de la zone des commentaires (formulaires + commentaires).
comment.tpl.php : template pour la construction d'un commentaire seul (nom de l'auteur, date, texte du commentaire).
Le fichier template.php
template.php : ce fichier présent à la racine ne contient que du code PHP. Il sera étudié plus tard dans le chap. Le fichier template.phpLe fichier template.php .
V-B-2. Modification de Orange par CSS ▲
Les feuilles de styles CSS prennent en charge la présentation d'une page HTML. La feuille de style principale du thème Orange est style.css. Il est possible d'éditer le code de ce fichier pour modifier l'apparence du site.
V-B-2-a. Modification d'un fichier CSS ▲
Dans cet exemple, vous allez mettre toutes les balises h2 (titre des pages et des blocs) en petites majuscules grâce à la propriété CSS font-variant.
-> Éditez le fichier sites/all/themes/orange/orange/css/style.css
Avec Windows, vous pouvez utiliser Notepad++ pour éditer les fichiers CSS.
-> Recherchez le code suivant (ligne 87) :
h2,
h2 a {
color: #222;
font-size: 1.5em;
text-decoration: none;
}-> Modifiez-le en ajoutant une ligne :
h2,
h2 a {
color: #222;
font-size: 1.5em;
text-decoration: none;
font-variant: small-caps;
}-> Sauvegardez le fichier.
-> Rechargez votre page
V-B-2-b. Installation et utilisation de Firebug ▲
Pour vous aider à situer les styles que vous voulez modifier dans Drupal, il existe une extension pour Firefox qui s'avère rapidement indispensable : Firebug.
Installation
-> Si Firefox n'est pas sur votre machine, installez-le immédiatement !
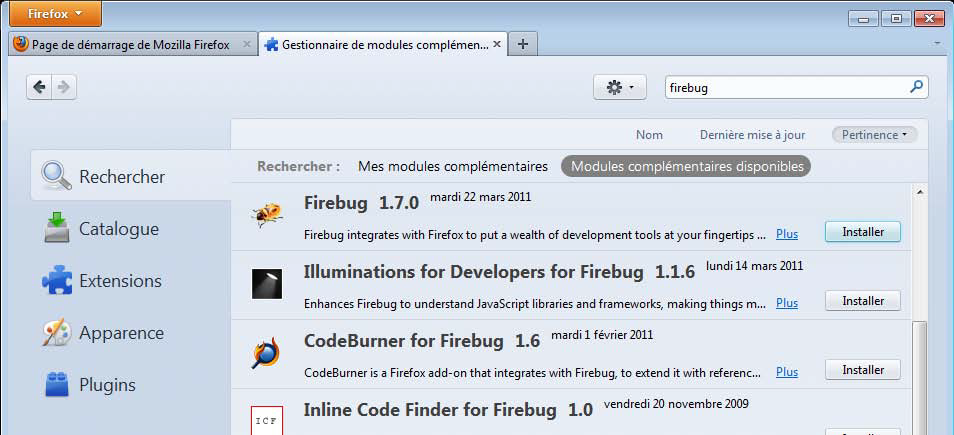
-> Menu de Firefox Modules complémentaires.
-> Dans la zone de recherche, entrez firebug
-> Cliquez sur le bouton Installer.
-> Redémarrer Firefox.
Vous devriez voir apparaître un cafard (bug) à droite de la barre de navigation.
Utilisation
-> Rechargez la page d'accueil du site avec le thème Orange.
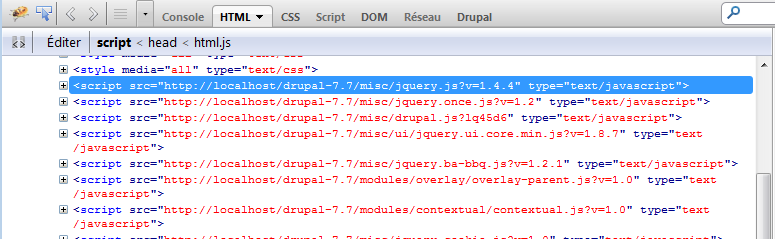
-> Cliquez sur le bouton Firebug (le cafard).
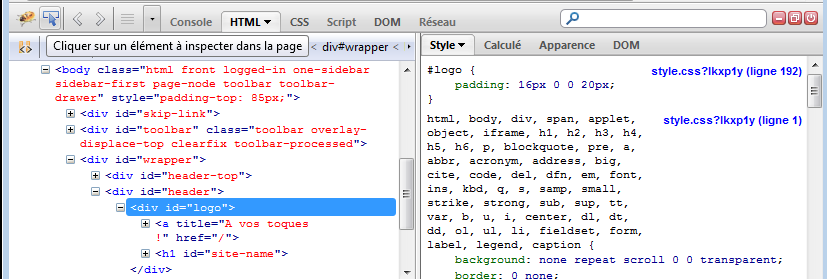
Un volet s'ouvre alors en bas de Firefox, dans la partie gauche se trouve le code HTML de votre page et dans la partie droite le code CSS appliqué à l'élément HTML sélectionné.
-> Cliquez sur la flèche qui permet de sélectionner un élément de la page (deuxième bouton de la barre d'outils).
-> Placez le curseur de la souris sur un titre en petites majuscules
Et c'est ici que Firebug est magique !! :
- l'élément étudié est entouré en bleu ;
- dans le cadre de gauche de Firebug, le code HTML de l'élément étudié (<h2 class="title"...) est surligné ;
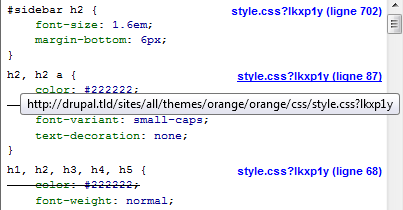
- dans le cadre de droite de Firebug, vous retrouvez le code CSS que vous avez ajouté :
font-variant: small-caps ; - au-dessus s'affichent le nom du fichier css (style.css) et la position du code css dans le fichier (line 87).
Si vous passez votre souris au-dessus du lien, le chemin complet du fichier CSS apparaît, chose indispensable pour savoir quels fichiers sont réellement concernés.

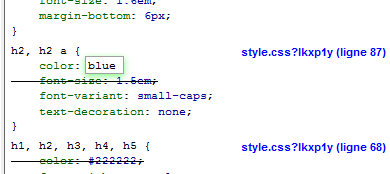
Il est également possible de modifier directement depuis Firebug les valeurs des propriétés CSS. L'affichage se met à jour immédiatement dans Firefox.

Lorsque vous modifiez vos propriétés dans Firebug, les fichiers CSS ne sont pas modifiés.
Utilisez flèche haut et flèche bas pour augmenter ou diminuer les valeurs numériques des propriétés CSS.
V-B-3. Les templates de Orange ▲
En modifiant les fichiers CSS du thème, vous modifiez l'aspect de votre page. Pour modifier la structure de la page (code HTML), il faut modifier les templates du thème.
Drupal possède son propre moteur de template, PHPTemplate. Ce moteur interprète les fichiers .tpl.php qui contiennent du code HTML et du code PHP.
Vous afficherez le nom de chaque région de la page en modifiant le template region.tpl.php.
-> Éditez le fichier sites/all/themes/orange/orange/templates/region.tpl.php.
Ce fichier commence par un long commentaire php (/** */) qui liste les variables php qui pourront être évaluées dans le template. Par exemple, il est dit que la variable $content affiche le contenu de la région et que la variable $region affiche le nom de la région.
Voici le reste du code du template :
2.
3.
4.
5.
6.
<?php if ($content): ?>
<div class="<?php print $classes; ?>">
<?php print render($title_suffix); ?>
<?php print $content; ?>
</div>
<?php endif; ?>
- la ligne 1 évalue si la variable $content n'est pas vide. Si elle est vide, le template ne retourne rien ;
- la ligne 2 crée une balise <div> autour de la région et affiche ses classes CSS ;
- la ligne 3 affiche la variable $title_suffix qui peut être définie par certains modules ;
- la ligne 4 affiche le contenu de la région (les blocs affectés à la région).
Il est bien sûr possible de personnaliser ce template. Ici, vous allez ajouter une ligne qui affiche le nom de la région en utilisant la variable $region :
-> Modifiez le fichier en ajoutant la ligne 3
Cette nouvelle ligne 3 affiche le contenu de la variable $region (nom de la région) dans une balise HTML <div> à laquelle lui est appliqué le style css warning (police blanche sur fond orange) contenu dans le fichier style.css de orange.
V-B-4. Theme developer : découverte des templates d'un thème ▲
V-B-4-a. Utilisation de Theme developer ▲
Il n'est pas toujours simple de connaître le nom du template responsable de la création d'un élément HTML de la page. La communauté Drupal a créé un outil qui devient vite indispensable au créateur de thème : Theme developer.
Installation
Le module Theme developer requiert le module Devel.
-> Téléchargez et activez les modules Devel (http://drupal.org/project/devel) - Version utilisée pour ce livre 7.x-1.2 et Theme developer (http://drupal.org/project/devel_themer) - Version utilisée pour ce livre 7.x-1.x-dev.
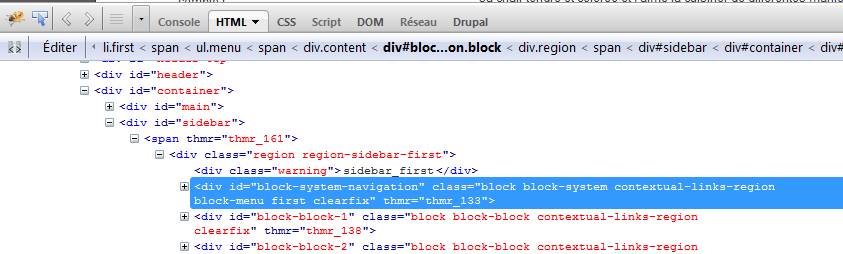
Lorsque le module est installé et activé, une case à cocher Themer info apparaît en bas à gauche du site.
<span thmr="thmr_2" style="display: block; outline: medium none;" thmr_curr="0">Ce code peut modifier l'apparence de votre site ou bloquer certains scripts JavaScript. Lorsque vous rencontrez un problème inattendu, commencez par désactiver ce module.
Utilisation
-> Cochez la case Themer info
Vous pouvez alors pointer avec la souris, à la manière de Firebug, vers un élément de la page.
-> Cliquez sur le bloc Liens divers créé au chap. Création d'un nouveau menuCréation d'un nouveau menu
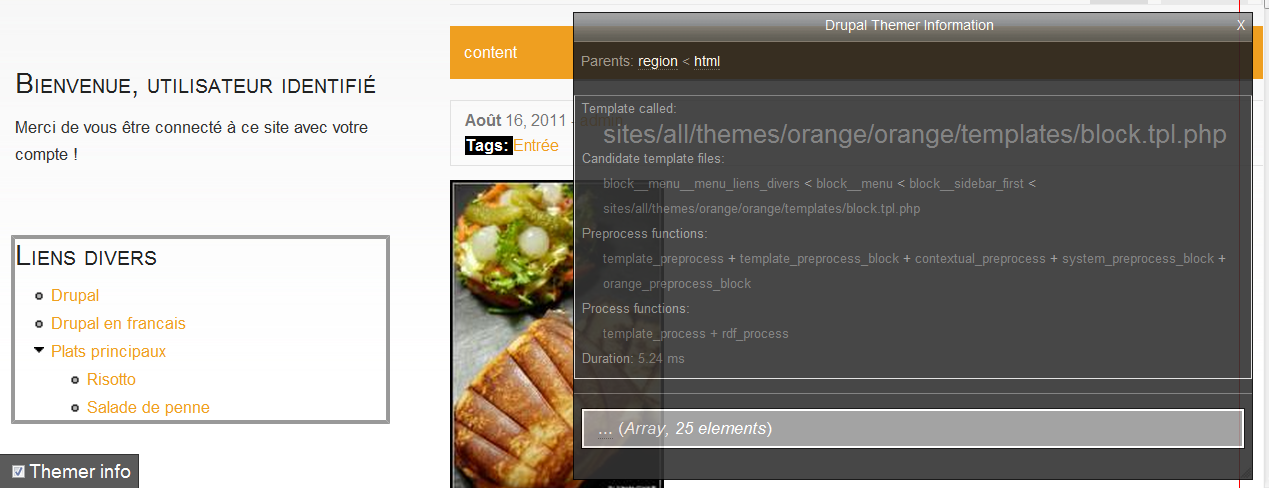
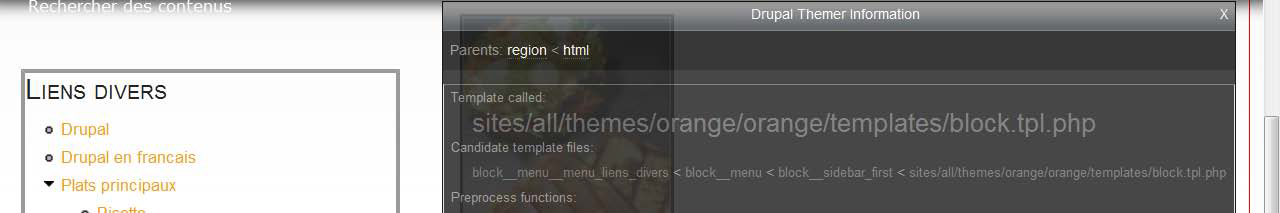
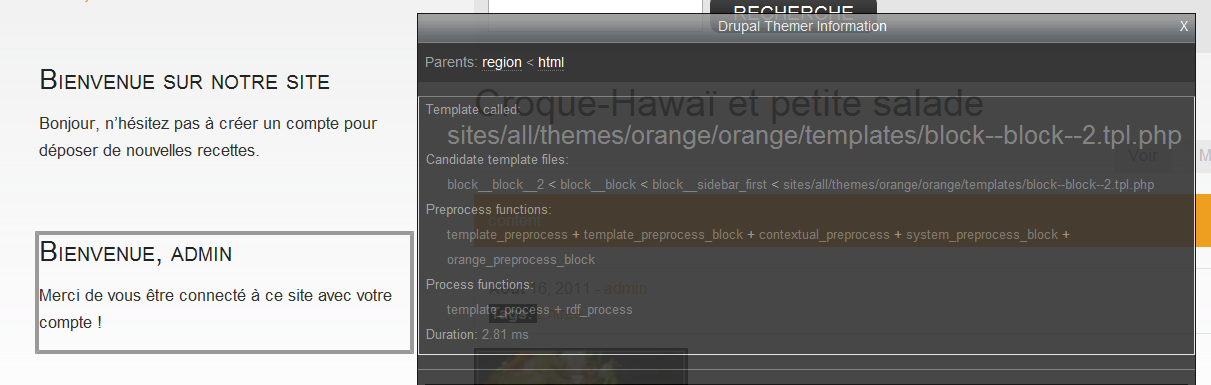
S'affiche alors une fenêtre popup qui donne des informations sur le template responsable de la création du code HTML sélectionné.
