Chapitre II Utiliser Drupal▲
Vous avez découvert un grand nombre de fonctionnalités de Drupal dans le premier chapitre. Le but de celui-ci est d'approfondir ces découvertes. - Utiliser Drupal. Tout d'abord vous apprendrez comment surveiller votre installation et gérer les modules en lisant le chap. Administrer Drupal par l'interface1 - Administrer Drupal par l'interface .
Au chap. Organiser son site2 - Organisation du site , vous apprendrez à organiser le contenu afin que votre site garde une cohérence lorsqu'il prendra de l'importance. Vous découvrirez également comment gérer les utilisateurs.
C'est en installant des modules tiers au chap. Ajout de contenu3 - Ajout de contenu que vous pourrez proposer une interface riche à vos utilisateurs pour qu'ils puissent ajouter facilement du contenu au site.
Enfin, c'est au chap. Field UI : types de contenus personnalisés4 - Field UI : types de contenus personnalisés que vous configurerez Drupal pour qu'il s'adapte à votre contenu.
II-A. Administrer Drupal par l'interface ▲
II-A-1. Toolbar : les menus de votre site ▲
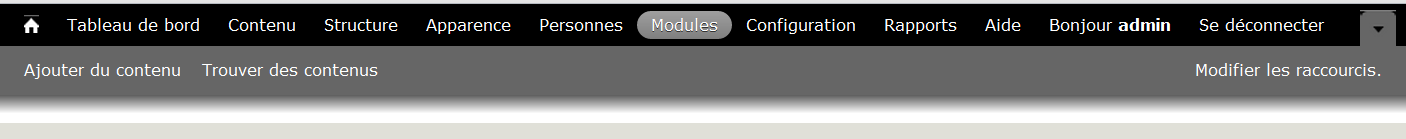
Toolbar est un module du cœur de Drupal qui affiche une barre en haut de chaque page Drupal pour administrer le site.
Cette barre liste les éléments de haut niveau pour l'administration du site et propose des raccourcis pour l'administration :
| Icône maison | Raccourci vers la page d'accueil du site. |
| Tableau de bord | Lien vers une page d'accueil personnalisable pour l'administrateur. |
| Contenu | Pages d'administration pour rechercher, créer, modifier et supprimer les contenus et les commentaires. |
| Structure | Pages d'administration pour structurer les informations du site (blocs, menus, types de contenu). |
| Apparence | Pages permettant de gérer les thèmes. |
| Personnes | Pages permettant de gérer les utilisateurs et leurs droits. |
| Modules | Permet l'ajout, la modification ou la suppression de modules. Il peut être également un bon endroit pour trouver la page de configuration d'un module nouvellement installé. |
| Configuration | Pages de configuration de l'ensemble des modules et du site lui-même. |
| Rapports | Pages d'informations sur l'état de santé du site et de son activité. |
| Aide | Pages d'aide des modules. |
| Bonjour admin | Accéder à la page de l'utilisateur connecté. |
| Se déconnecter | Déconnexion de l'utilisateur en cours. |
II-A-2. Page de configuration du site ▲
Rendez-vous sur la page de configuration du site.
-> Menu Configuration.
-> Section Système - lien Informations.
Vous pouvez changer ici les paramètres principaux du site :
| Nom du site | Nom du site qui apparaît dans l'en-tête. |
| Slogan | S'affiche à côté du nom du site en fonction des paramètres du thème. |
| Adresse de courriel | Adresse mail de l'administrateur du site. Cette adresse est aussi celle qui sera utilisée pour l'envoi des mails, par exemple lorsqu'un nouvel utilisateur est créé. |
| Nombre de contributions sur la page d'accueil | Nombre de résumés à afficher au maximum sur la page d'accueil. Au-delà de cette limite, une pagination sera créée. |
| Page de garde par défaut | Entrez ici le chemin de la page d'accueil de votre site, soit avec une URL simplifiée, soit avec une URL complète. |
| Pages d'erreur | Permet de personnaliser les pages de redirection en cas d'accès refusé ou de page non trouvée |
N'oubliez pas que cette page existe. Malgré sa simplicité, elle règle des paramètres que vous modifierez forcément un jour.
II-A-3. Installation de modules (Captcha : évitez les robots malveillants) ▲
Les modules sont des petits programmes qui permettent d'ajouter des fonctionnalités à Drupal. Dans le chap. Les modulesLes modules , vous avez découvert comment Drupal fonctionnait avec des modules : vous avez activé le module Poll et installé les modules complémentaires Weather et BMI.
Dans ce chapitre, vous installerez le module Captcha et étudierez plus en profondeur son processus d'installation.
II-A-3-a. Qu'est qu'un Captcha ? ▲
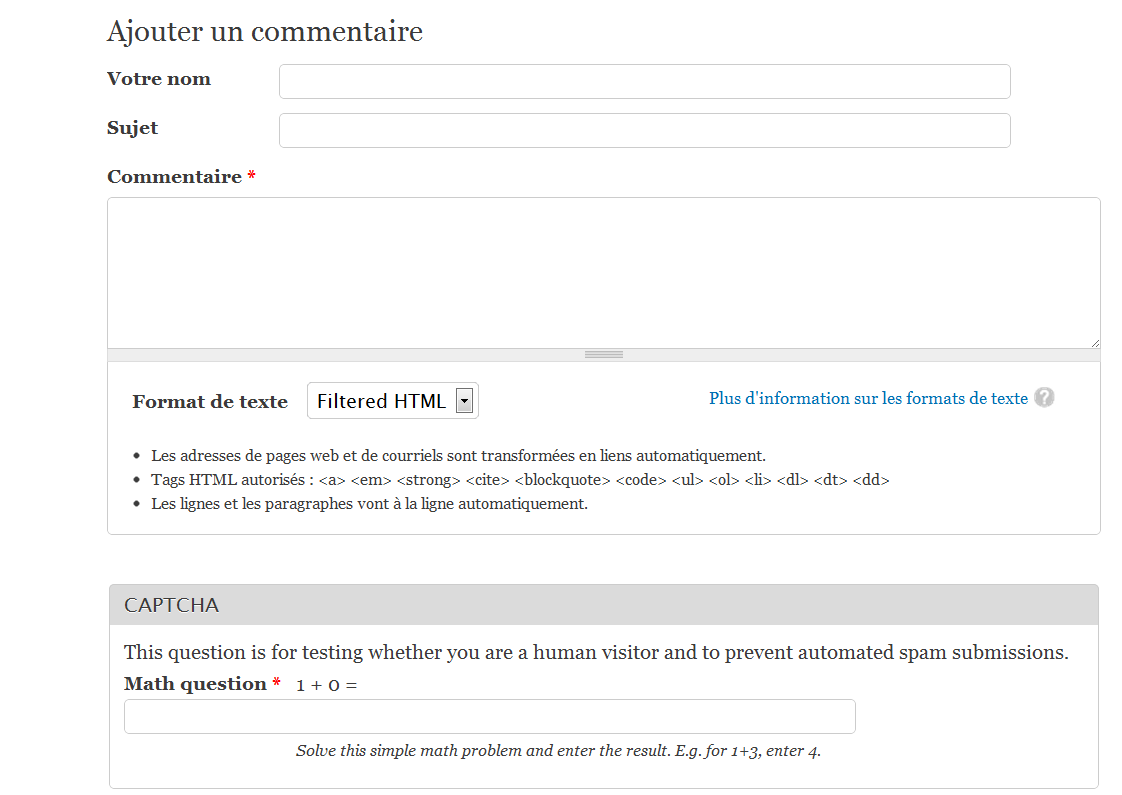
Dans le chap. Gestion des permissionsGestion des permissions , vous avez autorisé les anonymes à poster des commentaires. Cela peut être une mauvaise idée, car des robots malveillants peuvent poster un grand nombre de commentaires pour mettre votre site en difficulté. Pour cela, les sites affichent des Captcha que - théoriquement - seuls les humains peuvent résoudre. Le module Drupal Captcha permet d'installer cette fonctionnalité.
II-A-3-b. Recherche sur drupal.org ▲
Comme il existe une très grande quantité de modules pour Drupal, il est parfois fastidieux de savoir lequel est le plus adapté à son besoin. Le site officiel drupal.org est d'une grande aide sur ce point et répertorie la majorité des modules Drupal. Vous avez utilisé l'outil de recherche de drupal.org dans la première partie, mais il existe d'autres pages utiles à la recherche.
La page Download & Extend
-> Allez sur le site http://www.drupal.org.
-> Menu du haut : Download & Extend.
