Chapitre IV Description de modules utiles de Drupal▲
Cette partie décrit un grand nombre de modules Drupal répondant à divers besoins. Vous pouvez la lire dans son ensemble pour savoir ce qui existe et à quoi cela sert ou essayer de trouver uniquement celui dont vous avez besoin.
Sachez seulement que le module Views est un module central de Drupal, difficile à appréhender, mais vite indispensable. Si vous ne devez en prendre qu'un : choisissez celui-là.
IV-A. Views : organisez vos données ▲
Le module Views permet de créer des vues qui sélectionnent, organisent et affichent des données de la base de données Drupal. Views réalise tout cela sur mesure grâce à une interface utilisateur comprenant des centaines d'options.
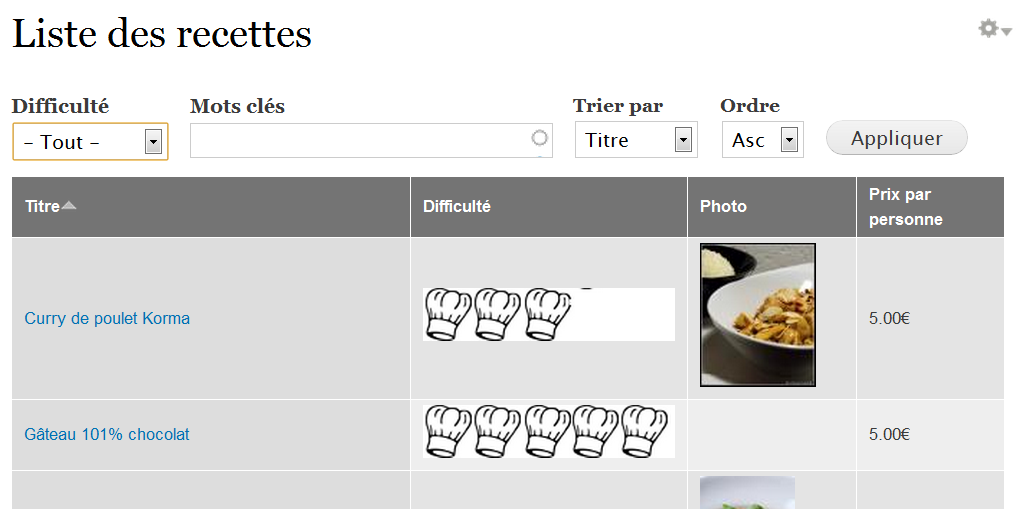
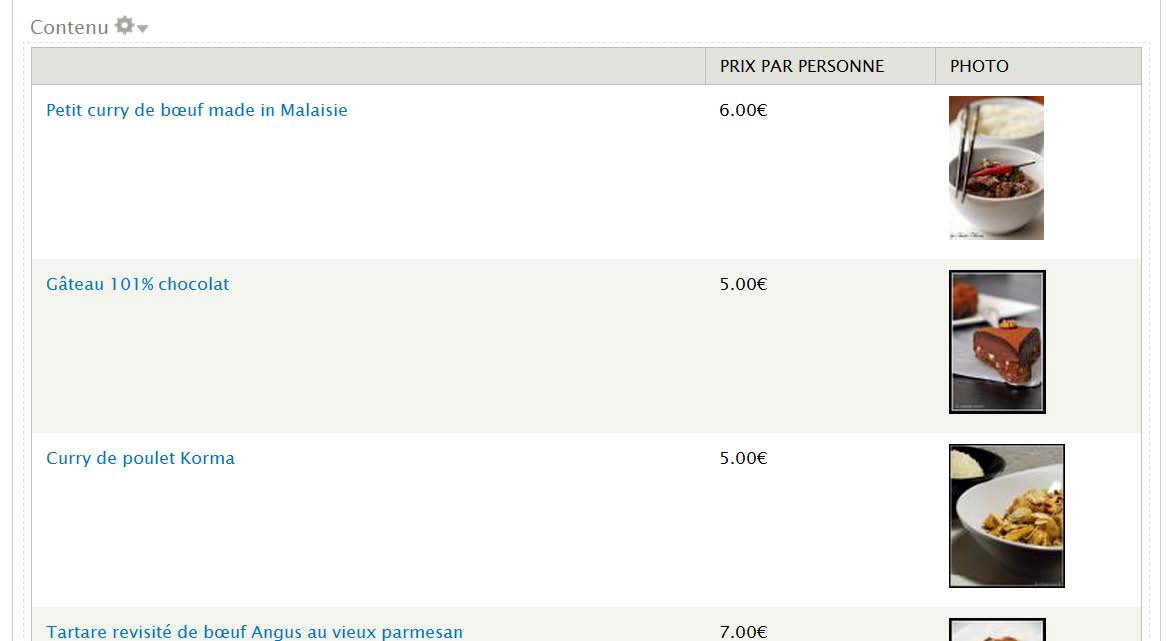
Voici les vues que vous allez réaliser durant ce chapitre :

Si vous avez suivi cet ouvrage, vous n'avez pour l'instant qu'une seule recette disponible. Voici les cinq recettes qui ont été ajoutées pour illustrer ce chapitre :
- Tatziki : http://1001recettes.blogspot.com/2006/05/retour-de-crte.html
- Tartare de Bœuf : http://1001recettes.blogspot.com/2009/07/un-carpaccio-qui-tourne-mal.html
- Poulet Korma : http://1001recettes.blogspot.fr/2008/02/une-journe-pimenter.html
- Gâteau101 % chocolat : http://1001recettes.blogspot.com/2009/07/cest-fort-en-chocolat-et-meme-bien-plus.html
- Curry Malais : http://1001recettes.blogspot.com/2010/06/un-ptit-curry-mais-malais-cette-fois.html
IV-A-1. Installation et découverte du module ▲
IV-A-1-a. Installation ▲
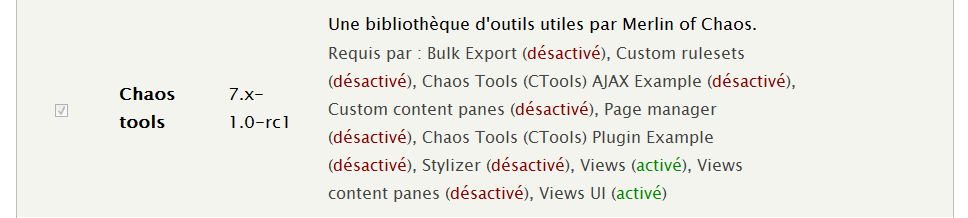
Le module Views dépend du module CTools :
-> Téléchargez et activez les module Chaos tool suite (http://drupal.org/project/ctools) - Version utilisée pour ce livre 7.x-1.0-rc1 et Views et Views UI (http://drupal.org/project/views) - Version utilisée pour ce livre 7.x-3.0-rc1.
CTools est un module qui contient des fonctions PHP pour Drupal. Il facilite la vie des programmeurs.
Au moment de la rédaction de cet ouvrage, Views n'était pas encore traduit en français. Pour les copies d'écran, une traduction a été importée depuis http://localize.drupal.org/.
Pour pouvoir consulter la volumineuse aide de Views, il faut installer le module Advanced help.
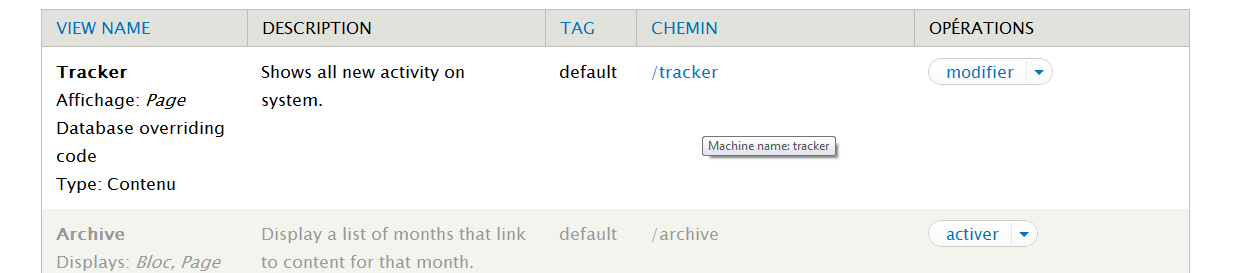
IV-A-1-b. Découverte de la vue Tracker ▲
En activant le module Views, quelques exemples de vues sont installés.
-> Menu Structure - lien Views.
-> Dans la liste, cliquez sur le lien activer de la vue Tracker
Un bogue présent sur la version 3.0-rc1 empêche d'accéder directement au contenu de la vue activée, il faut donc d'abord :
-> cliquer sur le lien modifier de la vue Tracker ;
-> bouton Enregistrer ;
-> retourner menu Structure - lien Views.
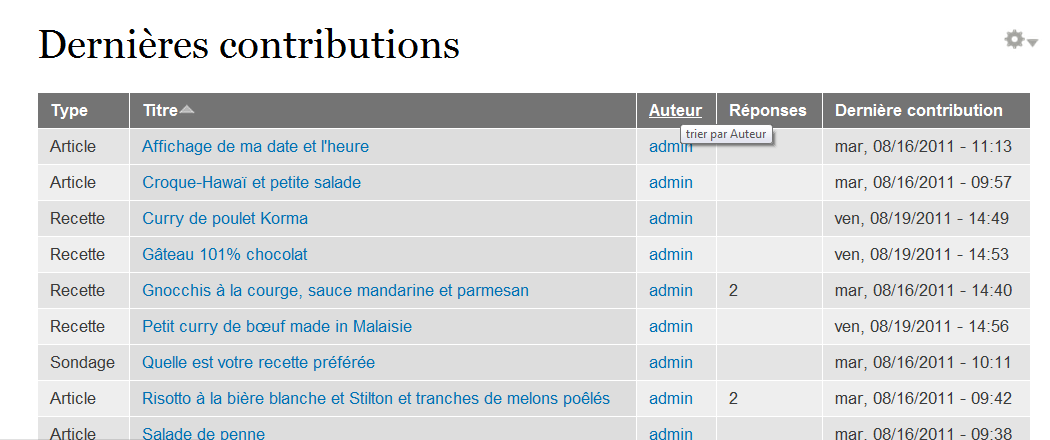
-> Pour voir la vue en action, cliquez sur /tracker dans la colonne CHEMIN
Cette vue affiche la liste des nodes du site et diverses informations à leur propos. Remarquez également que :
- les nodes sont présentées sous forme de tableau ;
- il est possible de modifier l'ordre de tri de ces nodes en cliquant sur les en-têtes du tableau.
Tout est configurable dans cette vue : le nombre de colonnes du tableau, l'ordre de tri par défaut, le format des colonnes, de la date, les liens vers les nodes et les auteurs, etc.
IV-A-1-c. Interface du module Views ▲
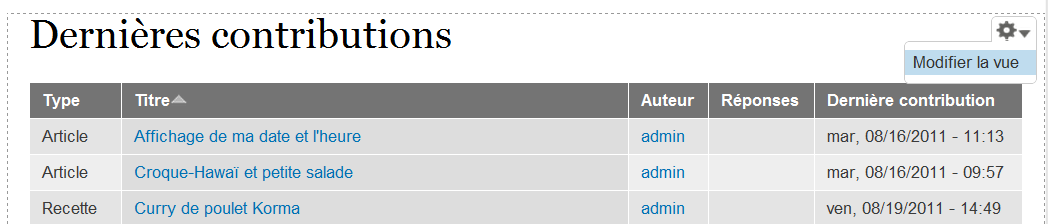
Vous pouvez voir comment est construite cette vue en l'éditant.
-> Éditez la vue.
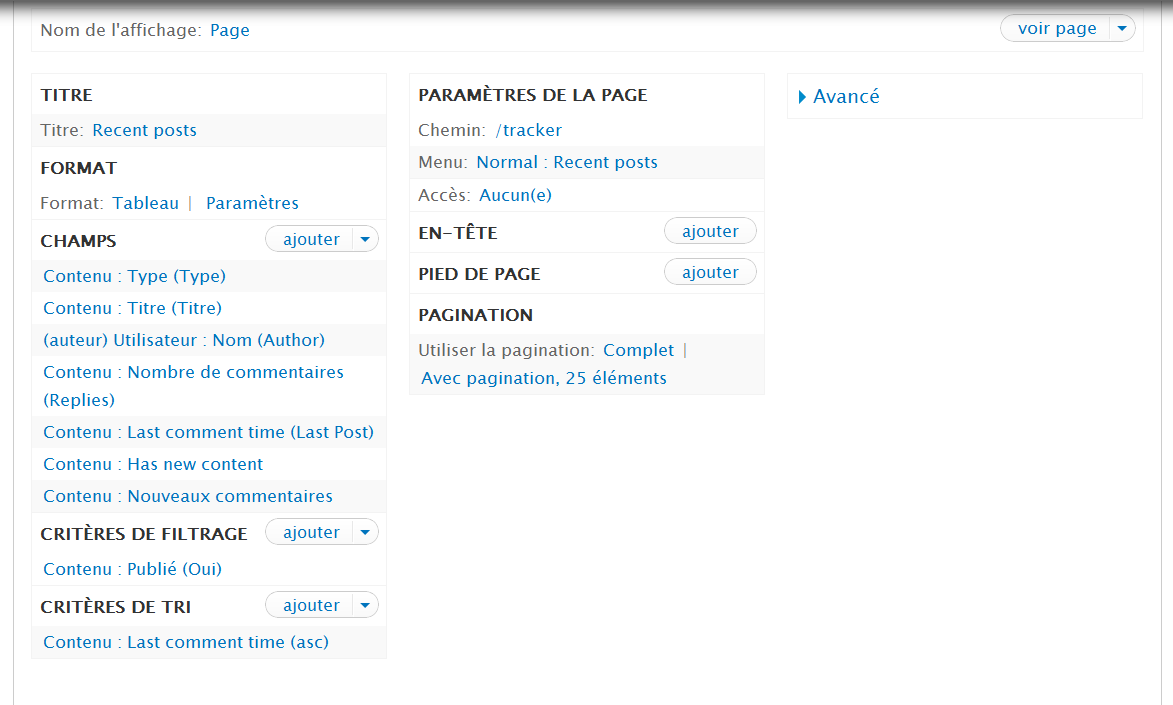
Vous arrivez alors sur la page de construction des vues. Celle-ci est divisée en trois parties : Affichages, Détails de l'affichage et Aperçu de la vue.
Affichages
Chaque vue peut définir plusieurs sorties (page, bloc, etc.). Cet aspect sera détaillé plus tard dans ce chapitre.
Détails de l'affichage
C'est dans cette section que vous pouvez configurer les paramètres de la vue. Remarquez par exemple la liste dans la section CHAMPS qui correspond exactement aux champs affichés dans la vue tracker.
Aperçu de la vue
Cette section répercute automatiquement les modifications faites aux paramètres de la section précédente.
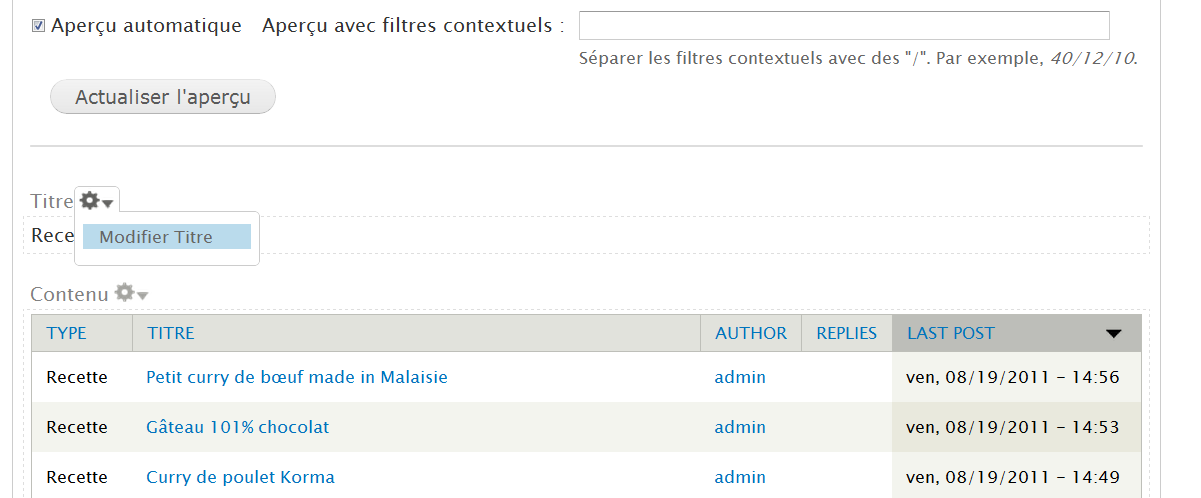
Des menus contextuels permettent également de modifier certains paramètres directement depuis l'aperçu.
IV-A-1-d. Modification de la vue Tracker ▲
Vous allez maintenant modifier quelques paramètres de la vue Tracker :
- modifier le format d'affichage de la vue ;
- limiter à 10 le nombre de nodes par page ;
- supprimer des champs de la vue.
Modification du format
La section FORMAT de la vue indique que Tracker est affichée sous forme de Tableau. Modifiez ce paramètre pour que les nodes s'affichent sous forme de liste.

-> Cliquez sur le lien Tableau pour modifier ce paramètre.
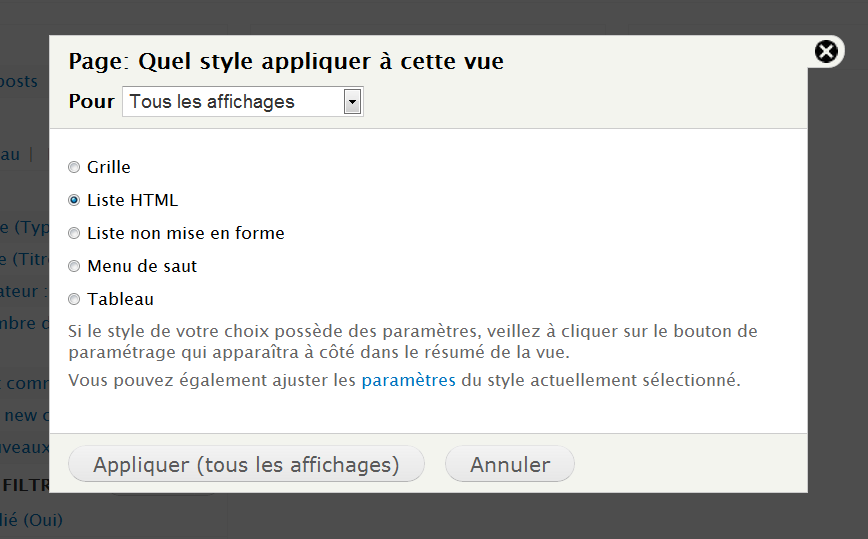
Dans la fenêtre qui apparaît, vous pouvez choisir le format de la vue.
-> Choisissez Liste HTML
-> Bouton Appliquer (tous les affichages).
Une deuxième page popup permet de configurer le style Liste HTML. Vous pourriez par exemple choisir un type de liste ordonnée (items numérotés).
-> Bouton Appliquer (tous les affichages).
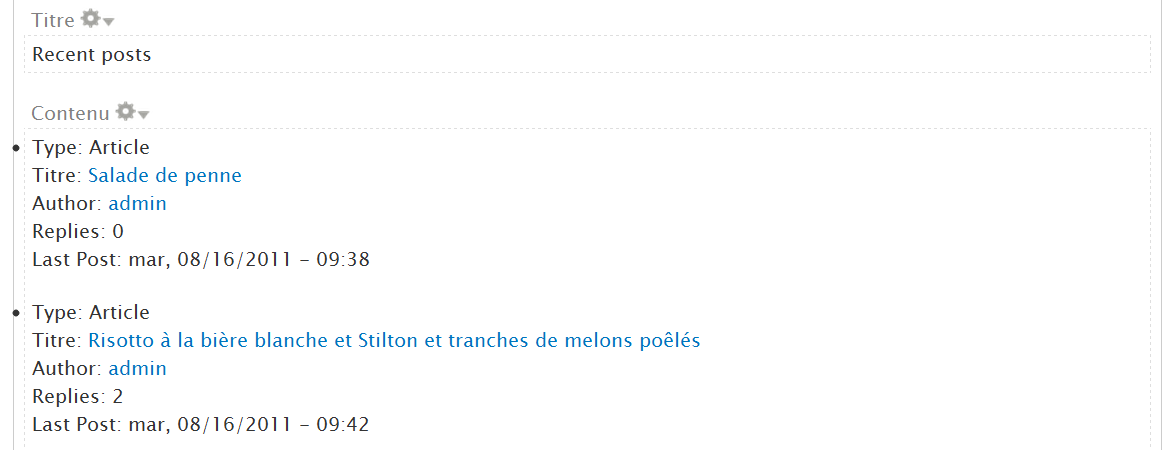
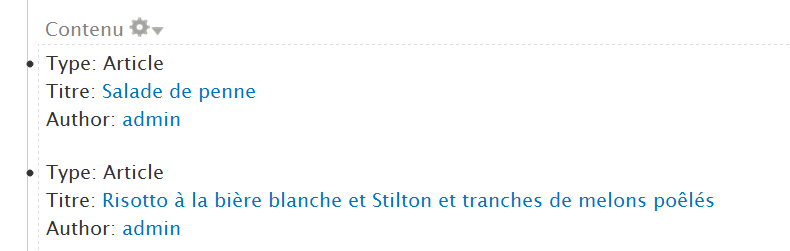
Vous pouvez dès à présent constater dans l'aperçu l'impact qu'a eu ce changement de paramètre sur la vue.
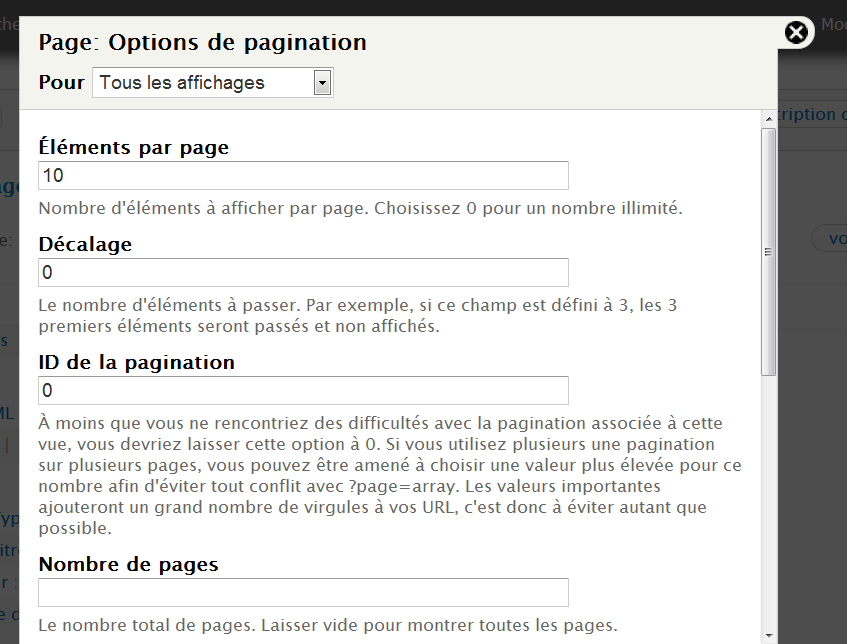
Modification de la pagination
De la même façon, vous pouvez changer la pagination de cette vue. Par défaut, 25 éléments par page s'affichent en format tableau, vous allez le passer à 10.

-> Cliquez sur le lien Avec pagination, 25 éléments.
-> Éléments par page : 10.
Si le nombre de nodes de votre installation Drupal est inférieur à 10, la pagination ne s'affichera pas.
-> Bouton Appliquer (tous les affichages)
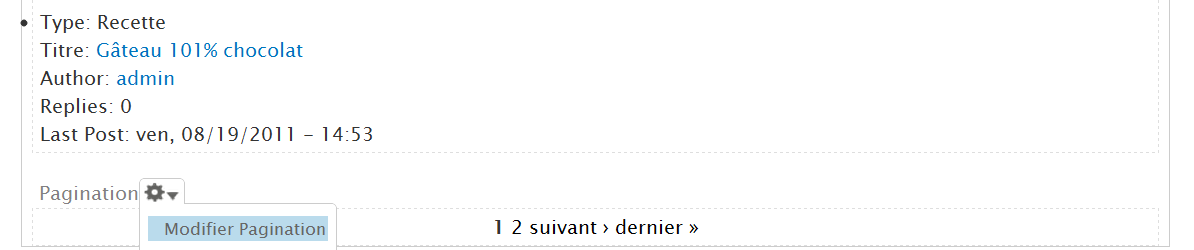
Une nouvelle section pagination apparaît alors en aperçu. Remarquez qu'un nouveau menu contextuel permet d'accéder directement aux paramètres de pagination.
Suppression de champs
La zone CHAMPS affiche la liste des champs qui apparaissent dans la vue. Vous allez supprimer les champs relatifs aux commentaires.