Voici les éléments que vous utiliserez dans ce chapitre :
- Template called : chemin et nom du fichier template utilisé ;
- Candidate template files : nom de fichiers de template pouvant être utilisé ;
- Section (Array, 25 elements) : liste des variables PHP pouvant être utilisées dans le template.
V-B-4-b. Modification du template block utilisé ▲
Theme developer indique que le template qui a généré le block est sites/all/themes/orange/orange/templates/block.tpl.php.
-> Éditez ce fichier block.tpl.php.
Ce fichier ressemble à region.tpl.php étudié précédemment :
2.
3.
4.
5.
6.
7.
8.
<div id="<?php print $block_html_id; ?>" class="<?php print $classes; ?> clearfix"<?php print $attributes; ?>>
<?php print render($title_prefix); ?>
<?php if (!empty($block->subject)): ?>
<h2 class="title"<?php print $title_attributes; ?>><?php print $block->subject ?></h2>
<?php endif;?>
<?php print render($title_suffix); ?>
<div class="content"<?php print $content_attributes; ?>><?php print $content ?></div>
</div>
Vous allez maintenant mettre le contenu des blocs avant leur titre (chose peu judicieuse, je vous le concède).
-> Déplacez la ligne 7 avant la ligne 2.
-> Sauvegardez le fichier.
-> Rechargez la page
En modifiant le fichier block.tpl.php vous avez modifié le rendu de l'ensemble des blocs.
-> Annulez cette modification et remettez le titre au-dessus du bloc.
V-B-4-c. Création d'un template pour un bloc spécifique ▲
Il est possible de créer des templates qui vont modifier uniquement des blocs spécifiques, la ligne Candidate template files apporte des informations à ce sujet.
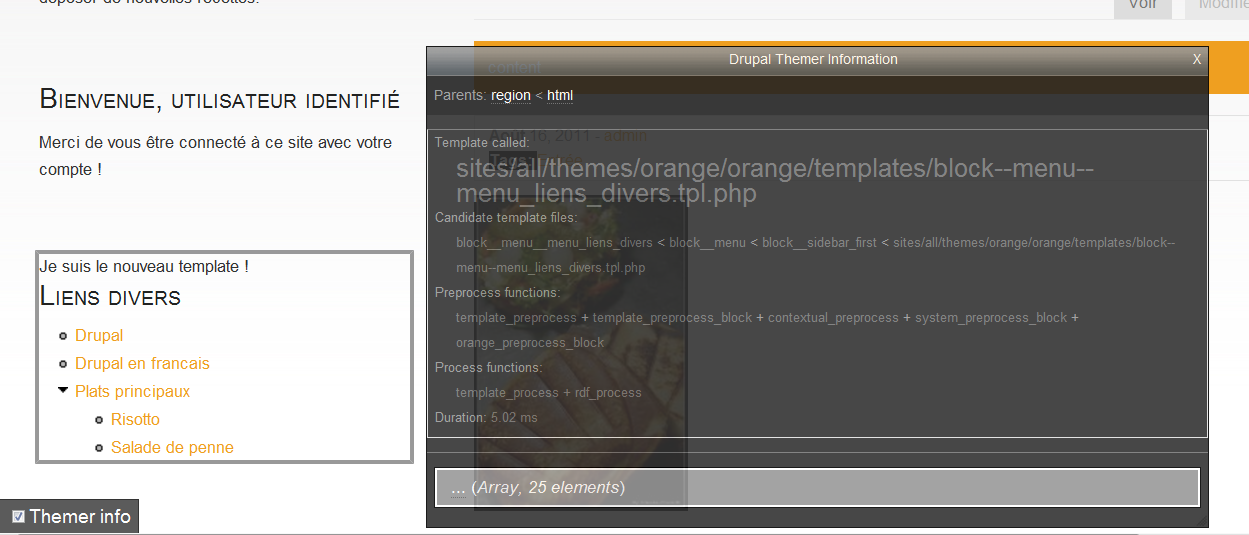
-> Cliquez à nouveau sur le bloc Liens divers
Cette ligne indique que différents noms de fichiers sont possibles :
| block--menu--menu_liens_divers.tpl.php | Seul le bloc menu_liens_divers sera affecté. |
| block--menu.tpl.php | Seuls les blocs générés par le module menu seront affectés. |
| block--sidebar_first.tpl.php | Seuls les blocs de la région sidebar first seront affectés. |
| block.tpl.php | Tous les blocs seront affectés. |
Un seul template sera utilisé par Drupal.
Drupal cherche dans différents répertoires (thème, module...) si le premier template existe (ici, block--menu--menu_liens_divers.tpl.php). S'il le trouve, il l'utilise et ne cherche pas d'autres fichiers. Sinon, il cherche le fichier suivant (block--menu.tpl.php).
Lors de la rédaction de ce livre, le module Theme developer possède un bogue qui affiche des « __ » au lieu de « -- » pour les noms de template. Peut-être que celui-ci sera corrigé lorsque vous lirez ces lignes.
Vous allez créer un template qui affichera un message uniquement dans le bloc liens divers :
-> faites une copie du fichier sites/all/themes/orange/orange/templates/block.tpl.php dans le même répertoire et renommez-le en block--menu--menu_liens_divers.tpl.php ;
-> éditez le fichier créé ;
-> avant la ligne <?php print render($title_prefix); ?> ajoutez le code :
<?php print "Je suis le nouveau template !"; ?>-> sauvegardez le fichier.
Si vous regardez la page à cet instant, votre nouveau fichier n'est pas détecté par Drupal. Pour des raisons de performances, un cache existe et répertorie les fichiers présents sur votre installation.
Pour que votre nouveau fichier soit détecté par Drupal; il faut donc vider les caches :
-> menu Configuration - lien Performance ;
-> bouton Effacer tous les caches.
Le créateur de thème réalise cette action très régulièrement, il est donc fastidieux de devoir aller sur la page performance à chaque fois.
Heureusement le module Devel propose une URL qui efface les caches : devel/cache/clear (http://localhost/drupal/?q=devel/cache/clear). Mettez cette URL en marque-page de votre navigateur pour gagner du temps.
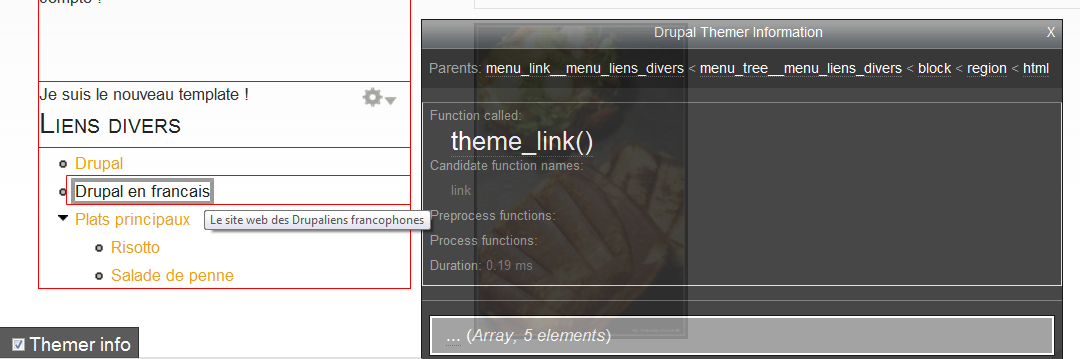
-> Rechargez la page
Ensuite, utilisez les liens de la ligne Parents de la fenêtre popup pour remonter vers le template qui vous intéresse.
V-B-4-d. Utilisation des variables PHP ▲
Vous allez ajouter un nouveau template pour modifier le bloc Bienvenue, Utilisateur identifié créé au chap. Exercice : Création d'un bloc pour un rôle spécifiqueExercice : création d'un bloc pour un rôle spécifique . Vous modifierez le titre de ce bloc afin qu'il affiche le nom de l'utilisateur connecté.
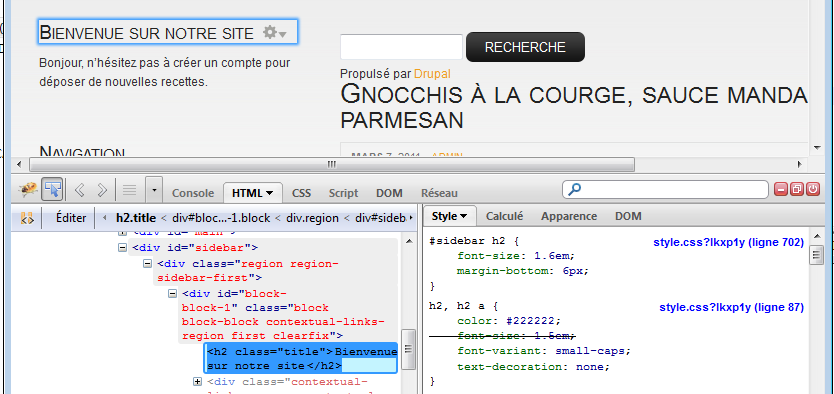
-> Sélectionnez le bloc Bienvenue, Utilisateur identifié avec Theme developer.
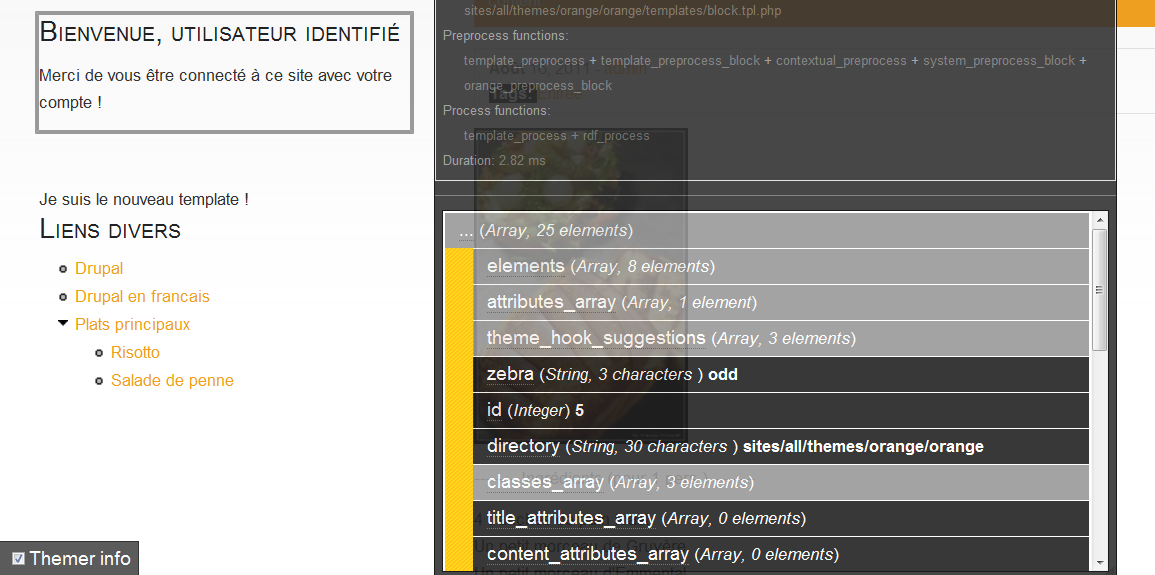
-> Cliquez sur la dernière ligne du popup .. (Array, 25 elements).
La liste de toutes les variables PHP utilisables dans le template s'affiche alors.
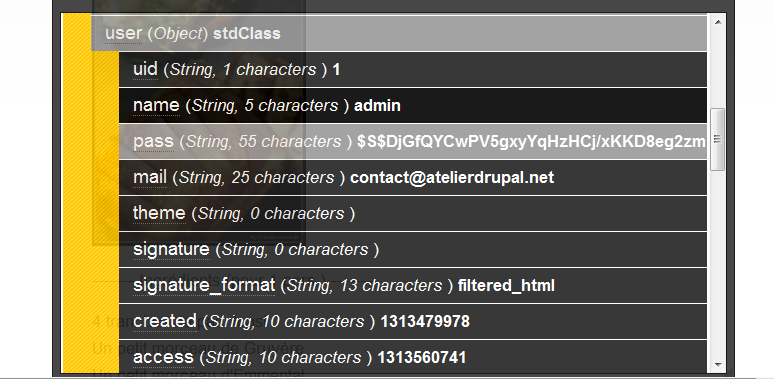
-> Dans cette liste, recherchez la ligne user (Object) stdClass et cliquez dessus.