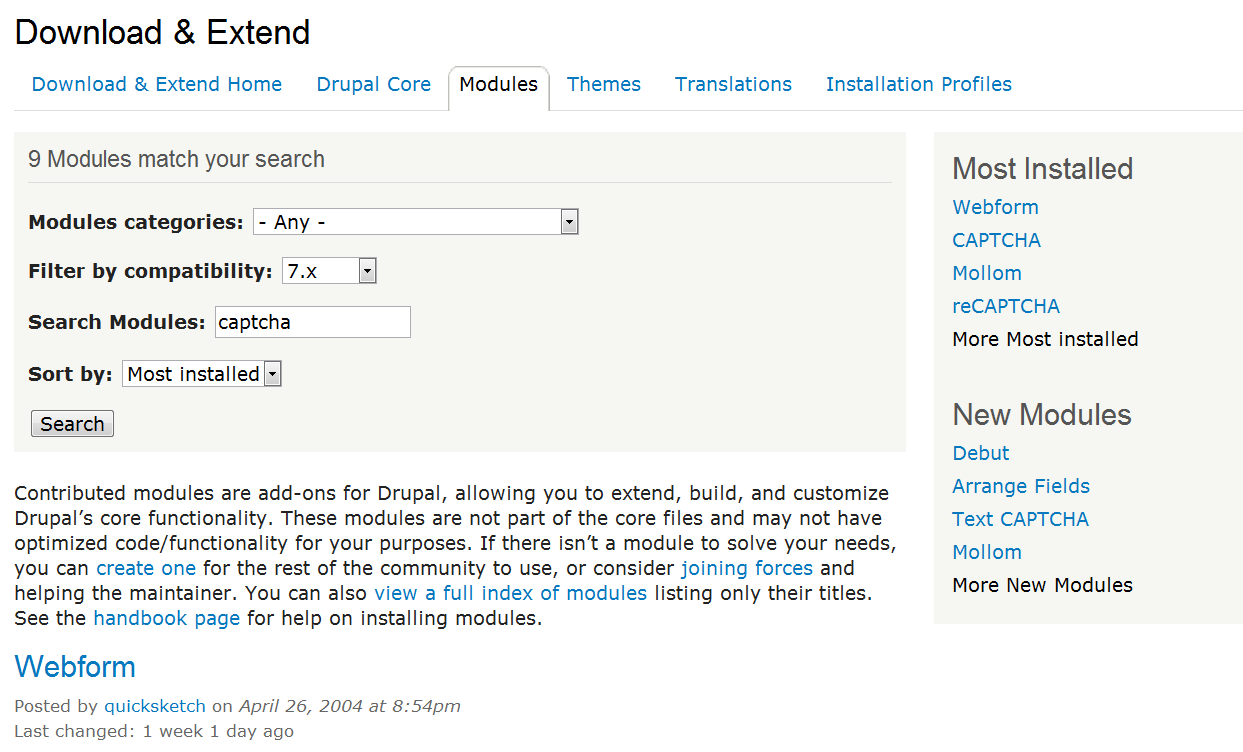
-> Onglet Modules.
Cette page propose de lister l'ensemble des modules selon plusieurs critères :
| Modules Categories | Affiche les modules par catégories. Attention, il appartient aux auteurs d'inscrire leurs modules dans une catégorie et ils ne le font pas toujours. Captcha devrait apparaître dans la catégorie Security. |
| Filter by compatibility | Affiche les modules compatibles avec votre version. |
| Search modules | Recherche à partir du nom ou de la description du module. |
| Sort By | Critère de tri pour les résultats. Le critère Most installed trie les modules selon leur popularité. |
-> Faites une recherche sur le module Captcha (vous pouvez vous inspirer de la capture précédente).
-> Allez sur la page du module (http://drupal.org/project/captcha).
Page d'un module
Chaque module possède sa propre page sur drupal.org, voici les sections qui la composent :
Description du module : un texte décrit le module. Il est éventuellement accompagné d'une copie d'écran. Une liste de modules complémentaires est proposée et éventuellement des liens vers de la documentation.
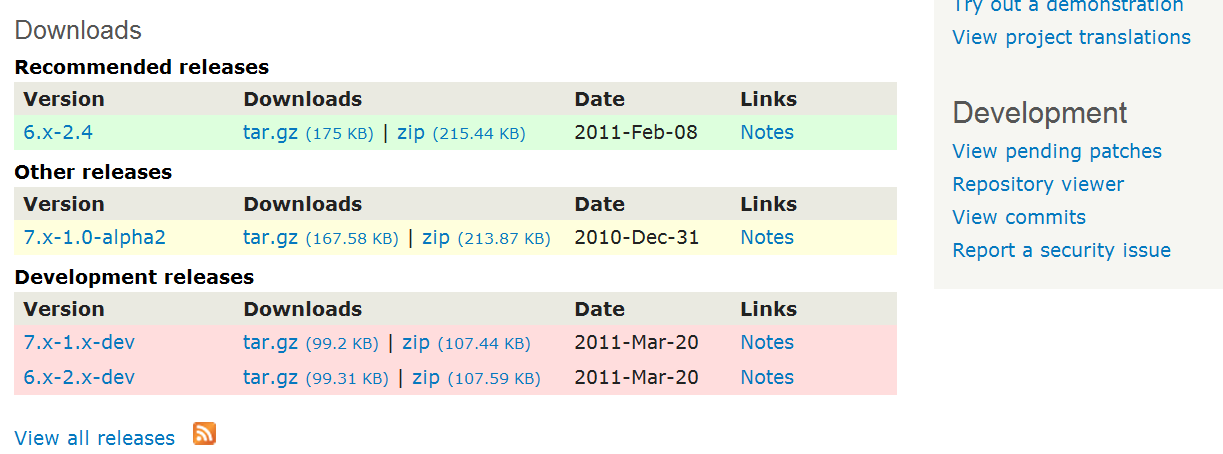
Downloads : en bas de page, la liste des versions disponibles est présentée. Ici, il existe des versions stables du module pour la version 6.x de Drupal et des versions de développement pour les versions 6.x et 7.x. La dernière version disponible pour Drupal 7 est la 1.0-alpha2. Pour plus de renseignements sur les différentes versions du module, vous pouvez cliquer sur le lien View all releases. S'afficheront alors les anciennes versions du module.
Zone droite de la page : dans cette zone, plusieurs blocs affichent des informations relatives aux modules.
| Maintainers for Captcha | Liste des personnes ayant fait le plus de développements pour le module. |
| Issues for Captcha | Les problèmes rencontrés par le module. Utilisez ce formulaire pour savoir si le problème que vous avez éventuellement rencontré est déjà signalé ou corrigé. |
| Recent issues | Derniers problèmes rencontrés avec le module. |
| Related projects | Autres modules en lien avec celui-ci. |
| Resources | Liens vers les pages de documentation, les traductions et les éventuels sites de test. |
| Development | Section pour les développeurs. |
II-A-3-c. Méthodes d'installation d'un module ▲
Il s'agit maintenant d'installer le module.
-> Sur votre site Drupal, menu Modules.
-> Lien + Installer un nouveau module.
Installation depuis une URL
Cette méthode est la même que celle utilisée pour installer le module Weather.
Installation depuis une archive téléchargée
Ici, vous téléchargez d'abord l'archive du module puis vous installez le fichier choisi.
Cette méthode peut être utilisée si la précédente ne fonctionne pas (problème au téléchargement).
Installation manuelle
Si aucune des méthodes précédentes ne fonctionne, vous devez installer le module manuellement.
-> Téléchargez l'archive du module Captcha sur votre disque dur (version utilisée pour ce livre 7.x-1.0-alpha2).
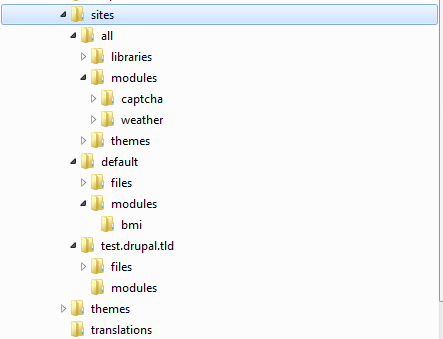
Vous avez alors le choix entre plusieurs répertoires pour extraire le contenu de l'archive :
| /sites/all/modules | Le module sera accessible depuis tous les sites présents sous votre instance de Drupal. |
| /sites/default/modules | Le module ne sera disponible que sur le site par défaut de Drupal. |
| /sites/exemple.fr/modules | Le module ne sera disponible que sur le site exemple.fr. |
Dans cette illustration :
- tous les sites ont accès aux modules captcha et weather (répertoire all) ;
- seul le site par défaut a accès au module bmi (répertoire default) ;
- le site test.drupal.tld n'a pas accès au module bmi.
Ce n'est pas parce qu'un module est accessible depuis tous les sites qu'il doit être activé sur tous les sites.
Notez bien que chaque module possède son propre répertoire.
N'ajoutez jamais de module au répertoire racine /modules de Drupal. Celui-ci n'est utilisé que pour les modules installés par défaut dans Drupal. Cela pourrait poser problème lors de la mise à jour de Drupal.
-> Extrayez le contenu de l'archive Captcha dans le répertoire /sites/all/modules.
II-A-3-d. Activation et dépendances ▲
Votre module est à présent copié au bon endroit dans l'arborescence de Drupal, il faut l'activer.
-> Menu Modules.