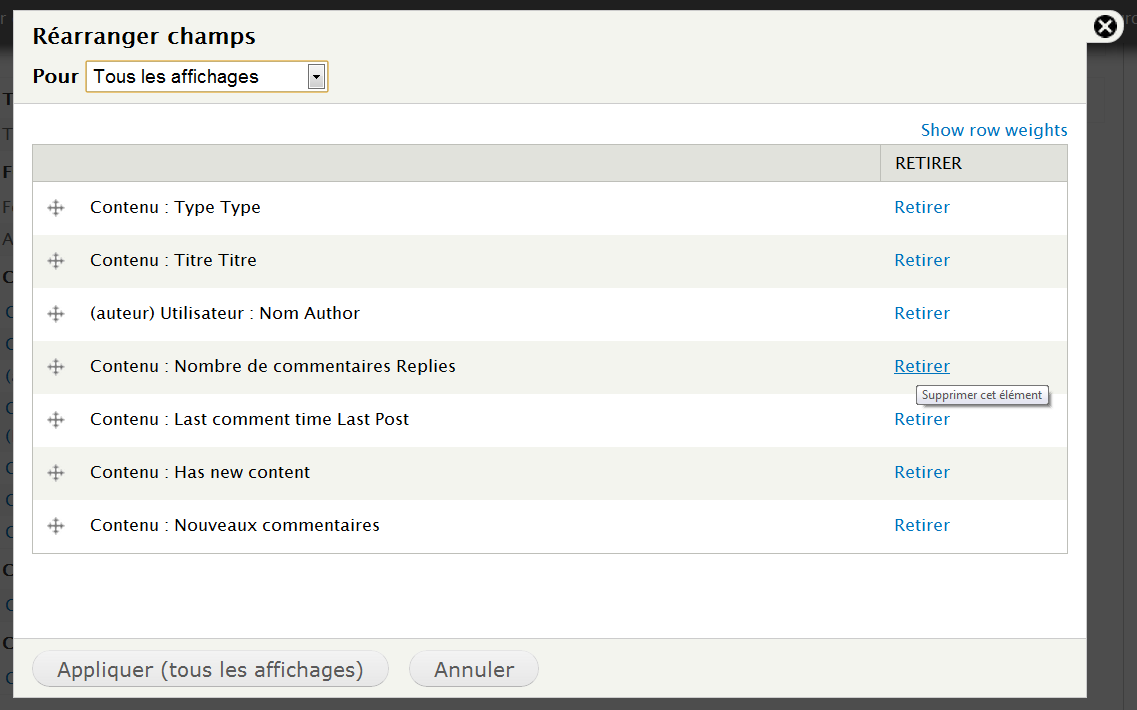
-> Cliquez sur le lien réordonner de la section CHAMPS.
-> Cliquez sur le lien Retirer des trois champs relatifs aux commentaires (Contenu : Nombre de commentaires (Replies), Contenu : Last comment time (Last Post) et Contenu : Nouveaux commentaires).
-> Bouton Appliquer (tous les affichages)
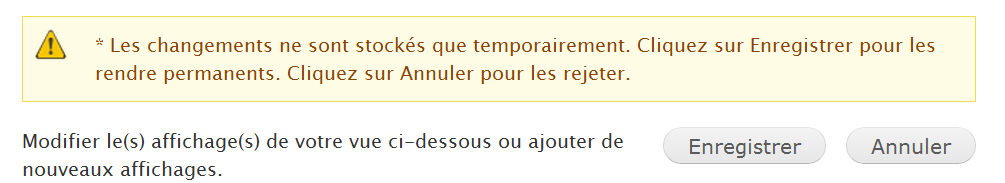
Cliquez sur le bouton Enregistrer situé en haut de la page pour prendre en compte les modifications ou Annuler pour ne pas prendre en compte l'ensemble des modifications.
IV-A-2. Création d'une vue liste des recettes ▲
Vous voilà maintenant prêt à créer votre propre vue. Cette vue sélectionnera les contenus de type Recette et les affichera dans une page sous forme de tableau et dans un bloc.
IV-A-2-a. Formulaire de création ▲
-> Menu Structure - lien Vues.
-> Lien + Ajouter une nouvelle vue.
La page qui apparaît est l'assistant de création d'une vue.
-> Nom de la vue : Liste des recettes.
-> Description : Une page qui affiche la liste de toutes les recettes et un bloc qui affiche les cinq dernières recettes
Le paramètre Format d'affichage permet de modifier le style des lignes :
-> Format d'affichage : Tableau.
Pour ce premier exemple, vous n'allez pas utiliser les paramètres de cet assistant pour mieux comprendre les mécanismes de l'interface de Views.
-> Bouton Continuer & modifier
IV-A-2-b. Sélection des champs ▲
Ajoutez deux champs à votre vue :
-> le champ Prix ;
-> le champ Photo sous forme de miniature (Thumbnail).
Le champ Titre a été automatiquement ajouté à la vue par l'assistant.
Ajout du champ prix
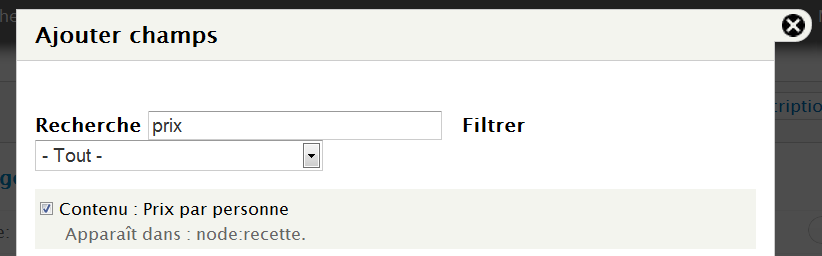
-> Cliquez sur le lien ajouter de la section CHAMPS.
-> Dans le popup, cochez la ligne Contenu : Prix par personne.
-> Bouton Ajouter et configurer le champ.
S'affiche une deuxième fenêtre popup contenant des dizaines d'options. Cette fenêtre permet de configurer l'affichage du champ.
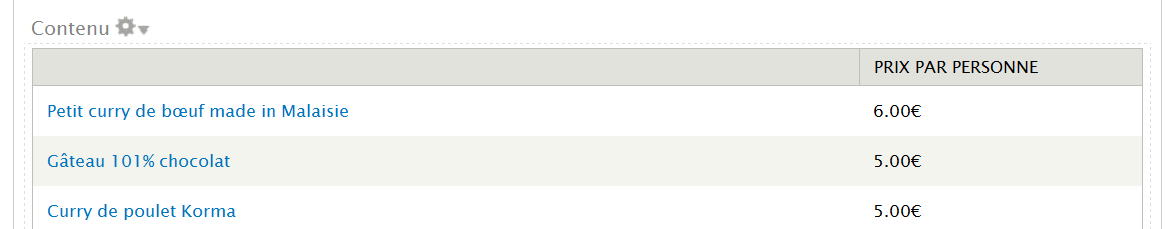
-> Bouton Appliquer (tous les affichages)
Ajout du champ photo
Ajouter le champ photo n'est pas plus compliqué :
-> cliquez sur le lien ajouter de la section CHAMPS ;
-> dans le popup, cochez la ligne Contenu : Photo de la recette ;
-> bouton Ajouter et configurer le champ.
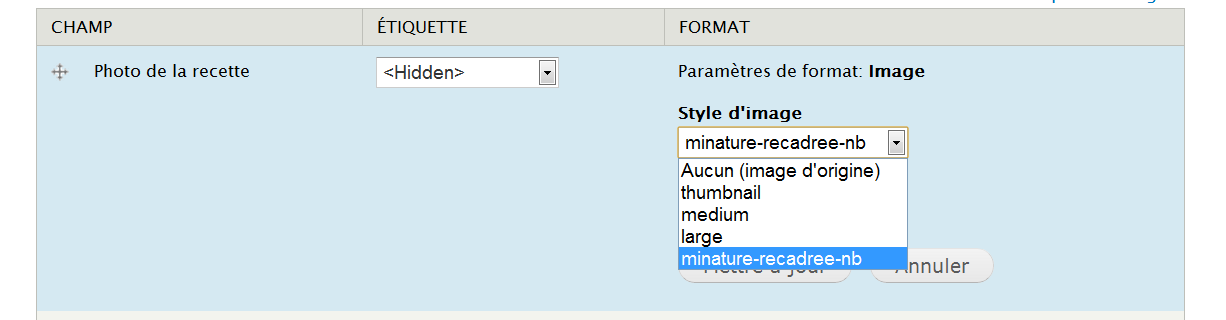
S'affiche alors la deuxième fenêtre popup de configuration du champ photo.
-> Étiquette : Photo.
-> Style d'image : Thumbnail.
-> Link image to : Contenu.
-> Bouton Appliquer (tous les affichages)
Chap. Image : créez des styles d'image personnalisésImage : créez des styles d'image personnalisés .
Modification d'un champ
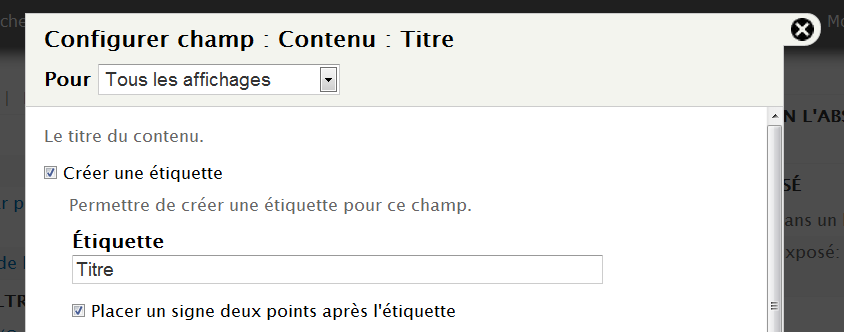
Il manque une étiquette (titre de colonne) au champ titre. Pour l'ajouter, il faut éditer le champ titre :
-> dans la section CHAMPS, lien Contenu : Titre ;
-> cocher Créer une étiquette ;
-> Étiquette : Titre
-> bouton Appliquer (tous les affichages).
N'oubliez pas d'enregistrer votre vue de temps à autre en cliquant sur le bouton Enregistrer situé en haut de la page.
La section CHAMPS de Views correspond à la clause SELECT d'une requête SQL.
Vous pouvez créer un raccourci vers la page /liste_des_recettes avec le module chap. Shortcuts : gérez la barre de raccourcisShortcuts : gérez la barre de raccourcis pour accéder rapidement au rendu de la vue.
IV-A-2-c. Critères de filtrage ▲
La vue créée affiche toutes les nodes (articles, sondages, etc.). Vous pouvez restreindre cette liste aux seules nodes de type Recette.
-> Cliquez sur le lien ajouter de la section CRITÈRES DE FILTRAGE.
-> Dans le popup, cochez la ligne Contenu : Type.
-> Bouton Ajouter et configurer critères de filtre.
S'affiche une deuxième fenêtre popup qui permet de configurer le filtre.
-> Opérateur : Fait partie de.
-> Types de contenu : Recette...
-> Bouton Appliquer (tous les affichages).
Le filtre Contenu : Publié (Oui) a été automatiquement ajouté par défaut. Il ne sélectionne que les contenus qui ont la case Publié cochée dans les Options de publication.
Dans l'aperçu, vous pouvez constater que seules les recettes sont maintenant affichées.
La section CRITÈRES DE FILTRAGE de Views correspond à la clause WHERE d'une requête SQL.
IV-A-2-d. Critères de tri ▲
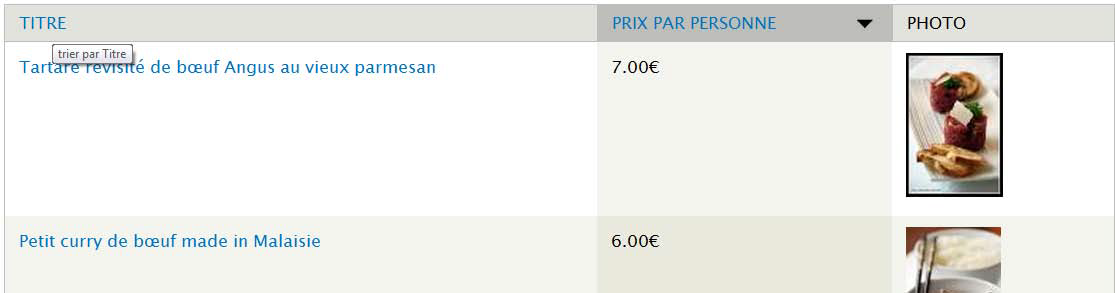
Par défaut, la vue est triée par ordre de Date de publication du plus récent au plus vieux. Vous allez supprimer ce critère et ordonner la vue par Titre en ordre alphabétique.
Suppression du critère Contenu : Date de publication (desc) .
-> Cliquez sur le lien réordonner de la section CRITÈRES DE TRI.
-> Cliquez sur le lien Retirer de la ligne Contenu : Date de publication desc.
-> Bouton Appliquer (tous les affichages).
Ajout du critère par ordre alphabétique
-> Cliquez sur le lien ajouter de la section CRITÈRES DE TRI.
-> Dans le popup, cochez la ligne Contenu : Titre.
-> Bouton Ajouter et configurer critères de tri.
S'affiche alors la deuxième fenêtre popup qui permet de configurer le critère.
-> Option : Trier par ordre croissant.
-> Bouton Appliquer (tous les affichages)
La section CRITÈRES DE TRI de Views correspond à la clause ORDER BY d'une requête SQL.
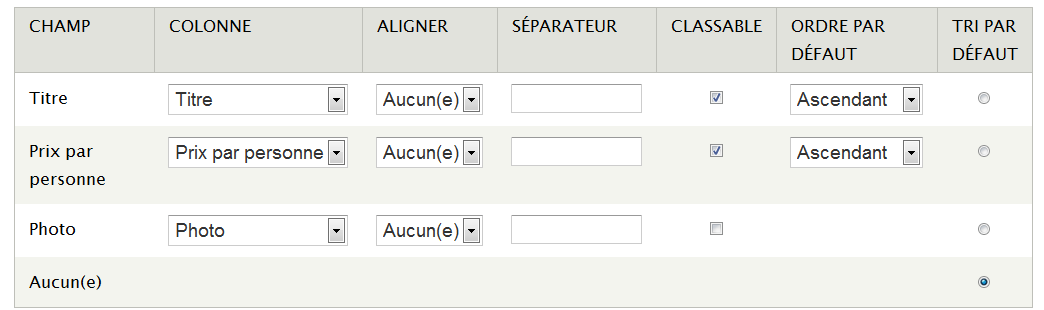
Tri par tableau
Lorsque votre vue utilise un format en Tableau, vous pouvez trier la vue par colonne :
-> Lien Paramètres de la section FORMAT.
-> Cochez la case CLASSABLE des colonnes désirées
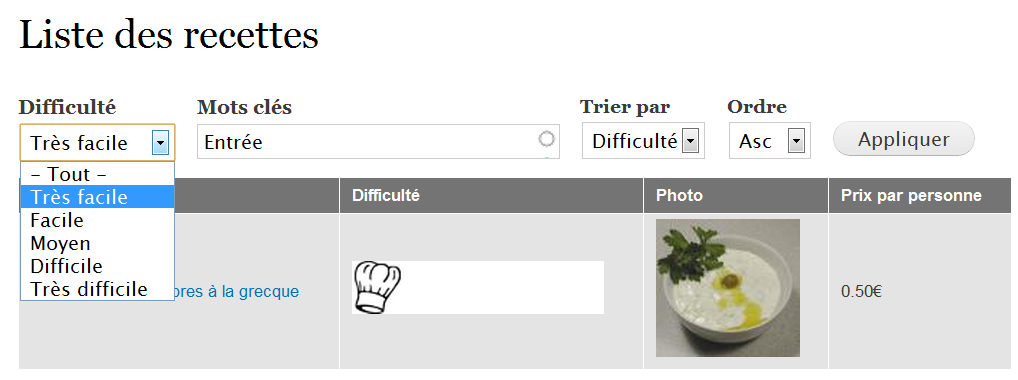
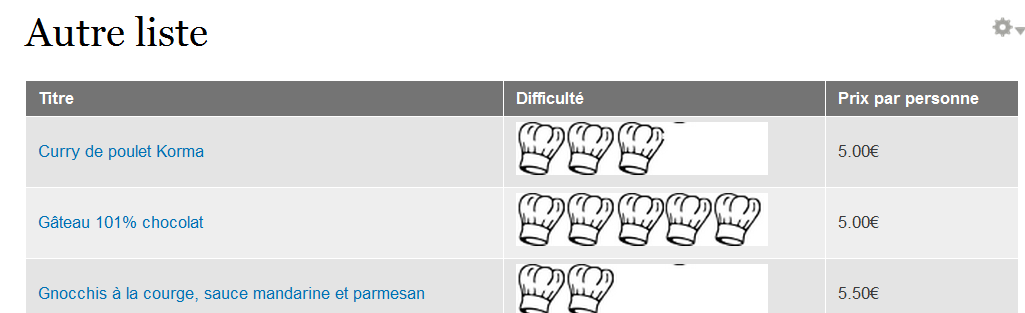
IV-A-2-e. Exercice : modification de la vue ▲
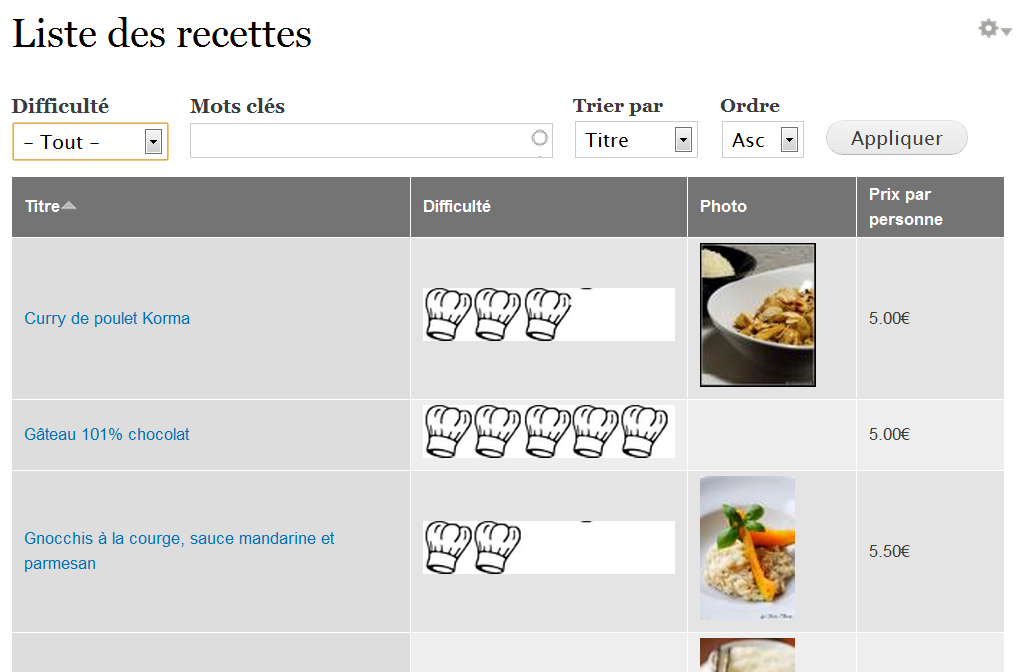
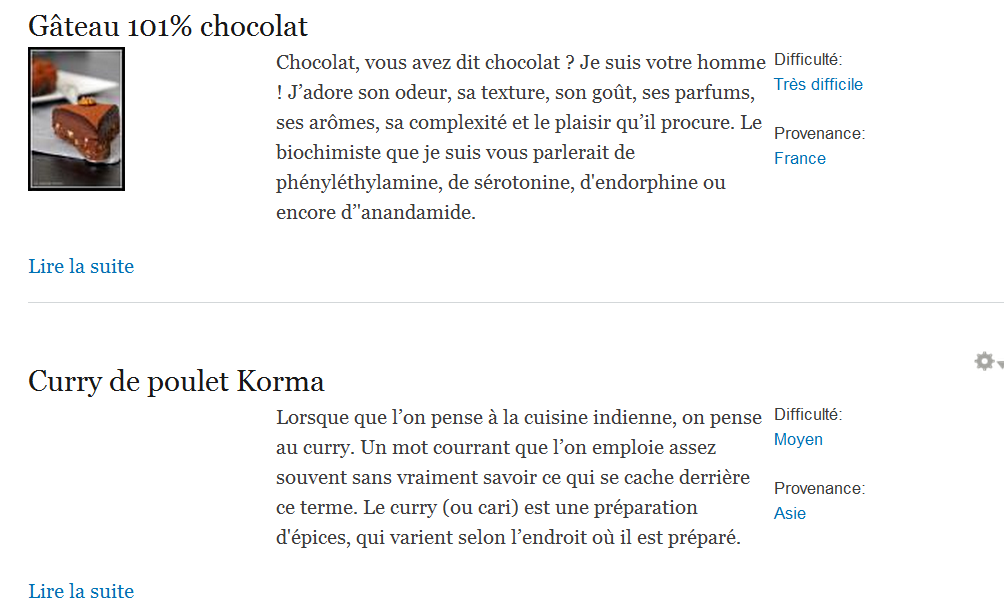
- Modifier la vue de façon à ce qu'elle s'affiche de la façon suivante :
Corrigé
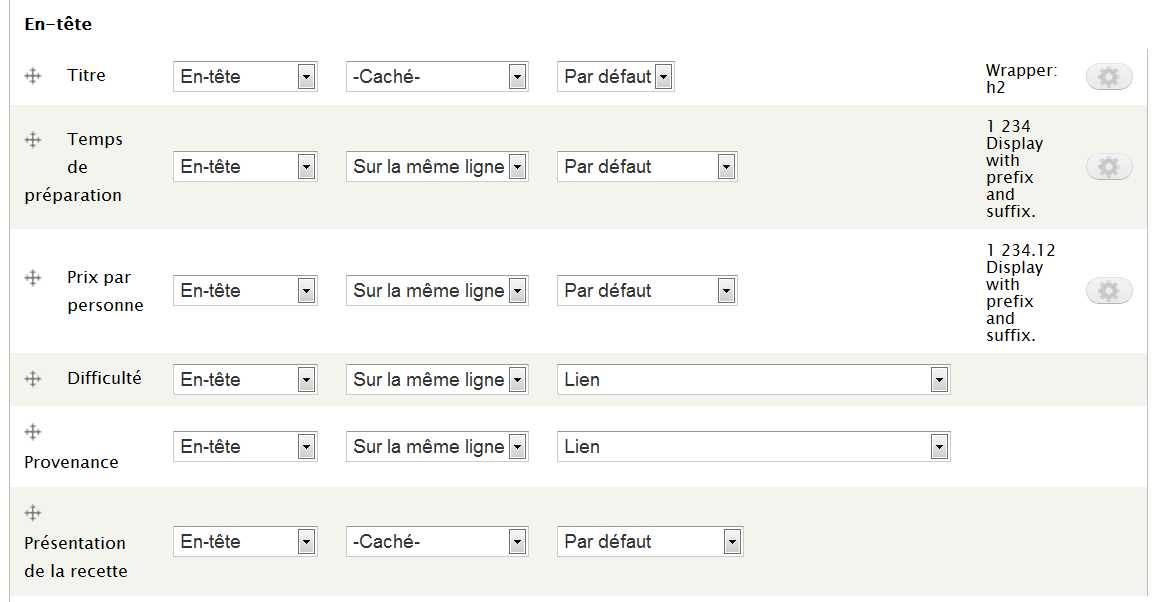
Ajout du champ Difficulté
-> Cliquez sur le lien ajouter de la section CHAMPS.
-> Dans le popup, cochez la ligne Contenu : Difficulté.
-> Bouton Ajouter et configurer le champ.
S'affiche alors la deuxième fenêtre popup de configuration du champ.
-> Bouton Appliquer (tous les affichages).
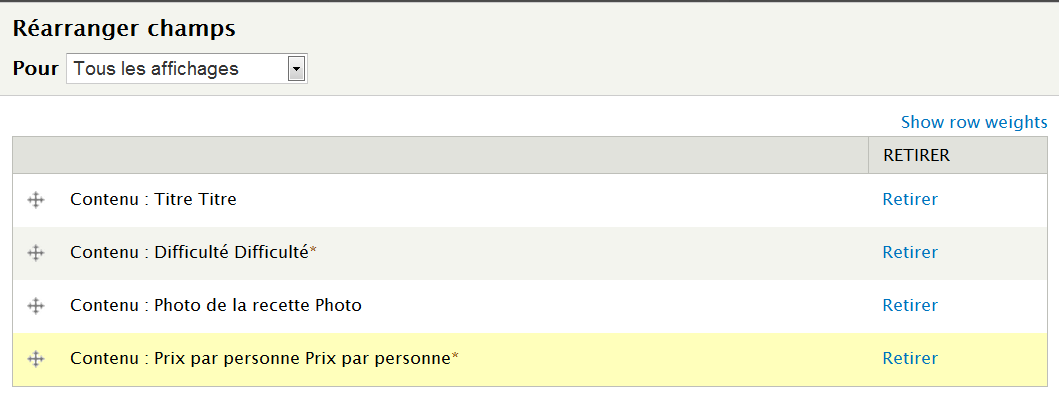
Réordonner les champs
-> Cliquez sur le lien réordonner de la section CHAMPS.
-> Déplacez les champs en cliquant sur l'icône de gauche ![]()
-> Bouton Appliquer (tous les affichages).
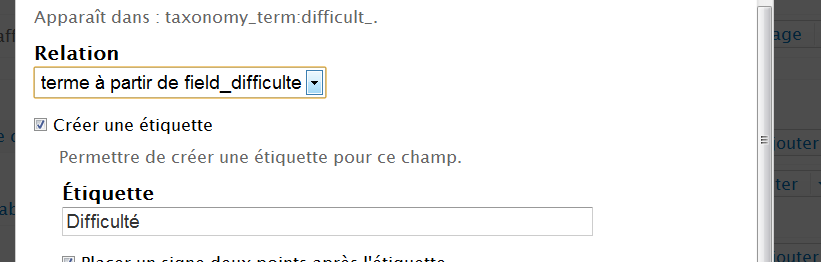
IV-A-2-f. Relations ▲
Lors du chap. Ajout d'un champ à un terme de taxonomieAjout d'un champ à un terme de taxonomie, vous avez associé à chaque terme Illustration. Il s'agit maintenant d'afficher dans la vue cette illustration à la place des termes de difficulté (Très facile, Facile, Moyen, etc.)
Votre vue étant basée sur le contenu, vous ne trouverez pas le champ Illustration du terme de taxonomie dans la liste.
Il faut alors créer une relation entre la node affichée et son terme de taxonomie du vocabulaire difficulté.
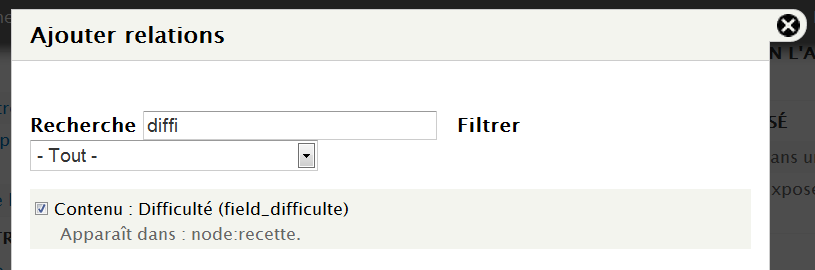
-> Dans la troisième colonne de la page de configuration de Views, cliquez sur le lien ajouter de la section RELATIONS

S'affiche la liste des liens possibles par rapport à une vue basée sur le contenu. Voici quelques-uns de ces liens :
- lien vers l'utilisateur Auteur de la recette (Contenu : Auteur) ;
- lien vers les fichiers rattachés au nœud (Utilisation du fichier : Fichier) ;
- lien vers les différents vocabulaires de taxonomie liés à un type de contenu (Contenu : Difficulté (field_difficulte), Contenu : Provenance (field_provenance), etc.).
-> Sélectionnez la ligne Contenu : Difficulté (field_difficulte).
Bouton Ajouter et configurer relations.
Bouton Appliquer (tous les affichages).
Le champ Illustration doit être disponible maintenant :
-> cliquez sur le lien ajouter de la section CHAMPS ;
-> dans le popup, cochez la ligne Terme de taxonomie : Illustration
-> bouton Ajouter et configurer le champ.
S'affiche la deuxième fenêtre popup. Remarquez que Views indique qu'une relation est utilisée pour accéder à ce champ.
-> Étiquette : Difficulté.
-> Bouton Appliquer (tous les affichages).
La section RELATION de Views correspond à la clause JOIN d'une requête SQL.
-> Vous pouvez retirer le champ difficulté précédent et réorganiser les champs.
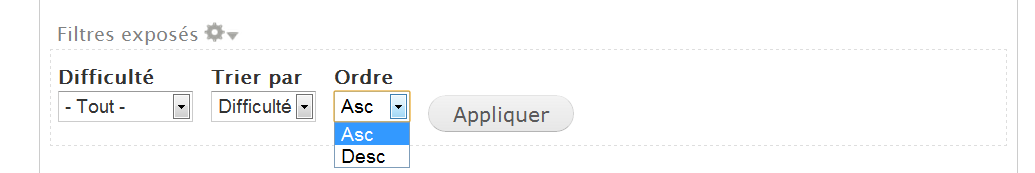
IV-A-2-g. Formulaires exposés ▲
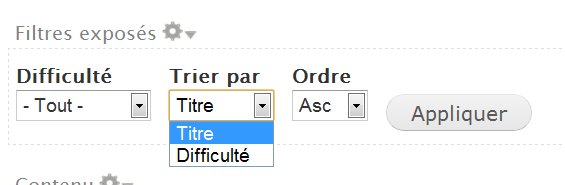
Views permet à l'utilisateur de votre vue d'interagir avec son contenu. Pour cela, il est possible d'ajouter des filtres ou des critères de tris.
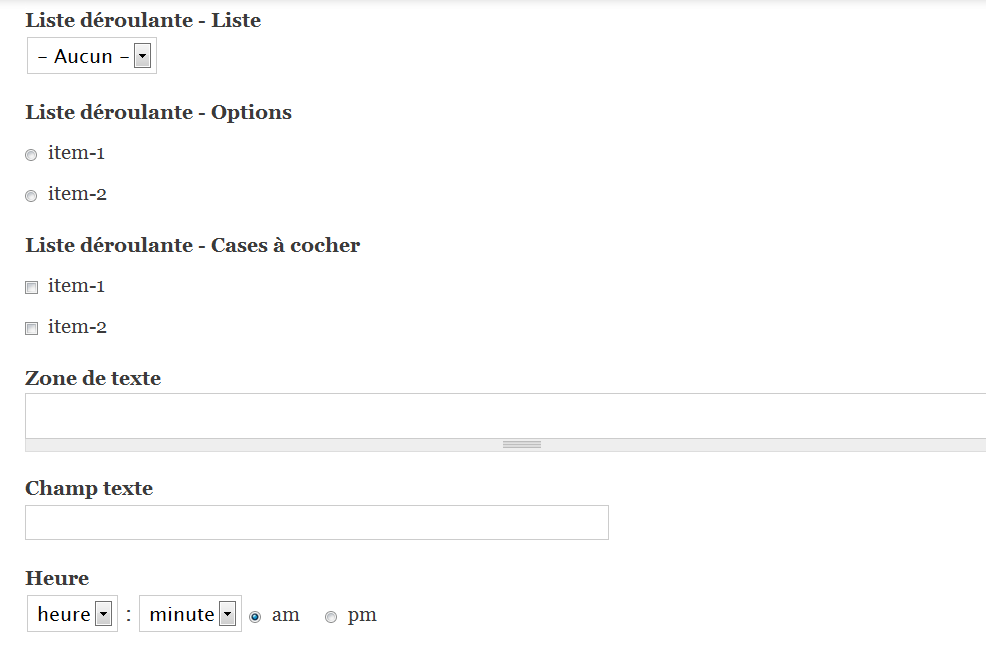
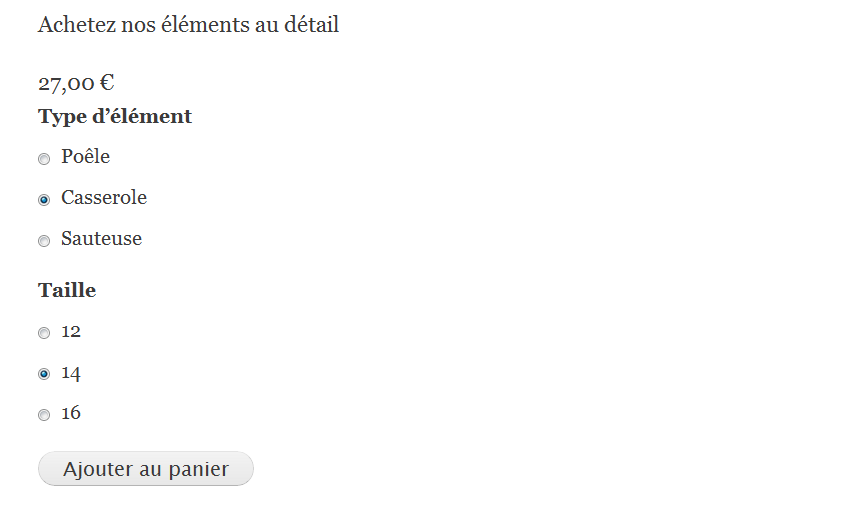
Voici par exemple le formulaire que vous allez créer :
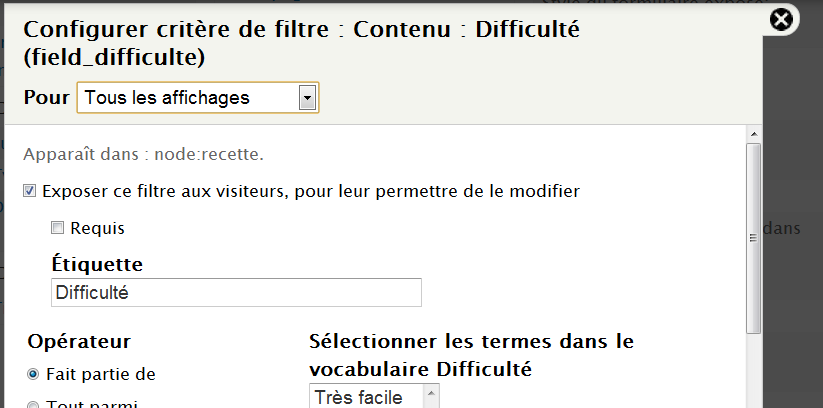
Ajout d'un filtre exposé pour le champ Difficulté
Il est aussi simple de créer un filtre exposé à l'utilisateur qu'un filtre normal :
-> cliquez sur le lien ajouter de la section CRITÈRES DE FILTRAGE ;
-> dans le popup, cochez la ligne Contenu : Difficulté (field_difficulte) ;
-> bouton Ajouter et configurer critères de filtre.
Le champ ajouté est de type terme de taxonomie. Il faut donc choisir le widget à utiliser pour le formulaire :
-> choisissez Liste déroulante ;
-> bouton Appliquer et continuer.
S'affiche la fenêtre popup qui permet de configurer le filtre.
-> Cochez la case Exposer ce filtre aux visiteurs, pour leur permettre de le modifier.
-> Étiquette : Difficulté.
-> Bouton Appliquer (tous les affichages).
Dans l'aperçu, apparaît une nouvelle section Filtres exposés au-dessus de la vue.
Ajout d'un critère de tri exposé pour le champ difficulté
De la même façon, il est possible d'exposer un critère de tri :
-> cliquez sur le lien ajouter de la section CRITÈRES DE TRI ;
-> dans le popup, cochez la ligne Contenu : Difficulté (field_difficulte) ;
-> bouton Ajouter et configurer critères de tri.
S'affiche la deuxième fenêtre popup qui permet de configurer le critère.
-> Cochez la case Exposer ce filtre aux visiteurs, pour leur permettre de le modifier.
-> Étiquette : Difficulté.
-> Bouton Appliquer (tous les affichages)
Lorsque vous utilisez un style Tableau, vous pouvez permettre à l'utilisateur de trier le contenu en utilisant les en-têtes.
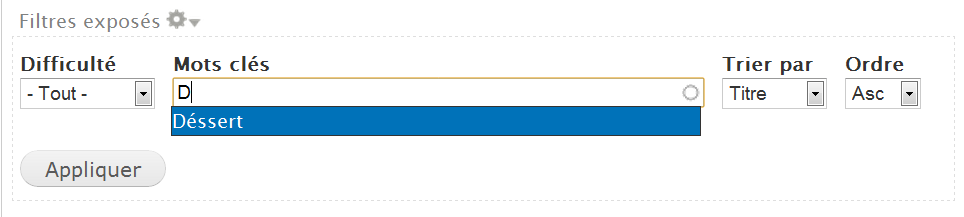
Ajout d'un filtre exposé pour le champ Tags
Pour le champ tags, vous allez utiliser un autre widget que la liste déroulante :
-> cliquez sur le lien ajouter de la section CRITÈRES DE FILTRAGE ;
-> dans le popup, cochez la ligne Contenu : Tags (field_tags) ;
-> bouton Ajouter et configurer critères de filtre.
Le champ ajouté est de type terme de taxonomie. Il faut donc choisir le widget à utiliser :
-> choisissez Autocomplétion ;
-> bouton Appliquer et continuer.
S'affiche la fenêtre popup qui permet de configurer le filtre.
-> Cochez la case Exposer ce filtre aux visiteurs, pour leur permettre de le modifier.
-> Étiquette : Mots-clés.
-> Bouton Appliquer (tous les affichages)
Les options des formulaires exposés d'une vue
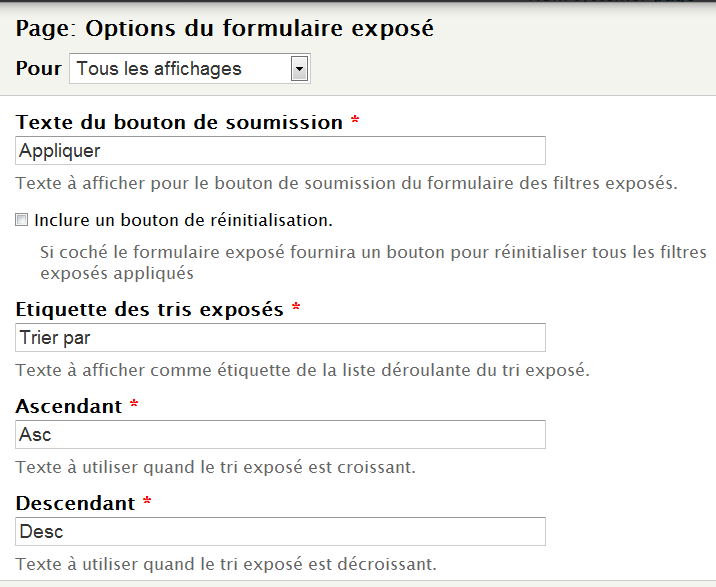
Une section FORMULAIRE EXPOSÉ permet de modifier certains paramètres :