Grâce à ces informations, vous savez que c'est l'attribut name de l'objet $user qui affichera le nom de l'utilisateur connecté. En PHP, il faudra donc écrire : $user->name.
-> Faites une copie du fichier sites/all/themes/orange/orange/templates/block.tpl.php dans le même répertoire et renommez-le en block--block--2.tpl.php (nom du Candidate template files pour ce bloc).
-> Éditez le fichier créé.
-> Modifiez la ligne :
<h2 class="title"<?php print $title_attributes; ?>>
<?php print $block->subject ?>
</h2>en
<h2 class="title"<?php print $title_attributes; ?>>
<?php print "Bienvenue, ".$user->name ?>
</h2>-> Sauvegardez le fichier.
-> Effacez les caches.
-> Rechargez la page
Il est possible d'afficher la liste des variables d'un template en utilisant les fonctions de Debug du module Devel. Cela est parfois indispensable lorsque le module casse la présentation du site.
Ces fonctions sont détaillées au chap. Les fonctions de débogageLes fonctions de débogage .
Dans cet exemple, le template du thème a modifié le contenu du site.
Ce n'est pas une bonne pratique, car si un webmaster tente de modifier le titre de votre bloc avec l'interface d'administration, cela n'aura aucun effet.
V-B-5. Exercice : mettre un filet autour des blocs d'une région ▲
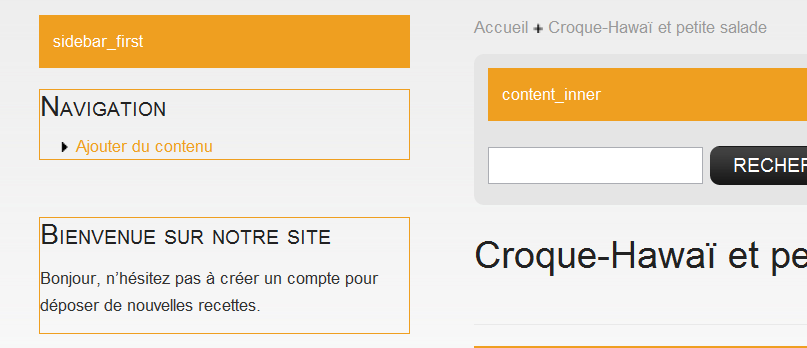
- Mettez un filet Orange (#EF9F20) autour de chaque bloc de la région sidebar_first
Corrigé
Pas besoin d'aller modifier les templates ici. L'ajout d'une règle dans le fichier style.css du thème Orange suffira.
-> Avec firebug pointez vers un bloc de la région
la région possède une classe css region-sidebar-first.
Chaque bloc possède une classe css block.
-> Éditez le fichier sites/all/themes/orange/orange/css/style.css.
-> Ajoutez la règle suivante :
.region-sidebar-first .block {
border: 1px solid #EF9F20;
}-> Sauvegardez le fichier.
-> Rechargez la page.
V-B-6. Exercice : modifiez le format de date des commentaires ▲
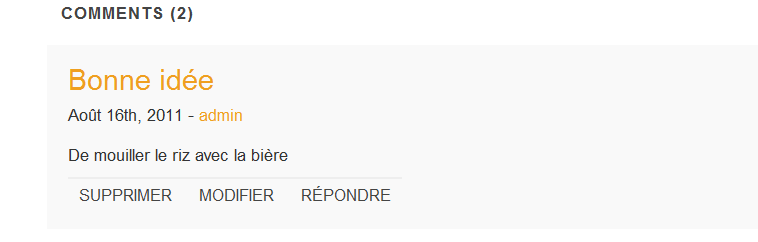
Par défaut, les commentaires sont présentés sous la forme suivante :
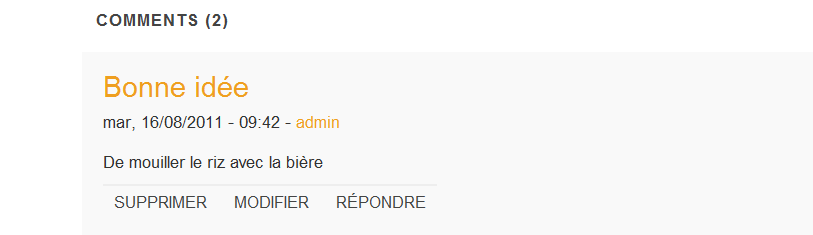
Faites en sorte que la date s'affiche ainsi en utilisant la variable $changed du template :
Corrigé
-> Affichez un contenu avec des commentaires.
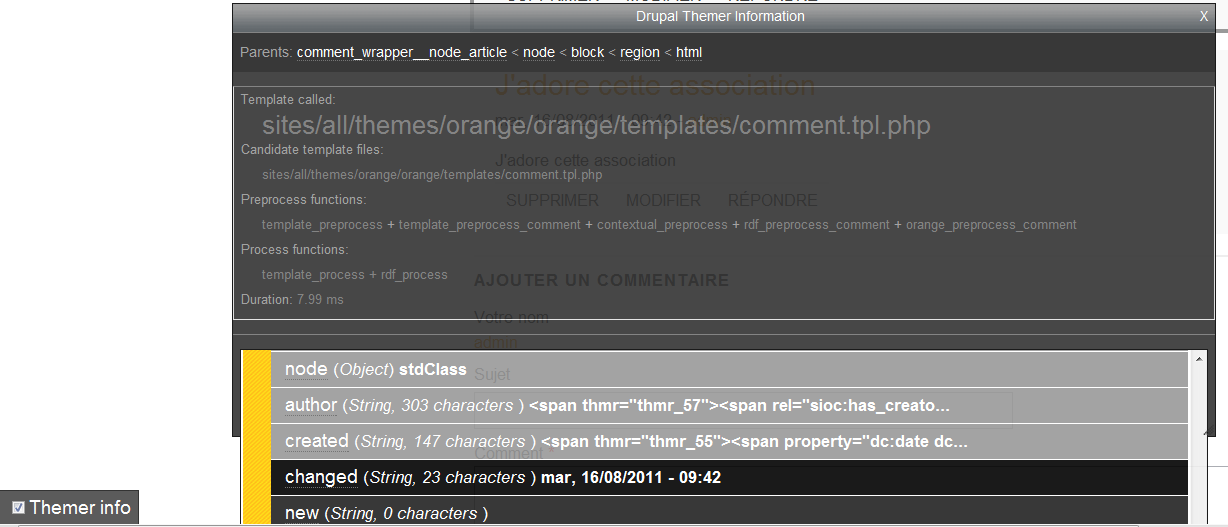
-> Sélectionnez un commentaire avec Theme developer.
-> Dans la fenêtre popup, affichez la liste des variables en cliquant sur ... (Array, 36 elements).
-> Recherchez la variable $changed.
Il faut donc utiliser la variable $changed dans le fichier comment.tpl.php.
-> Éditez le fichier sites/all/themes/orange/orange/templates/comment.tpl.php.
-> Modifiez la ligne :
<div class="submitted"><?php print $created; ?> - <?php print $author; ?></div>en
<div class="submitted"><?php print $changed; ?> - <?php print $author; ?></div>-> Sauvegardez le fichier.
-> Rechargez la page.
V-B-7. Exercice : exploration d'un template du module Poll ▲
Avertissement : cet exercice est difficile à réaliser.
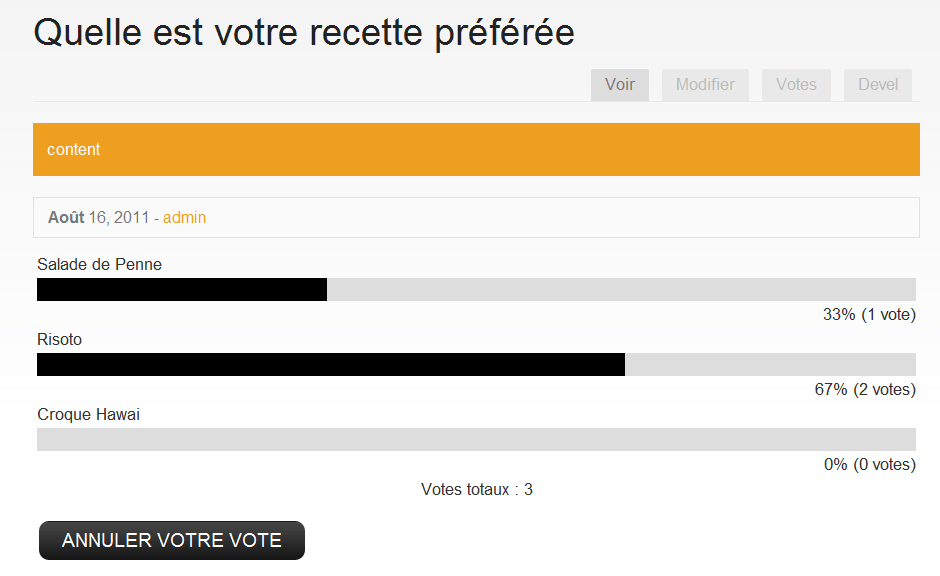
Dans le chap. Activer un moduleActiver un module , vous avez créé un sondage grâce au module Poll. Voici comment sont présentés les résultats lorsqu'un utilisateur a déjà voté :
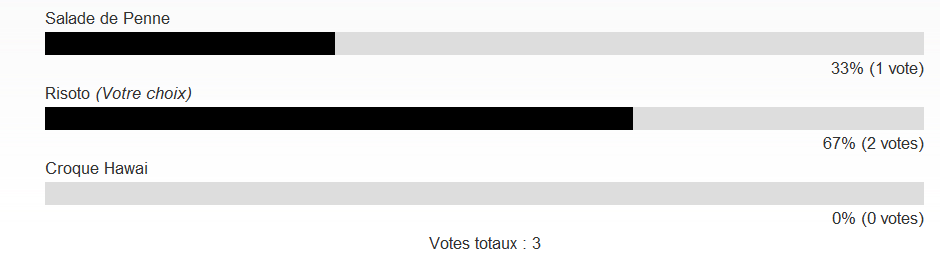
Le but de cet exercice est d'indiquer à l'utilisateur quel a été son vote :
Corrigé
Tout d'abord, il faut rechercher quel est le template responsable de l'affichage des résultats d'un sondage.
-> Affichez les résultats du sondage.
-> Sélectionnez une ligne de résultat avec Theme developer
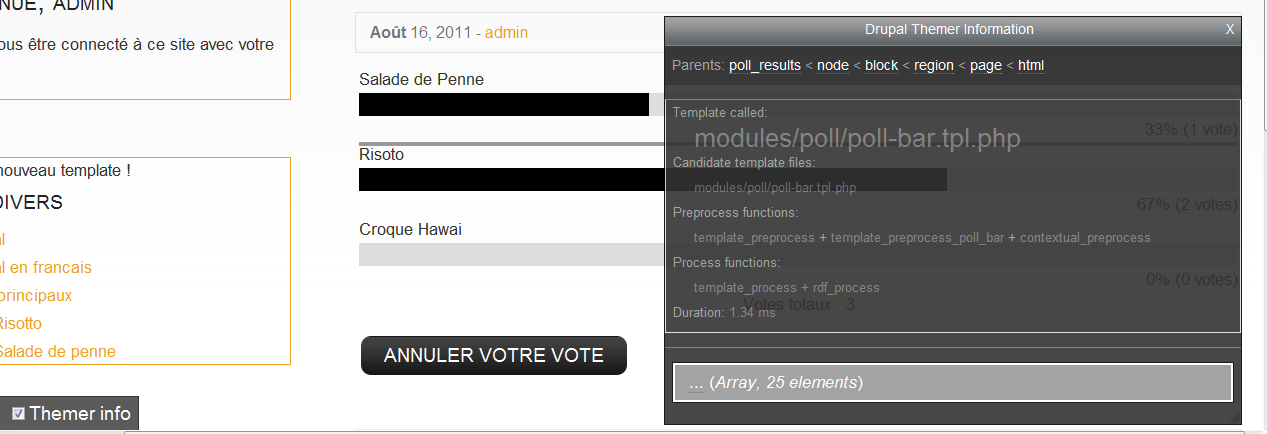
Deux templates sont responsables de l'affichage du résultat :
- poll_results.tpl.php : ce template affiche l'ensemble des résultats et les Votes totaux ;
- poll-bar.tpl.php : ce template affiche chaque ligne de résultat. Dans cet exemple, il est utilisé trois fois.
Le message doit être affiché pour la ligne de résultat, il faut donc utiliser poll-bar.tpl.php.
Theme Developer indique que le template utilisé se situe à l'emplacement
modules/poll/poll-bar.tpl.php et pas dans le thème Orange. En effet, le thème Orange ne personnalise pas ce module et donc, c'est le template du module lui-même qui est utilisé.
Attention, lorsqu'un template se situe dans le répertoire d'un module, il faut en faire une copie dans votre propre thème. Ne modifiez jamais un template original, vous risqueriez de perdre vos modifications à la prochaine mise à jour de Drupal ou d'un module.
-> Faites une copie du fichier modules/poll/poll-bar.tpl.php dans le répertoire sites/all/themes/orange/orange/templates/poll-bar.tpl.php.
-> Éditez le fichier créé.