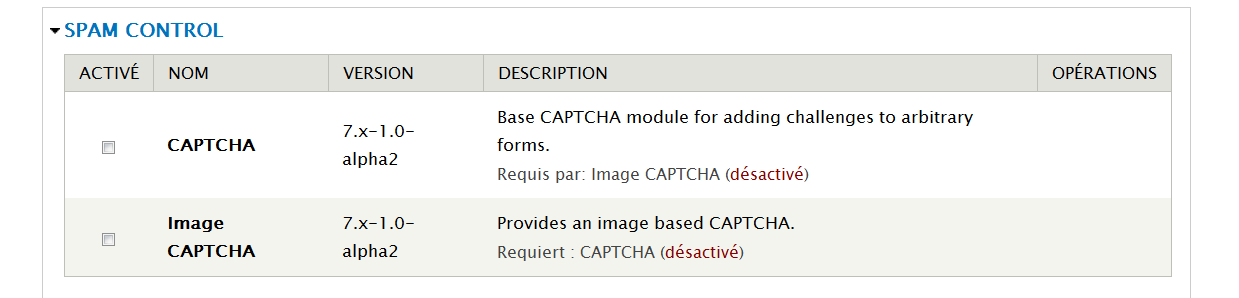
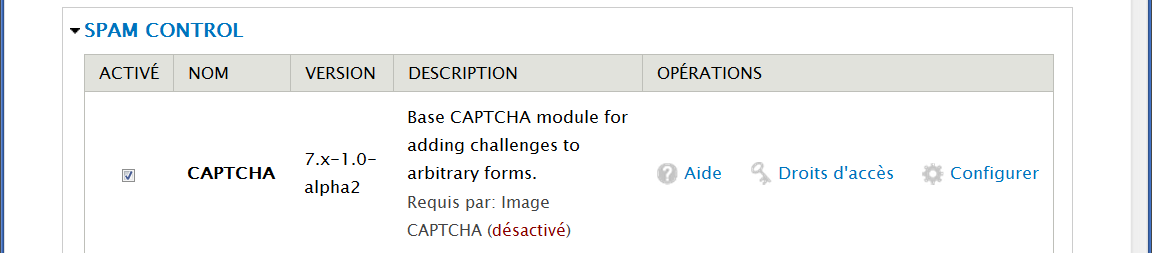
-> Section SPAM CONTROL
Une archive peut contenir plusieurs modules qui peuvent être activés séparément selon les besoins.
Certains modules peuvent nécessiter d'autres modules pour fonctionner. Ces informations sur les dépendances des modules sont indiquées sur cette page grâce aux mentions Requiert et Requis par. C'est le cas de Image Captcha qui requiert Captcha.
-> Cochez la case ACTIVE du module Captcha.
-> Bouton Enregistrer la configuration.
II-A-4. Page de configuration des modules ▲
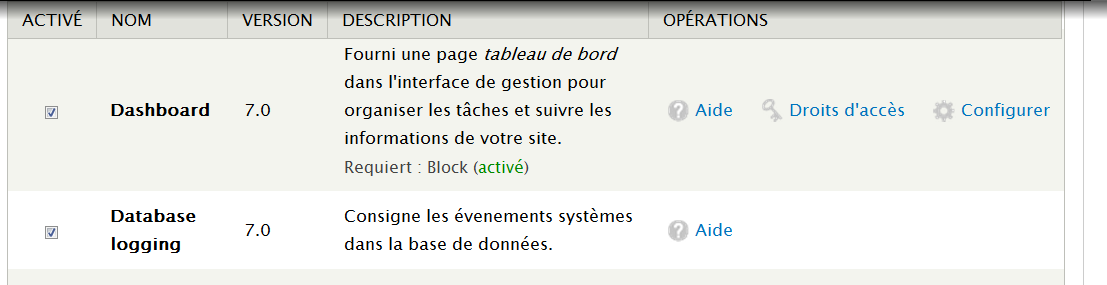
Après avoir activé un module, rechargez la page des modules pour savoir comment l'utiliser.
-> Menu Modules.
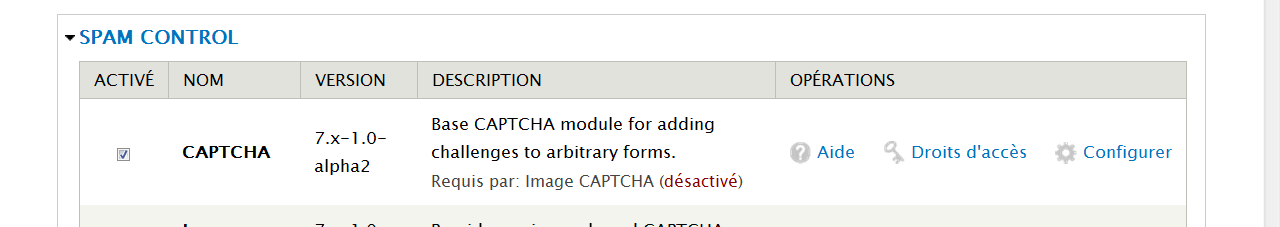
-> Section Spam control
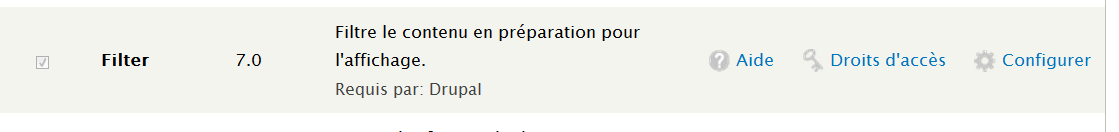
Maintenant qu'il est activé, le module Captcha propose trois opérations sous forme de liens :
| Aide | Lien vers la page d'aide du module. |
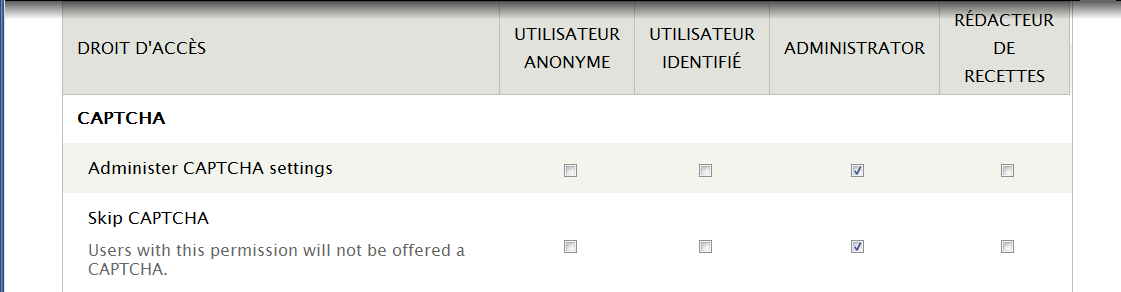
| Droits d'accès | Lien vers la section permettant de gérer les droits des utilisateurs sur le module. |
| Configurer | Lien vers la page permettant de configurer le module. |
-> Cliquez sur le lien Configurer.
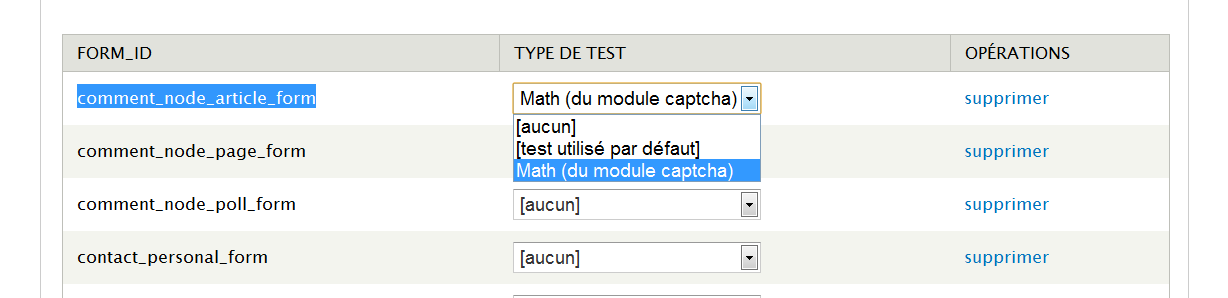
Sur cette page, s'affiche la liste des formulaires HTML (FORM_ID) présents sur le site. Pour chaque formulaire, il est possible d'associer un Captcha de type Math grâce à une liste déroulante.
Par exemple, pour ajouter un Captcha sur le formulaire qui permet d'ajouter un commentaire à un article :
-> choisissez le Captcha Math du formulaire comment_node_article_form
-> en bas de la page, bouton Enregistrer la configuration.
Voyez si le Captcha fonctionne :
-> lien Se déconnecter ;
-> choisissez un article.
Le Captcha s'affiche alors si vous tentez de rentrer un nouveau commentaire.
Le formulaire de commentaire n'est pas protégé par un Captcha si vous êtes connecté en tant qu'administrateur.
II-A-5. Désactivation et désinstallation ▲
Pour désactiver un module, il suffit de décocher sa case ACTIVE sur la page de liste des modules. En faisant cela, vous désactivez les fonctionnalités du module, mais ses données resteront stockées dans la base de données.
-> Menu Modules.
-> Désactivez le module Captcha.
Captcha créé deux tables lors de son activation. Lorsque vous le désactivez, ces deux tables restent dans la base de données. Pour les supprimer automatiquement, une autre action est nécessaire :
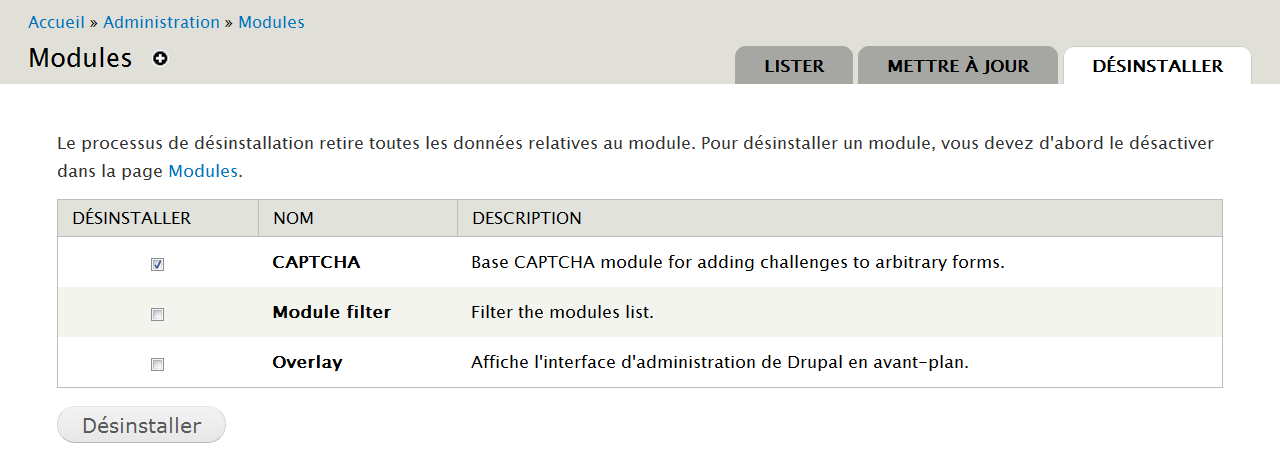
-> Onglet Désinstaller.