- Formulaire exposé dans un bloc : le formulaire ne sera pas affiché au-dessus de la vue, mais il sera disponible sous forme de bloc. Il sera alors possible de le positionner dans une autre région du thème ;
- Style de formulaire exposé : si Valeur requise est choisie, la vue n'affichera aucun résultat tant que l'utilisateur n'a pas utilisé le formulaire ;
- Paramètres : permet de modifier les textes et quelques options du formulaire.
Notez également l'option Utiliser AJAX qui permet de ne recharger que la vue lorsqu'une valeur du formulaire est modifiée et non pas l'ensemble de la page.
Bravo ! Votre page est maintenant terminée. Vous pouvez Enregistrer votre vue et cliquez sur le lien voir page.
IV-A-3. Gestion des affichages ▲
Il est possible, pour une même vue, de créer différents affichages. Votre vue Liste des recettes s'affiche sur une page définie par une URL. Voici d'autres affichages possibles :
Nul besoin d'avoir une vue pour chacun de ces trois affichages. Tout cela se gère via l'interface de configuration de Views.
IV-A-3-a. Création du bloc ▲
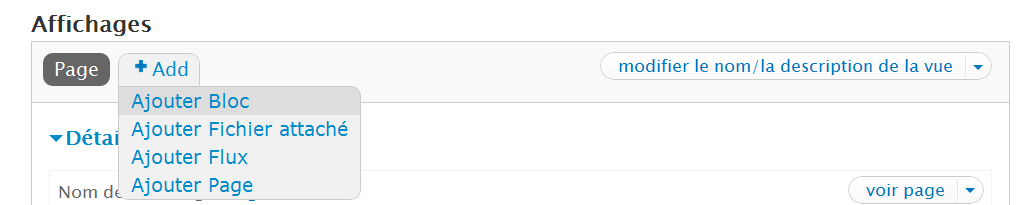
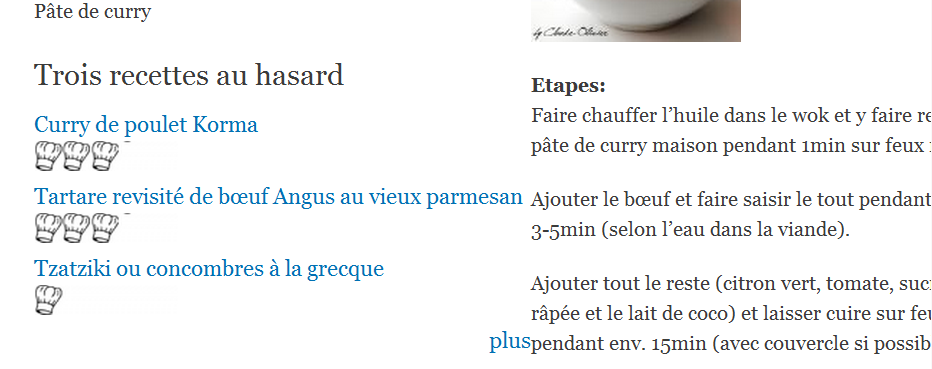
Vous allez créer le bloc qui affiche les trois recettes au hasard.
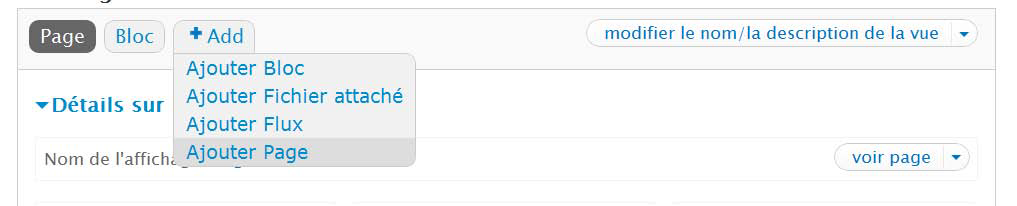
Dans la section Affichages, lien + Add.
Sélectionner Ajouter Bloc
Un bloc ne s'affiche pas par une URL, mais pas l'interface d'administration des blocs. Il faut donc lui donner un nom dans cette page.
-> Dans la section PARAMÈTRES DU BLOC, modifiez le paramètre Nom du bloc.
-> Nom du bloc : Trois recettes au hasard.
-> Bouton Appliquer.
Si vous enregistrez la page, vous pourrez alors activer le bloc sur la page menu Structure - lien Blocs.
Forcément, l'affichage de la page dans un bloc n'est pas adapté. Il va falloir modifier quelques paramètres de la vue pour cet affichage.
IV-A-3-b. Paramètres spécifiques à l'affichage ▲
Il y a quelques modifications à apporter à l'affichage Bloc.
Modification du Format
Le format en Tableau ne convient pas pour un bloc :
-> si ce n'est pas le cas, sélectionnez l'affichage Bloc
-> lien Tableau de la section FORMAT ;
-> choisissez Liste non mise en forme.
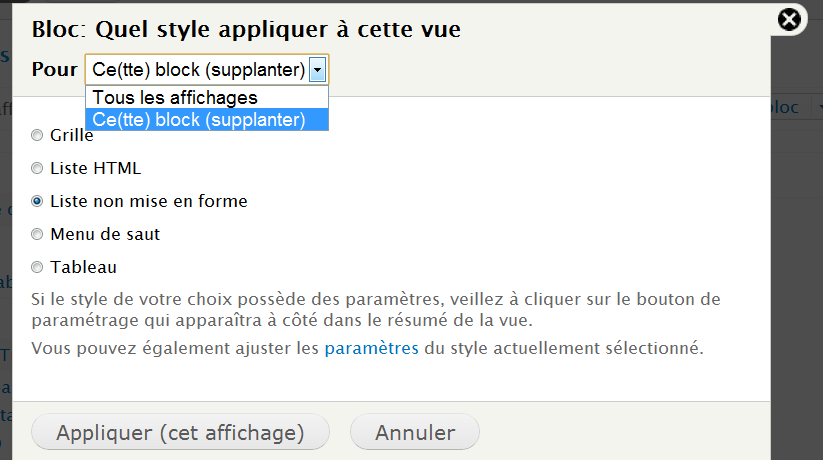
Si vous appliquez cette modification en cliquant sur le bouton Appliquer (Tous les affichages), l'ensemble des affichages seront impactés. Une liste déroulante en haut de la fenêtre permet de choisir l'affichage à modifier.
- Choisir Ce block (supplanter) dans la liste en haut de page
Remarquez que l'intitulé du bouton Appliquer (cet affichage) a changé pour vous permettre d'éviter l'erreur commune de modifier l'ensemble des affichages.
Il est conseillé d'enregistrer régulièrement votre vue pour pouvoir annuler les modifications en cas d'écrasement des paramètres des autres vues.
-> Bouton Appliquer (cet affichage).
-> Bouton Appliquer (cet affichage) de nouveau pour les paramètres du format.

IV-A-3-c. Exercice : modification des paramètres d'un affichage ▲
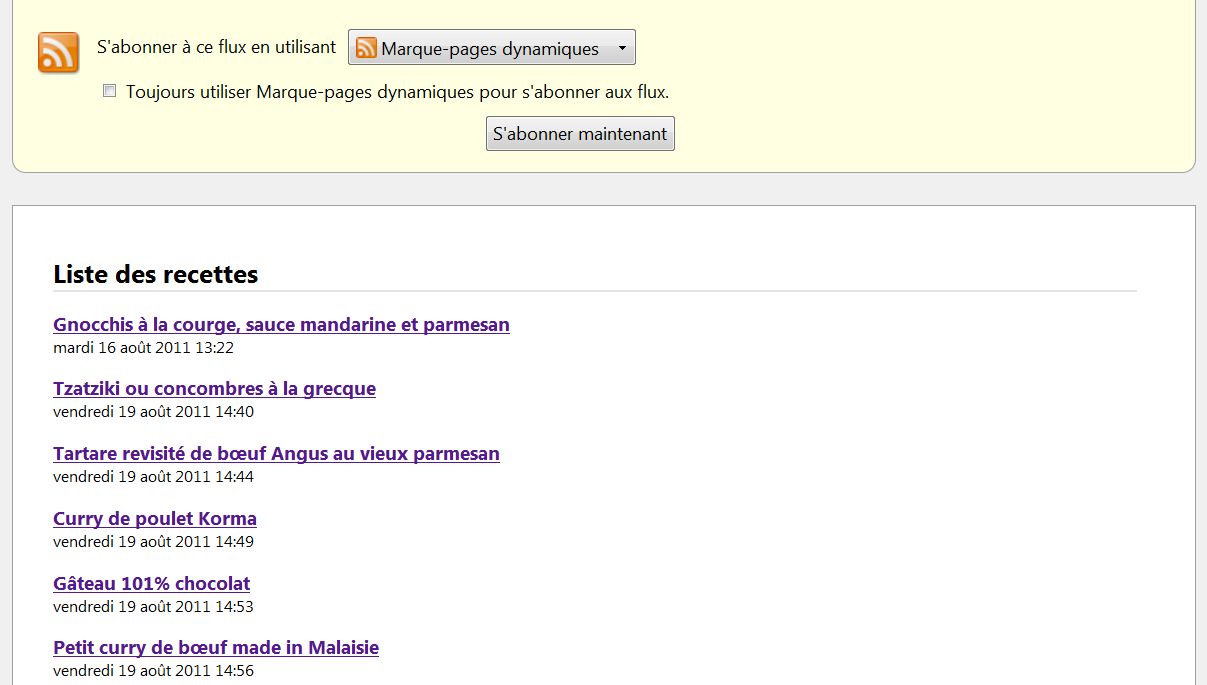
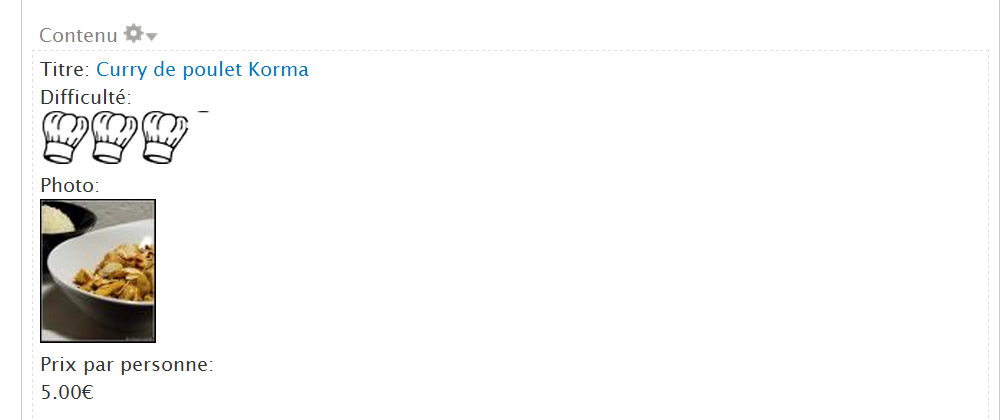
Modifiez les paramètres de l'affichage bloc pour qu'il ait l'aspect suivant :
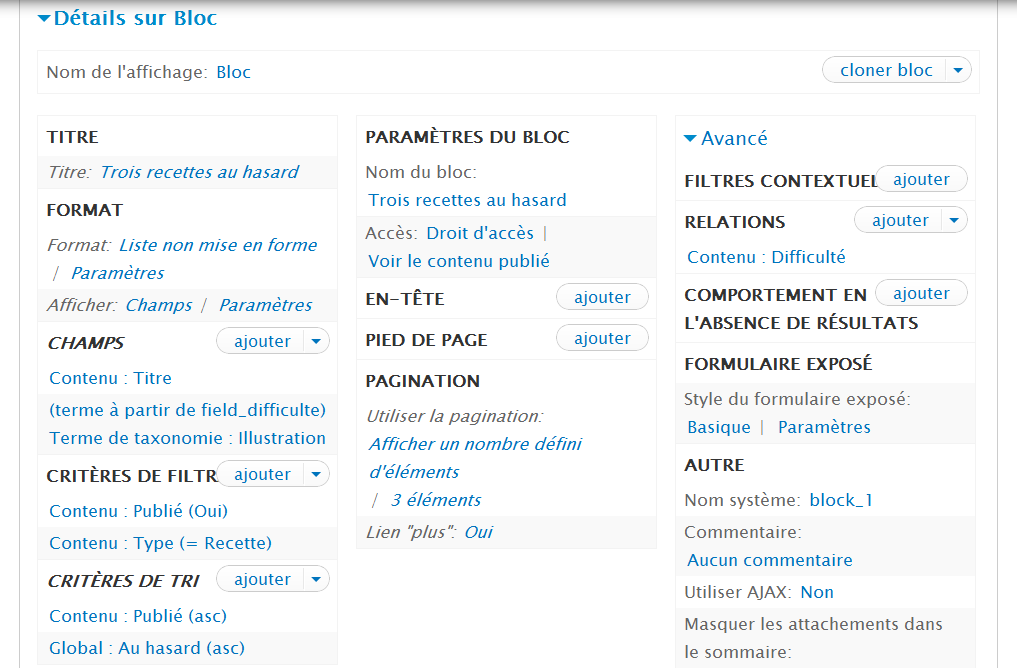
Corrigé
Suppression des champs Photo et Prix par personne
-> Cliquez sur le lien réordonner de la section CHAMPS.
-> Lien Retirer sur les lignes Contenu : Photo de la recette Photo et Contenu : Prix par personne.
-> Choisir Ce block (supplanter) dans la liste en haut de page.
-> Bouton Appliquer (cet affichage).
Suppression de l'étiquette du titre
-> Cliquez sur le lien Contenu : Titre (Titre) de la section CHAMPS.
-> Décocher la case Créer une étiquette.
-> Bouton Appliquer (cet affichage).
Modification du champ difficulté
-> Cliquez sur le lien Terme de taxonomie : Illustration de la section CHAMPS.
-> Décocher la case Créer une étiquette.
-> Style d'image : Thumbnail.
-> Bouton Appliquer (cet affichage).
Affichage de trois éléments et du lien plus
-> Cliquez sur le lien Complet de la section PAGINATION.
-> Option Afficher un nombre défini d'éléments.
-> Bouton Appliquer (cet affichage)...
-> Éléments à afficher : 3.
-> Bouton Appliquer (cet affichage).
-> Cliquez sur le lien Lien « plus » de la section PAGINATION.
-> Cochez la case Créer un lien « plus ».
-> Bouton Appliquer (cet affichage).
Tri au hasard
-> Cliquez sur le lien ajouter de la section CRITÈRES DE TRI.
-> Sélectionnez la ligne Global : Au hasard.
-> Bouton Ajouter et configurer critères de tri.
-> Bouton Appliquer (cet affichage).
Modification du titre
-> Cliquez sur le lien Liste de recettes de la section TITRE.
-> Entrez Trois recettes au hasard.
-> Bouton Appliquer (cet affichage).
Retirer les filtres exposé
-> Cliquez sur le lien réordonner de la section CRITÈRES DE TRI.
-> Lien retirer des lignes avec filtre exposé.
-> Bouton Appliquer (cet affichage).
-> Cliquez sur le lien et/ou de la section CRITÈRES DE FILTRAGE.
-> Lien retirer des lignes avec filtre exposé.
-> Bouton Appliquer (cet affichage)
IV-A-4. Création d'un bloc d'infos supplémentaires sur la recette ▲
Une vue peut utiliser des filtres contextuels, c'est-à-dire que son contenu pourra être différent selon son contexte d'affichage.
Vous allez créer un bloc qui affichera des informations relatives à la node de type Recette qui s'affiche.
IV-A-4-a. Création du bloc de base ▲
-> Menu Structure - lien Vues.
-> Lien + Ajouter une nouvelle vue.
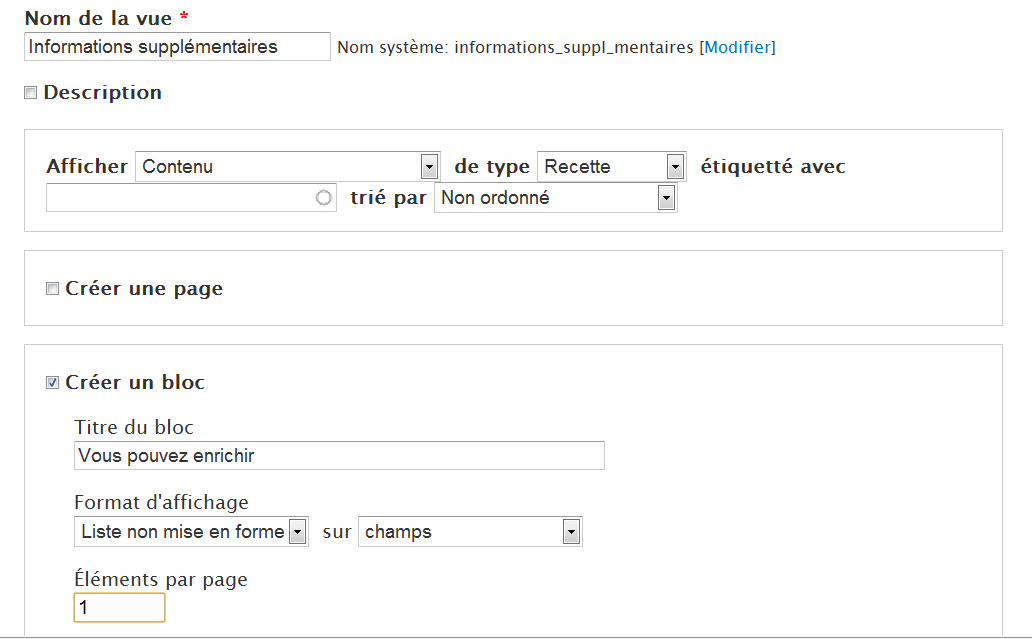
L'assistant de création de vue apparaît alors. Complétez-le comme dans l'illustration suivante :
-> Bouton Continuer et modifier.
IV-A-4-b. Création du filtre contextuel ▲
Un filtre contextuel est un paramètre que la vue récupère dans l'URL de la page. Par exemple, l'URL d'affichage d'une node est de type node/6. La vue peut donc utiliser le nid du contenu affiché en récupérant le deuxième paramètre de l'URL.
-> Cliquez sur le lien ajouter de la section Filtres contextuels.
-> Sélectionnez la ligne Contenu : Nid.
-> Bouton Ajouter et configurer filtres contextuels.
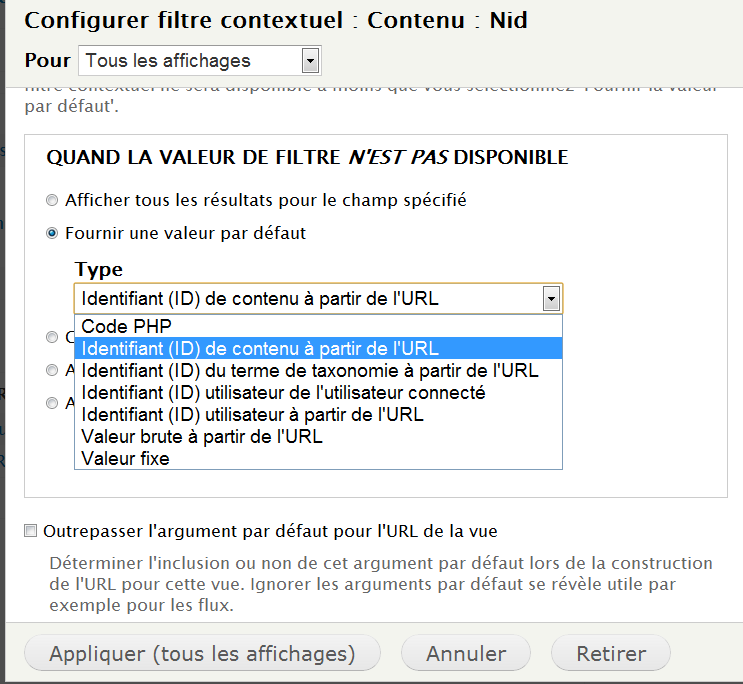
La fenêtre popup de configuration des filtres contextuels s'affiche alors.
Choisir l'option Fournir une valeur par défaut à la section Quand la valeur de filtre n'est pas disponible.
Cette option Fournir une valeur par défaut est très utilisée pour fournir des arguments aux vues. Views peut trouver les nid des nodes, les uid des utilisateurs, etc. Vous pouvez également entrer directement du code PHP pour générer l'argument.
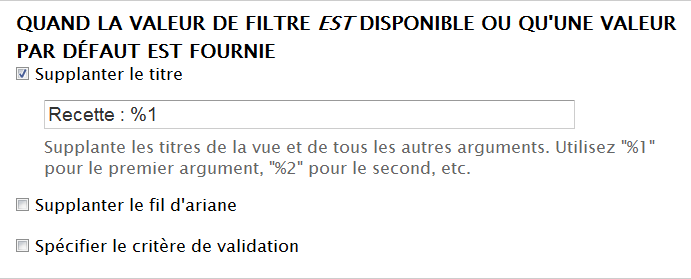
-> Cocher Supplanter le titre à la section Quand la valeur de filtre est disponible.
-> Titre : Recette : %1
-> Bouton Appliquer (tous les affichages).
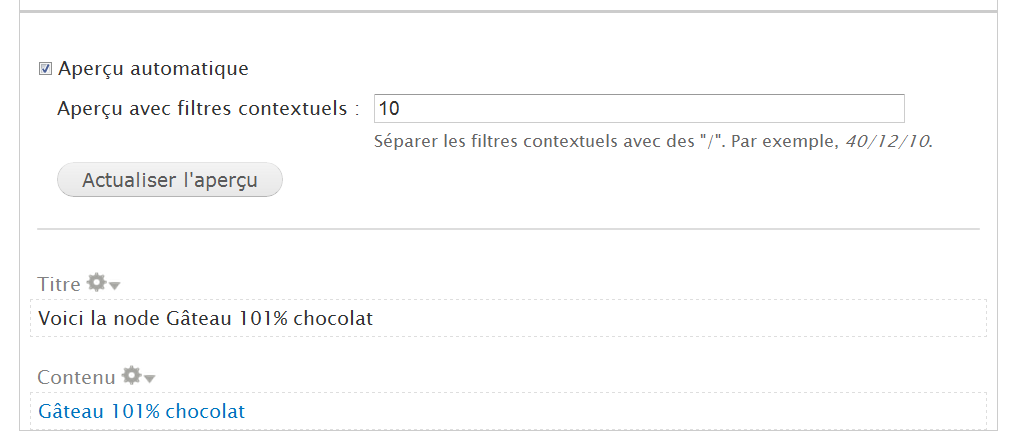
Aperçu avec filtres contextuels
La section Aperçu automatique n'affiche rien, car aucun filtre contextuel n'est fourni. Il est possible d'en fournir un grâce à la zone de texte Aperçu avec filtres contextuels.
Test du bloc
Vous pouvez déjà tester si votre bloc fonctionne :
-> cliquez sur le paramètre Nom du bloc ;
-> Nom : Informations supplémentaires ;
-> Enregistrer la vue ;
-> placez le bloc Informations supplémentaires en Première barre latérale ;
-> chargez une page contenant une recette (attention : la vue ne fonctionne pas avec la page de liste des recettes)
IV-A-4-c. Modification de la sortie par défaut d'un champ ▲
Modification de la balise HTML - Créé il y a
L'affichage d'un champ est entièrement configurable avec Views. Vous allez créer ici un champ qui affichera le temps écoulé depuis la date de création de la recette :
-> cliquez sur le lien ajouter de la section CHAMPS ;
-> sélectionnez la ligne Contenu : Date de mise à jour ;
-> bouton Ajouter et configurer champs ;
-> Étiquette : Créé il y a ;
-> Format de date : Il y a
Pour la présentation, il faudrait que le texte soit en italiques. Pour cela, il faut l'inclure dans une balise <em> :
-> section PARAMÈTRES D'AFFICHAGE ;
-> cocher Personnaliser le code HTML du champ ;
-> Élément HTML : EM
-> bouton Appliquer (tous les affichages)

Beaucoup d'options dans cette fenêtre permettent de modifier l'affichage du champ. Elles peuvent varier selon le type de champ : n'hésitez pas à les explorer !
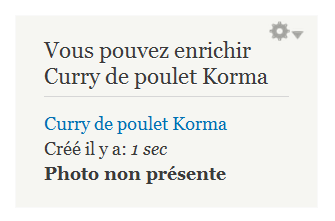
Modification du texte - Photo
Vous allez à nouveau utiliser ces options de transformation de texte pour afficher le champ photo... sous forme de texte !
Si la photo est présente, le texte affichera « Photo présente », sinon, « Photo non présente » :
-> cliquez sur le lien ajouter de la section Champs ;
-> sélectionnez la ligne Contenu : Photo de la recette ;
-> bouton Ajouter et configurer champs ;
-> décochez Créer une étiquette ;
-> à la section Comportement en l'absence de résultats, dans la zone de texte Texte en l'absence de résultats, entrez le texte <strong>Photo non présente</strong>
-> à la section Réécrire les résultats, cochez la case Réécrire la sortie de ce champ ;
-> dans la zone de texte, mettez Photo présente
-> bouton Appliquer (tous les affichages)

IV-A-4-d. Exercice : ajouter le lien de modification ▲
Créez un lien « Vous pouvez modifier cette recette » qui mènera directement à la page d'édition de la recette.

Corrigé
-> Cliquez sur le lien ajouter.
-> Sélectionnez la ligne Contenu : Lien de modification.
-> Bouton Ajouter et configurer champs.
-> Décocher Créer une étiquette.
-> Texte à afficher : Vous pouvez modifier cette recette.
-> Bouton Appliquer (tous les affichages).
IV-A-4-e. Exercice : ajouter le champ Auteur ▲
Ajoutez un champ qui affiche le nom de l'utilisateur auteur de la recette :