Il s'agit maintenant de savoir quelle est la variable à utiliser dans le template.
Une solution pour trouver simplement cette variable est de lire le commentaire présent en haut du template :
* Variables available:
* - $title: The title of the poll.
* - $votes: The number of votes for this choice
* - $total_votes: The number of votes for this choice
* - $percentage: The percentage of votes for this choice.
* - $vote: The choice number of the current user's vote.
* - $voted: Set to TRUE if the user voted for this choice.
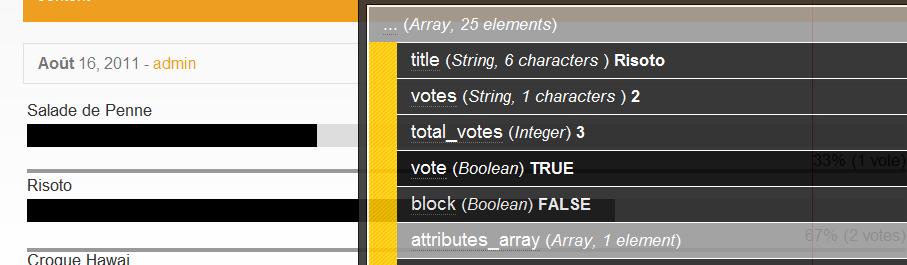
Il semblerait que la variable $vote puisse vous aider.
Utilisez le module Theme Developer pour le vérifier. La variable $vote passe à TRUE lorsque vous pointez la recette qui a été choisie par l'utilisateur connecté.
-> Modifiez la ligne :
<div class="text"><?php print $title; ?></div>en
<div class="text">
<?php print $title; ?>
<?php if ($vote) print "<em>(Votre choix)</em>"; ?>
</div>-> Sauvegardez le fichier.
-> Videz les caches.
-> Rechargez la page.
V-C. Créer un thème à partir d'un design HTML/CSS ▲
Vous savez maintenant quels sont les fichiers qui composent un thème Drupal et comment modifier un thème existant. Durant ce chapitre, vous allez apprendre à créer un thème « from scratch » (à partir de rien).
Un petit peu d'honnêteté : vous ne partirez pas vraiment de rien, mais d'un design HTML/CSS existant, car ce n'est pas l'objet de ce livre que de vous apprendre à maîtriser ces langages.
V-C-1. Création du thème ▲
V-C-1-a. Téléchargement du design et création du répertoire ▲
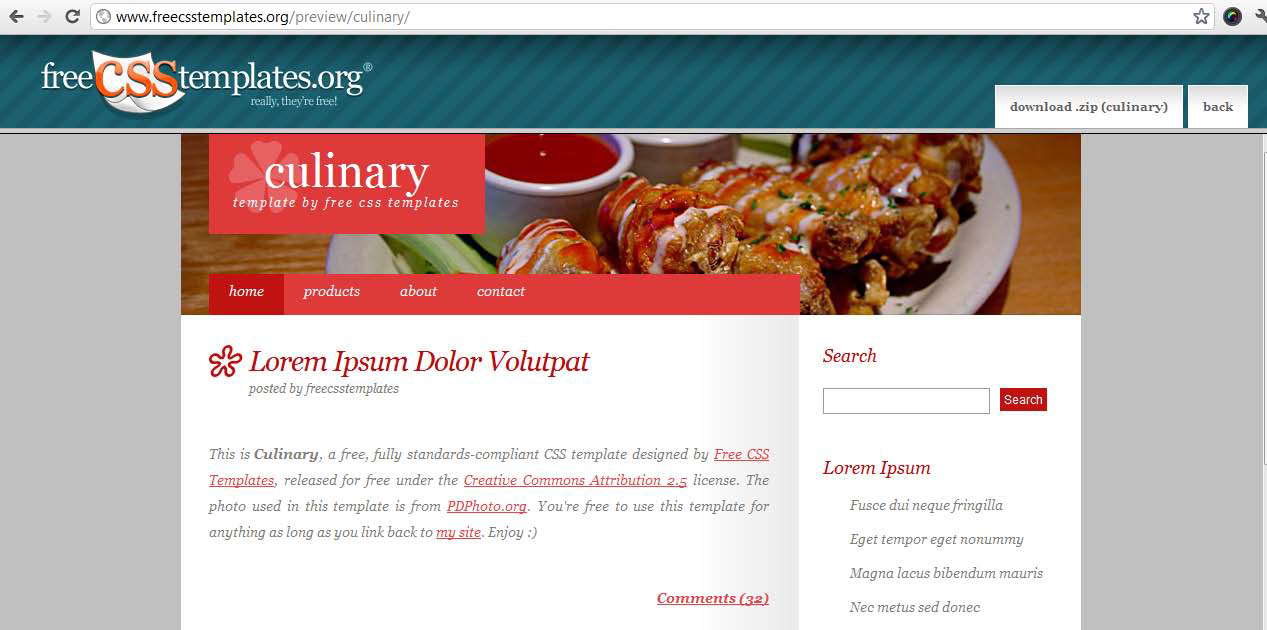
Le site free CSS templates propose plusieurs centaines de design HTML/CSS sous licence Creative Commons (CCPL). L'auteur du site m'a donné son accord pour l'utilisation de ses designs dans cet ouvrage et je l'en remercie.
Pour la création de ce thème, vous allez utiliser le design culinary téléchargeable à l'adresse http://www.freecsstemplates.org/preview/culinary/.
-> Télécharger l'archive culinary.zip.
-> Extrayez son contenu dans un nouveau répertoire sites/default/all/culinary qui sera le répertoire de votre thème

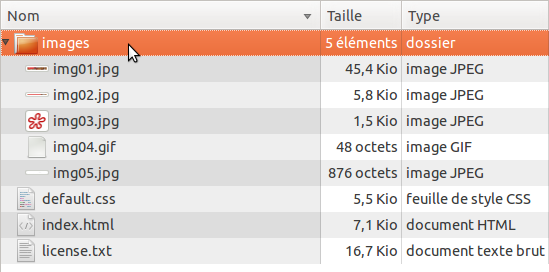
Voici une description des fichiers de cette archive :
- dossier images : images utilisée dans le thème (logo, illustration, etc.) ;
- index.html : code HTML du design ;
- default.css : code CSS du design ;
- license.txt : texte de la licence CCPL.
V-C-1-b. Création du .info ▲
Lors du chargement de la page Apparence, qui liste l'ensemble des thèmes de l'installation, Drupal recherche un fichier .info dans chaque sous-répertoire du répertoire themes.
-> Créez un fichier culinary.info dans le répertoire culinary
name = Culinary
description = Theme Culinary de freecesstemplates.
core = 7.x
version = 7.x-dev
engine = phptemplate| name | Nom du thème, s'affiche sur la page Apparence |
| description | Description du thème, s'affiche sur la page Apparence. |
| core | Version requise de Drupal. Ici, 7.x indique n'importe quelle version 7 de Drupal (7.0, 7.1, 7.2, etc.). |
| version | Version du thème, s'affiche sur la page Apparence. |
| engine | Moteur de template utilisé. |
Vous avez écrit ici un fichier .info minimale. Vous modifierez ce fichier à plusieurs reprises durant ce chapitre pour y ajouter de nouvelles directives de configuration.
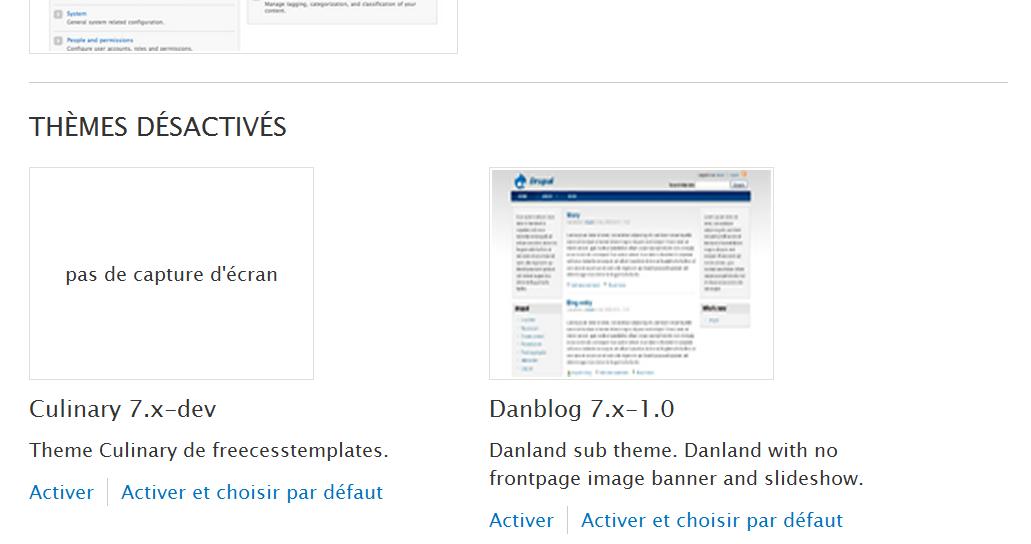
-> Allez sur la page Apparence
V-C-1-c. Le premier template : html.tpl.php ▲
Le père de tous les templates est html.tpl.php, c'est à partir de celui-ci que tous les autres seront appelés. Vous allez créer ce premier template à partir du fichier index.html du design.
-> Renommez index.html en html.tpl.php.
-> Créez un sous-répertoire templates.
-> Placez le template html.tpl.php dans ce répertoire.
Il n'est pas obligatoire de placer ses templates dans le répertoire templates, mais cela est recommandé pour ne pas surcharger la racine du thème et pour une meilleure lisibilité.
Votre thème peut dès maintenant s'afficher !!!
-> Page Apparence.
-> Choisir le lien Activer et choisir par défaut du thème Culinary.
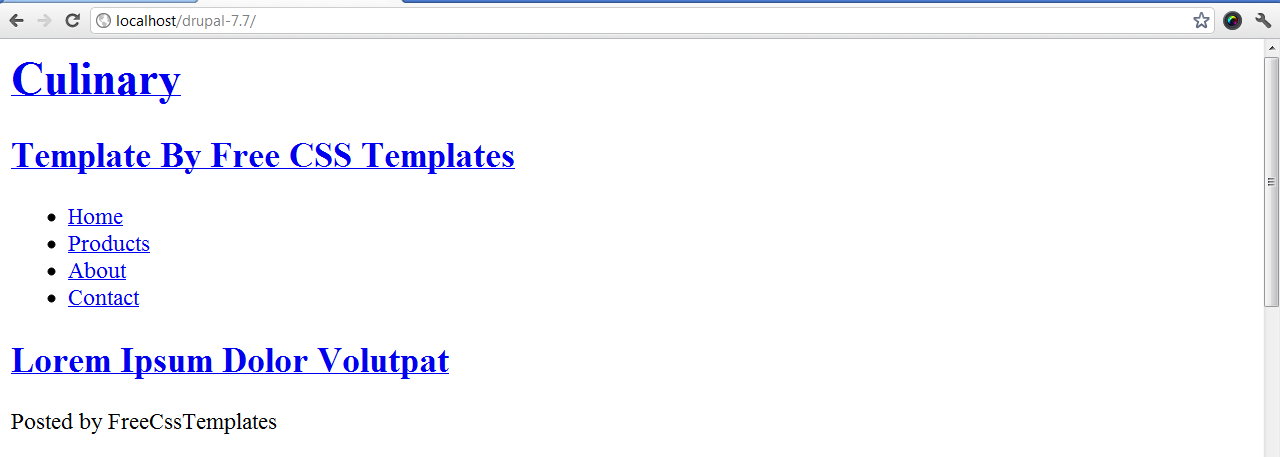
-> Aller sur la page d'accueil du site
Forcément, il reste encore un petit peu de travail : aucun style n'est appliqué au HTML et le contenu est statique.
V-C-1-d. Ajout des fichiers css au thème ▲
Commencez par informer Drupal que votre thème contient sa propre feuille de style CSS.
-> Éditez le fichier culinary.info.
-> À la fin du fichier, ajoutez la ligne
stylesheets[all][] = default.css| stylesheets | C'est le nom de la variable de type tableau (array) de Drupal à laquelle il va falloir ajouter un élément. |
| [all] | Utilisé uniquement pour les feuilles CSS, c'est le média dans lequel la feuille de style devra être utilisée. Ici tous les médias, mais on aurait pu utiliser [screen] (écran) ou [print] (imprimante). |
| [] | Comme en PHP, ce double crochet indique que l'élément sera ajouté en fin de tableau. |
Exemple pour un sous-répertoire css :
stylesheets[all][] = css/default.csshtml.tpl.php doit maintenant charger la liste des fichiers css de Drupal. Cette liste se trouve dans la variable $styles du template.
-> Éditez le fichier html.tpl.php.
-> Remplacez la ligne
<link href="default.css" rel="stylesheet" type="text/css" />par
<?php print $styles; ?>- Videz le cache.
Si vous êtes bloqué sur votre site Drupal à cause du thème, entrez l'URL http://localhost/drupal-7.7/?q=admin pour afficher une page qui utilise le thème d'administration Seven.