-> Cochez CAPTCHA.
-> Bouton Désinstaller.
II-A-6. Le tableau de bord ▲
Le tableau de bord vous informe sur l'état de santé et les performances de votre installation Drupal.
Allez sur la page du tableau de bord :
-> Menu Rapports - lien Tableau de bord d'administration
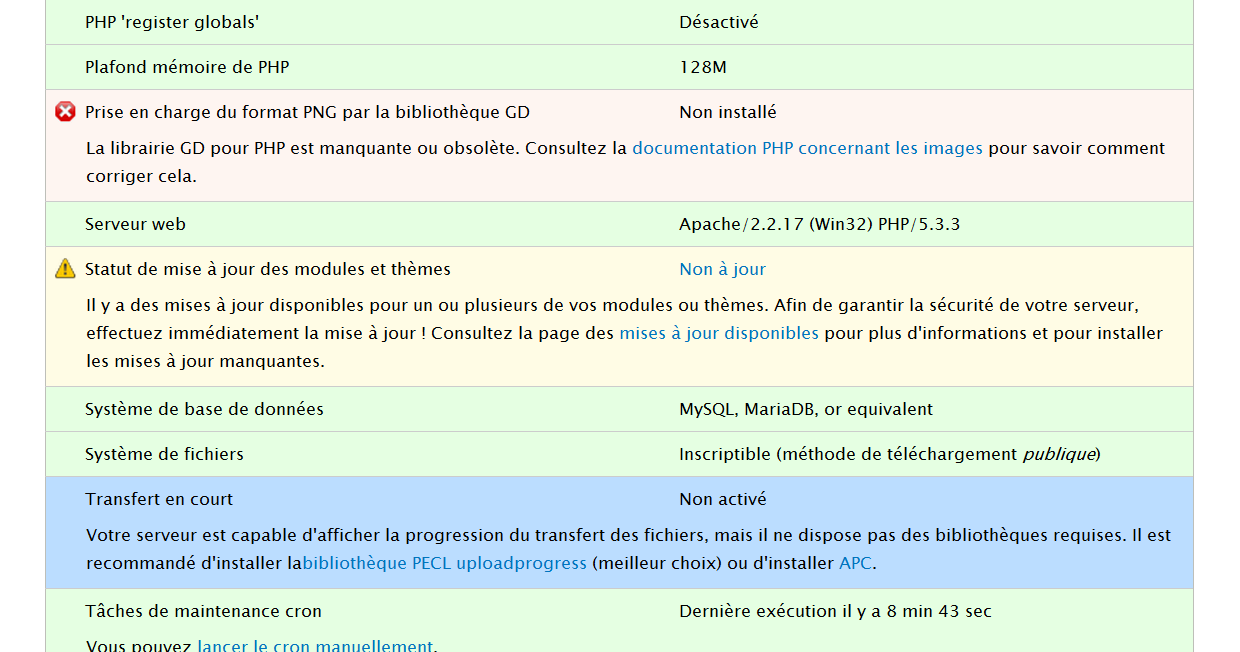
Ce tableau détaille la configuration de Drupal, signale les problèmes et donne des recommandations : les mises à jour disponibles du cœur de Drupal ou des modules installés, les numéros de versions des programmes Apache ou PHP, les bibliothèques, les droits d'accès aux systèmes de fichiers, etc. Dans l'illustration précédente :
- un problème critique est signalé sur fond rouge
 , la bibliothèque GD est nécessaire pour le fonctionnement de Drupal ;
, la bibliothèque GD est nécessaire pour le fonctionnement de Drupal ; - un problème qui mérite votre attention est signalé sur fond jaune
 , ici des mises à jour de modules sont conseillées ;
, ici des mises à jour de modules sont conseillées ; - une amélioration est signalée sur fond bleu, ici il est possible d'installer uploadprogress pour les téléversements (upload) de fichiers.
Voici les sections principales du tableau de bord :
| Drupal | Version de Drupal |
| Accès au fichier update.php | Normalement, ce fichier est protégé. update.php est un script qui permet de mettre à jour Drupal (chap. Update status : mettre à jour DrupalUpdate Status : mettre à jour Drupal). |
| Effets de rotation et de désaturation de la bibliothèque GD | Numéro de version de GD. GD est un ensemble de fonctionnalités qui permettent de manipuler des images. |
| Fichier de configuration | Ce fichier (settings.php) doit être protégé, car il contient des informations sensibles sur votre installation (mot de passe MySQL). |
| Mise à jour de la base de données | Lorsque vous mettez à jour Drupal ou des modules installés sur Drupal, il peut être nécessaire de modifier la structure de votre base de données. Dans ce cas, un message apparaîtra ici (chap. Update status : mettre à jour DrupalUpdate Status : mettre à jour Drupal). |
| Notification des mises à jour | Indique si le module Update manager est activé ou non. |
| PHP | Version de PHP. Si vous cliquez sur le lien, la page phpinfo() s'affiche. |
| Plafond mémoire de PHP | Mémoire allouée par le système à PHP (memory_limit : chap. Configuration de PHPConfiguration de PHP ). |
| Serveur web | Nom et version du serveur web sur lequel Drupal est installé. |
| Statut de mise à jour des modules et thèmes | Notifie si de nouvelles versions de vos modules et thèmes externes existent. |
| Système de base de données Version du système de base de données |
Type de base de données et numéro de version. |
| Système de fichiers | Indique si votre répertoire sites/default/files est accessible en écriture. |
| Tâches de maintenance cron | Date de la dernière exécution de Cron (chap. Le cronLe Cron). |
II-A-7. Thème d'administration / Overlay ▲
Comme vous l'avez vu à la fin de la partie précédente, deux thèmes sont activés par défaut dans Drupal, le thème Bartik qui est le thème du visiteur et le thème Seven qui est le thème d'administration.
Bien souvent, les pages d'administration s'affichent sur un calque (Overlay)
Parfois le système de calque peut poser des problèmes, vous pouvez supprimer celui-ci en désactivant le module Overlay.
Le thème qui s'affiche dans l'Overlay est le thème d'administration, il peut être modifié via le menu Apparence (en bas de la page, section Thème de l'administration).
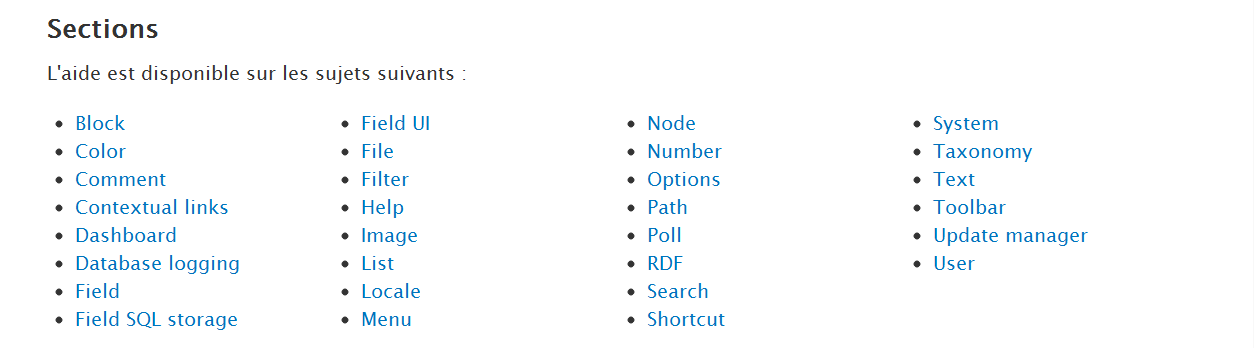
II-A-8. Help : les pages d'aide ▲
Le module Help permet aux modules de Drupal de proposer des pages d'aide. Celles-ci sont centralisées dans le menu Aide. Lorsque vous installez un nouveau module, il y a de grandes chances qu'il ajoute une page ici.
II-B. Organisation du site ▲
II-B-1. Block : les blocs ▲
Le chap. Les blocsLes blocs présentait la page qui permet de configurer les blocs dans Drupal. Voici les autres fonctionnalités proposées autour des blocs.
II-B-1-a. Positionnement et régions des thèmes ▲
Un bloc est une boîte qui permet d'afficher tous types d'informations et qui peut se positionner dans une région de la page.