Cet exercice fait appel à des connaissances apprises lors des chapitres précédents, fouillez dans les options de Views.
Corrigé
Dans la liste des champs à ajouter, rien n'est en lien avec le nom de l'utilisateur qui est l'auteur de la node.
Il faut donc ajouter ce champ en passant par une relation.
-> Cliquez sur le lien ajouter de la section RELATIONS.
-> Sélectionnez la ligne Contenu : Auteur.
-> Bouton Ajouter et configurer relations.
-> Bouton Appliquer (tous les affichages).
-> Cliquez sur le lien ajouter de la section CHAMPS
-> Sélectionnez la ligne Utilisateur : Nom.
-> Étiquette : Par.
-> Bouton Appliquer (tous les affichages).
-> Réorganisez l'ordre des champs, profitez-en pour supprimer le champ titre.
IV-A-4-f. Droits d'accès ▲
Ce bloc ne doit s'afficher que pour les utilisateurs ayant le rôle rédacteur de recettes. Il est possible de gérer ces droits d'accès directement pour le bloc, mais également à partir de Views (ce qui est plus sécuritaire) :
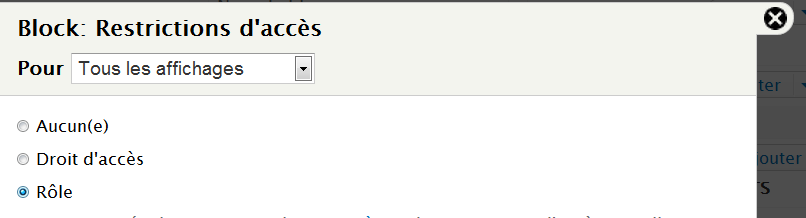
-> dans la section PARAMÈTRES DU BLOC, cliquez sur le paramètre Droits d'accès.
Vous pouvez alors choisir le type de restriction d'accès pour votre vue :
- Aucun(e) restriction d'accès ;
- Droit d'accès : permet de choisir le droit d'accès (Menu Personnes - onglet Droits) que l'utilisateur devra posséder pour voir la vue ;
- Rôle : permet de choisir le rôle que l'utilisateur devra posséder pour voir la vue.
-> choisissez l'option Rôle ;
-> bouton Appliquer (tous les affichages) ;
-> cochez les rôles administrator et Rédacteur de recettes ;
-> bouton Appliquer (cet affichage)
Vous pouvez modifier l'affichage des vues chap. Le theming des vues6 - Le theming des vues dans les thèmes Drupal.
IV-B. Site multilingue ▲
Créer un site multilingue est une tâche complexe, il faut pouvoir traduire tous les éléments du site : l'interface, le contenu que les utilisateurs ajoutent, les menus, les termes de taxonomie, les blocs, etc. Drupal 7 supporte très bien nativement l'internationalisation.
Dans ce chapitre, vous allez découvrir les modules du cœur de Drupal 7. Ensuite, vous apprendrez comment participer à l'effort de traduction du cœur de Drupal et des modules.
IV-B-1. Locale : traduire l'interface de Drupal ▲
Lors de l'installation de Drupal (chap. Installation de la langue françaiseInstallation de la langue française ), vous avez ajouté la traduction française de l'interface Drupal, mais la langue anglaise, installée par défaut est toujours conservée. Vous allez découvrir comment passer l'interface de Drupal d'une langue à l'autre en créant un site multilingue.
IV-B-1-a. Configuration▲
Le module Locale est installé et activé par défaut si la langue française a été ajoutée durant le processus d'installation.
-> Menu Configuration - lien Langues (ou lien configurer du module Locale)
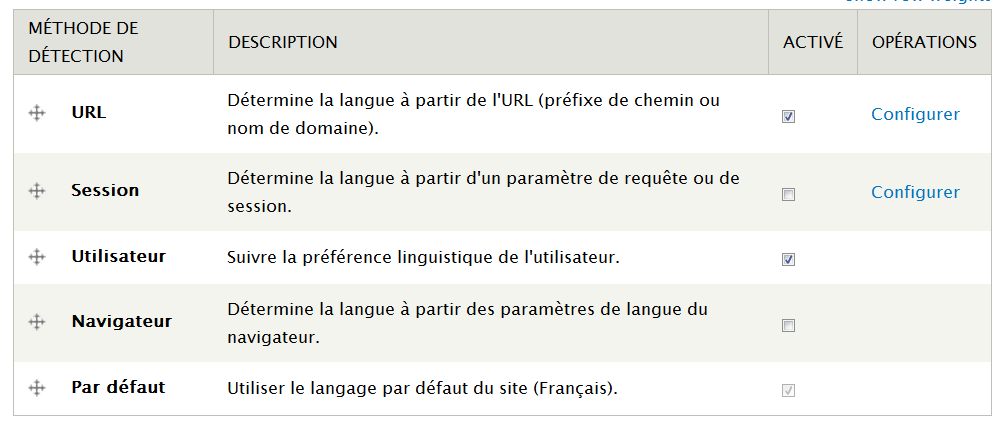
-> Onglet Détection et sélection.
Cet onglet permet d'indiquer à Drupal comment il doit choisir la langue de l'utilisateur courant.
| URL | Se base sur l'URL de la page. Cela peut être détecté via le nom de domaine (fr.votresite.com) ou par préfixe de chemin (www.votresite.com/fr). |
| Session | Cherche un paramètre en fin d'URL (http://www.votresite.com?language=fr). |
| Utilisateur | Recherche la langue activée dans le profil de l'utilisateur. |
| Navigateur | Recherche la langue du navigateur. |
| Par défaut | Langue activée par défaut sur Drupal (écran précédent). |
Il est possible de cumuler les méthodes de détection et de les réordonner.
-> Cliquez sur le lien Configurer de la ligne URL.
-> Choisir Préfixe de chemin.
-> Bouton Enregistrer la configuration.
Ainsi la langue sera négociée selon l'URL :
- http://drupal.tld/en/node/1 : langue anglaise ;
- http://drupal.tld/fr/node/1 : langue française.
-> Cochez les cases Activé des lignes URL et Utilisateur
-> Bouton Enregistrer les paramètres.
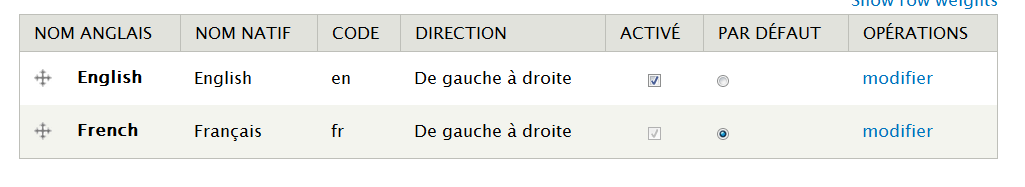
-> Menu Configuration - lien Langues.
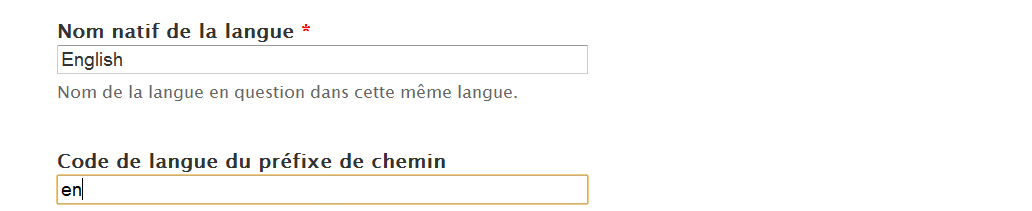
-> Lien modifier de la langue English.
-> Code de langue du préfixe de chemin : en.
-> Bouton Enregistrer la langue.
IV-B-1-b. Ajout d'une langue ▲
Vous allez maintenant ajouter la langue espagnole à votre site. Pour cela, il faut d'abord copier le fichier de traduction dans votre installation Drupal.
-> Cliquez sur le menu Download & Extend de www.drupal.org.
-> Dans la section Translations, cliquez sur le lien All Translations.
Vous pouvez accéder à cette page directement depuis l'adresse http://localize.drupal.org
Pour pouvoir télécharger des fichiers sur ce site, il faut être connecté. Créez vous un compte sur http://www.drupal.org
-> Dans la liste des langues, choisir Spanish.
-> Téléchargez le fichier correspondant à la version 7 de Drupal.
-> Enregistrez le fichier dans le répertoire profile\standard\translation de votre installation.
-> Renommez le fichier en es.po, vous devriez obtenir un fichier profile\standard\translation\es.po.
Vous pouvez ajouter la langue espagnole, ses traductions seront importées automatiquement :
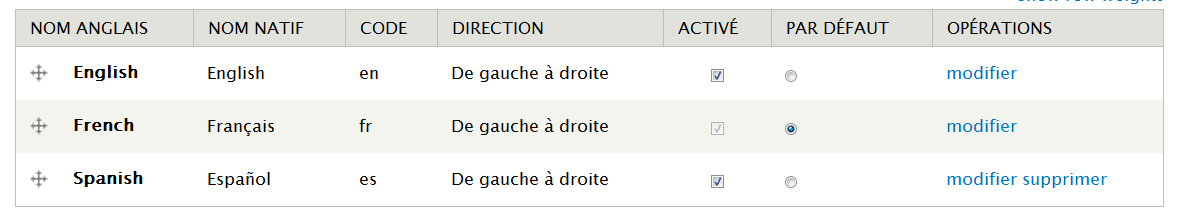
-> menu Configuration - lien Langues ;
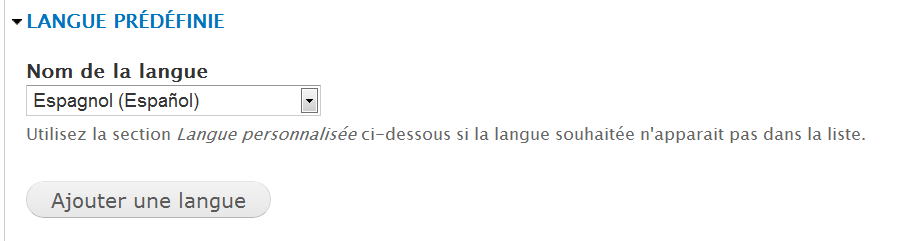
-> lien + Ajouter une langue ;
-> choisir Espagnol (Español) dans la liste
-> bouton Ajouter une langue
IV-B-1-c. Bloc de sélecteur de langue ▲
Le module Locale met à disposition un bloc permettant de choisir la langue courante. Cela va vous permettre de faire fonctionner le site dans les trois langues installées.
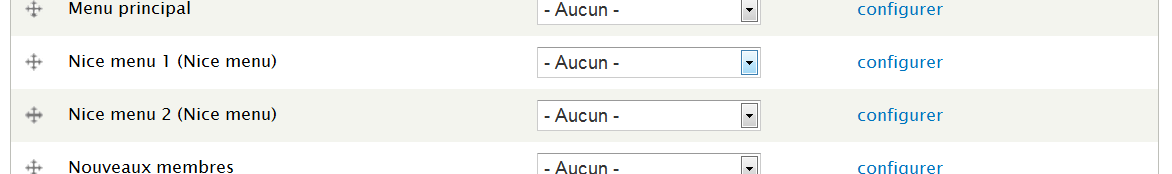
-> Menu Structure - lien Blocs.
-> Mettez le bloc Sélecteur de langue (User interface text) en région Première barre latérale.
-> Bouton Enregistrer les blocs.
-> Retournez sur la page d'accueil du site.
Vous pouvez alors modifier la langue courante en utilisant le bloc.
Remarquez l'URL qui est sous la forme : http://drupal.tld/es
-> Repassez en langue française après avoir eu la satisfaction de constater que vous compreniez parfaitement l'espagnol.
IV-B-1-d. Traduire l'interface ▲
Vous avez peut-être constaté que certains modules de Drupal ne sont pas traduits en français ou uniquement partiellement. Il est possible de traduire ces chaînes directement à partir de l'interface de Drupal. Pour cet exemple, vous allez traduire certaines chaînes du module Chaos tools.
-> Téléchargez et activez le module Chaos tool suite (http://drupal.org/project/ctools) - Version utilisée pour ce livre 7.x-1.0-rc1
Il est possible qu'au moment où vous lirez ces lignes, le module soit livré avec ses traductions. Dans ce cas, choisissez un autre module non traduit.
Vous allez traduire la chaîne « A library of helpful tools by Merlin of Chaos. » pour votre site :
-> menu Configuration - lien Traduire l'interface.
Sur cette page, un tableau vous indique quelle est la proportion des chaînes traduites dans les différentes langues installées.
-> Onglet Traduire.
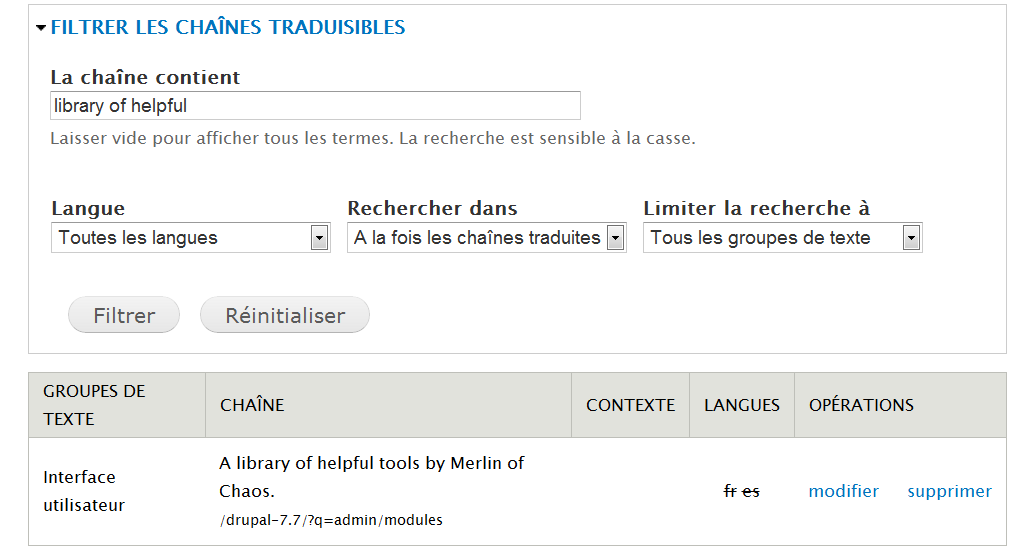
Le formulaire permet de rechercher des chaînes dans tous les modules et thèmes installés.
-> La chaîne contient : library of helpful.
-> Bouton Filtrer
Vous respectez la casse (majuscules - minuscules).
Si vous ne trouvez pas une chaîne grâce à cette interface, vérifiez que la chaîne ne contient pas d'arguments (Recent posts for %1 - ou %1 est remplacé par le nom d'utilisateur).
-> Lien modifier de la chaîne.
Vous pouvez alors proposer un texte de remplacement pour les différents langages installés.
-> Français : Une bibliothèque d'outils utiles par Merlin of Chaos
-> Bouton Enregistrer les traductions.
La colonne LANGUES de l'interface de recherche montre alors que la chaîne est bien traduite en français, mais pas en espagnol.
Vous pouvez retourner sur la page des modules pour constater le résultat de votre travail :
IV-B-1-e. Exercice : traduire les chaînes d'une vue ▲
Pour exécuter cet exercice, vous allez utiliser la vue créée chap. Création d'une vue liste des recettesCréation d'une vue liste des recettes :
- modifiez le titre de la vue en Recipes list ;
- traduisez le titre en français ;
- testez si le titre change lorsque vous passez d'anglais à français.
Corrigé
Modifiez le titre de la vue en Recipes list
-> Menu Structure - lien Vues.
-> Lien modifier de la vue Liste des recettes.
-> Modifiez l'argument Titre de la section TITRE.
-> Entrez le texte Recipes list
-> Bouton Appliquer (tous les affichages).
-> Bouton Enregistrer de la vue.
À ce moment, le titre de la page de la vue est Recipes list.
Traduisez le titre en français
-> Menu Configuration - lien Traduire l'interface.
-> Onglet Traduire.
-> La chaîne contient : Recipes.
-> Bouton Filtrer.
-> Lien modifier.
-> Français : Liste des recettes
-> Bouton Enregistrer les traductions.
Test
Pour savoir si tout fonctionne, il faut afficher la vue Liste des recettes et ensuite utiliser le bloc de langues pour changer la langue :
-> cliquez sur le lien voir page de la vue ou entrez l'URL fr/liste-des-recettes ;
-> choisissez la langue Français dans le bloc
-> choisissez la langue English dans le bloc
Si vous voulez créer un site multilingue, il faut toujours entrer ses chaînes de caractères d'origine en anglais et ensuite les traduire.
Cela est vrai pour le module Views, mais également lorsque vous créez un thème ou un module et utilisez la fonction t() (chap. Conventions et finitionsConventions et finitions ).
IV-B-2. Participer à l'effort de traduction ▲
Le site localize.drupal.org a été mis en place pour centraliser l'ensemble des traductions des modules de Drupal. Il permet ainsi :
- d'exporter les traductions existantes d'un module et les importer sur votre installation ;
- de traduire des chaînes de modules directement via le site localize.drupal.org ;
- de se mettre en lien avec le groupe de traduction de Drupal en français ;
- d'importer les traductions faites sur votre propre installation.
IV-B-2-a. Découverte du groupe de traduction de Drupal en français ▲
-> Rendez-vous sur localize.drupal.org, vérifiez que vous êtes bien connecté.
-> Dans le bloc de droite Quick navigation, sélectionnez French dans la liste Pick a language
-> Cliquez sur le bouton Go there.
Vous arrivez alors sur la page d'accueil du groupe de traduction de Drupal en français (French team).
Cinq onglets permettent d'accéder aux différentes fonctionnalités de localize.drupal.org :
| Overview | Page d'accueil du groupe, elle regroupe des liens vers les manuels de traductions, une liste de meilleurs contributeurs et des liens vers les fichiers de traductions des différentes versions de Drupal. |
| Board | Blog du groupe. |
| Translate | Interface permettant de traduire des chaînes de tous les modules Drupal. |
| Import | Importer un fichier de traduction vers localize.drupal.org. |
| Export | Exporter un fichier de traduction de localize.drupal.org. |
IV-B-2-b. Importer les traductions d'un module ▲
Vous avez traduit au chapitre précédent une chaîne du module Chaos tool suite. Mais d'autres utilisateurs avaient déjà traduit ces chaînes.
Vous allez exporter le fruit de leur travail depuis localize.drupal.org et les importer sur votre site.
-> Onglet Export de la page d'accueil du groupe (http://localize.drupal.org/translate/languages/fr).
-> Project : Chaos tool suite (ctools).

-> Release : 7.x-1.0-rc1 only
-> Bouton Export Gettext file.
Repérez où votre navigateur a enregistré le fichier (.po) et retournez à votre site Drupal :
-> menu Configuration - lien Traduire l'interface ;
-> onglet Importer ;
-> Fichier de langue : pointez vers le fichier .po que vous avez téléchargé ;
-> bouton Importer
Si beaucoup de chaînes restent non traduites et que vous pensez qu'elles devraient l'être, choisissez All releases merged (toutes versions confondues) lors de l'export.
IV-B-2-c. Partager ses traductions avec la communauté ▲
Dans le module CTools, certaines chaînes ne sont pas encore traduites par la communauté.
Vous pouvez proposer une traduction à la communauté.
-> Onglet Translate de la page d'accueil du groupe (http://localize.drupal.org/translate/languages/fr).
-> Project : Chaos tool suite (ctools).
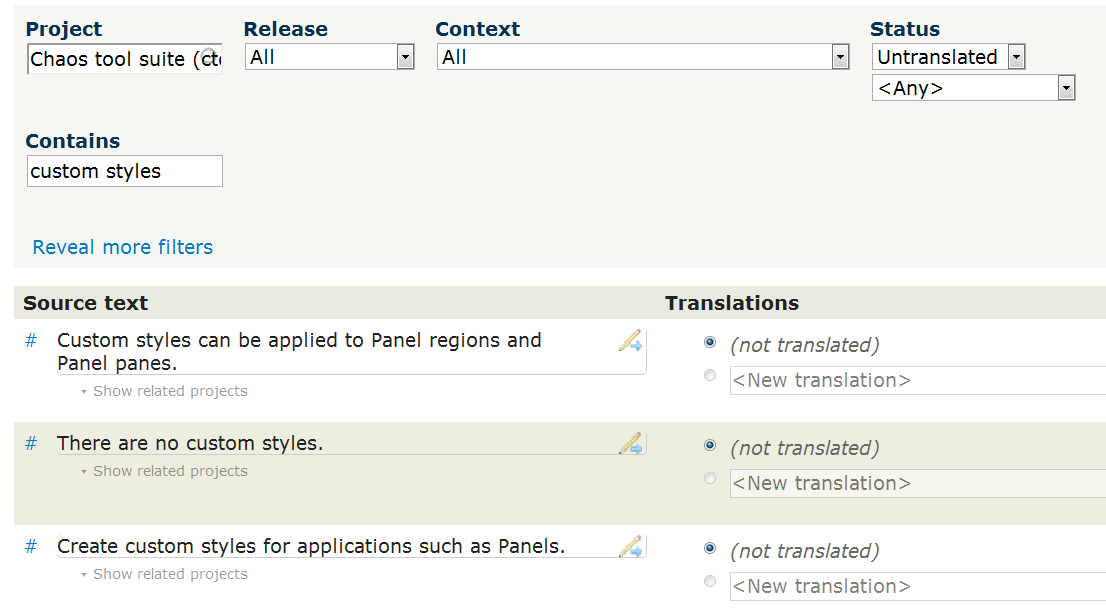
Un formulaire propose des listes pour trouver ce que vous voulez traduire :
-> cliquez sur le lien Reveal more filters ;
-> Status : Untranslated (Non traduites) ;
-> Contains : custom styles
Vous pouvez alors proposer ou corriger une traduction et l'ensemble de la communauté en profitera !
IV-B-2-d. Localization client : une interface Ajax pour traduire l'interface ▲
Voici un module plus convivial pour traduire les chaînes de l'interface et les partager automatiquement sur http://localize.drupal.org.
-> Téléchargez et activez le module Localization client (http://drupal.org/project/l10n_client) - Version utilisée pour ce livre 7.x-1.0.
Il faut désactiver le module Overlay pour que Localization client fonctionne de manière optimale.
Utilisation
Une fois le module activé, une barre apparaît en bas de page. Vous pouvez l'utiliser pour traduire quelques chaînes du module CTools :
-> menu Modules ;
-> cliquez sur le lien Traduire le texte en bas à droite de la page.
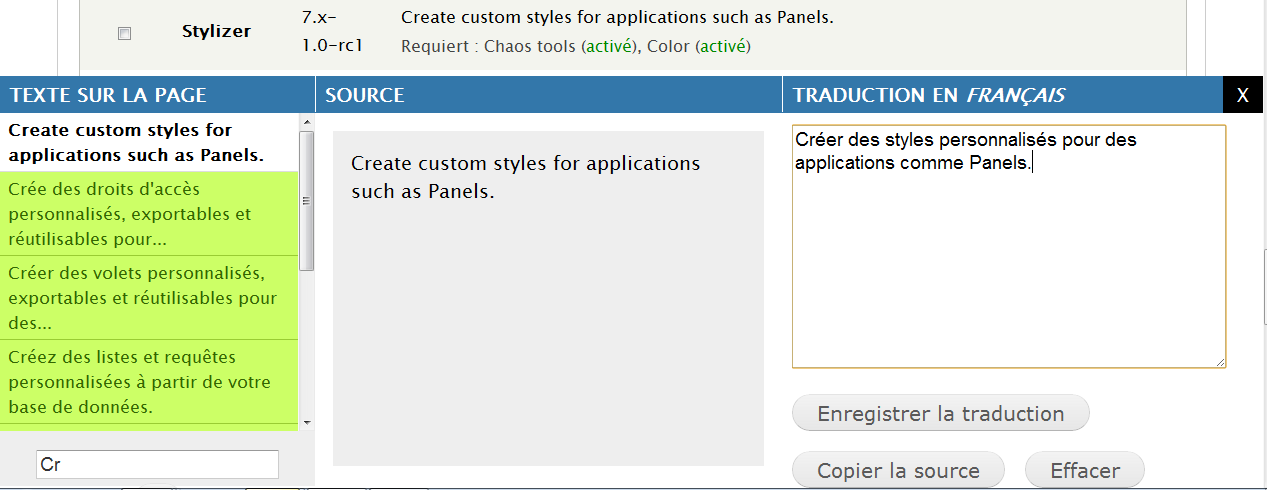
Les chaînes déjà traduites dans la langue courante sont en vert, les non traduites en blanc.
-> Repérez une chaîne non traduite dans la page et utilisez la zone de recherche de Localization Client pour la retrouver dans la liste TEXTE SUR LA PAGE.
-> Sélectionnez la ligne à traduire.
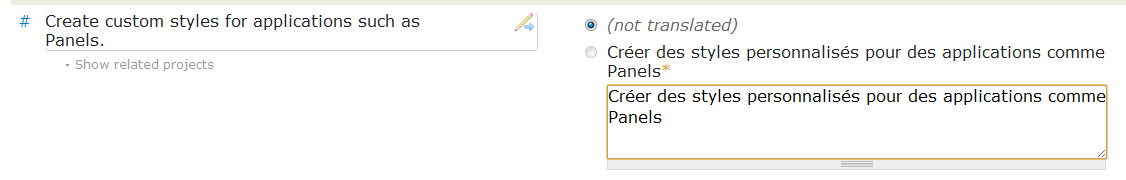
-> Entrez une traduction pour la chaîne dans la zone TRADUCTION EN FRANÇAIS
-> Bouton Enregistrer la traduction.

Si vous rechargez la page, la chaîne est bien traduite.
Pour traduire une chaîne en espagnol, il faut que la langue courante soit espagnol.
Lien avec un serveur de traduction (localize.drupal.org)
Il est possible de configurer Localize Client pour que vos traductions soient directement envoyées vers http://localize.drupal.org :
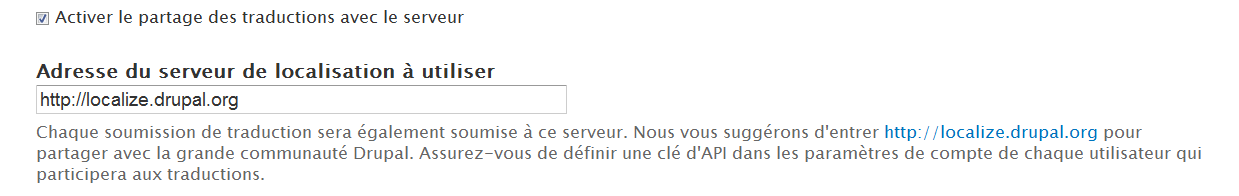
-> menu Configuration - lien Langues ;
-> onglet PARTAGE ;
-> cochez la case Activer le partage des traductions avec le serveur
-> bouton Enregistrer la configuration.
Il faut maintenant que le site localize.drupal.org puisse vous identifier. Pour cela, il faut entrer une clé unique dans votre profil utilisateur Drupal.
-> Menu Bonjour Admin.
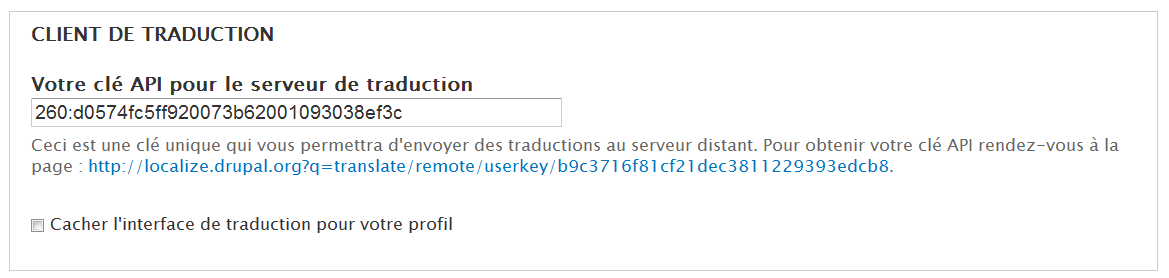
-> Onglet Modifier.
-> À la section Client de traduction, cliquez sur le lien proposé (qui commence par http://localize.drupal.org).
-> Si vous êtes déjà connecté sur drupal.org, une clé vous est fournie.
-> Copiez la clé dans la zone Your Localization Server API key.
-> Bouton Enregistrer.
À partir de là, lorsque vous utiliserez Localization Client pour traduire une chaîne, le message suivant apparaîtra :

IV-B-3. Content Translation : traduire le contenu ▲
Vous savez traduire l'interface des modules et des thèmes de Drupal. Il vous reste à traduire le contenu de votre site. Dans ce chapitre, vous allez créer une page en français et proposer une traduction en anglais et en espagnol.
-> Activez le module Content translation (module présent par défaut).
IV-B-3-a. Configuration ▲
Vous pouvez configurer la gestion multilingue du contenu par type de contenu (Article, Page, Recette, etc.). Ici, vous allez traduire un contenu de type Page de base.
-> Menu Structure - lien Types de contenu.
-> Lien modifier du type Page de base.
-> Onglet Options de publication.
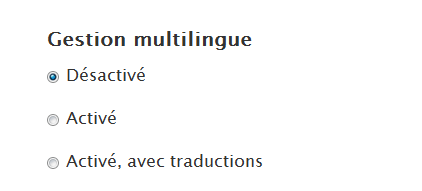
De nouvelles options pour la Gestion multilingue sont apparues. Par défaut, celle-ci est désactivée.