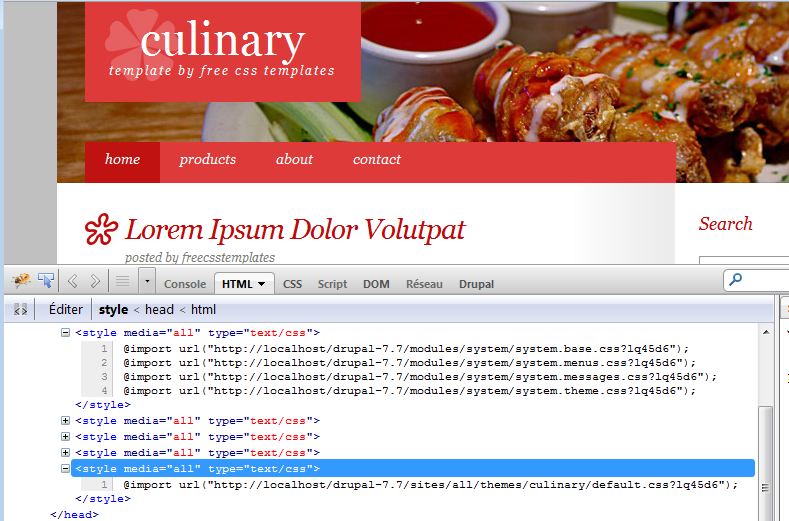
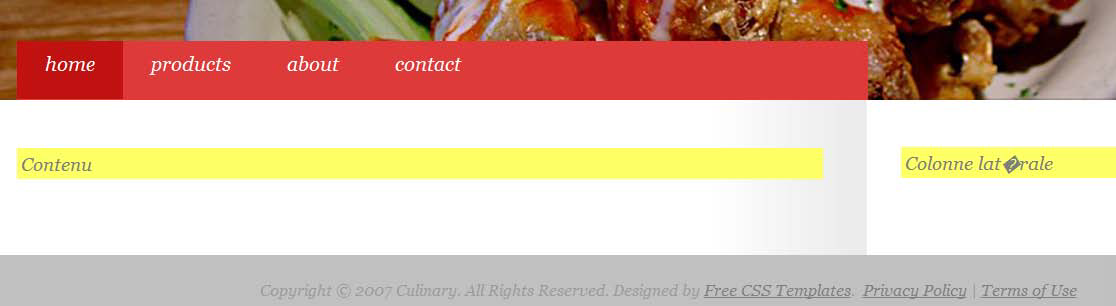
-> Affichez à nouveau la page d'accueil du site
Le contenu est toujours statique, mais la feuille de style du thème a été ajoutée ainsi que toutes les autres feuilles de style des différents modules Drupal utilisés.
V-C-1-e. Ajout des fichiers JavaScript au thème ▲
Le design Culinary ne contient pas de fichier JavaScript, il est pourtant important d'afficher la variable $script dans le template html.tpl.php pour que les fichiers .js des modules soient insérés au site.
-> Éditez le fichier html.tpl.php.
-> Ajoutez la ligne suivante sous celle des styles
<?php print $scripts; ?>V-C-1-f. Le template page.tpl.php ▲
Comme son nom l'indique, le template html.tpl.php gère le code de la balise <html>. Le contenu de la page est géré dans page.tpl.php (balise <body>).
-> Créez un fichier page.tpl.php dans le répertoire templates du thème culinary.
-> Copiez le code se trouvant à l'intérieur de la balise <body> du fichier html.tpl.php (attention, il ne faut pas copier la balise <body>) et remplacez-le par le code suivant qui appellera page.tpl.php. Le code de la balise <body> devra être :
<body>
<?php print $page ?>
</body>-> Collez le code se trouvant à l'intérieur de <body> dans le fichier page.tpl.php.
-> Videz le cache.
L'apparence de votre thème n'est pas modifiée par ces actions, mais les variables PHP disponibles dans
page.tpl.php sont différentes de celles de html.tpl.php.
V-C-2. Les régions ▲
Dans le chap. Block : les blocsBlock : les blocs , vous avez positionné des blocs dans différentes régions du thème Bartik.
Chaque thème doit au moins définir quatre régions : page_top, page_bottom, help et content. Elles sont en effet utilisées par certains modules du cœur de Drupal. Ensuite, il est possible de définir autant de régions qu'il est nécessaire.
V-C-2-a. Création des régions ▲
Pour ce thème, trois autres régions seront définies :
- Menu primaire : menu du haut ;
- Colonne latérale : colonne latérale de droite ;
- Pied de page.
C'est dans le .info que vous décrivez les régions de votre thème.
-> Éditez le fichier culinary.info et ajoutez les lignes suivantes :
regions[page_top] = Haut de page
regions[help] = Aide
regions[page_bottom] = Bas de page
regions[content] = Contenu
regions[menu] = Menu principal
regions[sidebar_first] = Colonne laterale
regions[footer] = Pied de pagePour chaque région définie dans le .info, une variable est disponible dans le template page.tpl.php. Par exemple, pour la région menu, une variable $page['menu'] contenant le contenu des blocs à afficher dans cette région sera disponible. L'étiquette (Menu principal) sera utilisée pour le placement des blocs.
Drupal placera automatiquement les blocs de votre installation dans les régions de votre thème si vous utilisez des noms génériques.
Par exemple, tous les blocs que vous avez placés en Colonne latérale gauche de Bartik seront placés automatiquement en Colonne latérale de Culinary si le nom de variable de la région est sidebar_first.
Drupal définit automatiquement les régions suivantes pour tous les thèmes :
sidebar_first, sidebar_second, content, header, footer, highlighted, help, page_top, page_bottom, dashboard_main, dashboard_sidebar, dashboard_inactive.
Cependant, je vous conseille de toutes les redéfinir dans le .info pour plus de clarté.
V-C-2-b. Affichage du contenu, région content ▲
Il s'agit maintenant d'utiliser les variables disponibles dans les templates. Vous allez commencer par afficher le contenu de la page grâce à la variable $page['content'] dans le template page.tpl.php.
-> Éditez page.tpl.php.
-> Remplacez le code à l'intérieur de la balise <div id="content"> par :
<?php print render($page['content']); ?>-> Le code devra donc être :
<div id="content">
<?php print render($page['content']); ?>
</div>
<!-- end div#content -->La variable $page['content'] contient un tableau de différents éléments à afficher (contenu d'une node, liste des nodes). La fonction render transforme ce tableau en code HTML qui sera affiché par le navigateur.
-> Sauvegardez le fichier et rechargez la page
V-C-2-c. Affichage des blocs dans la région colonne latérale ▲
La variable $page['sidebar_first'] contient le code html des blocs placés dans la région Colonne latérale. Elle s'utilise de la même façon que $page['content'].
-> Éditez page.tpl.php.
-> Remplacez le code à l'intérieur de la balise <div id=»sidebar»> :
<div id="sidebar">
<?php print render($page['sidebar_first']); ?>
</div>
<!-- end div#sidebar -->-> Sauvegardez le fichier.
V-C-2-d. Exercice : le menu ▲
Afficher le menu Menu principal à la place du menu du design.
Corrigé
Lors de la création d'un menu, un bloc correspondant est créé. Il suffit donc de créer une région menu et d'afficher le bloc Menu principal dans cette région.
Il faut tout d'abord afficher la variable $page['menu'] dans page.tpl.php :
-> éditez page.tpl.php
-> remplacez ainsi le code à l'intérieur de la balise <div id="menu"> :
<div id="menu">
<?php print render($page['menu']); ?>
</div>
<!-- end div#menu -->-> enregistrez le fichier.
Il faut maintenant positionner le bloc dans la région menu :
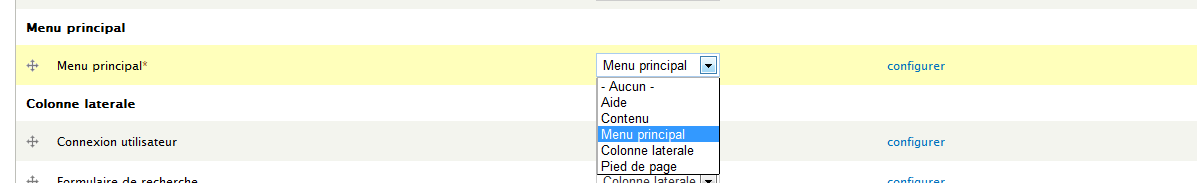
-> menu Structure - lien Blocs.
Il ne faut pas que le titre du bloc s'affiche :
-> lien configurer du bloc Menu principal ;
-> Titre du bloc : <none> ;
-> bouton Enregistrer le bloc.
Vous retournez alors sur la page de gestion des blocs :
-> choisir la région Menu principal pour le menu Menu principal
V-C-2-e. Exercice : le footer ▲
Proposez une interface au Webmaster pour modifier le texte du pied de page.
Corrigé
L'idée n'est bien sûr pas de créer un module permettant de saisir le texte du pied de page, mais de créer un bloc personnalisé (chap. Ajouter un bloc personnaliséAjouter un bloc personnalisé ) et de l'afficher en région Pied de page.
Création du bloc :
-> menu Structure - lien Blocs ;
-> lien + Ajouter un bloc ;
-> Description du bloc : Pied de page pour thème Culinary ;
-> Titre du bloc : <none> ;
-> Corps du bloc :
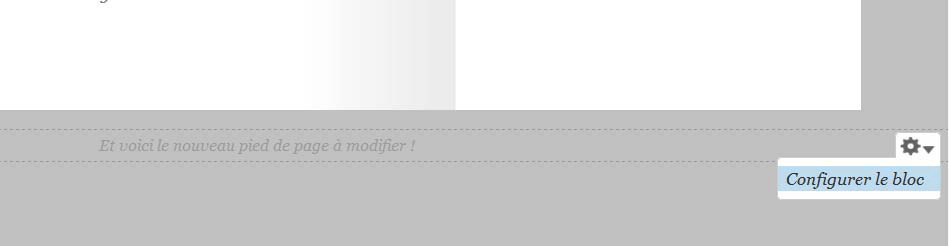
Et voici le nouveau pied de page à modifier !
-> Paramètres de la région : choisir Pied de page pour le thème Culinary.
-> Bouton Enregistrer le bloc.
Il faut maintenant afficher la variable $page['footer'] dans page.tpl.php :
-> éditez page.tpl.php ;
-> remplacez ainsi le code à l'intérieur de la balise <div id="footer"> :
<div id="footer">
<?php print render($page['footer']); ?>
</div>
<!-- end div#footer -->-> enregistrez le fichier.
V-C-2-f. Les autres régions ▲
Il reste trois régions à définir page_top, page_bottom et help qui sont utilisées par certains modules du cœur de Drupal.
Région help
-> Éditez le fichier page.tpl.php.
-> Avant la ligne <div id="content">, insérer le code suivant :
<div id="help">
<?php print render($page['help']); ?>
</div>
<!-- end div#help -->-> Sauvegardez le fichier.
Les régions page_top et page_bottom
Il est possible d'insérer les variables $page['page_top'] et $page['page_bottom'] dans le template page.tpl.php comme vous l'avez fait pour les autres régions. Cependant, il est préférable de le faire dans html.tpl.php juste après la balise <body> pour être sûr qu'aucun code HTML ne s'intercale entre les deux.
Pour cela, html.tpl.php dispose de deux variables $page_top et $page_bottom.
-> Éditez le fichier html.tpl.php.
-> Modifiez le code de la balise <body> ainsi :
<body>
<?php print $page_top ?>
<?php print $page ?>
<?php print $page_bottom ?>
</body>-> Sauvegardez le fichier.
Ainsi le module Toolbar, qui utilise la région page_top fonctionne avec votre thème.
V-D. Theming du contenu ▲
Vous avez jusqu'à maintenant travaillé sur la page de base de votre thème. Il est également possible de présenter le contenu de votre site.
Dans cette section, vous allez apprendre à présenter les éléments d'une node de type Recette.
Le module chap. Display suite : présentez vos contenus en utilisant l'interface de DrupalDisplay suite : présentez vos contenus en utilisant l'interface de Drupal permet de présenter le contenu simplement.
V-D-1. Créer un template spécifique pour un type de contenu ▲
-> Affichez une page contenant une node de type Recette.