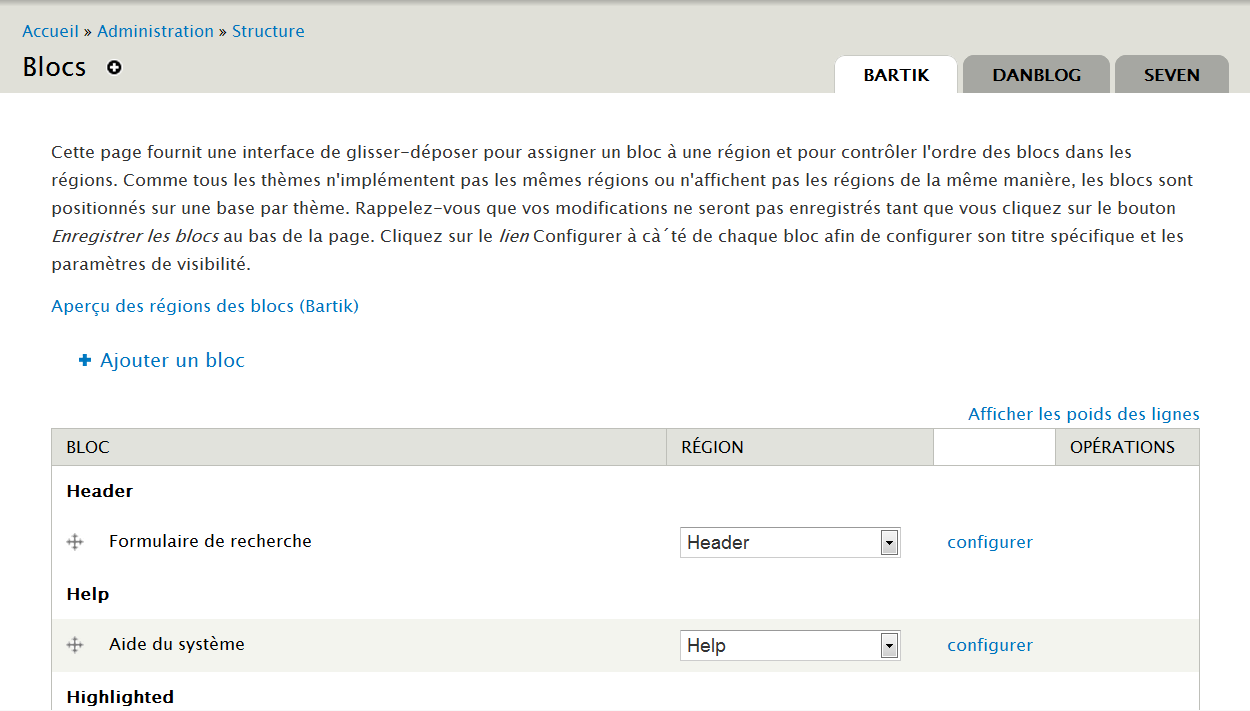
-> Menu Structure - lien Blocs.
Cette page possède autant d'onglets en haut à droite qu'il y a de thèmes activés.
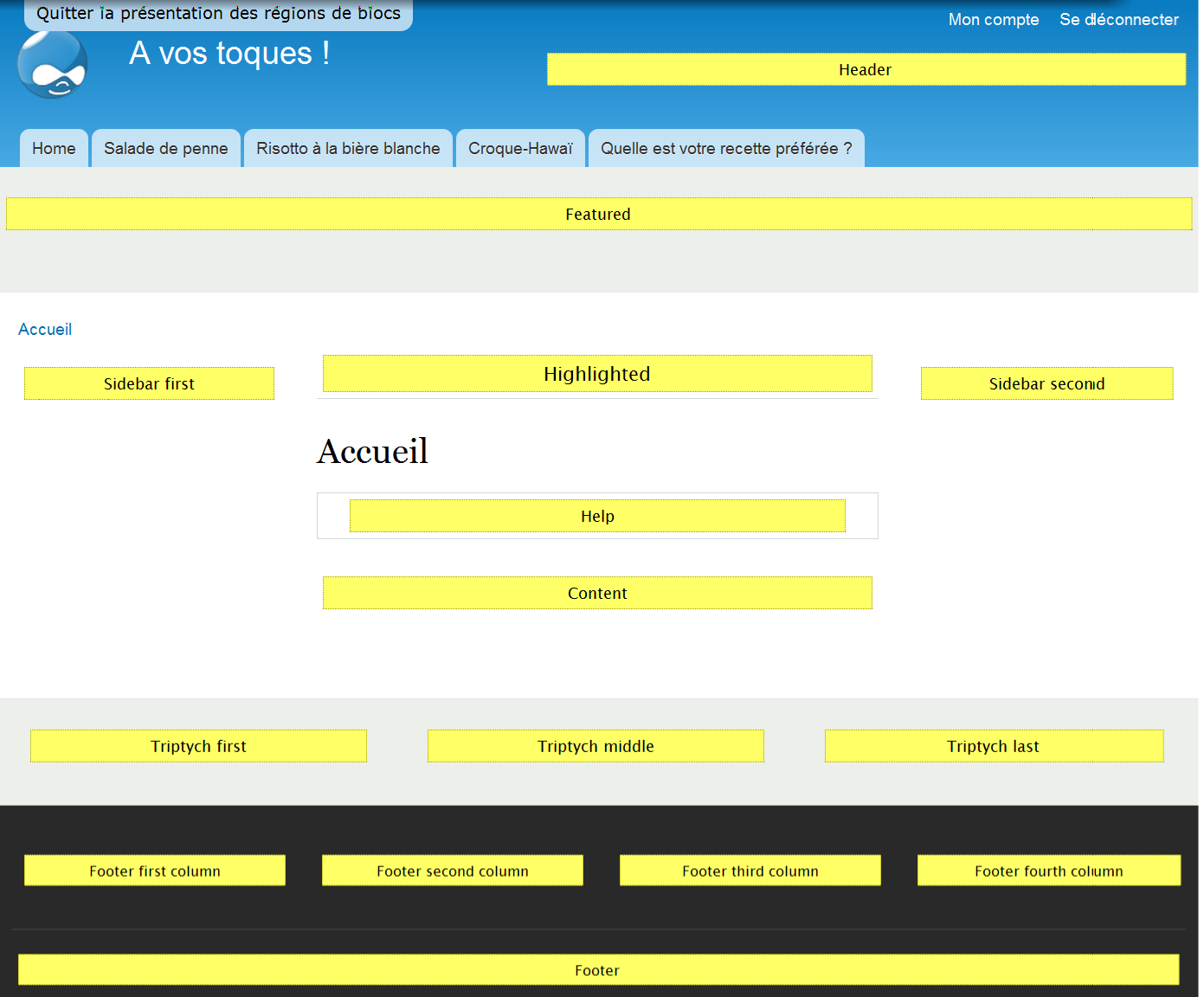
Vous pouvez activer et positionner les blocs différemment selon le thème. Un lien Aperçu des régions des blocs permet de visualiser quelles sont les régions de chaque thème.
Une liste déroulante propose de choisir parmi les régions du thème sélectionné où va se positionner le bloc.
II-B-1-b. Les types de bloc ▲
Voici la liste des blocs disponibles pour les modules activés par défaut :
| Aide du système | Affiche un paragraphe d'aide lié à la page en cours. Cela est souvent le cas pour les pages d'administration. |
| Contenu de la page principale | Affiche le contenu de la page. Si c'est une page article, il affichera l'article, son image, ses tags, etc. Si c'est une page d'administration, il affichera le formulaire. |
| Contenu récent | Affiche les 10 derniers contenus ajoutés au site. |
| Connexion utilisateur | Permet aux utilisateurs de se connecter s'ils ne le sont pas. Ce bloc ne s'affiche pas si l'utilisateur est déjà connecté. |
| Commentaires récents | Affiche les 10 derniers commentaires du site. |
| Management | Bloc lié au menu Management qui contient les liens des tâches administratives. |
| Menu principal | Bloc lié au menu Menu principal (onglets au-dessus du contenu dans Bartik). |
| Navigation | Bloc lié au menu Navigation qui contient les liens destinés aux visiteurs du site. |
| Nouveaux membres | Affiche les derniers utilisateurs inscrits. |
| Propulsé par Drupal | Affiche un lien vers http://drupal.org (par défaut dans le pied de page). |
| Syndication | Affiche un lien vers les flux RSS de la page. |
| Sélecteur de langue | Permet de sélectionner la langue du site. |
| User menu | Liens vers le compte de l'utilisateur connecté et lien pour se déconnecter du site. |
| Utilisateurs en ligne | Ce bloc affiche le nombre d'utilisateurs connectés et leur nom. |
Cette liste peut s'enrichir lors de l'activation de nouveaux modules (exemple : sondage le plus récent pour le module Poll).
II-B-1-c. Les options des blocs ▲
Chaque bloc possède une page de configuration.