-> Choisissez Activé, avec traductions.
L'option Activé permet de choisir la langue de l'article.
L'option Activé, avec traductions permet de choisir la langue de l'article et de le mettre en lien avec sa(ses) traduction(s).
-> Bouton Enregistrer le type de contenu.
IV-B-3-b. Utilisation ▲
Vous allez créer un contenu en français que vous traduirez ensuite :
-> menu Contenu ;
-> lien + Ajouter du contenu ;
-> lien Page de base ;
-> Title : Bonjour le monde ;
-> Body : Il pleut aujourd'hui ! ;
-> Langue : Français
-> Bouton Enregistrer.
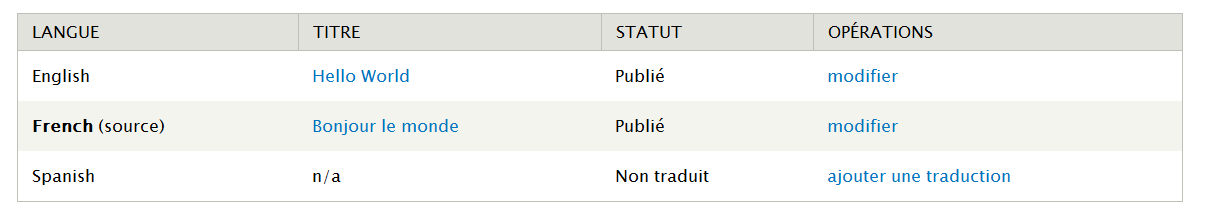
Lorsque vous ajoutez la node que vous venez de créer, le bloc de langues indique que l'article existe uniquement en français.
À présent, il faut traduire cette page en anglais :
-> onglet Traduire ;
-> lien ajouter une traduction de la ligne English.
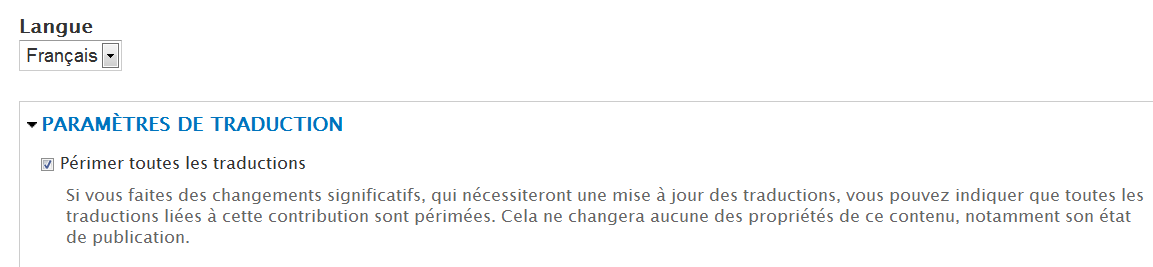
Drupal créé une copie de la page en français. Il ne reste plus qu'au traducteur de remplacer les chaînes :
-> Title : Hello World ;
-> Body : It's raining today ! ;
-> bouton Save.
Vous pouvez changer la langue courante d'anglais à français, le contenu est automatiquement traduit ainsi que l'interface.
Recommencez l'opération pour la langue espagnole.
-> Onglet Traduire
-> Lien ajouter une traduction de la ligne Spanish.
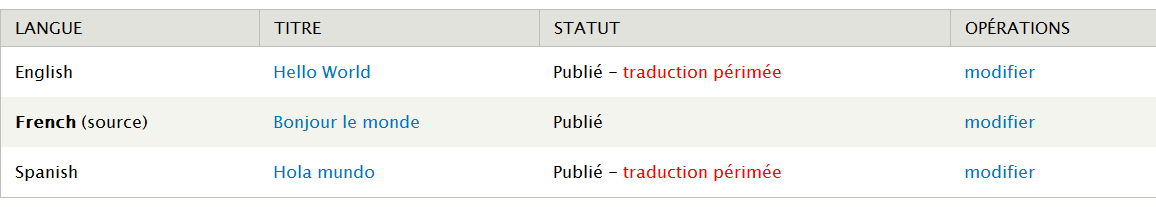
Chaque page de traduction est une node à part entière, le module Content translation enregistre seulement un lien entre les nodes.
Grâce à ce système, il est donc possible de traduire tous les champs d'une node (texte, photo, fichiers attachés, liens, etc.).
-> Title : Hola mundo.
-> Body : Esta lloviendo hoy !
-> Bouton Guardar.
IV-C. Administrer Drupal ▲
IV-C-1. Dashboard : créez un tableau de bord pour l'administrateur ▲
La page du tableau de bord, accessible par le premier élément de la barre de menu de Drupal, est complètement configurable par simple Glisser/Déposer. Il peut vous permettre d'accéder aux tâches d'administrations de votre site.
Il ne faut pas confondre le lien Tableau de bord du module Dashboard et la page Rapports/Tableau de bord qui informe sur l'état de santé de votre installation.
Installation
Le module Dashboard fait partie du cœur de Drupal et est activé par défaut.
Configuration
Sur cette page, vous pouvez afficher tous les blocs disponibles du site dans l'une ou l'autre colonne.
-> Menu Tableau de bord.
-> Cliquez sur le lien +Personnaliser le tableau de bord.
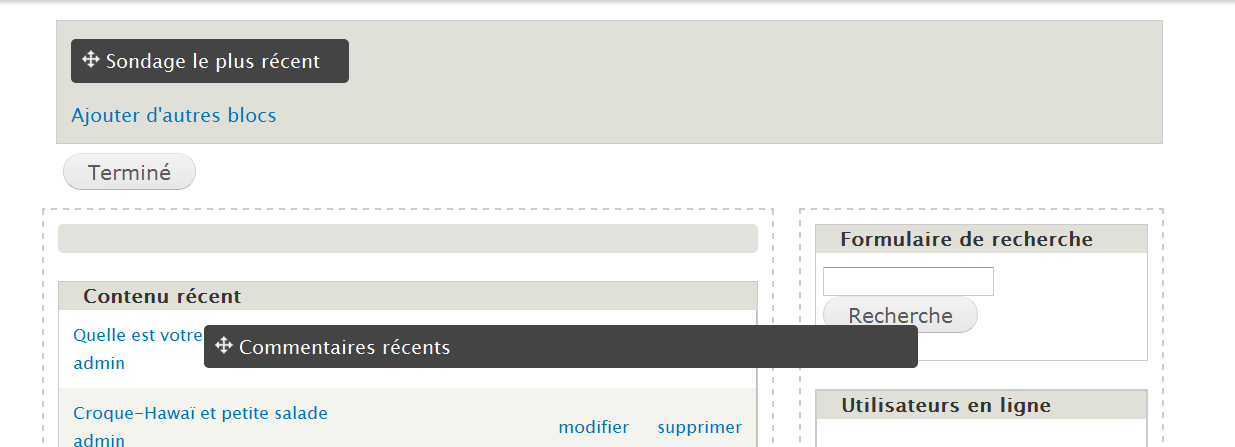
Apparaît alors la liste des blocs désactivés du tableau de bord.
Si le bloc que vous désirez afficher n'est pas disponible, cliquez sur le lien Ajouter d'autres blocs.
- Vous pouvez ensuite disposer vos blocs par simple Glisser/Déposer.
IV-C-2. Administration menu : une alternative à Toolbar ▲
Ce module a rendu beaucoup de services aux utilisateurs de Drupal 6, alors que Toolbar n'existait pas encore. Une version pour Drupal 7 existe et peut, dans certains cas, remplacer avantageusement Toolbar.
Installation
-> Téléchargez et installez le module (version utilisée pour ce livre 7.x-3.0-rc1).
-> Activez le module Administration menu.
Il est préférable désactiver le module Toolbar pour plus de cohérence.
Utilisation
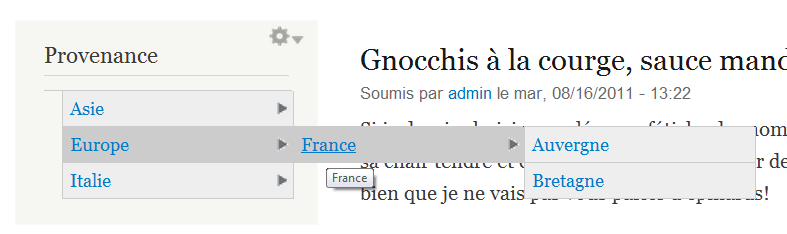
Après activation, la Toolbar est alors remplacée par un menu déroulant qui permet d'accéder à un maximum de tâches d'administration en un seul clic.
IV-C-3. Shortcuts : gérez la barre de raccourcis ▲
Par défaut, en dessous de la Toolbar (barre de menu du haut) se trouve une zone grisée contenant les liens Ajouter un contenu et Trouver des contenus. Il est possible de gérer ces raccourcis grâce au module Shortcuts.
Installation
Le module Shortcuts fait partie du cœur de Drupal et est activé par défaut. Le désactiver supprimera la zone grisée.
Vous pouvez afficher ou cacher la barre de raccourcis en cliquant sur la flèche noire en haut à droite.
Gestion des liens
Vous pouvez modifier la liste des raccourcis sur la page de configuration du module.
-> Cliquez sur le lien Modifier les raccourcis à droite de la barre Shortcuts.
Vous pouvez accéder à cette page de cette façon :
-> menu Configuration ;
-> section Interface utilisateur - Raccourcis ;
-> lien lister les liens de la ligne Par défaut.
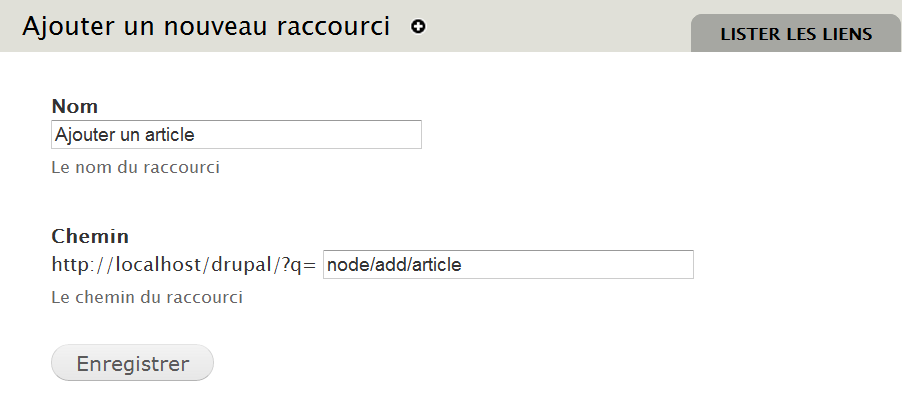
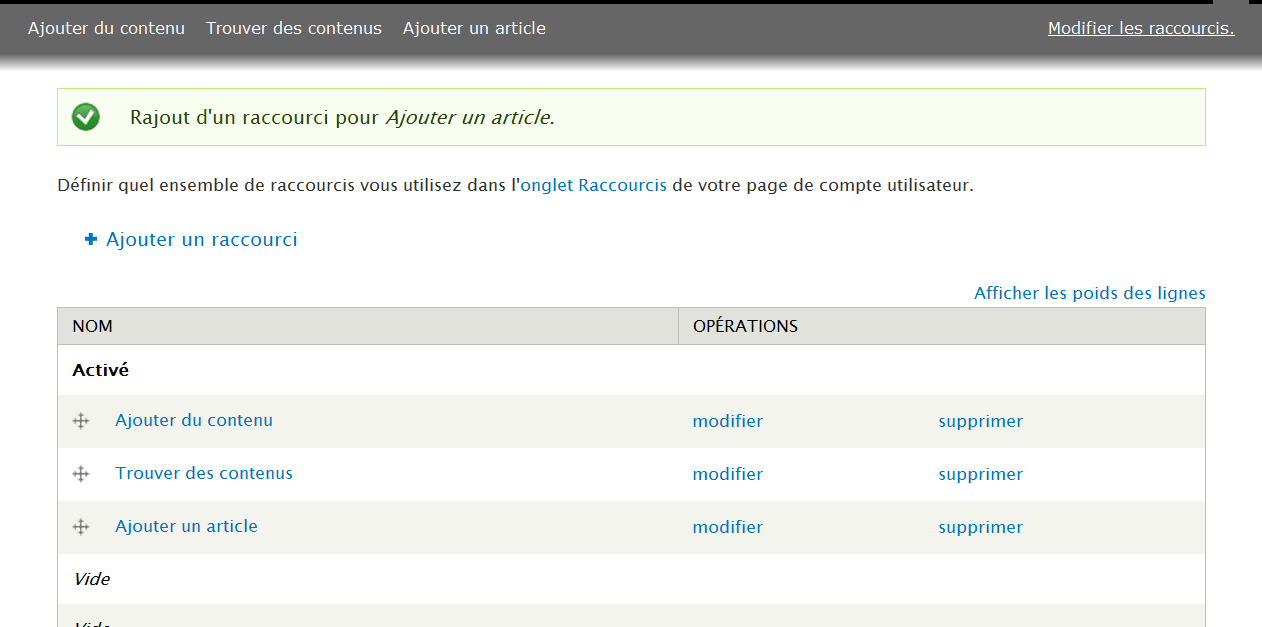
S'affiche alors la page qui liste les raccourcis. Dans cet exemple, vous allez ajouter un raccourci vers la page d'ajout d'un article :
-> cliquez sur le lien + Ajouter un raccourci ;
-> Nom : Ajouter un article ;
-> Chemin : node/add/article
-> Bouton Enregistrer
Il est possible de réorganiser les raccourcis et d'en désactiver certains en les plaçant dans la zone Désactivé. Cela permet de ne pas avoir à les recréer au moment où vous en aurez à nouveau besoin.
Ensemble de raccourcis
Vous pouvez créer des ensembles de raccourcis et ensuite permettre à l'utilisateur de choisir lequel il préfère afficher dans son profil.
-> Menu Configuration.
-> Section Interface utilisateur - Raccourcis.
-> Lien + Ajouter un ensemble de raccourcis.
-> Nom de l'ensemble : À vos toques.
-> Bouton Créer un nouvel ensemble.
Le nouvel ensemble contient alors les raccourcis de l'ensemble par défaut.
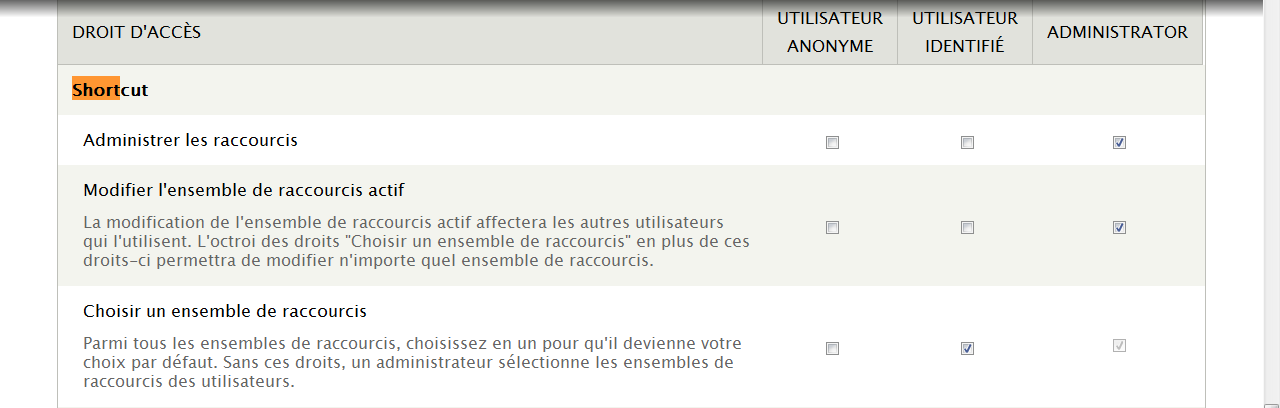
Gestion des droits
Chaque utilisateur du site peut choisir la barre d'outils qu'il préfère utiliser. Pour cela, il faut tout d'abord lui attribuer les droits d'accès.
-> Menu Personnes.
-> Onglet Droits d'accès.
-> Section Shortcut.
-> Cochez la case Choisir un ensemble de raccourcis pour les utilisateurs identifiés.
-> Cliquez sur Enregistrer les droits d'accès.
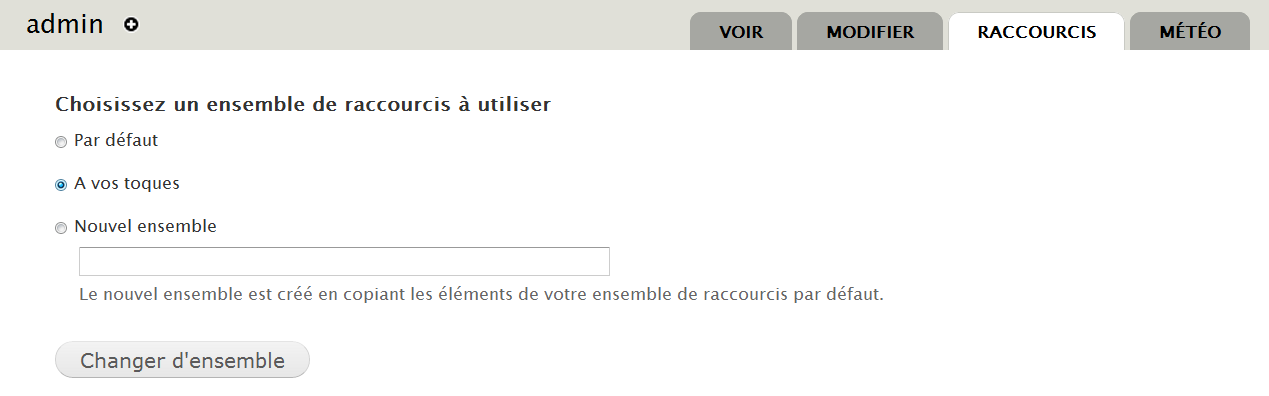
À présent les utilisateurs peuvent choisir leur barre de raccourcis.
-> Allez sur la page de compte d'un utilisateur.
-> Onglet Raccourcis.
IV-C-4. Module filter : administration de la liste des modules ▲
Voici un module très simple, mais qui peut s'avérer utile lorsqu'un grand nombre de modules sont activés sur votre installation Drupal.
Installation
-> Téléchargez, installez et activez le module (version utilisée pour ce livre 7.x-1.5).
Utilisation
-> Menu Modules.
Vous pouvez alors afficher les modules par catégories ou les filtrer selon certains critères.
IV-C-5. Token : des jetons pour les modules ▲
Token est un module qui peut être utilisé par d'autres modules. Beaucoup des fonctionnalités de la version 6 sont intégrées au cœur de Drupal 7. Cependant, une petite partie n'a pas été intégrée.
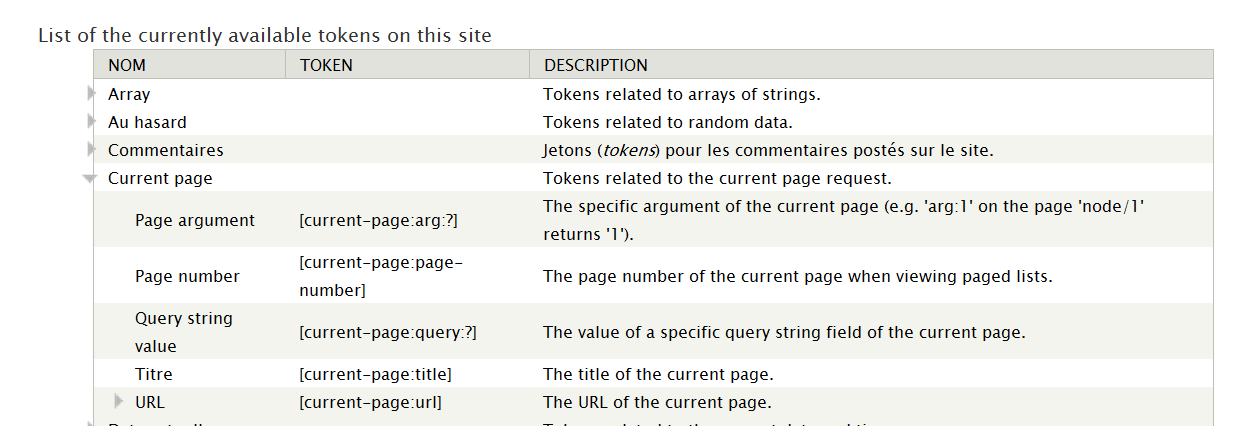
Token permet d'entrer des jetons dans certaines chaînes de caractères qui seront ensuite remplacés par des valeurs variables. Par exemple, [current-page:title] sera remplacé par le titre de la page.
Installation
-> Téléchargez et activez le module token (http://drupal.org/project/token) - Version utilisée pour ce livre 7.x-1.0-beta4.
-> Allez sur la page d'aide du module Aide - Token.
Utilisation
Vous ne pouvez pas utiliser le module Token seul. Ce sont les autres modules qui l'utilisent.
Voici quelques exemples :
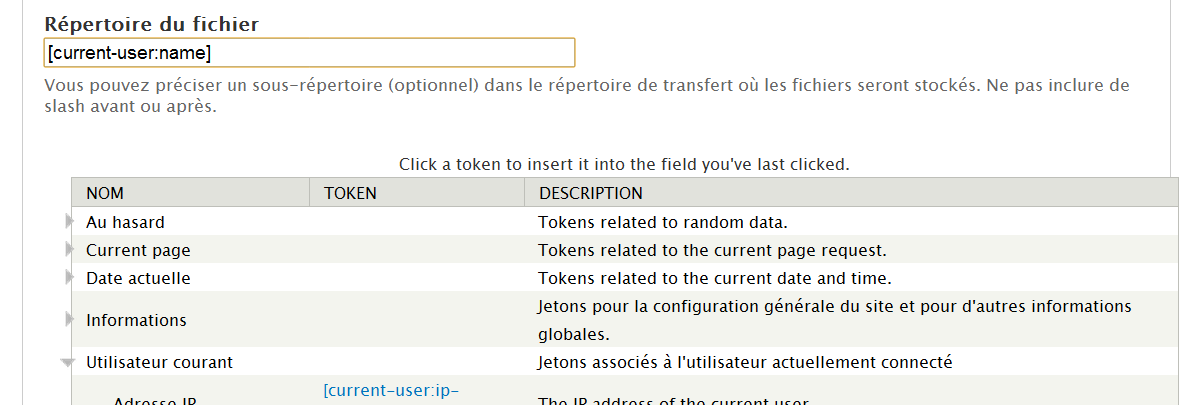
Pour insérer facilement un token, cliquez d'abord dans la zone de texte où vous désirez l'insérer puis sur le lien du Token. Il n'y aura alors pas besoin de faire de copier/coller.
IV-C-6. Google Analytics : mesurez l'audience de votre site ▲
Google Analytics est un service gratuit qui mesure l'audience des sites web.
Le module Drupal Google Analytics permet d'ajouter le code JavaScript adéquat à chaque page de votre site pour que Google Analytics puisse établir ses rapports statistiques.
Installation
Le prérequis pour paramétrer le module est d'avoir un compte Google. Vous pouvez en créer un sur http://www.google.fr.
-> Téléchargez et activez le module Google Analytics (http://drupal.org/project/google_analytics) - Version utilisée pour ce livre 7.x-1.2.
Configuration
-> Rendez-vous sur le site de Google Analytics : http://www.google.com/intl/fr/analytics/
-> Bouton Accéder à Google Analytics.
-> Connectez-vous avec votre compte Google.
-> Bouton Inscription.
-> Entrez l'URL racine de votre site Drupal.
-> Cliquez sur le bouton Continuer.
-> Dans le code JavaScript, notez bien le numéro commençant par UA-xxxxxx-x
Vous pouvez retrouver ce code en cliquant sur le lien Modifier de votre site, puis sur le lien Vérifier l'état en haut à droite du formulaire.
Rendez-vous sur la page de configuration du module :
-> menu Configuration - lien Google Analytics ;
-> il faut maintenant entrer votre numéro de compte de Google Analytics (UA-xxxxxx-x) dans le champ Numéro du compte Google Analytics ;
-> bouton Enregistrer la configuration.
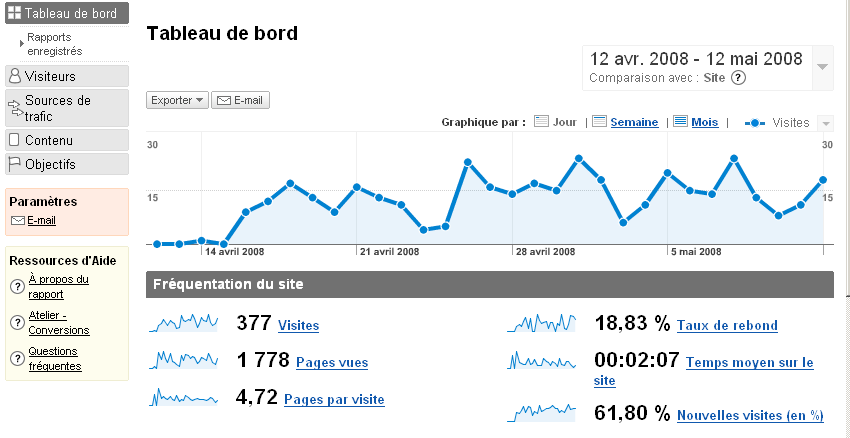
Quelques heures plus tard, vous devriez avoir accès aux statistiques de votre site
IV-C-7. Rules : automatisation de tâches ▲
Rules est un module qui permet d'automatiser des actions lorsque certains événements se réalisent et en fonction de certaines conditions.
Voici des exemples d'événements :
- après l'ajout d'un article ;
- lorsqu'un utilisateur se déconnecte ;
- après avoir effacé un terme de taxonomie.
Voici des exemples de condition :
- l'article est de type « Recette » ;
- l'utilisateur a pour rôle « Rédacteur de recettes » ;
- le terme de taxonomie appartient au vocabulaire « Tags ».
Voici des exemples d'actions :
- envoyer un e‑mail ;
- afficher un message système ;
- ajouter un terme de taxonomie.
Via l'interface de Rules, il est donc possible de combiner tous ces éléments pour obtenir une fonctionnalité telle que « Après l'ajout d'un article de type Recette, envoyer un e‑mail à l'auteur de la node ».
Rules est un module très vaste. Les règles réalisées ici n'offrent qu'un petit aperçu des possibilités du module.
-> Téléchargez et activez les modules Entity API (http://drupal.org/project/entity) - Version utilisée pour ce livre 7.x-1.0-beta10 et Rules (http://drupal.org/project/rules) - Version utilisée pour ce livre 7.x-2.0-rc2.
Le module Trigger intégré au cœur de Drupal contient les mêmes fonctionnalités que Rules, mais tend à être moins utilisé.
IV-C-7-a. Création d'une première règle ▲
Lorsqu'un utilisateur se déconnecte du site, il est redirigé vers la page d'accueil du site. Votre première règle va rediriger l'utilisateur vers une page d'adieu s'il a le rôle « Rédacteur de recettes ».
-> Commencez par ajouter une nouvelle node de type Page de base.
-> Titre : Au revoir.
-> Body : Merci d'avoir participé à ce site en tant que créateur de recettes !
-> Alias d'URL : byebye.
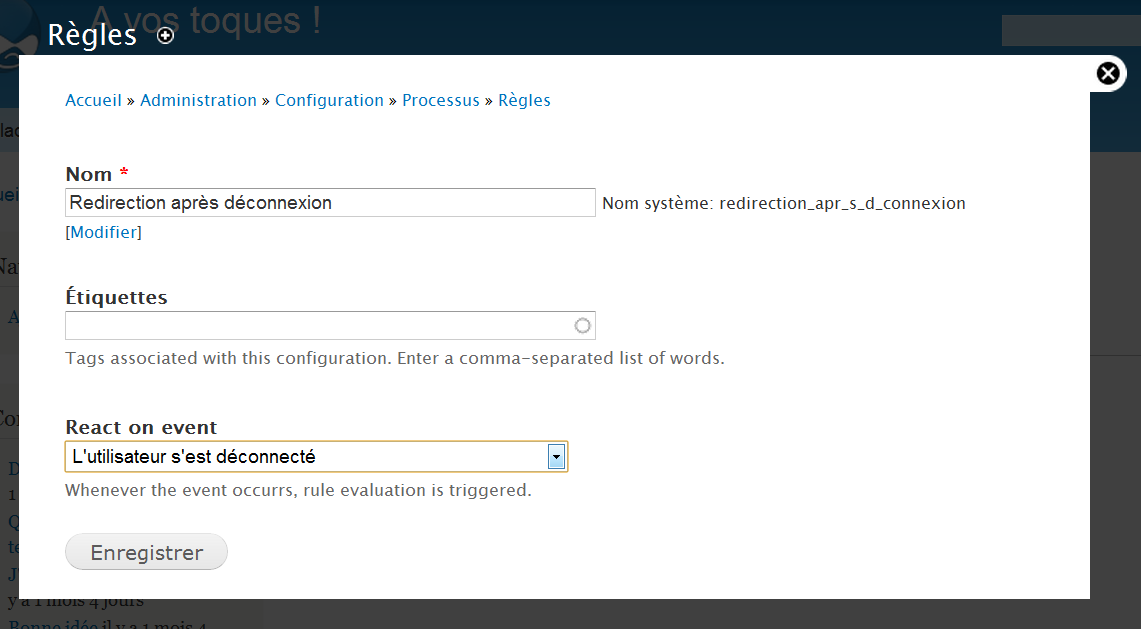
Vous pouvez maintenant créer votre règle :
-> menu Configuration - lien Règles (ou lien Configurer du module Rules) ;
-> lien + Ajouter une nouvelle règle ;
-> Nom : Redirection après déconnexion.
Il faut également choisir un événement.
-> Réagir à l'événement : dans la section Utilisateur, choisir L'utilisateur s'est déconnecté
-> Bouton Enregistrer.
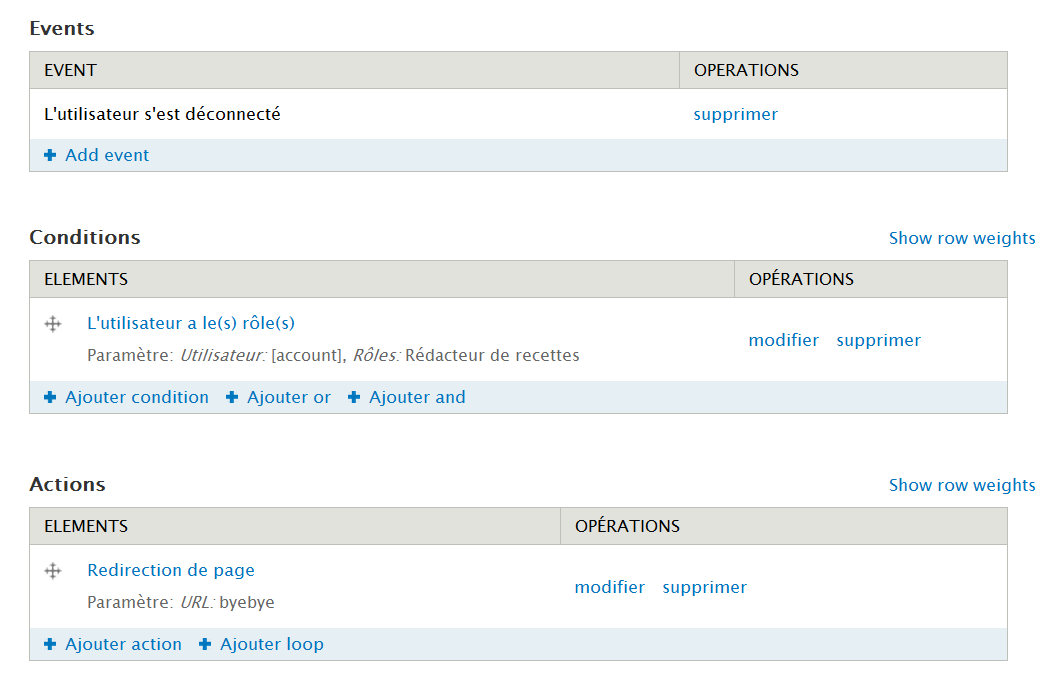
Un événement est donc ajouté. Vous allez maintenant ajouter l'action à déclencher lorsque cet événement se réalise.
-> Lien + Ajouter action.
-> Dans la liste, à la section Système, choisir Redirection de page.
La page se recharge alors, les options de configuration de l'action s'affichent :
-> Valeur : byebye (ou le chemin vers la page que vous avez créée) ;
-> bouton Enregistrer.
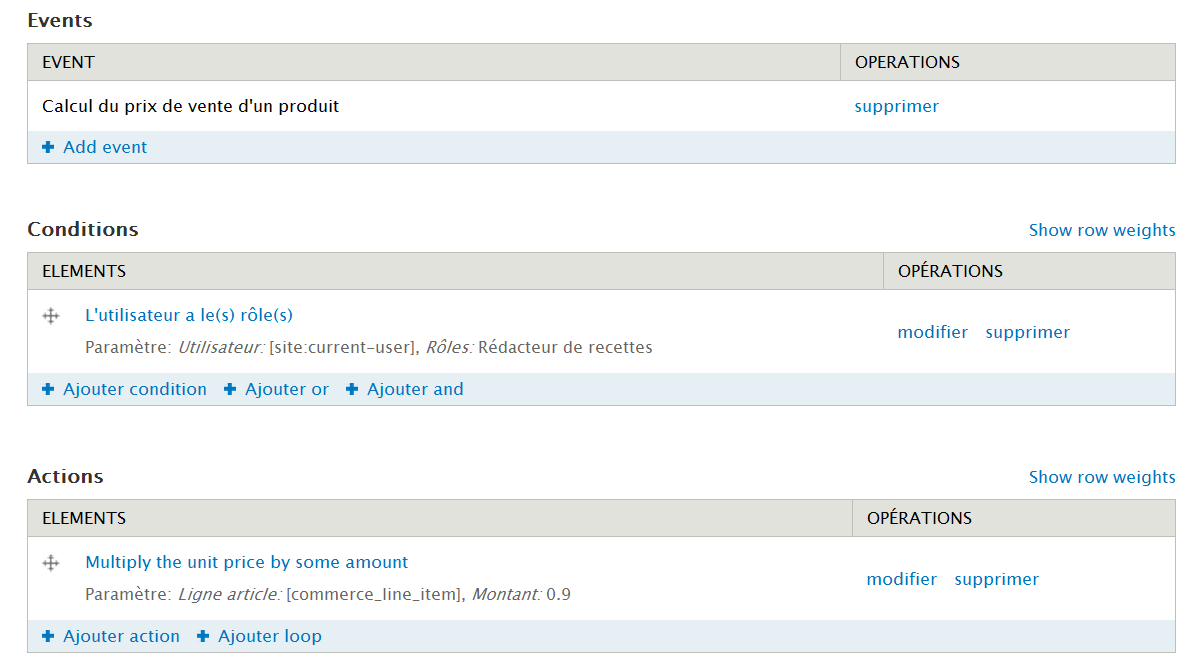
Le but de cette règle est de ne rediriger que les utilisateurs ayant le rôle Rédacteur de recettes. Il faut donc ajouter cette condition :
-> lien + Ajouter condition ;
-> dans la liste, à la section Utilisateur, choisir L'utilisateur a le(s) rôle(s) ;
-> dans la liste des Rôles, choisir Rédacteur de recettes ;
-> bouton Enregistrer.
-> Bouton Enregistrer les modifications.
Vous pouvez maintenant tester votre règle en vous déconnectant avec un utilisateur ayant pour rôle Rédacteur de recettes.
Vérifiez également qu'il n'y a pas de redirection lorsque vous vous déconnectez avec l'utilisateur administrateur.
IV-C-8. Utilisation des valeurs des champs ▲
Il est possible de créer des règles en ajoutant des conditions sur les valeurs des champs des entités. Vous allez en créer une qui teste si une image est présente sur une node de type recette lorsque celle-ci est ajoutée au site ou qu'elle est modifiée.
-> Menu Configuration - lien Règles.
-> Lien + Ajouter une nouvelle règle.
-> Nom : message si pas d'image dans une recette.
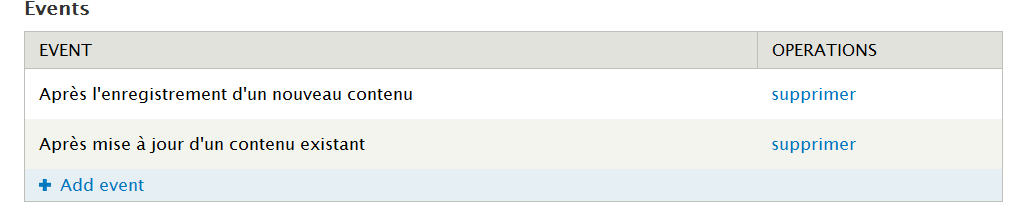
-> Réagir à l'événement : dans la section Nœud, choisir Après l'enregistrement d'un nouveau contenu.
-> Bouton Enregistrer.
L'action se déclenchera lors de l'ajout d'une nouvelle recette, mais elle doit également se déclencher lors de la mise à jour d'une recette. Il faut donc ajouter un deuxième événement :
-> lien + Add event ;
-> Réagir à l'événement : dans la section Nœud, choisir Après mise à jour d'un contenu existant ;
-> Bouton Ajouter
Ajoutez maintenant l'action à déclencher. Rien de nouveau ici :
-> lien + Ajouter action ;
-> dans la liste, à la section Système, choisir Show a message on the site ;
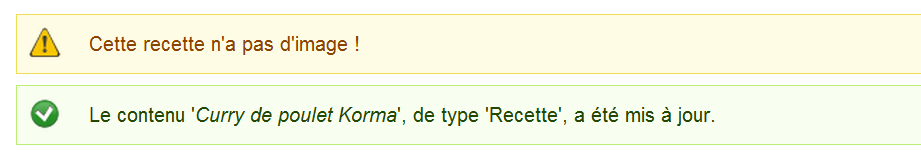
-> Valeur : Cette recette n'a pas d'image ! ;
-> Type de message : Avertissement ;
-> bouton Enregistrer.
L'action ne doit être déclenchée que pour les nodes de type Recette. Cette condition est simple également :
-> lien + Ajouter condition ;
-> dans la liste, à la section Nœud, choisir Content is of type ;
-> dans la liste des Types de contenu, choisir Recette ;
-> bouton Enregistrer.
Reste à ajouter une condition pour tester la valeur du champ image.
-> Lien + Ajouter condition.
-> Dans la liste, à la section Données, choisir Data value is empty.
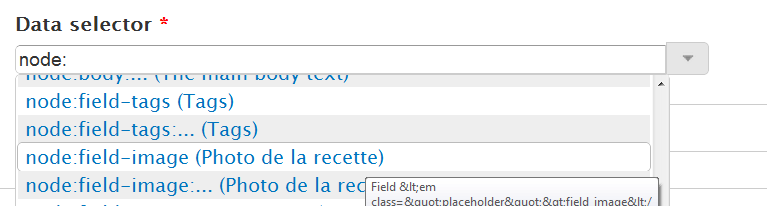
La liste Data selector se complète au fur et à mesure des éléments sélectionnés. Si vous choisissez un item contenant (...), cela veut dire qu'il faudra sélectionner un autre item ensuite :
-> choisissez l'item node:... (contenu créé) ;
La liste se recharge alors :
-> choisissez alors node:field-image (Photo de la recette)
-> bouton Enregistrer ;
-> bouton Enregistrer les modifications.
Vous pouvez maintenant tester la règle :
- éditez et sauvegardez une recette contenant une image : aucun message ne s'affiche ;
- éditez et sauvegardez une recette ne contenant pas d'image : le message s'affiche.
IV-C-8-a. Exercice : envoyer un mail lorsqu'une recette chinoise est envoyée ▲
- Créez une règle qui envoie un mail à l'adresse recette_asie@example.com lorsqu'une recette ayant pour provenance Chine est créée.
Corrigé
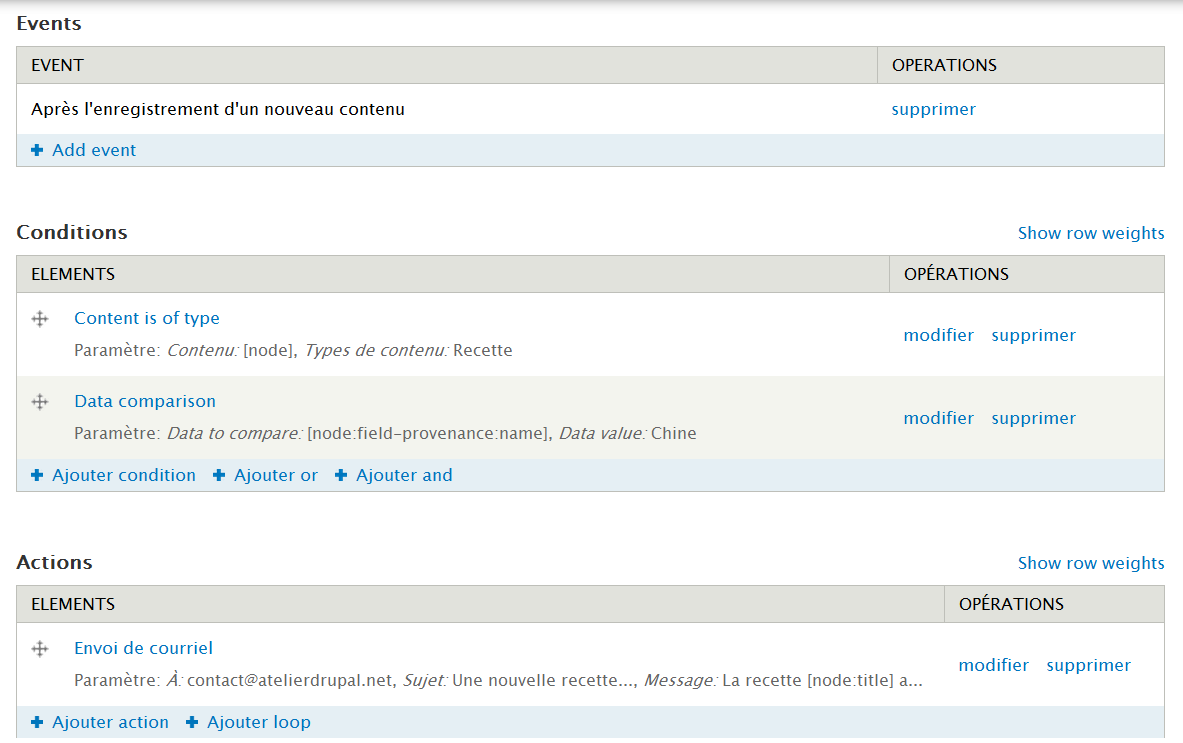
-> Menu Configuration - lien Règles.
-> Lien + Ajouter une nouvelle règle.
-> Nom : Mail pour recette chinoise.
-> Réagir à l'événement : Dans la section Nœud, choisir Après l'enregistrement d'un nouveau contenu.
-> Bouton Enregistrer.
Ajoutez maintenant l'action :
-> lien + Ajouter action ;
-> dans la liste, à la section Système, choisir Envoi de courriel ;
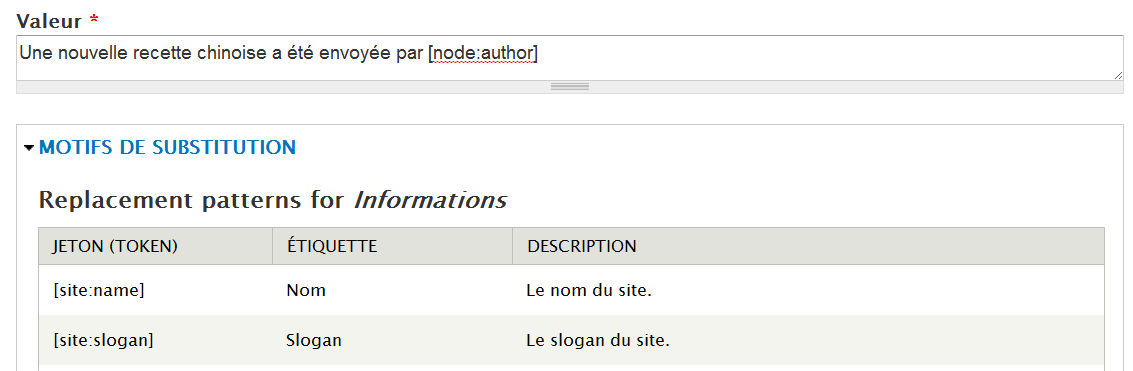
-> Valeur : recette_asie@example.com (ou votre adresse mail) ;
-> Sujet : Une nouvelle recette chinoise a été envoyée par [node:author].
-> Message :
La recette [node:title] a été ajoutée. <a href=»[node:url]»>Cliquez ici pour la consulter.</a>
-> Bouton Enregistrer.
Lisez le chap. Configuration du serveur pour l'envoi de mailConfiguration du serveur pour l'envoi de mail pour que votre installation Drupal puisse envoyer des mails.
Reste à ajouter les conditions. La première filtrera uniquement les nodes de type recette :
-> lien + Ajouter condition ;
-> dans la liste, à la section Nœud, choisir Content is of type ;
-> dans la liste des Types de contenu, choisir Recette ;
-> Bouton Enregistrer.
Dans la seconde, on doit savoir si le terme de taxonomie du champ « Provenance » est « Chine » :
-> lien + Ajouter condition ;
-> dans la liste, à la section Données, choisir Data comparison ;
-> choisissez l'item node:... (contenu créé) ;
-> choisissez l'item node:provenance:... (Provenance) ;
-> choisissez l'item node:provenance:name (Nom) ;
-> bouton Continuer.
Vous devez maintenant tester si le champ provenance est égal à la chaîne « Chine » :
-> Opérateur : égale.
-> Valeur : Chine.
-> Bouton Enregistrer
-> Créez une recette ayant pour provenance la Chine pour tester votre règle.
IV-D. Contenu ▲
IV-D-1. CKEditor : éditeur Wysiwyg complet ▲
Successeur de FCKEditor, CKEditor est l'un des éditeurs Wysiwyg les plus utilisés par la communauté Drupal, notamment grâce à sa bonne compatibilité avec IMCE et la possibilité de faire des imports de texte depuis Word sans perdre sa mise en forme.
Le module Wysiwyg permet d'installer cet éditeur facilement.
-> Menu Configuration - Profils Wysiwyg.
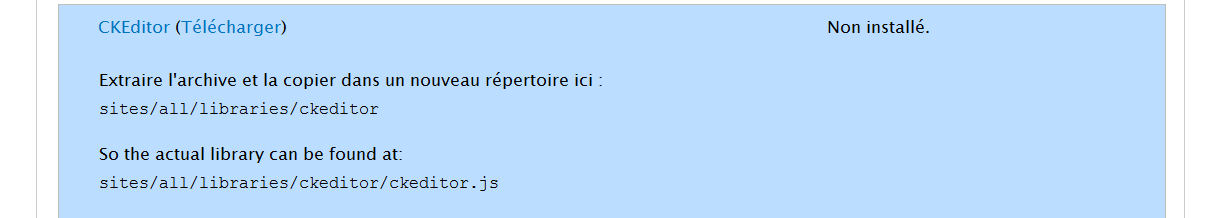
-> À la section Instructions d'installation, rechercher CKEditor
-> Cliquez sur le lien Télécharger.
-> Télécharger l'archive de CKEditor - (version utilisée pour ce livre CKEditor 3.6.1).
-> Extraire l'archive dans /sites/all/libraries.
-> Recharger la page de configuration de Wysiwyg et vérifier que Wysiwyg a bien localisé CKEditor
Il faut maintenant créer un format de texte pour CKEditor.
-> Menu Configuration - lien Formats de texte.
-> Lien + Ajouter un format de texte.
-> Nom : CKEditor.
-> Ne cochez aucun filtre.
-> Bouton Enregistrer la configuration.
Associez l'éditeur CKEditor au format de texte :
-> retournez sur la page de configuration des profils Wysiwyg : menu Configuration - Profils Wysiwyg ;
-> choisissez l'éditeur CKEditor pour le Format de texte CKEditor créé ;
-> bouton Enregistrer.
Il reste à modifier les options de l'éditeur :
-> lien Modifier de la ligne CKEditor ;
-> à la section Configuration basique, choisissez Francais pour la langue ;
-> à la section Boutons et plugins, cochez les cases des fonctionnalités (boutons) que vous voulez ajouter à votre éditeur
-> bouton Enregistrer.
Vous pouvez utiliser votre éditeur en choisissant le format de texte CKEditor pour une zone de texte.
Regardez les fonctionnalités avancées de type Agrandir, Collage à partir de Word, Tableau, Afficher les blocs et vous aurez un aperçu de la puissance de cet éditeur.
IV-D-2. IMCE : insérer des images dans un texte à partir de CKEditor ▲
Avec le module IMCE, vous pouvez télécharger des images de votre disque dur dans votre éditeur Wysiwyg. Des outils permettent ensuite de positionner et de redimensionner ces images.
Le module installé chap. Wysiwyg : installer un éditeur WysiwygWysiwyg : installer un éditeur Wysiwyg doit être installé et configuré.
-> Téléchargez et activez le module IMCE (http://drupal.org/project/imce) - Version utilisée pour ce livre 7.x-1.4.
Pour faire fonctionner IMCE avec le module Wysiwyg, il faut installer le module IMCE Wysiwyg bridge qui ne demande aucune configuration.
-> Téléchargez et activez le module IMCE Wysiwyg bridge (http://drupal.org/project/imce_wysiwyg) - Version utilisée pour ce livre 7.x-1.x-dev.
Le nouveau plugin IMCE doit être ajouté à l'éditeur CKEditor :
-> menu Configuration - Profils Wysiwyg ;
-> lien Modifier de la ligne CKEditor ;
-> à la section Boutons et plugins, cochez l'option IMCE qui est apparue
-> Bouton Enregistrer.
Dans une zone de texte, sélectionnez le format de texte CKEditor :
-> positionnez votre curseur à l'endroit ou vous désirez placer l'image ;
-> cliquez sur le bouton Image dans la barre d'outils de CKEditor
-> Bouton Explorer le serveur.
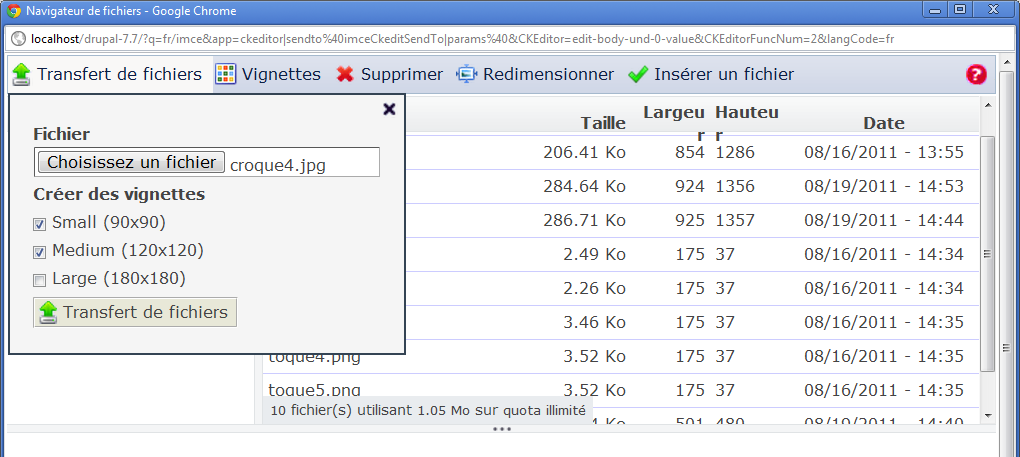
-> Si IMCE est correctement installé, vous devriez avoir un bouton Transfert de fichiers dans la fenêtre popup qui apparaît.
-> Pointez vers un fichier image présent sur votre disque dur en cliquant sur le bouton Choisissez un fichier
Il est possible d'ajouter de nouveaux formats sur la page de configuration de IMCE.
L'image se transfère alors sur le serveur et les vignettes sont créées.
-> Sélectionnez l'image désirée
-> Cliquez sur le bouton Insérer un fichier.
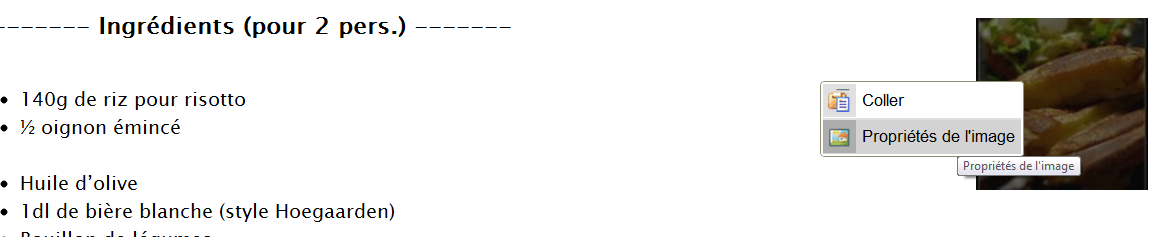
Vous retournez alors dans la fenêtre Propriété de l'image ou vous pouvez positionner l'image.
-> Bouton OK.
IV-D-3. Pathauto : créez automatiquement des alias d'URL▲
Pathauto est un des modules les plus populaires de Drupal, il permet de créer automatiquement des alias d'URL pour tous les types de contenu.
La construction d'une URL est très importante pour le référencement de votre site.
Installation
-> Téléchargez et activez le module token (http://drupal.org/project/token) - Version utilisée pour ce livre 7.x-1.0-beta4.
-> Téléchargez et activez le module pathauto (http://drupal.org/project/pathauto) - Version utilisée pour ce livre 7.x-1.0-rc2.
Utilisation
-> Menu Configuration - Alias d'URL (ou lien Configurer du module Pathauto).
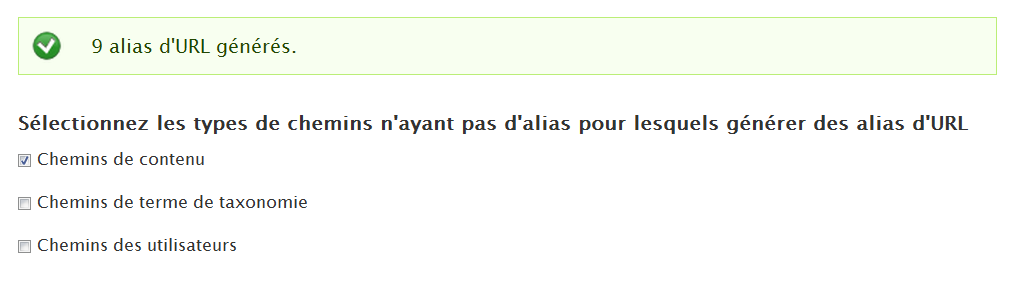
Quatre onglets ont été ajoutés à cette page par Pathauto.
-> Onglet MODÈLES.
Dans cet onglet, vous pouvez définir des modèles pour les alias d'URL pour des contenus de type Node, Taxonomie, Utilisateurs, etc.
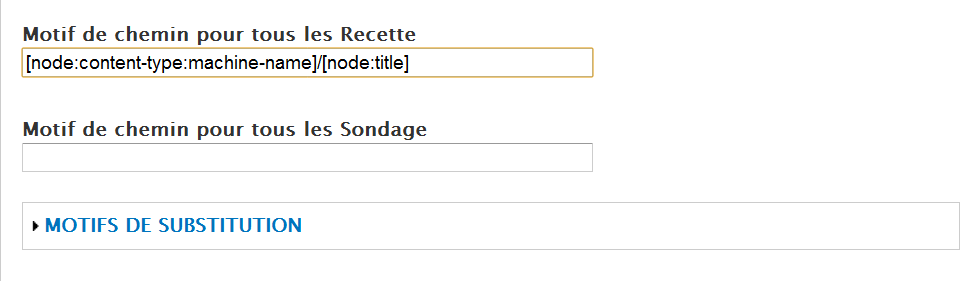
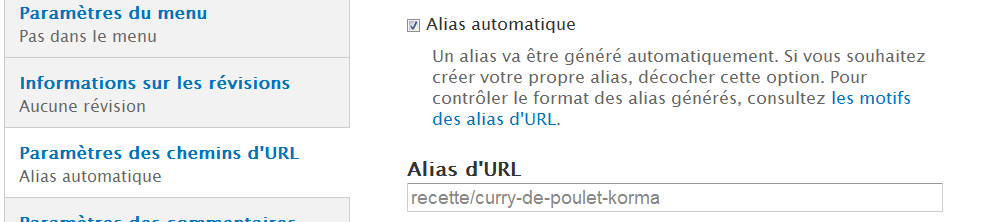
Par exemple, pour que les URL des recettes soient automatiquement de type : /recette/curry-de-poulet-korma, vous pouvez créer le modèle suivant :
-> Motif de chemin pour toutes les Recettes : [node:content-type:machine-name]/[node:title]
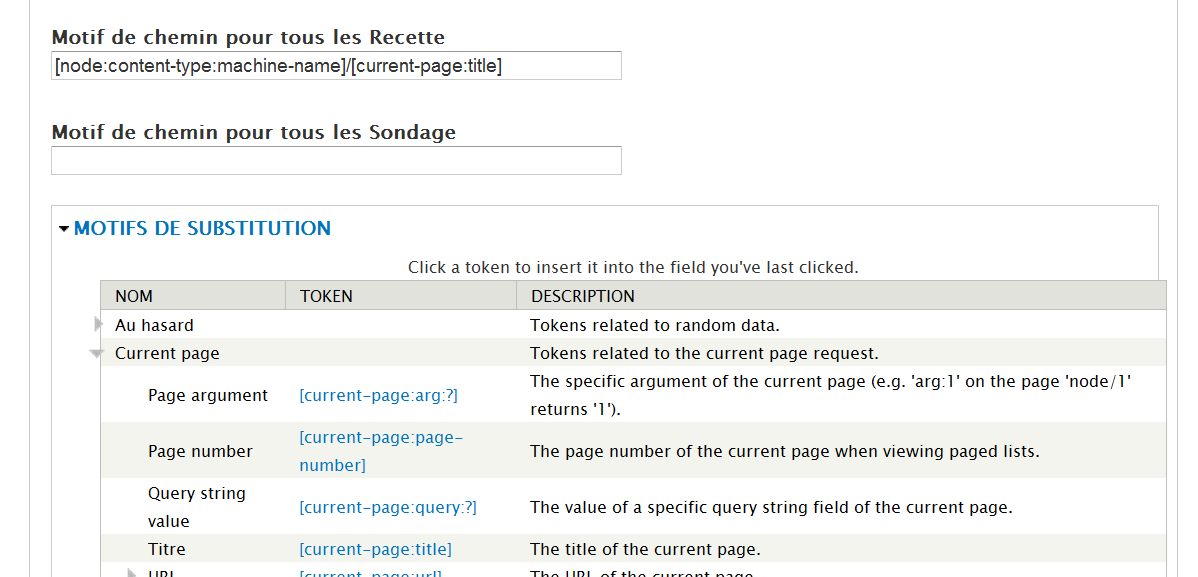
La section Motifs de substitution est gérée par le module chap. Token : des jetons pour les modulesToken : des jetons pour les modules .
-> Bouton Enregistrer la configuration.
-> Éditez une recette.
-> Onglet Paramètres des chemins d'URL.
-> Cocher la case Alias Automatique
-> Bouton Enregistrer.
Votre URL est alors construite selon le modèle défini.
Paramètres
L'onglet Paramètres du module permet d'affiner la construction de vos URL :
| Mode verbeux | Affiche les alias d'URL créés en zone de notification lorsque Pathauto est utilisé. |
| Séparateur | Caractère d'espacement. |
| Casse des caractères | Permet de passer tous les caractères en minuscules. |
| Longueur maximale d'un alias | Longueur maximum de l'ensemble d'un alias. |
| Longueur maximale d'un composant | Longueur maximum d'un élément de l'alias. |
| Action de mise à jour | Lorsque Pathauto met à jour un alias, l'ancien peut être gardé. Cela est important pour les sites ayant du contenu déjà référencé. |
| Réduire les chaînes à des lettres et des chiffres | Évite d'avoir des caractères accentués dans les URL. |
| Chaînes (de caractères) à retirer | Permet de retirer certains mots des URL (par exemple les articles). |
| Ponctuation | Remplace les caractères de ponctuation. |
IV-D-4. Search : un moteur de recherche simple ▲
Vous avez peut-être déjà utilisé le module Search qui est installé et activé par défaut. Au chap. Les régionsLes régions , vous avez déplacé le bloc qu'il propose et qui affiche une zone de recherche.
Utilisation
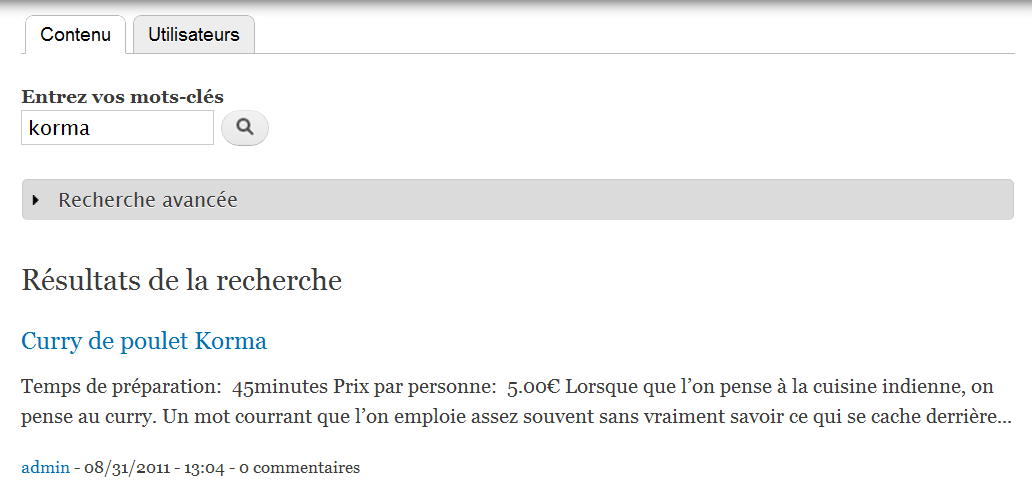
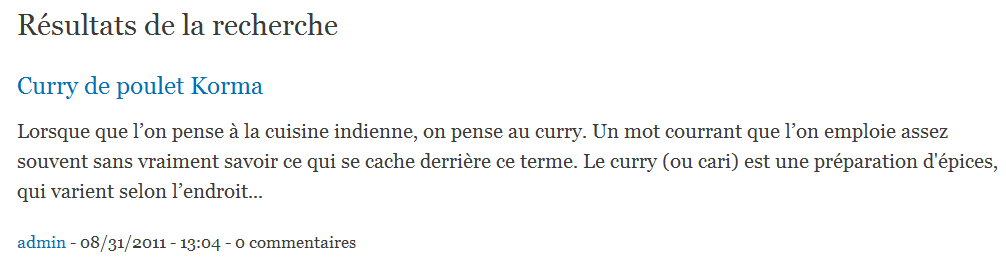
-> Lorsque vous faites une recherche, une page de résultats s'affiche
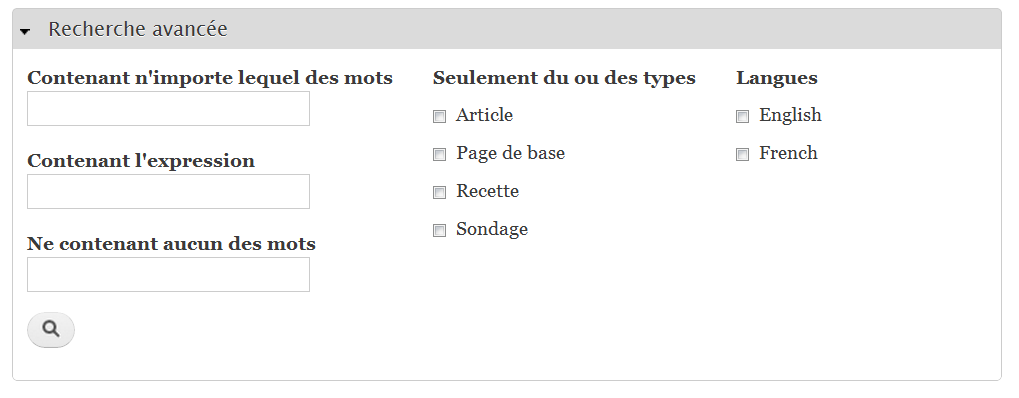
Cette page permet :
- de rechercher selon le type d'entité (contenu, utilisateurs, etc.) ;
- d'afficher une section de recherche avancée permettant de filtrer selon la langue, le type de contenu, etc. ;
- d'accéder à la liste des résultats contenant le mot recherché.
Indexation du site
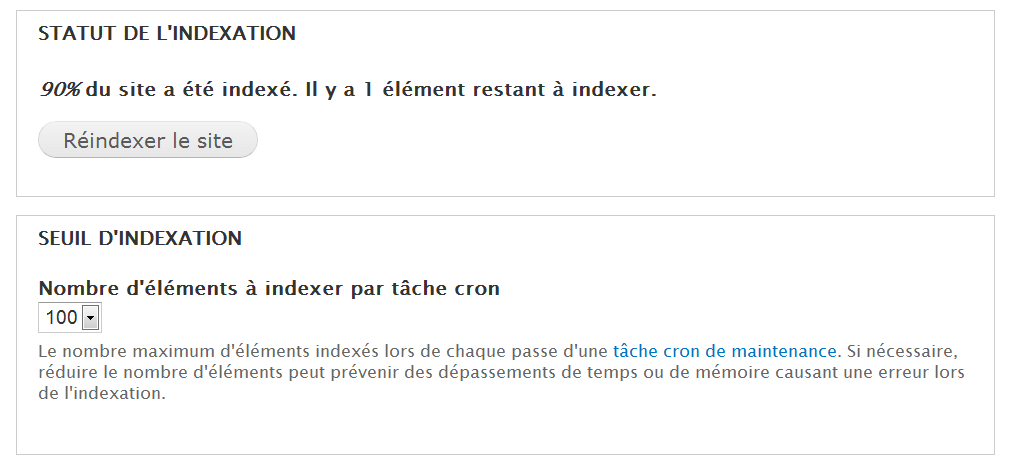
Si, lors de vos recherches, votre contenu n'est pas trouvé, il y a de fortes chances pour que l'ensemble du site ne soit pas indexé. Pour le vérifier, allez sur la page de configuration du module :
-> menu Configuration - lien Paramètres de recherche (ou lien configurer du module Search)
Pour continuer l'indexation du site, il faut lancer le Cron du site. À chaque lancement du Cron, un certain nombre d'éléments supplémentaires seront indexés (paramètre Seuil d'indexation).
Chap. Le CronLe Cron
Configurer l'affichage des résultats
Lorsque le module Search trouve le mot recherché dans un type de contenu recette, il l'affiche en commençant par le temps de préparation et le prix par personne. Cela n'aide pas l'utilisateur à savoir si c'est le contenu qu'il cherche.
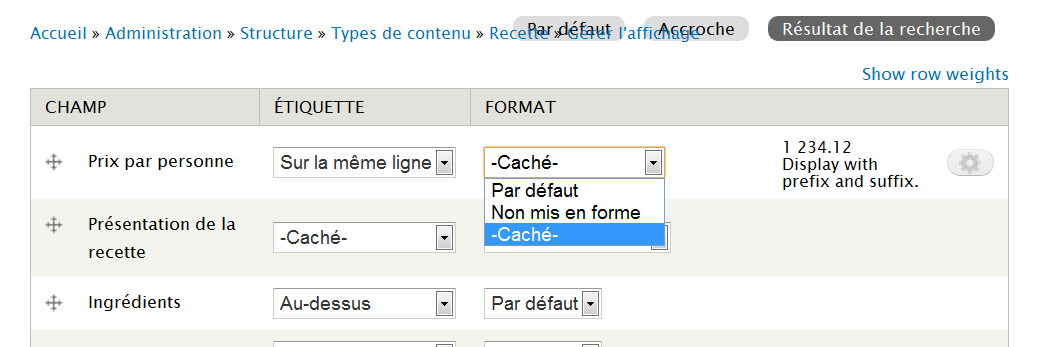
Pour modifier cet affichage :
-> menu Structure - lien Types de contenu ;
-> lien gérer l'affichage du type recette ;
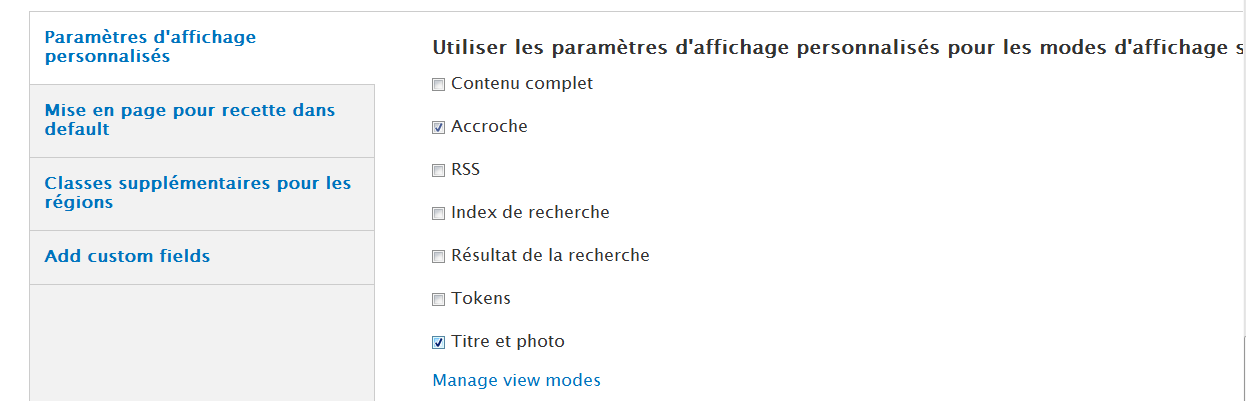
-> en bas de la page, à la section CUSTOM DISPLAY SETTINGS, cocher Résultat de la recherche ;
-> en haut de la page sélectionner l'affichage Résultat de la recherche ;
-> pour les champs Temps de préparation et Prix par personne, choisir le format Caché
-> Bouton Enregistrer
IV-D-5. Image : créez des styles d'image personnalisés ▲
Il existe par défaut trois styles d'image que vous avez peut-être déjà utilisés : thumbnail, medium et large. L'interface d'administration du module Image permet de créer de nouveaux styles :
-> ce module fait partie du cœur de Drupal et il est activé par défaut ;
-> menu Configuration - lien Styles d'images (section Média).
S'affiche alors la liste des trois styles d'images prédéfinis.
| thumbnail | Mise à l'échelle 100x100. |
| medium | Mise à l'échelle 150x150. |
| large | Mise à l'échelle 200x200. |
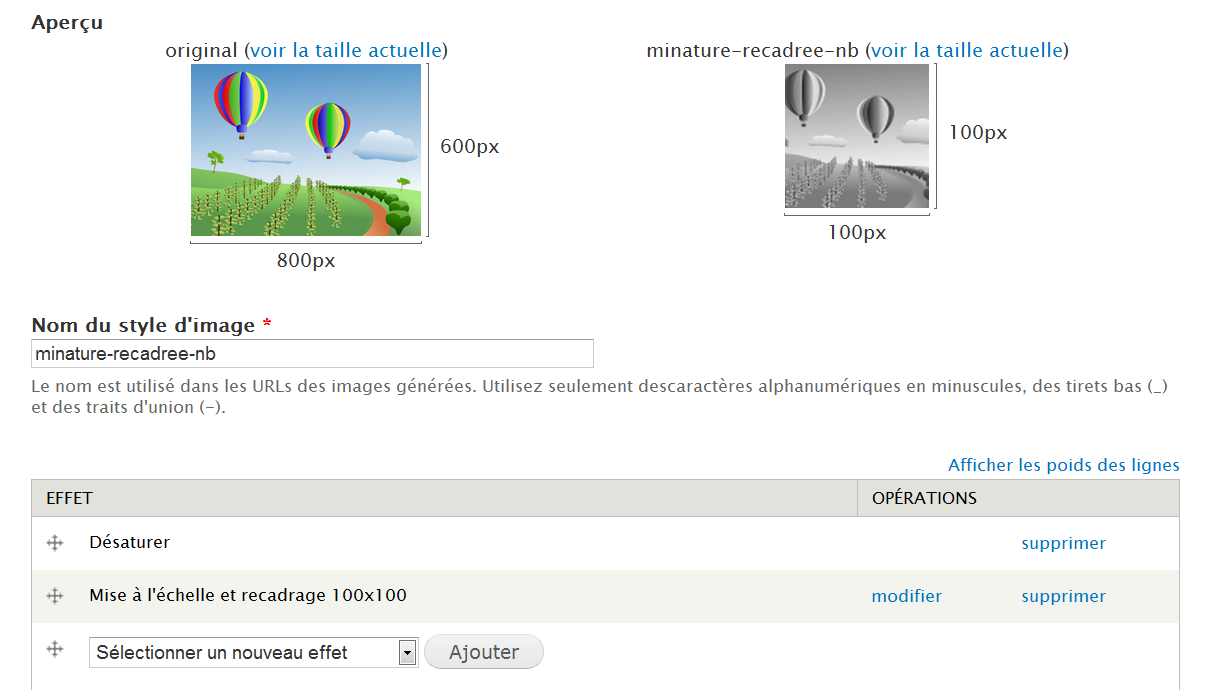
Vous allez créer un style qui met l'image en noir et blanc et la redimensionne en 100 pixels par 100 pixels en rognant les côtés du bord trop grand.
-> Cliquez sur + Ajouter un style.
-> Nom du style : miniature-recadree-nb.
-> Dans la liste Sélectionner un nouveau effet, choisissez Désaturer.
-> Bouton Ajouter.
Vous pouvez constater dans l'aperçu que vos images vont passer en noir et blanc. Vous pouvez combiner plusieurs effets pour un style.
-> Dans la liste Sélectionner un nouvel effet, choisissez Mettre à l'échelle et recadrage.
Vous pouvez alors régler les paramètres de l'effet choisi :
-> Largeur : 100 pixels ;
-> Hauteur : 100 pixels ;
-> bouton Ajouter un effet
-> bouton Mettre à jour le style.
Voici la liste des effets disponibles pour construire vos styles :
| Recadrer | Recadrage d'une image, vous pouvez entrer la largeur et la hauteur de l'image en pixels ou pourcentage, ainsi que le point de départ de ce recadrage (Ancre). |
| Désaturer | Passe une image en niveaux de gris. |
| Redimensionner | Redimensionne une image sans conserver son aspect. Grâce à cette action, il est possible d'étendre ou d'allonger une image. |
| Rotation | Effectue une rotation de l'image du nombre de degrés spécifié. Tourne dans le sens des aiguilles d'une montre. |
| Mettre à l'échelle | Mise à l'échelle de l'image. Vous pouvez spécifier une hauteur d'image, la largeur sera alors calculée pour que l'aspect de l'image soit conservé. |
| Mettre à l'échelle et recadrage | Créé une mise à l'échelle de l'image en hauteur et largeur, mais découpe l'image si celle-ci ne rentre pas dans le cadre. |
Vous pouvez ensuite utiliser ce style pour tous les champs image :
-> menu Structure - lien Types de contenu ;
-> ligne Article ;
-> lien gérer l'affichage ;
-> cliquez sur le bouton à droite du Style de l'image
Les images modifiées sont enregistrées dans le répertoire /sites/default/styles/nomdustyle.
IV-D-6. Display suite : présentez vos contenus en utilisant l'interface de Drupal ▲
Voici un module vraiment pratique si vous avez du mal à appréhender le système complexe de theming sous Drupal. Display Suite permet de présenter les champs des entités grâce à des mises en page prédéfinies.
Ce module comporte de nombreuses fonctionnalités et vous pourrez parfois hésiter entre utiliser celui-ci ou Views. Sachez que Views est un module plus répandu.
-> Téléchargez et activez le module Display Suite (http://drupal.org/project/ds) - Version utilisée pour ce livre 7.x-1.3.
IV-D-6-a. Personnaliser l'affichage par défaut ▲
Vous allez personnaliser l'affichage d'un contenu de type recette en positionnant ses différents champs sur une mise en page contenant quatre régions.
Le module Display Suite a largement modifié la page gérer l'affichage des entités :
-> menu Structure - lien Types de contenu ;
-> lien gérer l'affichage du type Recette.
Deux nouveaux onglets horizontaux apparaissent en bas de page. Il faut commencer par choisir l'onglet Mise en page :
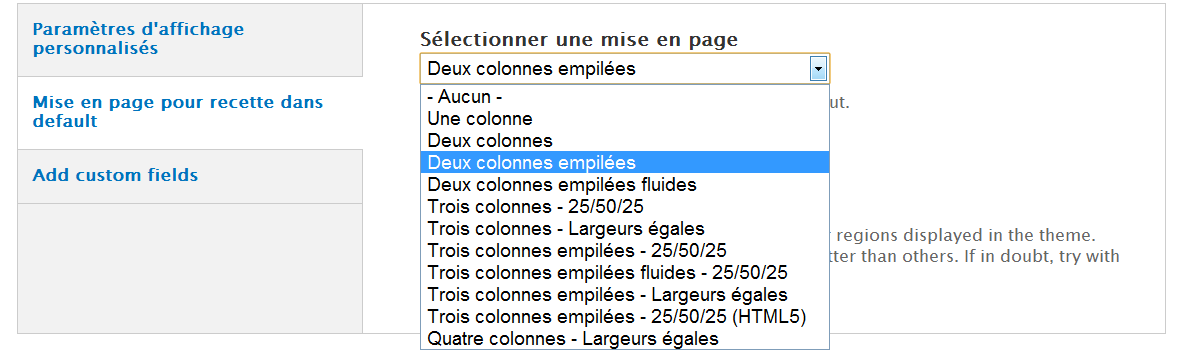
-> onglet Mise en page pour recette dans default
-> choisir la mise en page Deux colonnes empilées.
L'option Désactiver les blocs/régions Drupal permet de ne pas afficher les barres latérales pour ce type de contenu. Ainsi, vous pouvez prévoir une mise en page qui prend toute la largeur de la page.
-> Bouton Enregistrer.
En choisissant un style de mise en page, vous confiez à Display Suite le soin d'afficher le contenu des nodes pour le mode d'affichage Par défaut.
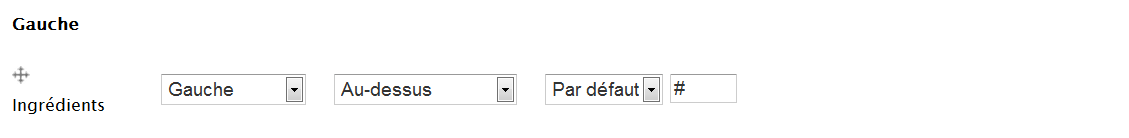
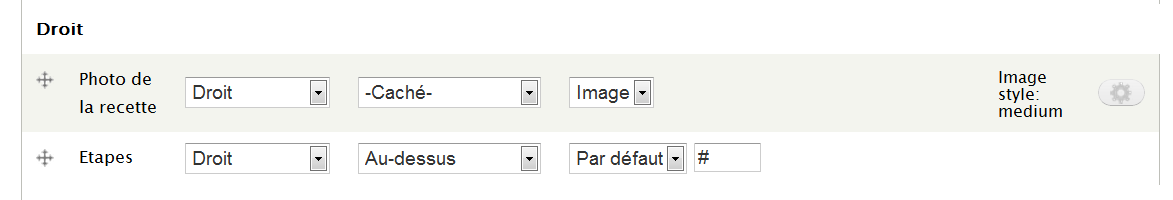
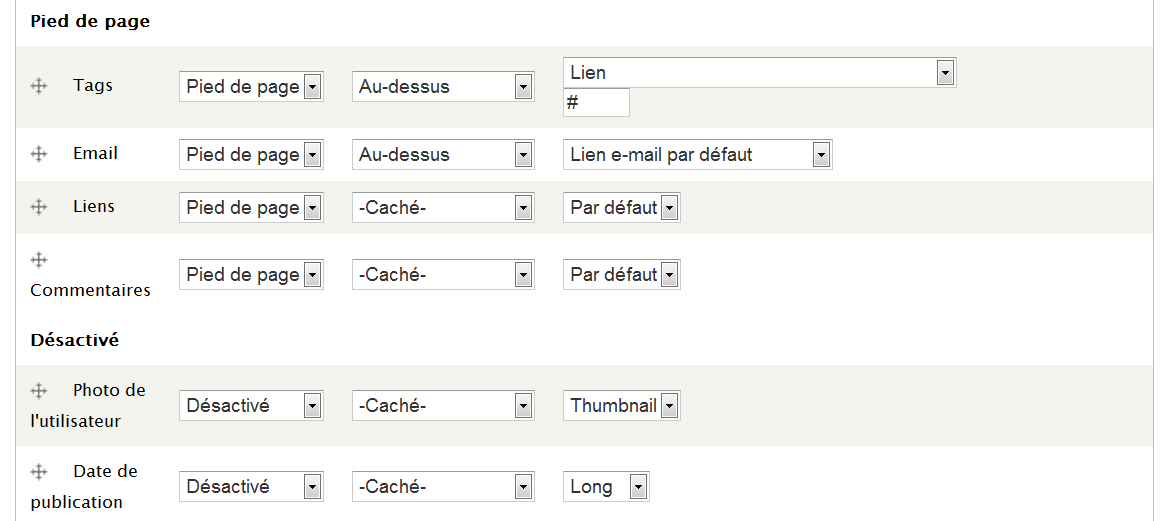
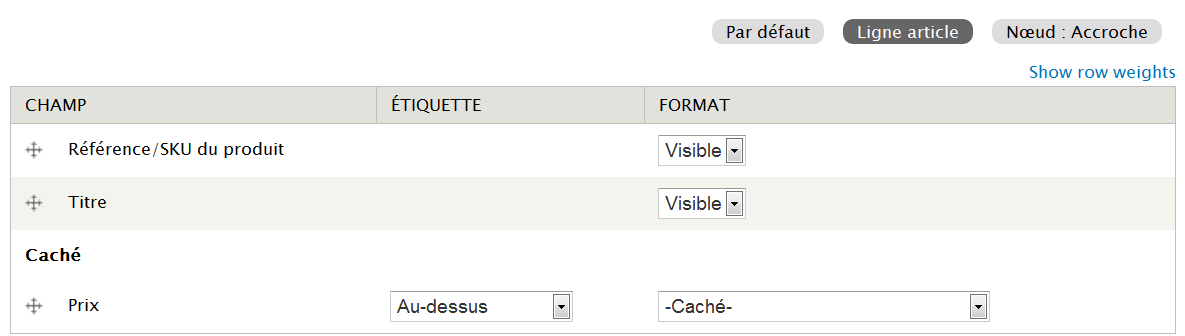
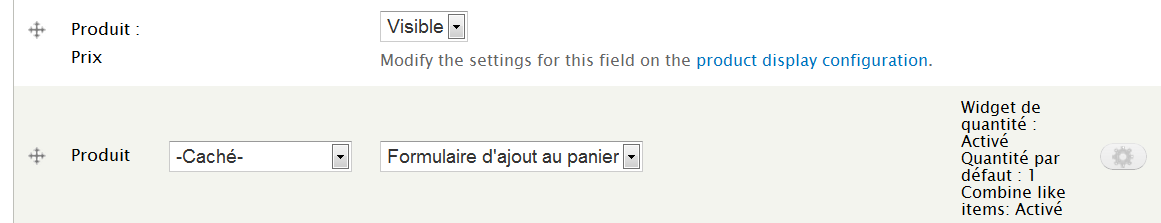
Le style de mise en page Deux colonnes empilées propose quatre régions. Il suffit maintenant de les garnir de champs par simple glisser/déposer.
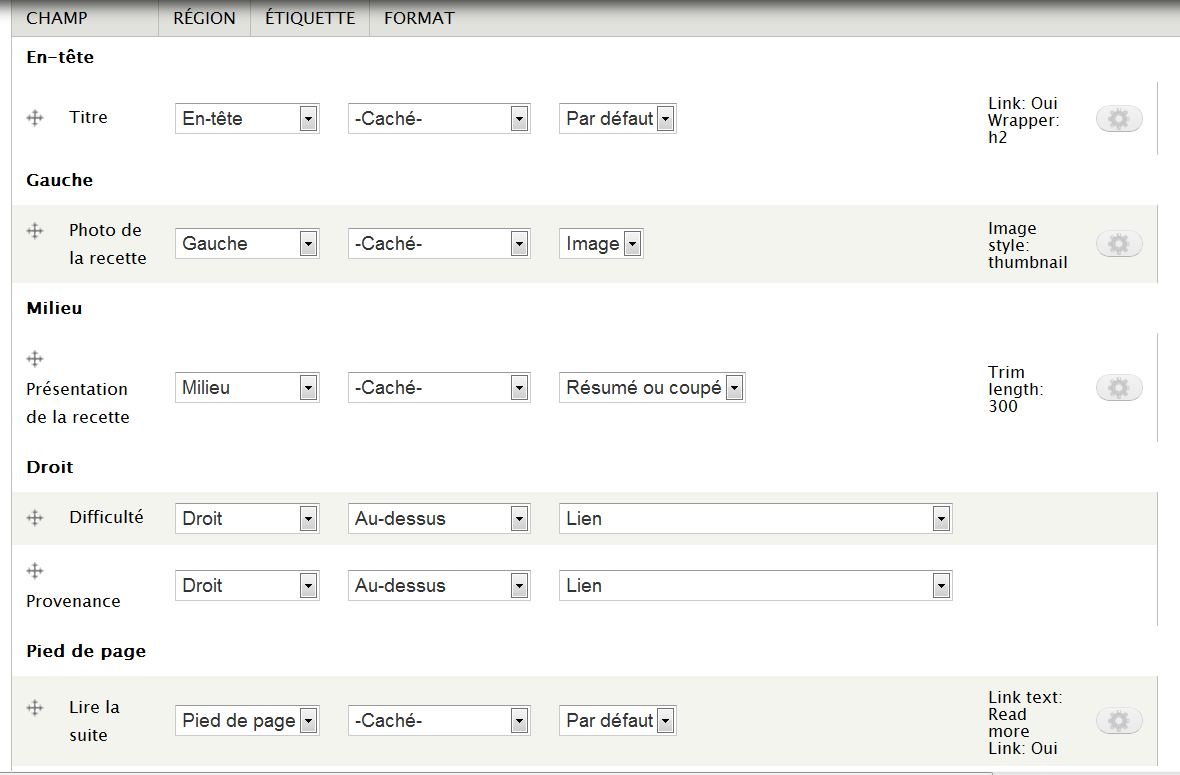
-> Positionnez les champs comme sur les copies d'écran suivantes (pensez également à régler les étiquettes et les formats)
-> Bouton Enregistrer
Pour améliorer cet affichage, il faudra ajouter un peu de code CSS. Ne modifiez pas directement les fichiers CSS de Display Suite, sachez qu'il est possible de créer un thème uniquement pour intégrer une seule feuille CSS (chap. Créer un thème à partir d'un design HTML/CSSCréer un thème à partir d'un design HTML/CSS ).
IV-D-6-b. Exercice : créer un mode d'affichage pour l'accroche ▲
Faites en sorte que les recettes s'affichent comme sur la copie d'écran suivante sur la page d'accueil :
Corrigé
Il faut commencer par choisir une mise en page pour le mode Accroche.
-> Menu Structure - lien Types de contenu.
-> Lien gérer l'affichage du type Recette.
-> Mode d'affichage : Accroche.
-> Onglet Mise en page pour recette dans teaser.
-> Choisir la mise en page Trois colonnes empilées fluides - 25/50/25...
-> Bouton Enregistrer.
Reste à disposer les champs dans les régions.
-> Positionnez les champs comme sur la copie d'écran suivante (n'oubliez pas de mettre un lien sur le titre).
IV-D-6-c. Création d'un champ personnalisé ▲
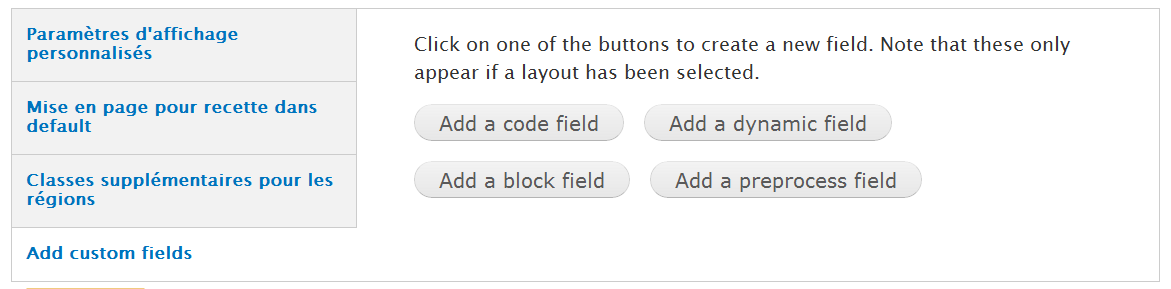
En bas de la page Gérer l'affichage ou une mise en page Display Suite est sélectionnée, un onglet Add custom Field est disponible. Cette section permet d'ajouter différents types de champs.
Code field
Permet d'ajouter un champ calculé à partir de code PHP ou de jetons Token (chap. Token : des jetons pour les modulesToken : des jetons pour les modules ).
-> Cliquez sur le bouton Add a code field.
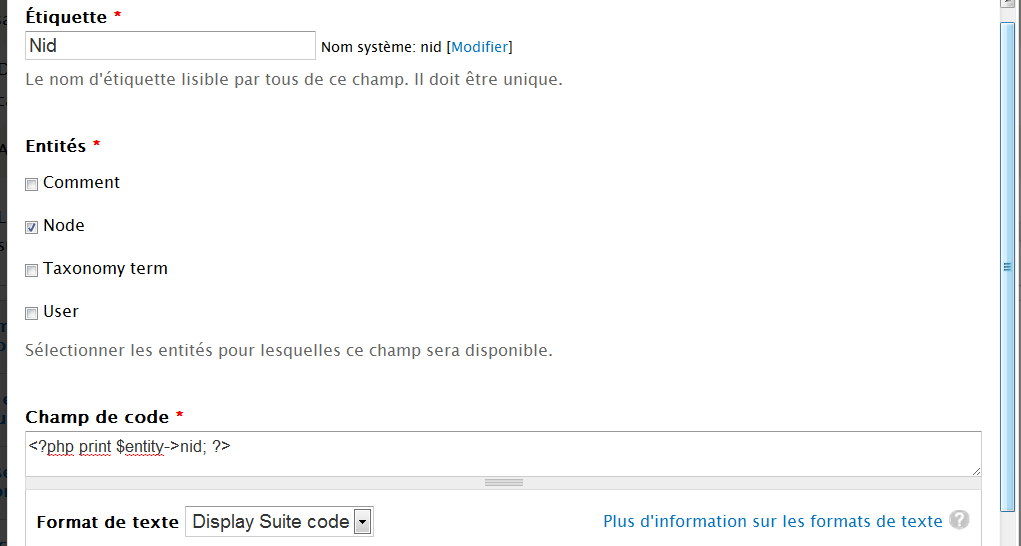
-> Étiquette : Nid.
-> Entités : cochez Node.
-> Champ de code : <?php print $entity->nid; ?>
-> Bouton Enregistrer.
-> Un nouveau champ Nid s'ajoute à la liste, placez-le en région Pied de page
-> Bouton Enregistrer.
Il est possible de modifier les champs personnalisés sur la page de configuration de Display Suite :
-> menu Structure - lien Display Suite ;
-> lien Champs.
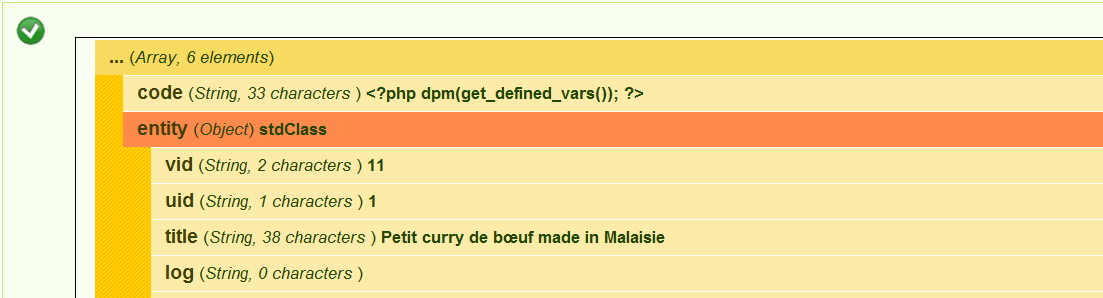
-> Champ de code : <?php dpm(get_defined_vars()); ?>
Vous pouvez également utiliser des jetons (Token) dans la zone Champ de code. Ici le résultat aurait été le même avec le jeton :
-> Champ de code : [node:nid].
Block field
Permet d'afficher un bloc à l'intérieur du contenu. Il est par exemple possible d'afficher le bloc trois recettes au hasard (chap. Gestion des affichagesGestion des affichages ) en dessous de la liste des ingrédients :
-> bouton Add a block field ;
-> Étiquette : Trois autres recettes.
-> Entités : cochez Node.
-> Bloc : Trois recettes au hasard
-> Bouton Enregistrer.
-> Placez le nouveau champ Trois autres recettes en région Gauche.
-> Bouton Enregistrer.
IV-D-6-d. Intégration à Views ▲
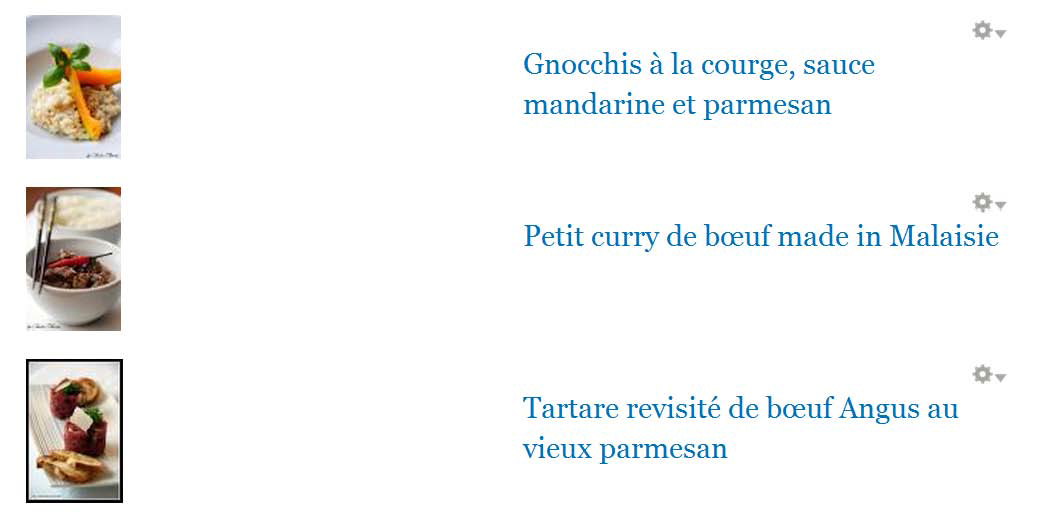
Display Suite peut fonctionner avec le module Views en mettant à disposition de nouveaux styles d'affichage. Dans cet exemple, un nouveau style d'affichage de la node contenant uniquement le titre et la photo sera créé et ensuite utilisé dans Views.
-> Menu Structure - lien Display suite.
-> Lien View modes.
-> Lien + Add a view mode.
-> Étiquette : Titre et photo.
-> Entités : cochez Node.
-> Bouton Enregistrer.
Un nouveau mode d'affichage est alors créé, activez-le pour le type de contenu Recette :
-> menu Structure - lien Types de contenu ;
-> lien gérer l'affichage du type Recette ;
-> en bas de page cochez le mode d'affichage Titre et photo
-> bouton Enregistrer ;
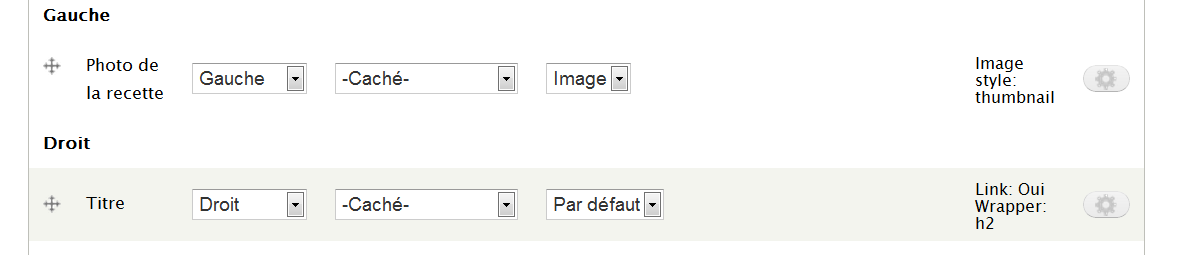
-> sélectionnez le mode Titre et photo (bouton en haut de page)