-> Sélectionnez l'ensemble du contenu de la node avec Theme developer
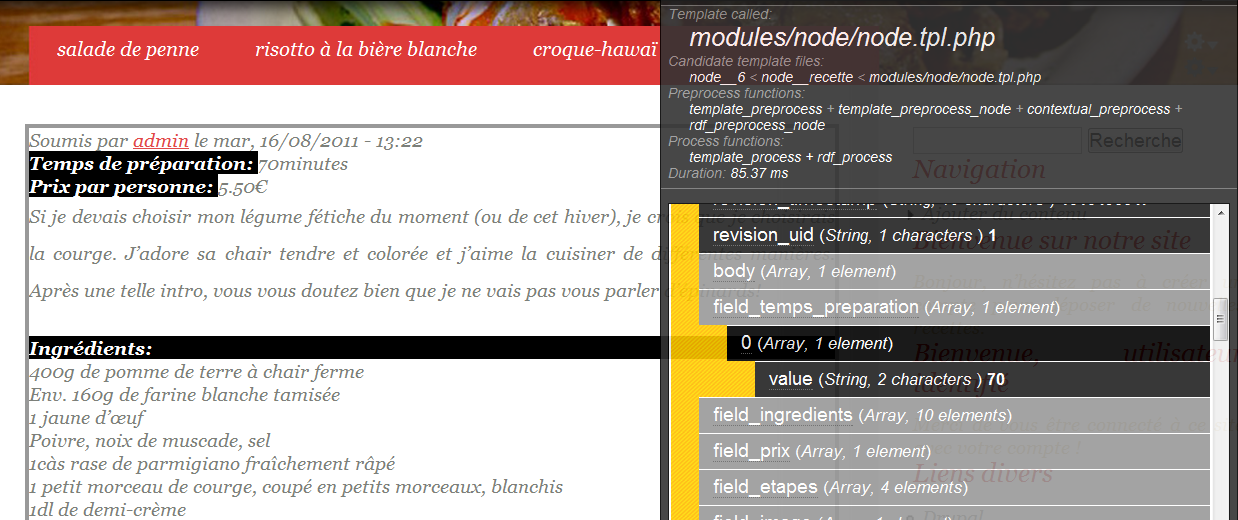
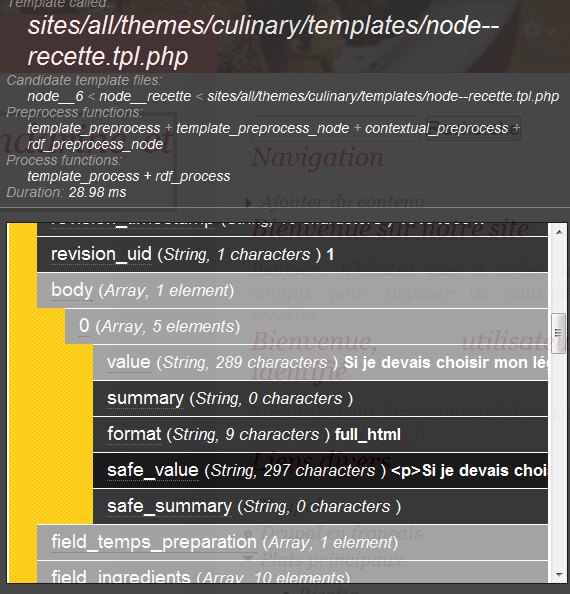
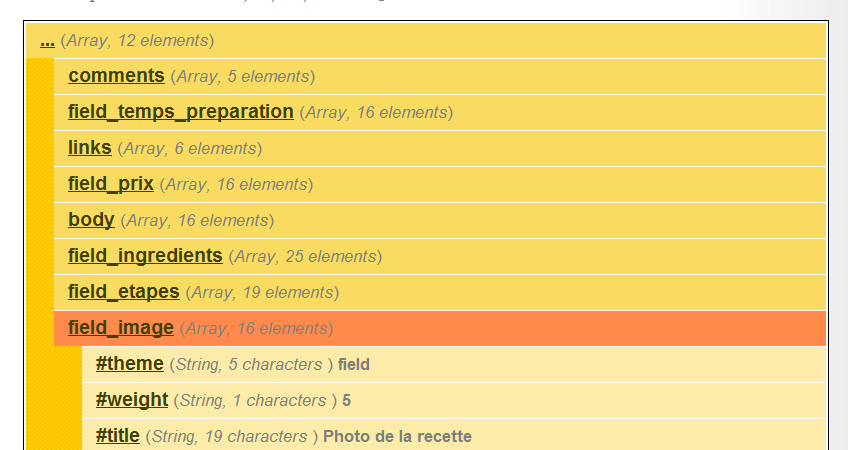
Theme developper vous apporte ces informations :
- le template utilisé est node.tpl.php ;
- les champs de la node sont disponibles sous forme de variable ($field_temps_preparation).
L'idée est ici de créer un fichier s'inspirant de node.tpl.php dans notre thème qui sera utilisé uniquement pour afficher les contenus de type recette :
-> copiez le fichier modules/node/node.tpl.php ;
-> collez ce fichier dans le répertoire de votre thème ;
- node.tpl.php : le template est utilisé pour afficher le contenu de toutes les nodes ;
- node--recette.tpl.php : le template est utilisé pour afficher le contenu des nodes de type recette ;
- node--6.tpl.php : le template est utilisé pour afficher le contenu de la node 6.
Theme Developper indique à la ligne Candidate template files que le fichier peut prendre les noms suivants.
-> Renommez le fichier node.tpl.php de votre thème en node--recette.tpl.php.
-> Effacez les caches.
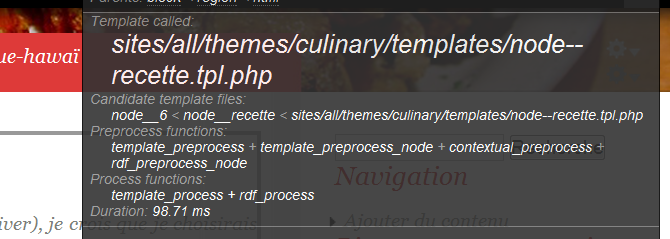
-> Sélectionnez à nouveau l'ensemble du contenu de la node avec Theme developer
V-D-1-a. Créer un template node.tpl.php sur mesure ▲
Le template node.tpl.php a accès à la valeur de tous les champs du type de contenu affiché. Pour afficher le contenu, il est donc possible de reprendre le code par défaut de node.tpl.php ou de créer du code sur mesure. C'est ce que vous allez faire, dans un premier temps, dans cette section.
Affichage du titre
- Gardez uniquement la balise <div> parente du template node--recette.tpl.php.
Le titre de la node est dans la variable $title. Ajoutez la classe « post » dans la balise parente <div> pour que la classe css de culinary s'applique et insérez-y le code suivant pour afficher le titre :
<div id="node-<?php print $node->nid; ?>" class="post <?php print $classes; ?> clearfix"<?php print $attributes; ?>>
<h2 class="title"><a href="#"><?php print $title ?></a></h2>
</div>Affichage du corps
Le corps de la node (body) est disponible dans la variable $body.
Pour l'afficher dans le template, il suffit donc d'ajouter le code suivant après le titre :
<?php print $body[0]['safe_value'] ?>L'élément ['value'] est la valeur du body brute, l'élément ['safe_value'] est la valeur du body filtrée par le format d'entrée.
Vous pouvez alors modifier le code HTML pour qu'il s'adapte au design Culinary :
<div class="entry">
<div class="intro">
<?php print $body[0]['safe_value'] ?>
</div>
</div>Affichage du temps de préparation
Un champ personnalisé s'affiche de la même façon :
Il faut donc ajouter le code suivant :
<div class="temps">
<?php print "Temps de préparation : ".$field_temps_preparation[0]['value']?>
</div>Si votre site est multilingue, utilisez la fonction t() pour afficher vos chaînes de caractères comme avec les modules (chap. Conventions et finitionsConventions et finitions ).
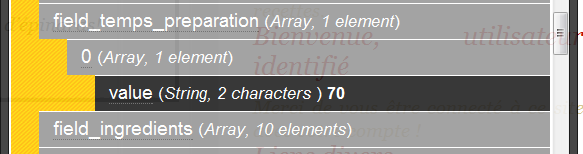
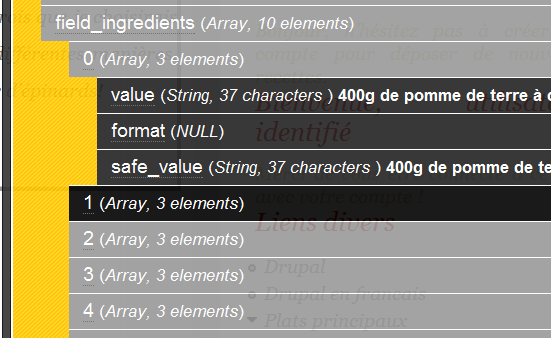
Afficher la liste des ingrédients
Pour afficher les champs contenant un nombre de valeurs supérieur à un, il faut utiliser une boucle en PHP.
Il s'agit donc de parcourir le tableau $field_ingredients et d'afficher chaque valeur. L'instruction foreach() est alors utilisée :
<h3>Ingrédients</h3>
<ul class="ingredients">
<?php foreach ($field_ingredients as $ingredient) : ?>
<li><?php print $ingredient['safe_value'] ?></li>
<?php endforeach; ?>
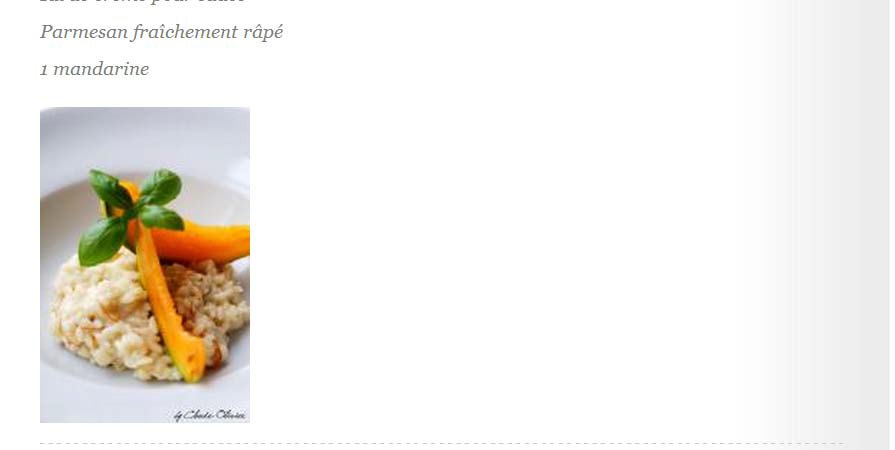
</ul>Afficher l'image
Vous pouvez également utiliser la fonction render() pour afficher un champ que vous ne désirez pas retravailler. Cela pourrait être le cas pour le champ image (photo de la recette).
Ajoutez le code suivant au template :
<div class="image">
<?php print render($content['field_image'])?>
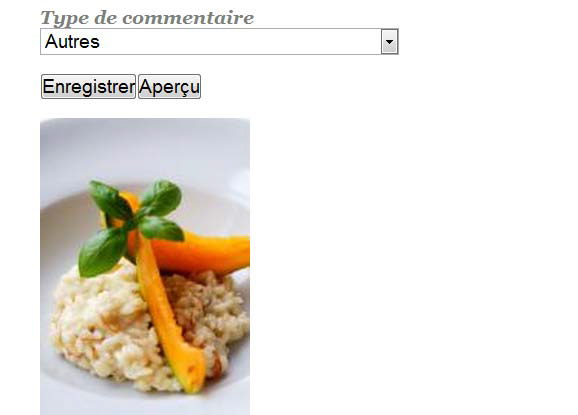
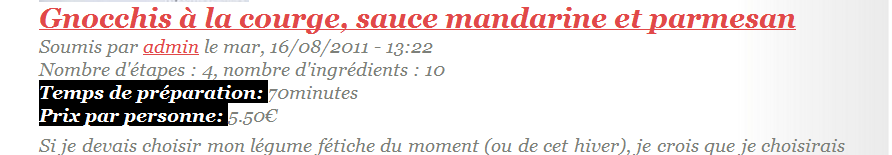
</div>Exemple de rendu
Vous pouvez continuer ainsi à afficher chaque champ de votre type de contenu.
L'exemple d'implémentation suivant contient du code PHP pour le template et un fichier recette.css qui lui applique un style spécifique.
Il faut indiquer dans le fichier .info du thème que ce fichier css est utilisé.
-> Dans le fichier culinary.info, ajoutez la ligne suivante :
stylesheets[all][] = recette.css-> Puis créez le fichier recette.css
.infos {
float: right;
font-style: normal;
margin: 0 0 1em 1em;
border: 1px solid black;
padding: 1em;
color: white;
background-color: #E14949;
}
ul.ingredients {
font-style: normal;
margin-left: 2em;
}
ol.etapes li{
list-style: decimal outside none;
}
.image {
float: right;
margin: 0 0 1em 1em;
}-> Enfin, voici le contenu du fichier node--recette.tpl.php
<div id="node-<?php print $node->nid; ?>" class="<?php print $classes; ?> clearfix post"<?php print $attributes; ?>>
<h2 class="title">
<a href="#"><?php print $title ?></a>
</h2>
<p class="byline">Posté par <?php print $name ?></p>
<div class="entry">
<div class="infos">
<div class="temps">
<?php print "Temps de préparation : ".$field_temps_preparation[0]['value']?> min
</div>
<div class="prix">
<?php print "Prix : ".$field_prix[0]['value']?> ?
</div>
</div>
<div class="intro">
<?php print $body[0]['safe_value'] ?>
</div>
<h3>Ingrédients</h3>
<ul class="ingredients">
<?php foreach ($field_ingredients as $ingredient) : ?>
<li><?php print $ingredient['safe_value'] ?></li>
<?php endforeach; ?>
</ul>
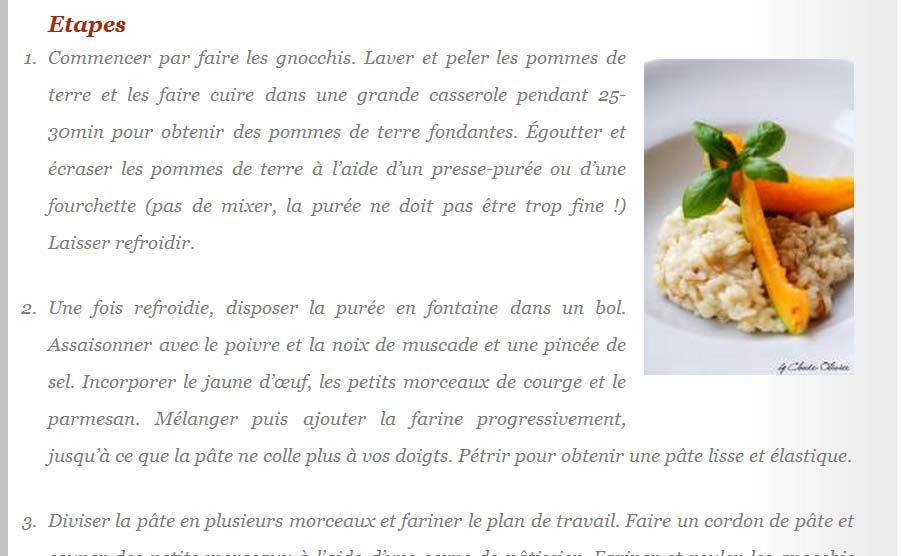
<h3>Etapes</h3>
<div class="image">
<?php print render($content['field_image'])?>
</div>
<ol class="etapes">
<?php foreach ($field_etapes as $etapes) : ?>
<li><?php print $etapes['safe_value'] ?></li>
<?php endforeach; ?>
</ol>
</div>
</div>Cette méthode de création sur mesure d'un template pour un type de node est tout indiquée si vous avez un design contenant beaucoup de code HTML spécifique. Mais ne perdez pas de vue qu'elle comporte également des défauts :
- non-utilisation de certains éléments de configuration des champs (préfixe et suffixe, ordre, format, etc.) ;
- vous devez afficher à la main les autres éléments de node.tpl.php comme les commentaires, les liens vers les termes de taxonomy, etc.