-> Cliquer sur le lien Configurer en face du bloc Contenus récents
-> Modifiez les paramètres du bloc comme sur l'illustration suivante
| Titre du bloc | Modifier le titre du bloc lorsqu'il s'affiche (et non dans l'interface d'administration). |
| Nombre d'éléments de contenu récent à afficher | Paramètre spécifique au bloc. |
| Paramètres de la région | Affichage du bloc pour chacun des thèmes activés. |
En partie basse de la page de configuration, quatre onglets horizontaux permettent de gérer la visibilité des blocs selon les modes d'affichages.
| Pages | Afficher ou ne pas afficher le bloc selon l'URL de la page. Attention, le chemin node/* inclut les chemins contenant quelque chose après node (node/2 est inclus, mais node seul n'est pas inclus) |
| Types de contenu | Afficher le bloc uniquement pour certains types de contenu. |
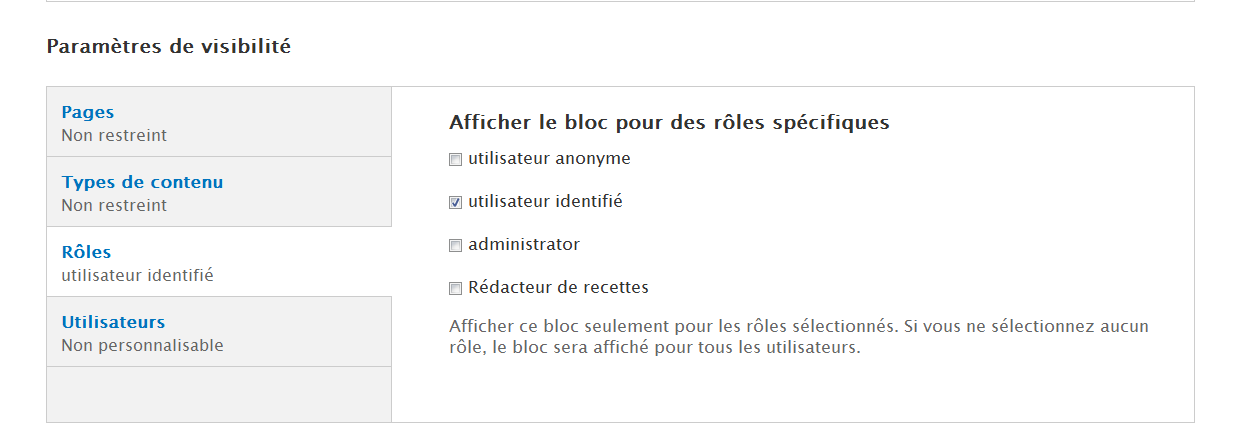
| Rôles | Afficher le bloc uniquement pour les utilisateurs possédant un certain rôle. |
| Utilisateurs | Permettre aux utilisateurs de choisir s'ils veulent ou non afficher ce bloc dans leurs préférences. |

II-B-1-d. Ajouter un bloc personnalisé ▲
Vous allez maintenant ajouter un bloc personnalisé qui affichera un message de bienvenue.
-> Menu Structure - lien Blocs.
-> Lien + Ajouter un bloc.
À partir de cette page, vous pouvez créer un nouveau bloc et y ajouter le contenu que vous désirez.
-> Description du bloc : Bienvenue.
-> Titre du bloc : Bienvenue sur notre site.
-> Corps du bloc : Bonjour, n'hésitez pas à créer un compte pour déposer de nouvelles recettes.
-> Bartik : choisir Première barre latérale
-> Cliquez sur Enregistrer le bloc, vous avez alors un nouveau bloc Bienvenue disponible.
-> Allez en page d'accueil
II-B-2. Menu : les menus ▲
II-B-2-a. Menus installés par défaut ▲
Les menus sont des listes de liens qui peuvent être personnalisées et ensuite affichées dans des blocs.
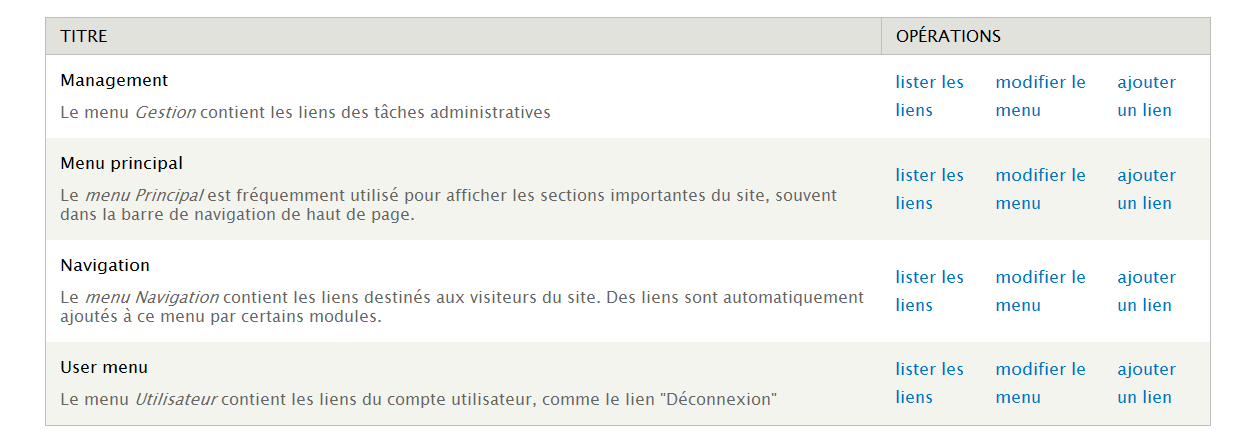
-> Menu Structure - lien Menus
Par défaut, il y a quatre menus dans Drupal :
| Management | Liste les pages d'administration disponibles pour l'administration du site. Par défaut affiché dans la barre de menu en haut de page (Tableau de bord, Contenu, etc.). |
| Menu principal | Onglets affichés par défaut au-dessus du contenu dans Bartik (Home, Salade de penne, etc.). |
| Navigation | Liste des pages d'administration disponibles en fonction des droits de l'utilisateur connecté. |
| User menu | Menu destiné à être affiché dans le bloc utilisateur, qui permet de se déconnecter et d'accéder à son compte. |
II-B-2-b. Créer un menu en ajoutant du contenu ▲
Vous pouvez ajouter des éléments à des menus directement lors de la création d'un contenu grâce à l'onglet Paramètres du menu comme vous l'avez fait au chap. Les menusLes menus .
II-B-2-c. Création d'un nouveau menu ▲
Vous allez créer un nouveau menu dans lequel vous ajouterez quelques liens.
-> Menu Structure - lien Menus.
-> Lien + Ajouter un menu.
-> Titre : Liens Divers.
-> Description : Liste de liens divers.
-> Bouton Enregistrer.
Votre menu est alors créé, il faut maintenant lui ajouter quelques liens.
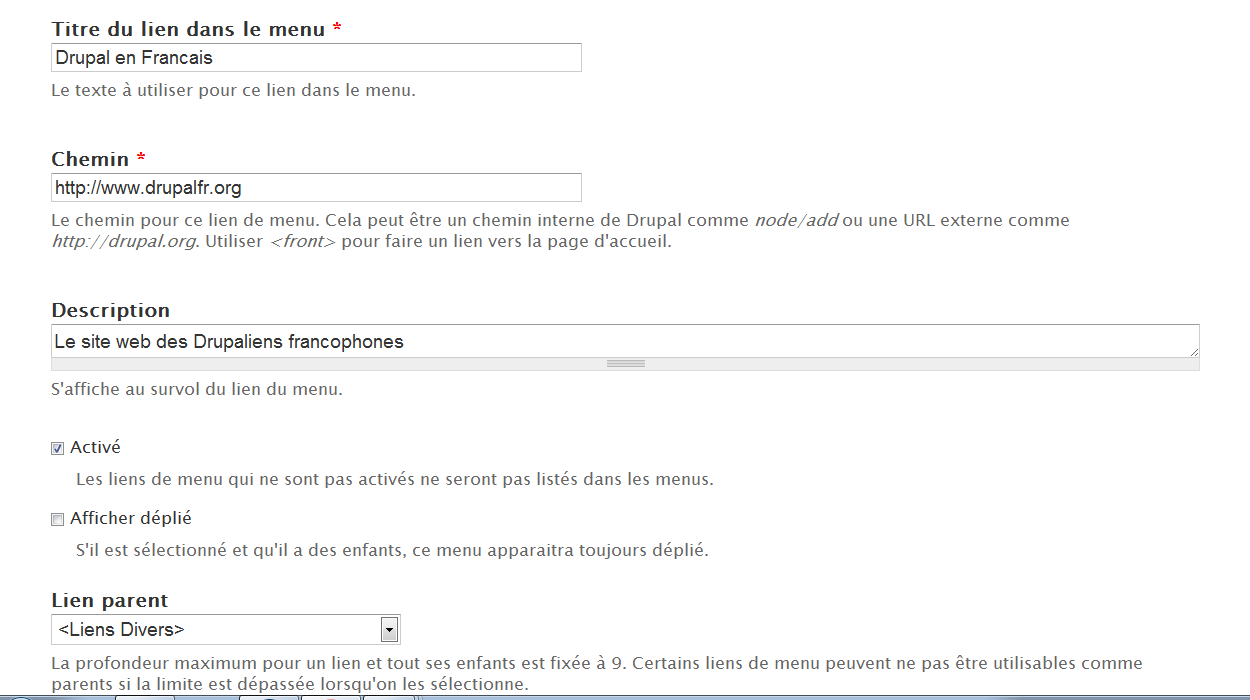
-> Lien + Ajouter un lien.
-> Titre du lien dans le menu : Drupal en français.
-> Chemin : http://www.drupalfr.org.
-> Description : Le site web des Drupaliens francophones.

-> Le Lien parent permet de choisir à quel menu appartient le lien. Ici, le menu <Liens Divers> est choisi automatiquement.
-> Bouton Enregistrer.