-> sélectionnez la mise en page Deux colonnes ;
-> bouton Enregistrer ;
-> positionnez les champs comme sur la copie d'écran suivante
Vous pouvez maintenant utiliser ce mode d'affichage avec Views :
-> menu Structure - lien Vues ;
-> lien modifier de la vue Liste des recettes (chap. Création d'une vue liste des recettesCréation d'une vue liste des recettes ) ;
-> lien +Add dans la zone des Affichages ;
-> lien Ajouter Page
-> lien Chemin : liste_recettes_ds ;
-> bouton Appliquer.
Il reste maintenant à utiliser le format mis à disposition par Display Suite :
-> format : Liste non mise en forme ;
-> choisir Cette page (supplanter) dans la liste en haut de page ;
-> bouton Appliquer (cet affichage) ;
-> à nouveau bouton Appliquer (cet affichage) ;
-> lien Champs ;
-> choisir le style Display suite
-> bouton Appliquer (cet affichage).
Il faut maintenant choisir le mode d'affichage que vous avez créé :
-> Mode de visualisation par défaut : Titre et photo
-> bouton Appliquer (cet affichage) ;
-> affichez la page de la vue
- Views est un module plus répandu, donc mieux connu. Votre site sera donc plus facile à maintenir ;
- votre vue sera alors configurable uniquement avec l'interface de Views et non avec les interfaces des deux modules.
Vous auriez pu réaliser cet affichage avec Views. Vous pourrez donc parfois hésiter entre les deux méthodes. Je vous conseille d'utiliser Views pour plusieurs raisons.
IV-E. Site coopératif ▲
IV-E-1. Blog : donnez la possibilité à vos utilisateurs de posséder un blog ▲
Vous pouvez proposer à chacun de vos utilisateurs de créer un blog.
-> Le module Blog fait partie du cœur de Drupal, il suffit donc de l'activer.
Configuration
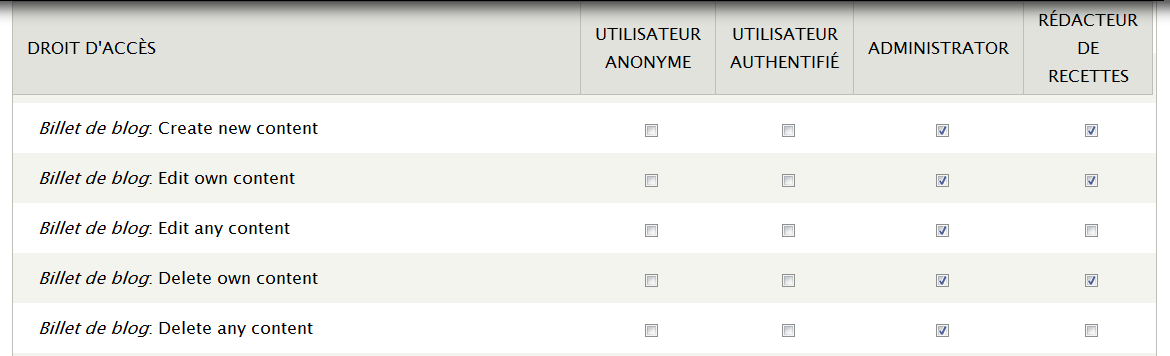
Ce module permet aux utilisateurs enregistrés d'avoir chacun leur propre blog. Commencez par configurer les droits d'accès du module blog :
-> menu Personnes - onglet Droits
Utilisation
Un nouveau type de contenu Billet de blog est disponible :
-> connectez-vous avec un utilisateur ayant pour rôle Rédacteur de recettes ;
-> créez un ou deux billets en utilisant le bloc Navigation - Ajouter du contenu
L'URL blog affiche la liste des billets de tous les utilisateurs.
Les URL blog/id_utilisateur affichent la liste des billets d'un utilisateur.
En activant le module Blog, vous avez accès à un bloc listant les derniers billets.
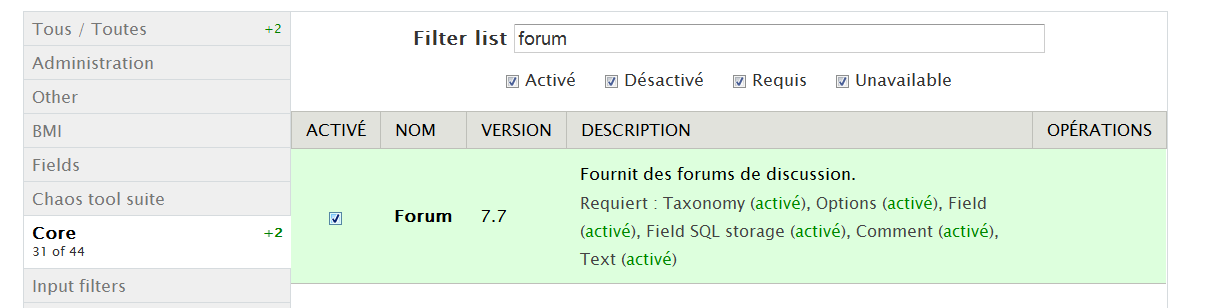
IV-E-2. Forum : créez un lieu d'échange pour vos utilisateurs ▲
Le module Forum, présent par défaut dans Drupal, permet de créer un forum minimaliste.
-> Le module Forum fait partie du cœur de Drupal, il suffit donc de l'activer.
Configuration
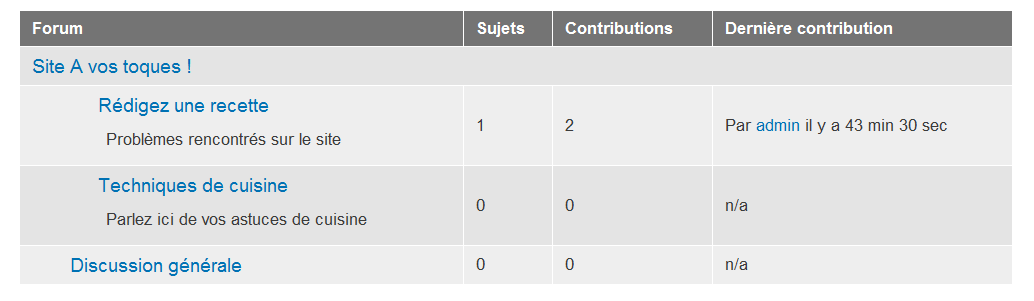
-> Menu Structure - lien Forums.
Un forum Discussion général est automatiquement ajouté, vous allez en ajouter un autre :
-> lien + Ajouter un forum ;
-> Nom du forum : Techniques de cuisine ;
-> Description : Partagez ici des astuces de cuisine ;
-> Bouton Enregistrer.
Ajoutez-en un deuxième :
-> lien + Ajouter un forum ;
-> Nom du forum : Rédigez une recette ;
-> Description : Problèmes rencontrés sur le site ;
-> Bouton Enregistrer.
Pour plus de clarté dans l'organisation de vos forums, vous pouvez créer des conteneurs qui regrouperont les forums traitant du même sujet :
-> lien + Ajouter un conteneur ;
-> Nom du conteneur : Site À vos toques ;
-> Bouton Enregistrer
Il est ensuite possible de réorganiser l'ordre des forums et de les placer dans un conteneur.
-> Bouton Enregistrer
Utilisation
Vous pouvez maintenant utiliser vos forums :
-> rendez-vous à l'URL /forum ;
-> ajoutez quelques sujets en cliquant sur un forum puis sur le lien + Ajouter un nouveau sujet de discussion ;
-> vous pouvez également poster quelques réponses à ces sujets
- le module Node pour le premier message des sujets ;
- le module Comment pour les réponses aux sujets ;
- le module Taxonomy pour la création des forums et des conteneurs (vocabulaire Forums).
Le module Forum utilise d'autres modules de Drupal.
IV-E-3. Advanced Forum ▲
Le module Advanced forum permet, en quelques clics, de faire ressembler les forums Drupal... aux vrais forums que vous rencontrez sur internet. Il possède également une page ou vous pourrez configurer diverses options.
-> Téléchargez et activez le module Avanced Forum (http://drupal.org/project/advanced_forum) - Version utilisée pour ce livre 7.x-2.0-beta1.
Les diverses pages des forums ont un nouveau style plus engageant.
Advanced Forum propose une page d'options pour gérer l'apparence des forums :
-> menu Configuration - lien Advanced Forums.
Advanced Forum met à disposition un certain nombre de blocs et de pages que vous pouvez modifier avec Views :
-> menu Structure - lien Vues.
IV-E-4. Contact ▲
Le module Contact propose un formulaire de contact pour le site et d'autres pour chacun des utilisateurs.
-> Le module Contact fait partie du cœur de Drupal, il suffit donc de l'activer.
Utilisation
-> Une page de contact est disponible à l'adresse /contact, vous pouvez faire un lien de menu ou un bloc pour diriger l'utilisateur vers cette page
Pour que le formulaire de contact fonctionne, il faut configurer le serveur : chap. Configuration du serveur pour l'envoi de mailConfiguration du serveur pour l'envoi de mail .
Également, un formulaire de contact est disponible pour chaque utilisateur du site sur sa page de profil :
IV-E-5. Webform : créez des formulaires ▲
Ce module permet de créer des questionnaires à l'aide de toute sorte de composants (zone de texte, liste, case à cocher, etc.) et de les associer à une node. Vous pourrez ensuite récupérer ces résultats sous différentes formes.
Installation
-> Téléchargez et activez le module Webform (http://drupal.org/project/webform) - Version utilisée pour ce livre 7.x-3.13.
Configuration
Vous allez créer un formulaire permettant aux utilisateurs de s'inscrire à un repas. Dans ce formulaire, il sera demandé à l'utilisateur d'entrer son nom, son prénom, son e‑mail et le plat qu'il désire.
-> Menu Contenu.
-> lien + Ajouter un contenu.
-> Lien Webform.
Créez une node qui présentera votre formulaire :
-> Titre : Inscription au repas annuel ;
-> Body : Merci de remplir les champs suivants et de valider votre inscription ;
-> Bouton Enregistrer.
S'affiche alors la page de configuration des champs du formulaire.
Commencez par créer le premier champ nom :
-> Étiquette : Nom et prénom ;
-> Type : Champ texte ;
-> Cochez Obligatoire ;
-> Bouton Ajouter.
S'affiche alors la page de configuration du champ Nom :
-> Valeur par défaut : %username
Ce champ est un Token, chap. Token : des jetons pour les modulesToken : des jetons pour les modules .
-> Bouton Enregistrer le composant.
De la même façon, ajoutez le champ mail :
-> Nom : Email ;
-> Type : courriel ;
-> Bouton Ajouter.
S'affiche alors la page de configuration du champ :
-> Valeur par défaut : %usermail ;
-> bouton Enregistrer le composant.
Reste le dernier champ qui affichera la liste des plats sous forme d'options :
-> Nom : Choix du plat ;
-> Type : Liste déroulante ;
-> Cochez Obligatoire ;
-> Bouton Ajouter.
Dans la page de configuration, il faut lister les options qui s'afficheront dans la liste :
-> Options :
-> Bouton Enregistrer le composant
-> Bouton Enregistrer.
Le bouton Courriels permet d'envoyer un mail contenant la valeur des champs à chaque validation du formulaire.
Le bouton Paramètres du formulaire permet de configurer certaines options du formulaire (messages affichés, redirection, etc.)
Utilisation
Vous pouvez tester votre formulaire en vous inscrivant à votre repas :
-> cliquez sur l'onglet Voir ;
-> remplissez votre formulaire ;
-> bouton Soumettre ;
-> essayez de remplir ce formulaire plusieurs fois avec différentes valeurs.
Il est possible d'afficher des formulaires avec n'importe quel type de node en configurant la page menu Configuration - lien Paramètres de Webform.
Résultats
Vous pouvez alors consulter les résultats de votre formulaire :
-> onglet Résultats ;
-> onglet Tableau
Vous obtenez alors un aperçu des réponses envoyées via votre formulaire. Il est possible de les consulter grâce aux différents onglets :
| Soumissions | Liste des formulaires soumis. |
| Analyses | Statistiques sur les différents champs. |
| Tableau | Listes des formulaires soumis et de la valeur de chaque champ. |
| Téléchargement | Exportation des formulaires pour traitement dans une base de données ou un tableur. |
| Effacer | Efface l'ensemble des formulaires soumis. |
Liste des types de composants disponibles
Voici deux copies d'écran qui présentent les différents composants qui vous permettront de composer vos formulaires :
| Date | Affiche des listes déroulantes pour choisir une date ainsi que formulaire jQuery. |
| Courriel | Affiche un champ email. |
| Fichier | Permet à l'utilisateur du formulaire de joindre un fichier. Il est possible de n'autoriser que certains types de fichiers. |
| Groupe de champs | Permet de regrouper les champs par section. Ces sections peuvent être pliantes. |
| Grille | Permet de proposer des questions sous forme de tableau. |
| Caché | Permet d'insérer un champ caché |
| Balisage | Permet d'insérer un texte, du code HTML ou PHP dans votre formulaire. |
| Saut de page | Permet de diviser son formulaire en plusieurs pages. Des boutons Précédent et Suivant permettent de naviguer entre ces pages. |
| Liste déroulante | Affiche une liste de choix sous forme de liste ou de liste déroulante. Les options Multiple et Liste déroulante permettent d'obtenir différents widgets. |
| Zone de texte | Affiche une zone de texte sur plusieurs lignes. |
| Champ texte | Affiche une zone de texte sur une ligne. |
| Heure | Affiche des listes déroulantes pour choisir une heure. |
IV-E-6. Fivestar : notez vos contenus ▲
Fivestar est le module d'évaluation de contenu le plus populaire pour Drupal. Il se présente sous la forme d'un type de champ qu'il est possible d'ajouter à n'importe quelle entité (node, utilisateur, terme de taxonomie, etc.). Il s'appuie sur le fameux module Voting API qui était utilisé par beaucoup de modules de votes dans Drupal 6.
-> Téléchargez et activez les modules Voting API (http://drupal.org/project/votingapi) - Version utilisée pour ce livre 7.x-2.4 et Fivestar (http://drupal.org/project/fivestar) - Version utilisée pour ce livre 7.x-2.0-dev.
Ajout d'un champ Fivestar
Il est possible d'ajouter un champ Fivestar sur n'importe quel type d'entité. Dans cet exemple, vous allez l'ajouter sur le type de contenu Recette (chap. Création d'un nouveau type de contenuCréation d'un nouveau type de contenu ).
-> Menu Structure - lien Types de contenu.
-> Lien gérer les champs du type Recette.
-> Étiquette : Notez cette recette.
-> Nom du champ : rate_recette.
-> Type de données à stocker : Fivestar Rating.
-> Élément du formulaire pour l'édition des données : Stars (rated while viewing).
- Stars (rated while viewing) : l'évaluation se fait lorsque la node est affichée.
- Stars (rated while editing) : l'évaluation se fait lorsque la node est éditée grâce à des étoiles, c'est le rédacteur qui note le contenu.
- Stars (rated while editing) : l'évaluation se fait lorsque la node est éditée grâce à une liste déroulante.
Trois types de widgets sont disponibles pour le type Fivestar Rating :
-> bouton Enregistrer ;
-> Voting Tag : vote ;
Il est possible de créer de nouveaux Voting Tag pour les votes dans la page de configuration de Fivestar (menu Configuration - lien Fivestar). Cela permettra ensuite de regrouper et de faire des calculs sur les votes selon ces tags.
-> bouton Enregistrer les paramètres du champ.
La page de configuration d'un champ texte s'affiche alors. Vous pouvez configurer ici le nombre d'étoiles à afficher (entre 1 et 10).
-> Bouton Enregistrer les paramètres.
Utilisation
-> Affichez une node de type recette.