Pour la suite de ce livre, vous utiliserez des pratiques moins radicales en vous basant sur le template de Drupal par défaut.
- Copiez le contenu du fichier modules/node/node.tpl.php.
- Collez-le dans le fichier node--recette.tpl.php.
Il est également possible de se baser sur les fichiers node.tpl.php des thèmes existants (par exemple, celui de Bartik).
V-D-1-b. Fonctions Hide et Show (afficher l'image sous les commentaires) ▲
Dans le template node.tpl.php par défaut, la ligne print render($content); affiche l'intégralité du contenu.
Cela peut poser problème si vous désirez afficher un élément en dehors du contenu. Dans cet exemple, vous afficherez l'image (photo de la recette) tout en bas de la page, après les commentaires.
Le contenu du fichier node--recette.tpl.php utilisé est celui du template par défaut : modules/node/node.tpl.php.
La fonction render() prend en paramètre un élément qui contient des instructions à traduire en code HTML. Cet élément est un tableau pouvant contenir d'autres éléments à traduire :
Il est possible de traduire un élément fils du tableau $content grâce à la fonction render :
render($content['field_image']); traduit uniquement l'élément field_image.
Pour afficher l'image en bas de page, entrez le code suivant juste avant la dernière balise </div> :
<?php print render($content['field_image']); ?>Votre image est alors affichée deux fois : une fois en bas de page et une fois dans le contenu. Il est possible de cacher un élément fils du tableau grâce à la fonction hide(). Pour cela, entrez le code suivant juste avant la ligne print render($content); :
hide($content['field_image']);Inversement, la fonction show() permet d'afficher un élément qui ne devrait plus l'être :
-> affichez l'image en haut de la page, avant le titre en déplaçant la ligne
<?php print render($content['field_image']); ?>L'image s'affiche alors en haut, mais elle ne s'affiche plus dans le contenu, car elle a déjà été traduite. Pour l'afficher dans le contenu, entrez le code suivant juste avant la ligne print render($content); :
show($content['field_image']);Ainsi, l'image s'affiche également dans le contenu.
V-D-1-c. Modifier l'affichage d'un item grâce au template field.tpl.php ▲
Si vous désirez modifier le code HTML d'un seul champ d'une node, cela est possible grâce à un template qui est associé à chaque champ.
Vous allez ici mettre en forme uniquement le champ « Étapes » :
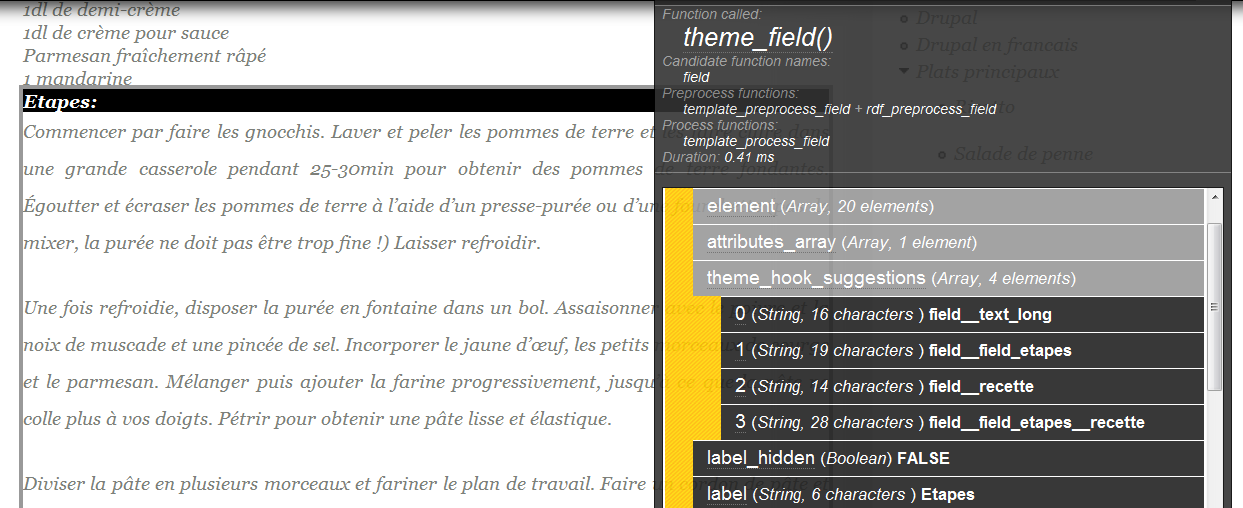
-> avec Theme developper, sélectionnez le champ étapes
Ici, aucun template n'est appelé, et Drupal utilise une fonction de thème. Vous découvrirez plus tard dans cette section comment s'utilise une fonction de thème.
Le champ theme_hook_suggestions est l'équivalent de la section Candidate function names :
- field--text_long.tpl.php : le template est utilisé pour afficher les champs de type texte long ;
- node--field_etapes.tpl.php : le template est utilisé pour afficher le contenu des champs étapes ;
- node--recette.tpl.php : le template est utilisé pour afficher le contenu des champs des nodes de type recette ;
- node--field_etapes--recette.tpl.php : le template est utilisé pour afficher le contenu des champs étapes des nodes de type recette.
Il existe un fichier template field.tpl.php par défaut dans le répertoire modules/field/theme/field.tpl.php :
-> copiez le fichier modules/field/theme/field.tpl.php dans votre répertoire de thème ;
-> renommez-le en node--field_etapes.tpl.php.
Il suffit maintenant de modifier le code du template :
- ajout de balises <ol> et <li> ;
- mettre une classe etapes sur la balise <ol>
<div class="<?php print $classes; ?> clearfix"<?php print $attributes; ?>>
<?php if (!$label_hidden) : ?>
<div class="field-label"<?php print $title_attributes; ?>><?php print $label ?>: </div>
<?php endif; ?>
<ol class="etapes field-items"<?php print $content_attributes; ?>>
<?php foreach ($items as $delta => $item) : ?>
<li class="field-item <?php print $delta % 2 ? 'odd' : 'even'; ?>"<?php print $item_attributes[$delta]; ?>>
<?php print render($item); ?>
</li>
<?php endforeach; ?>
</ol>
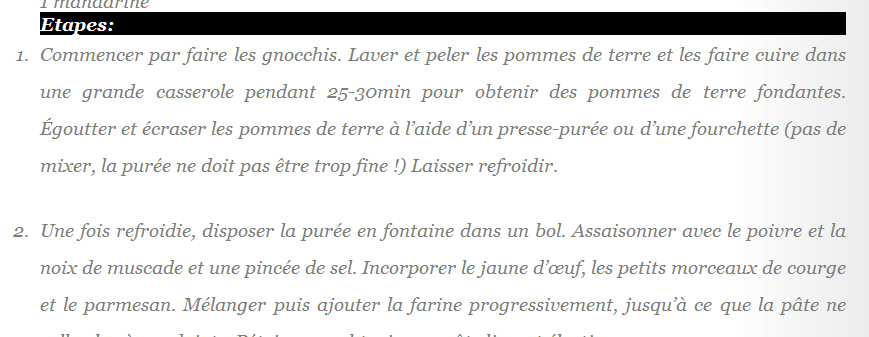
</div>-> videz les caches
Le fichier recette.css du chapitre précédent doit être chargé par le .info pour que la classe « etapes » s'applique.
V-D-2. Le fichier template.php ▲
Le fichier template.php occupe une place à part dans les thèmes. Il permet d'inclure du code PHP pur pour vos thèmes. En effet, il est peu recommandé d'inclure du code PHP complexe dans vos templates.
Ce fichier permet deux choses :
- de modifier les fonctions de thèmes existantes en les surchargeant ;
- d'ajouter ou de modifier des variables via des fonctions preprocess.
V-D-2-a. Ajout d'une variable à un template ▲
Lorsque vous avez utilisé theme_developper, peut-être avez-vous remarqué une ligne Preprocess functions.
Avant d'interpréter le code d'un template, Drupal regarde si une fonction preprocess existe. Si elle existe, il l'exécutera. Dans l'exemple suivant, vous utiliserez une fonction de preprocess pour ajouter une variable au template node--recette.tpl.php.
-> Créez le fichier template.php à la racine de votre thème.
Attention à ne pas ajouter ce fichier dans le répertoire templates de votre thème !
-> Ajoutez-y le code suivant :
<?php
function culinary_preprocess_node(&$variables) {
if ($variables['type'] == "recette") {
$variables['test'] = 'Je suis la !';
}
}Ce code n'est pas très compliqué. Vous devez utiliser la fonction de preprocess template_preprocess_node comme vous l'a indiqué Theme Developper. Il faut remplacer le mot template_ par le nom de votre thème (culinary_).
Cette fonction prend en argument le tableau de toutes les variables disponibles. Il suffit donc d'ajouter une variable à ce tableau pour pouvoir l'utiliser dans votre template.
L'argument $variables est passé par référence (&$variables). Ainsi, toutes les modifications faites sur ce tableau seront conservées.
-> Videz les caches.
-> Rechargez la page et pointez vers le template node--recettes.tpl.php avec Theme developper
Vous pouvez donc utiliser la variable « test » dans le template node.tpl.php.
V-D-2-b. Exercice : ajout des variables nombre_etapes et nombre_ingredients ▲
- Calculez les variables nombre_etapes et nombre_ingrédients.
- Affichez-les dans le template node.tpl.php.
Corrigé
Dans le fichier template.php, modifiez la fonction :
function culinary_preprocess_node(&$variables) {
if ($variables['type'] == "recette") {
$variables['nombre_ingredients'] = count($variables['field_ingredients']);
$variables['nombre_etapes'] = count($variables['field_etapes']);
}
}Puis, dans le fichier node--recette.tpl.php, affichez les variables :
<div class="submitted">
<?php print $submitted; ?><br/>
<?php print 'nombre d\'étapes : '.$nombre_etapes ?>,
<?php print 'nombre d\'ingrédients : '.$nombre_ingredients ?>
</div>V-D-2-c. Les fonctions de thème ▲
Vous avez déjà rencontré une fonction de thème lorsque vous avez pointé vers un champ du contenu (Fonction theme_field()). Vous avez alors utilisé un template pour la surcharger.
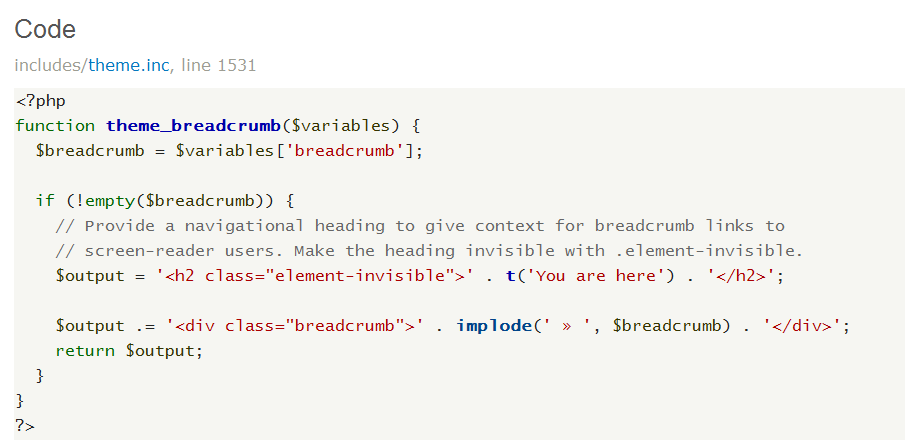
Mais il est également possible de surcharger une fonction de thème par une autre fonction dans le fichier template.php. Par exemple, le fil d'Ariane utilise une de ces fonctions. Vous allez la modifier.
Positionnez-vous ensuite sur la page d'un terme de taxonomie ayant un terme parent.
-> Pointez vers le fil d'Ariane avec Theme developper
Tout comme pour les templates, il est conseillé de reprendre le code par défaut de la fonction et de le modifier ensuite. Theme developper peut une nouvelle fois vous aider :
-> cliquez sur le lien theme_breadcrumb().
Vous arrivez alors sur la page api.drupal.org correspondant à la fonction. Copiez la section Code de la page.
Remarquez que api.drupal.org indique que la fonction est dans le fichier includes/theme.inc.
- Dans le fichier template.php de votre thème, collez le code de la fonction.
- Modifiez son nom de theme_breadcrumb en culinary_breadcrumb.