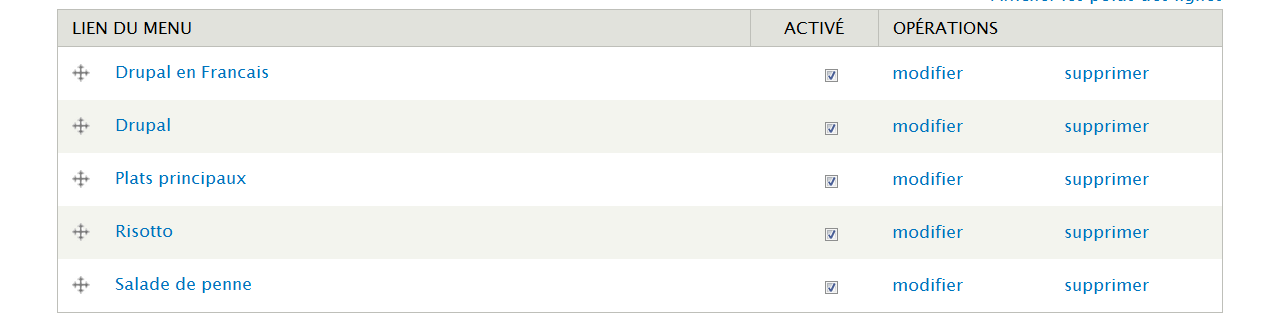
De la même manière, ajoutez ces autres liens :
| Titre | Chemin | Description |
| Drupal en français | http://www.drupalfr.org | Le site web des drupaliens francophones. |
| Drupal | http://www.drupal.org | Site officiel Drupal. |
| Plats principaux | taxonomy/term/1 | Liste des plats principaux du site |
| Risotto | node/2 | |
| Salade de penne | node/1 |
Les chemins des trois derniers liens internes peuvent être différents sur votre site. Vérifiez leur URL en allant sur les pages concernées.
II-B-2-d. Affichage du menu dans un bloc ▲
Pour chaque menu créé correspond un bloc du même nom que vous allez afficher à gauche du contenu (région Première barre latérale).
-> Menu Structure - lien Blocs.
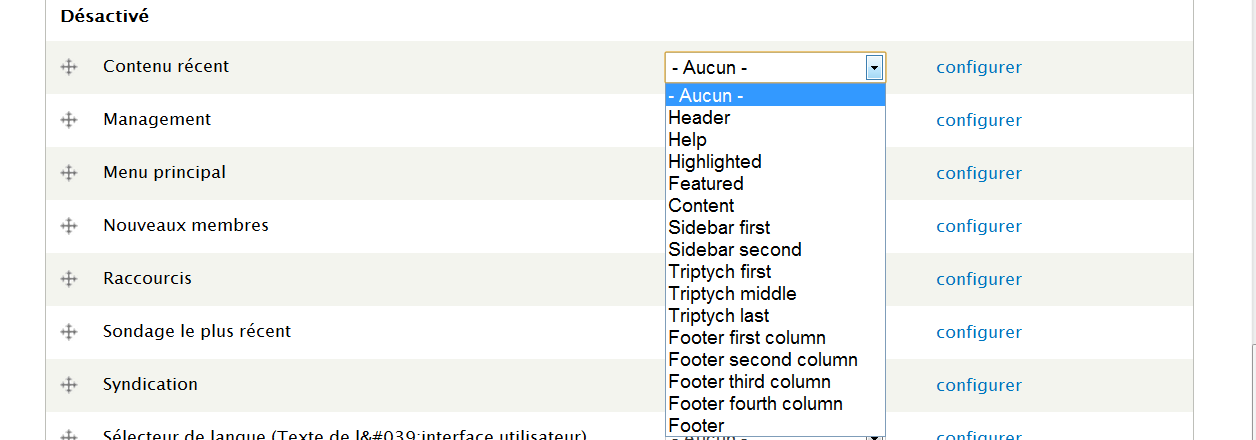
-> À la section Désactivé, mettre le bloc Liens divers en Première barre latérale.
-> Allez en page d'accueil pour voir le bloc.

II-B-2-e. Hiérarchiser un menu ▲
-> Retournez sur la liste des liens du menu (menu contextuel - Lister les liens).
Vous pouvez changer l'ordre des menus, mais également les hiérarchiser. Par exemple, vous pouvez indiquer que les liens Risotto et Salade de penne sont les enfants du lien Plats principaux.
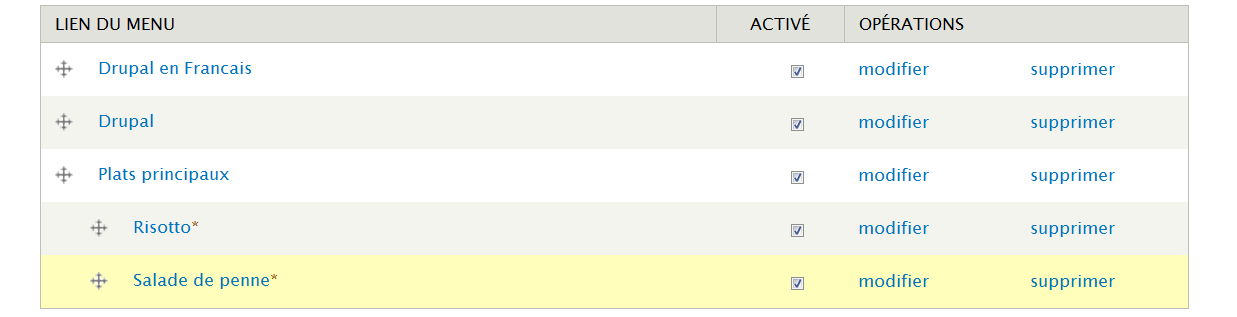
-> Déplacer les liens Risotto et Salade de penne vers la droite
-> Bouton Enregistrer la configuration

-> Cliquez sur Plats principaux, le menu affiche alors les liens enfants.
Vous pouvez afficher ce menu déplié par défaut pour qu'il affiche ses liens enfants.
-> Retournez sur la page Lister les liens du menu.
-> Cliquez sur le lien modifier du lien Plats principaux.
-> Cochez l'option Afficher déplié
-> Bouton Enregistrer

L'option Activé permet de ne pas afficher un lien tout en le gardant dans le menu.
II-B-3. User : gestion des utilisateurs ▲
Drupal est un outil qui permet de créer des sites communautaires dont le contenu est enrichi par différents utilisateurs. Drupal dispose donc de fonctionnalités avancées qui permettent au webmaster de gérer les utilisateurs de son site.
Dans ce chapitre, vous découvrirez les différentes méthodes qui vous sont offertes pour créer de nouveaux comptes utilisateurs. Ensuite, vous apprendrez à gérer les droits d'accès : vous attribuerez à chacun de vos utilisateurs des rôles qui leur permettront d'avoir accès seulement à certaines fonctionnalités.
II-B-3-a. Ajout d'utilisateurs ▲
Il existe par défaut deux utilisateurs : l'administrateur du site, qui a tous les droits, et l'utilisateur anonyme, ou utilisateur non authentifié, qui a des droits limités par défaut.
-> Menu Personnes
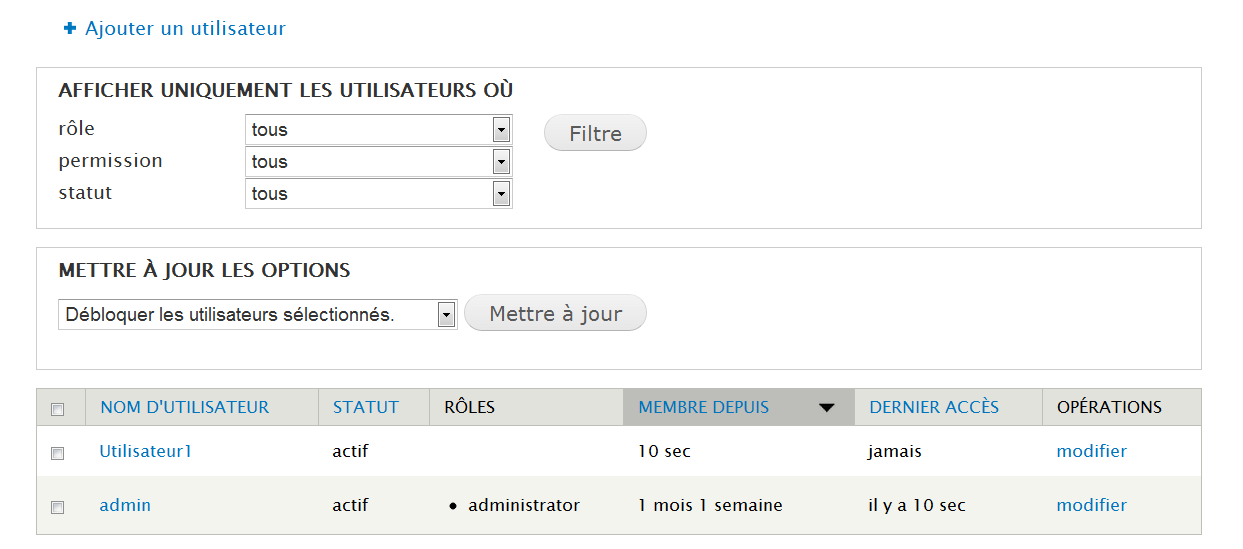
Vous pouvez consulter sur cette page la liste des utilisateurs du site.
L'utilisateur Anonyme n'apparaît pas dans cette liste, car il n'est pas possible de le modifier.
Vous pouvez ajouter un nouvel utilisateur en tant qu'administrateur en cliquant sur le lien + Ajouter un utilisateur.