Configuration de l'affichage
Il est possible de configurer l'affichage de Fivestar, de nombreux styles existent par défaut :
-> menu Structure - lien Types de contenu ;
-> lien gérer l'affichage du type Recette ;
-> cliquez sur le bouton engrenage du champ Notez cette recette
IV-F. Blocs, menus ▲
IV-F-1. Taxonomy menu : affichez vos vocabulaires dans des menus ▲
Après avoir ajouté des vocabulaires et des termes de taxonomy (chap. Taxonomy : classer le contenuTaxonomy : classer le contenu ), vous aimeriez peut-être les exposer sous forme de menus ou de blocs sur votre site. Taxonomy_menu permet cela et remet à jour automatiquement ces blocs et menus lors de l'ajout de contenus associés ou de termes.
Pour bien comprendre le fonctionnement de ce module, lisez d'abord les chap. Taxonomy : Classer le contenuTaxonomy : classer le contenu , chap. Menu : les menusMenu : les menus et chap. Block : les blocsLes blocs .
-> Téléchargez et activez le module Taxonomy Menu (http://drupal.org/project/taxonomy_menu) - Version utilisée pour ce livre 7.x-1.2.
Configuration
Taxonomy menu permet d'afficher un vocabulaire dans un menu. Dans l'exemple qui va suivre, vous allez afficher le vocabulaire Provenance dans un nouveau menu appelé également provenance.
Commencez par créer le menu :
-> menu Structure - lien Menus ;
-> lien + Ajouter un menu ;
-> Titre : Provenance ;
-> bouton Enregistrer.
Le module ne possède pas sa propre page de configuration, mais il ajoute une section à chaque vocabulaire de taxonomie :
-> menu Structure - lien Taxonomie ;
-> lien modifier le vocabulaire du vocabulaire Provenance ;
-> dans la liste Emplacement du menu, choisir <Provenance>
-> Bouton Enregistrer.
Il ne reste plus qu'à afficher le bloc du menu Provenance en première barre latérale :
-> menu Structure - lien Blocs ;
-> choisissez la région Première barre latérale pour le bloc Provenance ;
-> bouton Enregistrer les blocs
IV-F-2. Menu Block : divisez, liez et organisez vos blocs ▲
Tout menu de Drupal peut être affiché dans un bloc. Mais, vous pourriez avoir besoin de séparer ce bloc en deux ou de lier un bloc de menu à un autre. Menu Block offre des options de configuration spécifiques pour les blocs créés à partir des menus.
Dans cet exemple, vous allez reprendre votre bloc Provenance créé précédemment (chap. Taxonomy menu : affichez vos vocabulaires dans des menusTaxonomy menu : affichez vos vocabulaires dans des menus ) et afficher le niveau 1 du menu (les continents) dans un bloc en première barre latérale et l'autre partie du menu dans un autre bloc en deuxième barre latérale.
Installation
-> Téléchargez et activez le module Menu Block (http://drupal.org/project/menu_block) - Version utilisée pour ce livre 7.x-2.2.
Configuration
Menu Block permet de créer des blocs d'un genre nouveau :
-> menu Structure - lien Blocs
-> lien + Add menu block ;
-> Titre du bloc : Navigation principale ;
-> Titre pour l'administration : Navigation principale ;
-> Menu : Provenance ;
-> Niveau de départ : 1er niveau (primaire) ;
-> Profondeur maximale : 1 ;
-> choisissez Première barre latérale pour le thème Bartik
-> Bouton Enregistrer le bloc.
Il s'agit maintenant de créer un second bloc qui affichera les niveaux suivants du vocabulaire provenance :
-> menu Structure - lien Blocs ;
-> lien + Add menu block ;
-> Titre du bloc : Navigation secondaire ;
-> Titre pour l'administration : Navigation secondaire ;
-> Menu : Provenance ;
-> Niveau de départ : 2e niveau (secondaire) ;
-> Profondeur maximale : illimité ;
-> choisissez Sidebar second (barre de droite) pour le thème Bartik ;
-> bouton Enregistrer le bloc
Menu Block est utilisé sur les sites qui ont une navigation principale en en-tête et une navigation secondaire en barre latérale.
IV-F-3. Nice Menus : rendez vos menus dynamiques ▲
Ce module transforme vos blocs de menus en menus déroulants grâce au plugin jQuery Superfish (http://users.tpg.com.au/j_birch/plugins/superfish/). Ils peuvent se dérouler de droite à gauche, de gauche à droite ou de haut en bas.
L'exemple utilisé pour ce module suppose que vous ayez créé le bloc Nos recettes comme indiqué dans chap. Taxonomy_menu : affichez vos vocabulaires dans des menusTaxonomy menu : affichez vos vocabulaires dans des menus .
-> Téléchargez et activez le module Nice Menus (http://drupal.org/project/nice_menus) - Version utilisée pour ce livre 7.x-2.0.
Utilisation
À l'activation de Nice Menus, deux blocs sont créés (Nice Menu 1 et Nice Menu 2). Il faut configurer ces blocs pour leur indiquer quel sera leur contenu.
-> Menu Structure - lien Blocs
-> Cliquez sur le lien configurer du bloc Nice menu 1 (Nice Menu).
-> Titre du bloc : Provenance.
-> Menu Name : Provenance.
-> Menu Parent : Provenance.
-> Menu Style : Right.
-> Choisissez Première barre latérale pour le thème Bartik.
-> Cliquez sur le bouton Enregistrer le bloc
Configuration
Une page de configuration permet de régler certains paramètres de Nice Menu :
-> menu Configuration - lien Nice menus ;
| Numéro | Nombres de blocs à créer par Nice Menus |
| Use JavaScript | Si la case n'est pas cochée, Nice Menus utilise uniquement CSS pour créer les menus. Dans le cas contraire, il utilise le plugin jQuery Superfish |
Modifier l'apparence des menus
L'apparence de menus avec Nice Menus est entièrement personnalisable avec CSS. Pour cela, vous devez copier le fichier /sites/all/modules/nice_menus/nice_menus_default.css dans votre répertoire de thème.
IV-G. Commerce : créez une boutique ▲
Le module Commerce permet d'intégrer une boutique complète à votre site Drupal. Ce module est totalement nouveau et n'a plus rien en commun avec Ubercart, son ancêtre pour Drupal 6, si ce n'est son auteur (Ryan Szrama).
Le module Drupal Commerce utilise, pour sa configuration, de nombreux autres modules tels que Entity API, Field, Views ou encore Rules. Ainsi, il est possible de configurer de nombreux paramètres de Drupal Commerce par l'interface :
- configuration des modules de Drupal Commerce pour une utilisation simple ;
- configuration des modules tiers pour une modifier l'apparence (Views) ou le comportement (Rules) ;
- développement de nouveaux modules pouvant s'interfacer avec Drupal Commerce.
Cette présentation débutera par une prise en main rapide durant laquelle vous mettrez en place une boutique complète (création de produit, mise en place du panier, création d'une commande et gestion des paiements).
Ensuite, vous découvrirez tous les éléments que Drupal Commerce met à votre disposition (vues, entités, règles, etc.).
Enfin, vous découvrirez comment modifier ces éléments grâce à quelques exemples précis.
N'essayez pas de créer une boutique avec Drupal Commerce avant de maîtriser les grands principes de Drupal. Au minimum, lisez les parties I et II de ce livre.
IV-G-1. Démarrage rapide ▲
IV-G-1-a. Installation et configuration ▲
Drupal commerce utilise un grand nombre de modules de la communauté Drupal, il est donc normal qu'il ait un grand nombre de dépendances.
-> Téléchargez et activez les modules Entity API (http://drupal.org/project/entity) - version utilisée pour ce livre 7.x-1.0-beta10, Rules (http://drupal.org/project/rules) - version utilisée pour ce livre 7.x-2.0-rc2, Views (http://drupal.org/project/rules) - version utilisée pour ce livre 7.x-3.0-rc1 et Adress Field (http://drupal.org/project/adressfield) - version utilisée pour ce livre 7.x-1.0-beta2.
-> Téléchargez le module Commerce (http://drupal.org/project/commerce) - version utilisée pour ce livre 7.x-1.0.
Drupal Commerce intègre 21 modules au moment de la rédaction de cet ouvrage. Vous activerez ces modules au fur et à mesure de leur utilisation.
-> Commencez par activer les modules Commerce et Commerce UI
Les modules se terminant par UI (User Interface) servent à l'interface utilisateur du module.
Un nouveau menu Boutique apparaît dans la barre de menu. C'est à partir de ce menu que vous pourrez effectuer la majorité des tâches d'administration du module. Pour commencer, vous pouvez configurer les devises qui seront utilisées sur votre site :
-> menu Boutique - lien Configuration ;
-> lien Paramètres des devises ;
-> Devise par défaut de la boutique : EUR - Euro ;
-> bouton Enregistrer la configuration.
IV-G-1-b. Création d'un premier produit ▲
Commencez par créer un premier produit (un robot multifonction à 79 EUR) pour votre boutique. Il faut pour cela activer de nouveaux modules :
-> activer les modules Product, Price et Product UI
Le module Price est nécessaire, car un produit contient un champ prix.
-> menu Boutique - lien Produits ;
-> lien + Ajouter un produit ;
-> SKU : robot-multifonction (c'est la référence de votre produit et elle doit être unique sur l'ensemble de votre site) ;
-> Titre : Robot multifonction ;
-> Prix : 79
-> bouton Enregistrer le produit.
IV-G-1-c. Affichage des produits dans une node ▲
Votre nouveau produit est maintenant créé... mais vous ne pouvez pas l'afficher ! En effet, les produits sont des entités à part entière et non des nodes. Pour les afficher, il faut les lier à une node grâce à un nouveau type de champ proposé par Drupal commerce :
-> activez le module Product Reference.
Commencez par créer un nouveau type de contenu Produit :
-> menu Structure - lien Types de contenu ;
-> lien + Ajouter un type de contenu ;
-> Nom : Produit ;
-> Description : Node à lier à des produits existants dans la boutique ;
-> bouton Enregistrer et ajouter les champs.
Il faut maintenant ajouter des champs à votre type de contenu. Ici, vous ajouterez un champ image pour votre produit et un champ « référence produit » pour lier les produits :
-> lien gérer les champs du type Produit.
À la section Ajouter un champ existant :
-> dans la liste Champ à partager, sélectionnez le champ Image : field_image ;
-> Étiquette : Image ;
-> Bouton Enregistrer ;
-> Bouton Enregistrer les paramètres.
Maintenant, ajoutez le champ référence produit, à la section Ajouter un nouveau champ :
-> Étiquette : Image ;
-> field_produit ;
-> Type de données : Référence produit ;
-> Élément de formulaire : Champ à autocomplétion ;
-> bouton Enregistrer ;
-> bouton Enregistrer les paramètres du champ.
La page de configuration d'un champ de type référence produit s'affiche alors. Pour ce produit, les paramètres par défaut conviennent.
-> Bouton Enregistrer les paramètres
Créez une node de type produit en la liant au robot :
-> menu Contenu ;
-> lien + Ajouter un contenu.
Créez la node comme sur la copie d'écran suivante :
-> Bouton Enregistrer.
La node s'affiche alors avec un lien vers le produit de votre boutique, ce qui est encore loin d'être parfait, mais vous allez l'améliorer.
IV-G-1-d. Le panier ▲
Le module Cart (Panier) permet d'afficher des boutons « Ajouter au panier » et de gérer le panier utilisateur via un bloc et une page.
-> Activez le module Cart.
La node doit afficher le bouton d'ajout au panier en lieu et place du lien vers le produit :
-> menu Structure - lien Types de contenu ;
-> lien gérer l'affichage du type Produit ;
-> pour la ligne produit, choisir le format Formulaire d'ajout au panier
-> Bouton Enregistrer.
Vous pouvez gérer l'affichage des différents champs sur la page gérer l'affichage du type Produit.
-> Vous pouvez maintenant ajouter votre article au panier !
Affichage du panier
Votre article est au panier, mais où est votre panier ? Il peut s'afficher sous forme de bloc :
-> menu Structure - lien Blocs ;
-> choisir la région Première barre latérale pour le bloc Panier