Vous pouvez maintenant modifier le code de la fonction comme bon vous semble. Vous pouvez par exemple changer le caractère de séparation. Pour cela, modifiez la ligne suivante :
$output .= '<div class="breadcrumb">' . implode(' + ', $breadcrumb) . '</div>';-> Videz les caches
V-E. Les variables disponibles dans les templates ▲
Cette section liste les principales variables des principaux templates de Drupal et donne un exemple d'utilisation de ces variables pour le thème culinary.
V-E-1. Variables de html.tpl.php ▲
| $styles | Balise <style> mise en forme qui importe les fichiers CSS nécessaires à la page. |
| $scripts | Balise <script> mise en forme qui importe les fichiers JavaScript nécessaires à la page. |
| $css | Tableau qui liste des chemins et noms des fichiers CSS nécessaires à la page. |
| $page | Contenu de la page. |
| $page_top | Haut de page pouvant être modifié par tous les modules (Toolbar ou administration menu par exemple). Cette variable doit être placée avant $page. |
| $page_bottom | Idem à $page_top pour le bas de page. |
| $language | Objet php décrivant le langage courant de la page (Par exemple, pour afficher le nom du langage : $language->native). |
| $head | Code HTML pour les metatags du head (description, icône, etc.). |
| $head_title | Titre de la page : attention, ce titre s'affiche en titre de la fenêtre (ou onglet) du navigateur et pas à l'intérieur du contenu. |
| $classes | Classes CSS qui peuvent être utilisées dans la balise <body>. |
Voici un exemple de fichier html.tpl.php pour Culinary :
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<?php print $head ?>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title><?php print $head_title; ?></title>
<?php print $scripts; ?>
<?php print $styles; ?>
</head>
<body <?php print $classes?>>
<?php print $page_top ?>
<?php print $page ?>
<?php print $page_bottom ?>
</body>
</html>N'oubliez pas que vous pouvez vous baser sur les templates existants des autres thèmes, par exemple celui de Bartik.
V-E-2. Variables de page.tpl.php ▲
| $site_name | Nom du site (Menu Configuration - lien Informations). |
| $site_slogan | Slogan du site (Menu Configuration - lien Informations). |
| $front_page | Adresse de la page d'accueil (Menu Configuration - lien Informations). Utilisée pour lier le logo à la page d'accueil. |
| $is_front | Vrai si vous êtes sur la page d'accueil. |
| $logo | Chemin vers le fichier logo uploadé depuis la page de configuration du thème. |
| $title | Titre de la page. |
| $tabs | Onglets disponibles pour la page (ex. : Éditer et Voir pour une node). |
| $messages | Messages Drupal à afficher (ex. : la node xxx a bien été enregistrée). |
| $breadcrumb | Fil d'Ariane. |
| $base_path | Url de base de votre installation de Drupal (ex. : /drupal/ ). |
| $directory | Répertoire courant du template (ex. : sites/all/themes/culinary). |
Vous pouvez également utiliser les variables $page['nom_de_region'] pour afficher le contenu d'une région.
Voici un exemple de fichier page.tpl.php pour Culinary :
<div id="wrapper">
<div id="header">
<div id="logo">
<h1><a href="<?php print $front_page; ?>"><?php print $site_name; ?></a></h1>
<?php if ($site_slogan): ?>
<h2><?php print $site_slogan; ?></h2>
<?php endif; ?>
</div>
<!-- end div#logo -->
</div>
<!-- end div#header -->
<div id="menu">
<?php print render($page['primary_menu']) ?>
</div>
<!-- end div#menu -->
<div id="page">
<div id="page-bgtop">
<?php if ($messages): ?>
<div id="messages">
<?php print $messages; ?>
</div>
<?php endif; ?>
<?php print $breadcrumb; ?>
<div id="content">
<?php if ($title): ?>
<h1 class="title" id="page-title">
<?php print $title; ?>
</h1>
<?php endif; ?>
<?php if ($tabs): ?>
<div class="tabs">
<?php print render($tabs); ?>
</div>
<?php endif; ?>
<?php print render($page['content']); ?>
</div>
<!-- end div#content -->
<div id="sidebar">
<?php print render($page['right']) ?>
</div>
<!-- end div#sidebar -->
<div style="clear: both; height: 1px"></div>
</div>
</div>
<!-- end div#page -->
<div id="footer">
<?php print render($page['footer']) ?>
</div>
<!-- end div#footer -->
</div>
<!-- end div#wrapper -->V-E-3. Variables de node.tpl.php ▲
| $title | Titre de la node. |
| $date | Date de création de la node. |
| $content | Contenu de la node mise en forme. |
| $nid | N° de la node. |
| $vid | N° de version de la node. |
| $user | Objet user de l'auteur de la node. |
| $field_xxx | Tableau correspondant aux occurrences des champs (exemple : $field_temps_preparation). |
Un exemple d'utilisation de ces variables est disponible chap. Créer un template node.tpl.phpCréer un template node.tpl.php sur-mesure sur mesure.
V-F. Le theming des vues ▲
Lisez le chap. ViewsViews : organisez vos données avant celui-ci.
De nombreux templates peuvent être utilisés pour modifier la sortie de vos vues. L'interface de Views vous aide à retrouver le nom du template à utiliser dans vos thèmes et fournit le code de base du template.
Utilisation
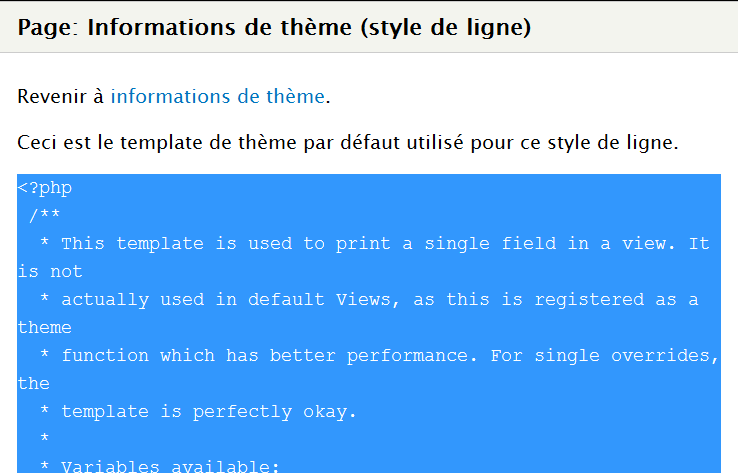
-> Cliquez sur le lien modifier de la vue Liste des recettes.
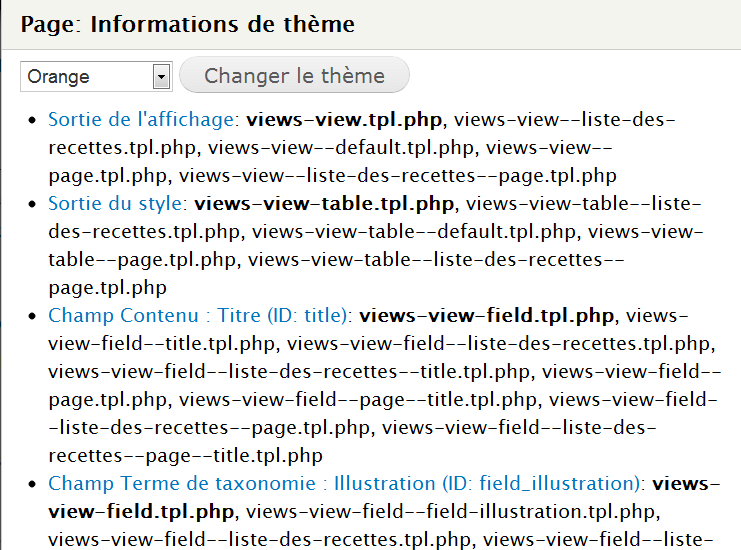
-> Dans la section AUTRE, cliquez sur le lien Thème : Informations.
S'affiche une fenêtre popup contenant des informations sur les templates utilisés par votre thème pour afficher la vue.
-> Choisissez le thème Orange
Cette page est uniquement une page contenant des informations importantes concernant le theming de votre vue. Vous ne pouvez exécuter aucune action à partir d'ici.
Les styles de template
Il existe trois types de template :
- sortie de l'affichage (views-view) : c'est le template principal de la vue. Il affiche tout ce qui est en dehors des données de la vue : le titre, l'en-tête et le pied de page, les éléments de pagination, le lien more, etc. ;
- sortie du style (views-view-nomdustyle) : ce template varie selon le format de l'affichage. Pour un format en tableau, il affichera la balise <table> et l'en-tête du tableau <thead> ;
- sortie des champs (views-view-field) : il existe un template par champ. Il affiche le contenu du champ.
Choisir un nom de template
Le template sera utilisé dans certains contextes selon le nom de fichier qu'il porte. Le nom d'un template d'une vue est formé ainsi :
views-view-[style ou champ]--[nom de la vue]--[nom de l'affichage]--[nom du champ].tpl.php.
Les chaînes [] permettent de limiter le champ d'action des templates.
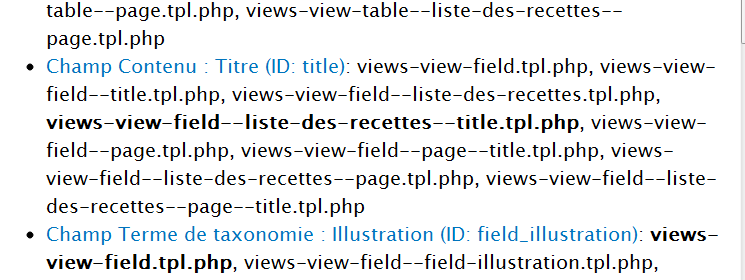
Voici quelques exemples et leur champ d'utilisation (attention, certains noms de template peuvent choquer les âmes sensibles) :
- views-view-table.tpl.php : ce template sera utilisé pour tous les affichages utilisant le format tableau ;
- views-view-field--title.tpl.php : ce template sera utilisé pour tous les champs ayant pour id title ;
- views-view-field--liste-des-recettes--field-illustration.tpl.php : un nom à coucher dehors pour un template qui sera utilisé pour le champ field-illustration dans la vue liste-des-recettes ;
- views-view-field--liste-des-recettes--page.tpl.php : ce template sera utilisé pour les champs de la vue liste des recettes avec un affichage de type page.
Créer un template
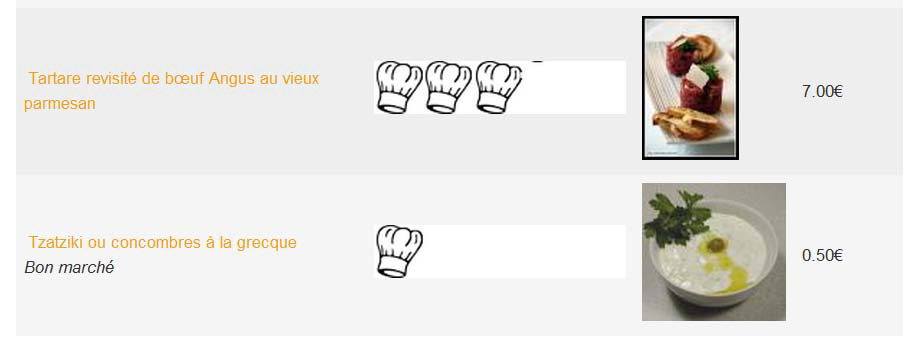
Vous allez ici créer un template qui ajoutera une mention « Bon marché » sous le titre lorsque le prix de la recette sera inférieur à 4.00 EUR.
Il faut commencer par choisir le nom du template qui convient. Ici, le template doit s'appliquer sur le champ title, pour tous les affichages de la vue liste des recettes. Son nom sera donc :
views-view-field--liste-des-recettes--title.tpl.php
-> Dans le répertoire sites\all\themes\orange\orange\templates, créez le fichier
views-view-field--liste-des-recettes--title.tpl.php.
Vous pouvez vérifier par Views que le template est pris en compte :
-> cliquez sur le lien modifier de la vue Liste des recettes ;
-> dans la section AUTRE, cliquez sur le lien Thème : Informations ;
-> bouton Re-scanner les fichiers de template.
À ce moment, le nom du template utilisé pour l'affichage sélectionné est en gras.
-> Vous devez récupérer le code par défaut du template en cliquant sur le lien Champ Contenu : Titre (ID: title)
-> Copiez le code dans le presse-papier et collez-le dans le fichier créé précédemment.
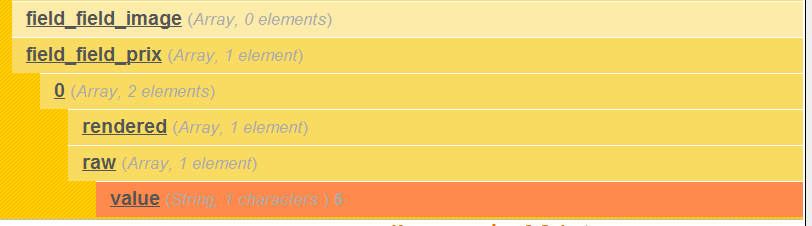
Plusieurs variables sont à votre disposition dans ce template. Vous pouvez par exemple utiliser $row pour récupérer la valeur des autres champs de la ligne.
-> Il suffit maintenant d'ajouter un peu de code dans votre template :
<?php if ($row->field_field_prix[0]['raw']['value'] > 4) : ?>
<?php print $output; ?>
<?php else :?>
<?php print $output; ?> <br/> <em>Bon marché</em>
<?php endif; ?>-> Enregistrez le fichier
Cet exemple de modification d'une vue par un thème est visuel, mais il n'est pas conseillé d'ajouter du contenu via un template.