Le lien Voir le panier affiche une page qui permet de gérer les quantités et les lignes du panier.
IV-G-1-e. Commandes ▲
Le panier étant maintenant rempli, vous pouvez passer commande.
-> Activez le module Order UI.
-> Cliquez sur le lien Valider la commande du panier
IV-G-1-f. Paiement ▲
Dernière étape : il faut effectuer un paiement !
Drupal Commerce propose pour cela un module permettant de simuler un paiement fictif :
-> activer les modules Payment, Payment UI et Payment Method Example ;
-> bouton Passez à l'étape suivante de l'écran de commande.
Une page résumant la commande se charge avec une section permettant de choisir le mode de paiement.
-> Entrez une chaîne de plus d'un caractère dans la zone Nom du paiement
Le module Payment Method Example teste seulement si la zone nom contient plus d'un caractère. Dans le cas inverse, le paiement est refusé. Ce module permet donc de tester les divers états d'un paiement.
-> Bouton Passez à l'étape suivante.
Une nouvelle page vous indique que la commande est complétée. Le client peut y voir la liste des commandes passées sur le site depuis son profil :
-> lien Bonjour admin - Onglet Commandes
IV-G-1-g. Gestion des commandes ▲
Côté vendeur, une page permet la gestion des commandes :
-> menu Boutique - lien Commandes
À partir de cette ligne, vous pouvez effectuer différentes opérations :
- voir : voir la commande ;
- modifier : changer le contenu de la commande, l'adresse du client et surtout, le statut de la commande ;
- paiement : consulter la balance des paiements pour savoir si le paiement a été effectué et par quel moyen ;
- supprimer : supprimer la commande.
IV-G-2. Les éléments de Drupal Commerce ▲
Ce deuxième chapitre liste les différents éléments configurables que le module Commerce propose.
Si vous ne trouvez pas certaines pages de configuration dans le menu Boutique, pensez à activer les modules UI (Customer UI, Order UI, etc) de Drupal Commerce.
IV-G-2-a. Entités et types de champs ▲
Entité produit
-> Menu Boutique - lien Produits.
-> Onglet Types de produits.
Ici, vous pouvez définir de nouvelles familles de produits. Par exemple, un produit « Stage » peut avoir un nouveau champ Date.
Un exemple de création de nouveau produit est décrit au chapitre suivant.
L'onglet gérer l'affichage permet de définir la façon dont s'affichera le produit dans la node à laquelle il est attaché (mode d'affichage Par défaut) ou dans le panier et la commande (mode d'affichage Ligne article).
Type de champ Référence produit
Permet de lier un ou des produit(s) à un contenu.
Vous pouvez gérer l'affichage de chaque champ du produit dans la node pour un champ de type Référence produit.
Type de champ Prix
Champ utilisé par défaut dans les types produits.
Plusieurs formats d'affichage sont disponibles : montant formaté (79,00 EUR), montant brut (7900), prix calculé avec l'application des règles, prix original sans application des règles.
Entité Commande
Vous pouvez configurer les champs qui composent une commande :
-> menu Boutique - lien Configuration ;
-> lien Paramètres de commande ;
-> onglet Gérer les champs
Entité Type de ligne de commande
Chaque ligne d'une commande est une entité de type ligne de commande.
Champ Référence de ligne article
Champ utilisé par l'entité commande pour lier plusieurs lignes articles à une commande.
Entité Client
Un client est un utilisateur Drupal qui a validé une commande. Il est possible de modifier les champs des profils des clients :
-> menu Boutique - lien Profils client ;
-> onglet Types de profils ;
-> lien gérer les champs
Champ Référence du profil client
Champ utilisé par l'entité commande pour lier une commande à un client.
Champ Postal address
Champ utilisé par défaut dans le profil des clients. Ce champ comporte à lui seul plusieurs éléments de formulaire.
IV-G-2-b. Les vues ▲
Voici les différentes vues créées par défaut par le module Commerce :
Shopping cart block
Vue utilisée pour afficher le bloc panier.

Shopping cart form
Vue utilisée pour afficher le détail du panier.
Shopping cart summary
Vue utilisée pour afficher le résumé du panier lors de la validation de la commande.
Line items
Affiche les lignes d'une commande.
Order payments
Vue utilisée pour afficher les paiements d'une commande.
-> Menu Boutique - lien Commandes.
-> Lien paiement d'une commande
Users orders
Liste des commandes d'un utilisateur.
Orders
Liste les commandes dans l'administration.
Products
Liste des produits dans l'administration.
Customer profiles
Liste des profils des clients dans l'administration.
IV-G-2-c. Les règles ▲
Le module Commerce propose également de nombreuses règles utilisant des actions et des événements spécifiques ajoutés au module Rules.
Certaines règles peuvent être ajoutées ou modifiées via les pages de configuration de la boutique :
-> menu Boutique - lien Configuration ;
-> lien Règles de tarification des produits.
Sur cette page, vous pouvez ajouter des règles pour modifier le calcul des prix des produits.
-> Lien Modes de paiement.
Sur cette page, vous pouvez ajouter des règles pour sélectionner les modes de paiement disponibles.
-> Lien Paramètres de validation de commande.
-> Onglet Règles de validation de commande.
Sur cette page, vous pouvez ajouter des règles qui permettront de modifier les critères de validation des commandes.
Vous pouvez consulter l'ensemble des règles de Drupal Commerce à la page :
-> menu Configuration - lien Règles.
IV-G-2-d. Autres éléments de configuration ▲
Formulaire de commande
Vous pouvez cacher ou afficher certaines sections de la page de validation de commande :
-> menu Boutique - lien Configuration ;
-> lien Paramètres de validation de commande.
Un lien configurer permet de paramétrer le comportement de chaque panneau.
Paramètres des devises
Vous pouvez activer plusieurs devises pour votre boutique :
-> menu Boutique - lien Configuration ;
-> lien Paramètres des devises
IV-G-3. Quelques exemples de configuration ▲
Voici quelques exemples de configuration du module Commerce qui utilisent les éléments listés ci-dessus.
IV-G-3-a. Créer une node contenant plusieurs produits ▲
Il est possible de lier plusieurs produits à une seule node. Cela peut permettre à vos clients de ne pas avoir à naviguer sur le site pour trouver les produits d'un même thème.
Ici, vous allez créer une node qui listera l'ensemble des pièces détachées du robot multifonction.
Tout d'abord, il faut créer les produits « pièces détachées » :
-> menu Boutique - lien Produits ;
-> lien + Ajouter un produit ;
-> SKU : robot-multifonction-couteau ;
-> Titre : Couteau pour robot multifonction ;
-> Prix : 19 ;
-> bouton Enregistrer et ajouter un autre.
Ajoutez le deuxième produit :
-> SKU : robot-multifonction-bol ;
-> Titre : Bol pour robot multifonction ;
-> Prix : 29 ;
-> Bouton Enregistrer le produit.
Ensuite, il faut permettre au type de contenu Produit de référencer plusieurs entités produit :
-> menu Structure - lien Types de contenu ;
-> lien Gérer les champs du type Produit ;
-> lien modifier du champ Produit ;
-> Nombre de valeurs : Illimité ;
-> bouton Enregistrer les paramètres.
Il reste à créer une nouvelle node de type Produit :
-> Titre : Pièces détachées pour robot multifonction ;
-> Corps : Commandez vos pièces détachées ;
-> Produit : robot-multifonction-bol, robot-multifonction-couteau (ajout de deux produits dans la zone)
-> Bouton Enregistrer

IV-G-3-b. Produits avec attributs ▲
Imaginez maintenant que vous souhaitiez vendre une batterie de cuisine contenant les éléments suivants :
- poêle de 14 cm et 16 cm ;
- casserole de 12 cm, 14 cm et 16 cm ;
- sauteuse de 16 cm et 18 cm.
Vous souhaitez vendre chaque élément de cette batterie séparément.
Voici l'interface que vous pourriez proposer avec le module Commerce :
Pour cela il faut créer un nouveau type de produit et lui ajouter les deux champs attributs (type d'élément et taille) et un champ image pour les différents types.
-> Menu Boutique - lien Produits.
-> Onglet Types de produit.
-> Lien + Ajouter un type de produit.
-> Nom : Élément de batterie de cuisine.
-> Bouton Enregistrer et ajouter les champs.
-> Ajoutez le champ existant Image (chap. Ajout du champ photo de l'articleAjout du champ photo de l'article).
Puis, il faut ajouter les attributs. Commencez par le type d'élément (poêle, casserole, etc.) :
-> Étiquette : Type d'élément ;
-> Nom du champ : type_element ;
-> Type de données à stocker : Liste (texte) ;
-> Élément du formulaire pour l'édition des données : Liste de sélection ;
-> bouton Enregistrer ;
-> Liste des valeurs autorisées : Poêle, Casserole, Sauteuse (une par ligne)
-> bouton Enregistrer les paramètres du champ.
La page de configuration du champ numérique s'affiche alors.
-> Autoriser ce champ à fonctionner comme un champ d'attribut sur le formulaire d'Ajout au panier. : coché.
-> Widget de sélection d'attribut : Boutons radio
-> Nombre de valeurs : 1
Les attributs des produits ne peuvent avoir un nombre de valeurs supérieur à 1.
-> Bouton Enregistrer les paramètres.
Puis, faites de même pour la taille :
-> Étiquette : Taille ;
-> Nom du champ : taille ;
-> Type de données à stocker : Liste (texte) ;
-> Élément du formulaire pour l'édition des données : Liste de sélection ;
-> bouton Enregistrer ;
-> Liste des valeurs autorisées : 12 14 16 18 (une par ligne) ;
-> bouton Enregistrer les paramètres du champ.
La page de configuration du champ numérique s'affiche alors.
-> Autoriser ce champ à fonctionner comme un champ d'attribut sur le formulaire d'Ajout au panier : coché.
-> Widget de sélection d'attribut : Boutons radio.
-> Nombre de valeurs : 1.
-> Bouton Enregistrer les paramètres.
Vous pouvez maintenant ajouter les sept produits que vous proposez à la vente :
-> menu Boutique - lien Produits ;
-> lien + Ajouter un produit ;
-> lien Créer Élément de batterie de cuisine ;
-> SKU : poele14 ;
-> Titre : Poêle (14 cm) ;
-> Prix : 15 ;
-> Type d'élément : Poêle ;
-> Taille : 14
-> Bouton Enregistrer et ajouter un autre.
Ajoutez ainsi les six autres produits de la batterie de cuisine.
Vous pouvez maintenant créer la node Batterie de cuisine qui contiendra l'ensemble des produits :
-> Titre : Batterie de cuisine ;
-> Corps : Achetez nos éléments au détail ;
-> Produit : poele14, poele16, casserole12, casserole14, casserole16, sauteuse16, sauteuse18 ;
-> Bouton Enregistrer
Il manque encore quelques éléments de mise en forme : l'image ne s'affiche pas et il faut réordonner les champs. Vous pouvez gérer l'affichage grâce à deux pages :
- l'onglet Gérer l'affichage du type de contenu Produit : ici, vous réordonnez les champs du produit et déterminez lesquels doivent s'afficher ;
- l'onglet Gérer l'affichage du type de produit Élément de batterie de cuisine : ici, vous définissez le format des champs du produit.
IV-G-3-c. Exercice : modifier l'affichage du panier ▲
Modifiez bloc panier pour qu'il ait l'aspect suivant :
Corrigé
Le panier est une vue, il suffit donc de la modifier.
-> Cliquez sur le menu contextuel du panier : Modifier la vue.
-> Choisir le menu réordonner de la section Champs.
-> Placer l'item (Article) Commerce Entrée d'article : Quantité avant le Total.
-> Bouton Appliquer.
Il reste à modifier l'affichage de la quantité :
-> dans la section Champs, cliquez sur l'item (Article) Commerce Entrée d'article ;
-> mettez x en Préfixe ;
-> supprimez le Suffixe ;
-> bouton Appliquer ;
-> bouton Enregistrer de la vue.
IV-G-3-d. Réduction pour un rôle ▲
Vous allez maintenant créer une nouvelle règle qui appliquera une réduction des prix de 10 % sur l'ensemble du site pour un utilisateur ayant pour rôle Rédacteur de recettes.
-> Menu Boutique - lien Configuration.
-> Lien Règles de tarification des produits.
Vous reconnaissez l'interface de Rules. Il va donc falloir créer une nouvelle règle :
-> lien + Ajouter une règle de tarification ;
-> Nom : 10% aux rôles Rédacteur de recettes ;
-> bouton Enregistrer.
L'événement Calcul du prix de vente d'un produit est sélectionné. La règle sera donc déclenchée chaque fois qu'un prix sera affiché.
Commencez par ajouter la condition :
-> lien + Ajouter une condition ;
-> dans la liste, à la section Utilisateur, choisir L'utilisateur a le(s) rôle(s) ;
-> dans la liste Rôles, sélectionnez Rédacteur de recettes ;
-> Bouton Enregistrer.
Puis l'action :
-> lien + Ajouter une action ;
-> dans la liste, à la section Commerce Entrée d'article, choisir Multiply the unit price by some amount ;
-> Valeur : 0.9 ;
-> Bouton Enregistrer
-> bouton Enregistrer les modifications.
Connectez-vous avec un utilisateur ayant le rôle Rédacteur de recettes.