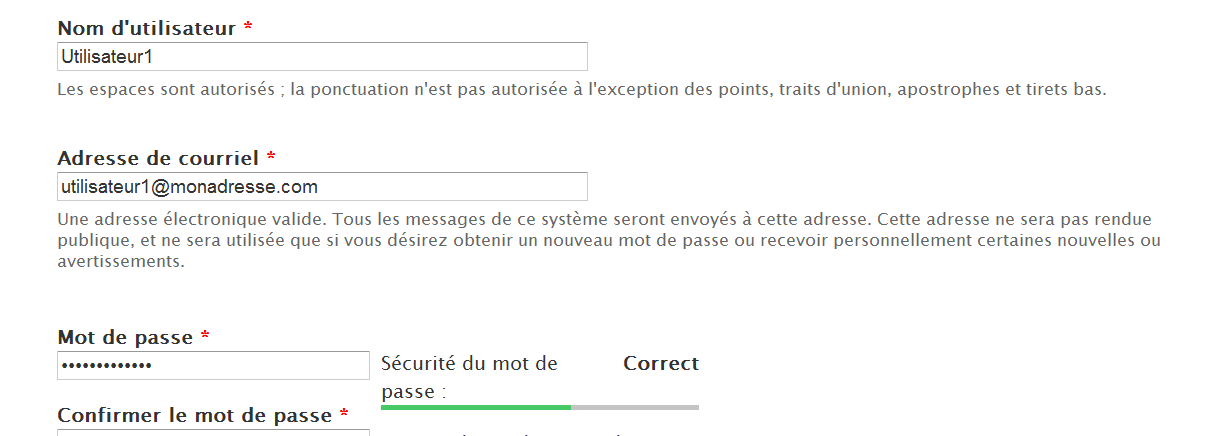
Remplissez alors le formulaire :
-> Nom d'utilisateur : Utilisateur1 ;
-> Adresse e-mail : utilisateur1@monadresse.com ;
-> Mot de passe : atelierdrupal, par exemple.
-> Laissez le Statut Actif.
L'option Notifier à l'utilisateur la création de son nouveau compte envoie un mail à l'adresse Adresse de courriel.
-> Bouton Créer un nouveau compte.
Retournez dans la liste (menu Personnes), Utilisateur1 devrait apparaître.
II-B-3-b. Configuration de l'inscription des utilisateurs ▲
Comme c'est souvent le cas pour les sites communautaires, les visiteurs peuvent se créer un compte automatiquement.
-> Menu Configuration - lien Paramètres de compte.
Cette page sert à configurer le processus de création des comptes et les messages envoyés à cette occasion.
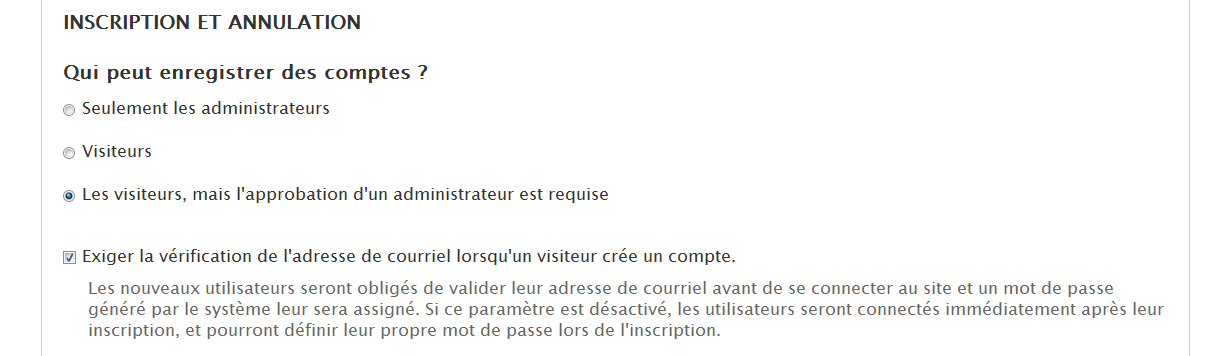
Inscription
| Seulement les administrateurs | Si vous choisissez cette option, la ligne « Créer un nouveau compte » du bloc Connexion utilisateur n'apparaîtra plus. Seuls les ajouts manuels seront autorisés (comme vous l'avez fait pour l'utilisateur1). |
| Visiteurs | Un visiteur anonyme peut se créer un compte et l'utiliser immédiatement. |
| Les visiteurs, mais l'approbation d'un administrateur est requise | Un utilisateur anonyme pourra créer un compte, mais il sera inactif par défaut. Seul l'administrateur du site pourra l'activer. |
Lorsque les visiteurs créent eux-mêmes leur compte, vous pouvez cocher l'option Exiger la vérification de l'adresse de courriel. Le nouvel utilisateur devra alors utiliser un lien temporaire contenu dans le mail pour activer le compte.
Vous pouvez proposer à vos utilisateurs d'ajouter à leur profil un portrait ou une signature à la section Personnalisation. Cependant, je vous conseille plutôt d'utiliser les champs personnalisés qui proposent un système plus souple et plus personnalisable (chap. Field UI : Types de Courriels4 - Field UI : types de contenus personnalisés ).
Courriels
En bas de page, différents onglets horizontaux permettent de personnaliser le contenu des mails envoyés.
| Bienvenue (nouvel utilisateur créé par un administrateur) | Mail envoyé lorsque l'administrateur créé un compte manuellement (option de création : Seulement les administrateurs). |
| Bienvenue (en attente d'approbation) | Mail envoyé lorsque l'utilisateur a créé un compte, mais qu'il est encore inactif. (Option de création : Visiteurs avec approbation). |
| Bienvenue (aucune approbation requise) | Mail envoyé lorsque l'utilisateur a créé un compte (option de création : Visiteurs). |
| Activation du compte | Mail envoyé lorsque l'administrateur active le compte (option de création : Visiteurs). |
| Compte bloqué | Mail envoyé lorsque l'administrateur coche l'option Bloqué d'un compte. |
| Confirmation de l'annulation du compte | Mail envoyé pour demander la confirmation de l'annulation d'un compte. |
| Compte annulé | Mail envoyé lorsque le compte est effectivement annulé. |
| Récupération de mot de passe | Mail envoyé lorsque l'utilisateur clique sur le lien Demander un nouveau mot de passe du bloc Connexion utilisateur. |
Cette page permet la modification du nom de l'utilisateur anonyme et du rôle de l'administrateur (vous découvrirez les rôles plus loin dans ce chapitre).
Vous pouvez placer des variables (ou jetons) de type [user:name] dans le corps de vos mails qui seront remplacés par une valeur selon le contexte (nom de l'utilisateur pour user:name).
II-B-3-c. Les rôles des utilisateurs ▲
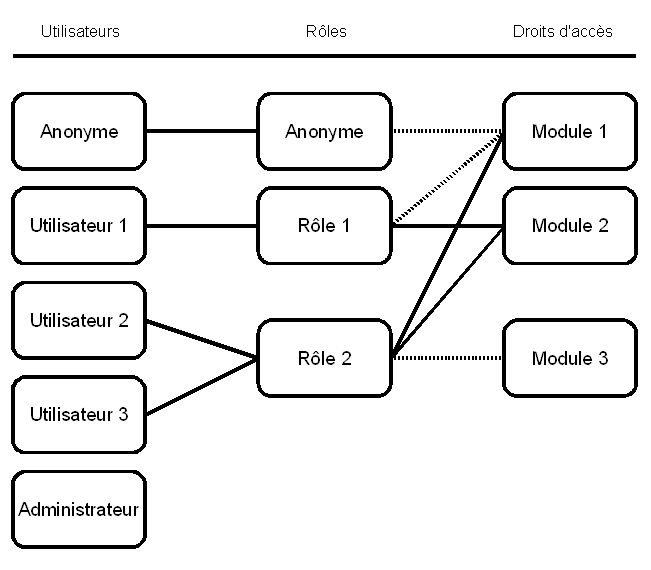
Chaque utilisateur de Drupal peut être affecté à un ou plusieurs rôles. Les rôles donnent ensuite des droits d'accès permettant d'exécuter des actions.
Création d'un rôle
-> Menu Personnes - onglet Droits.
-> Bouton en haut à droite Rôles.
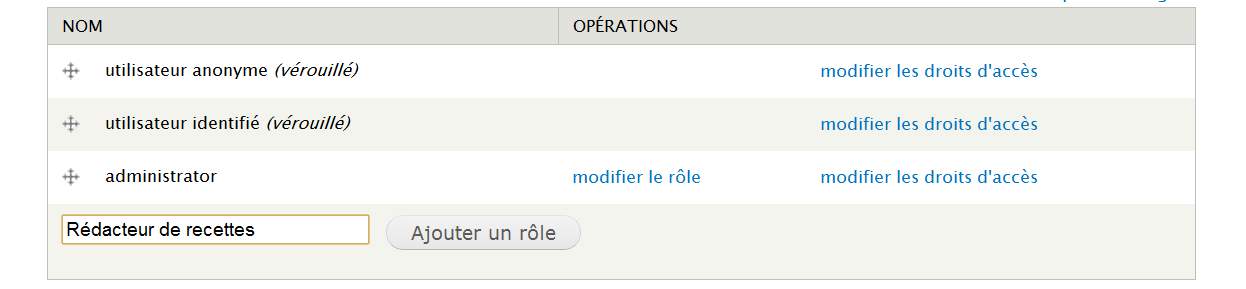
Ici s'affiche la liste de rôles.
Par défaut, il existe trois rôles spéciaux : utilisateur anonyme (pour tous les visiteurs du site non authentifiés), utilisateur identifié (pour tous les utilisateurs ayant un compte) et administrator qui est le rôle de l'utilisateur créé durant l'installation de Drupal.
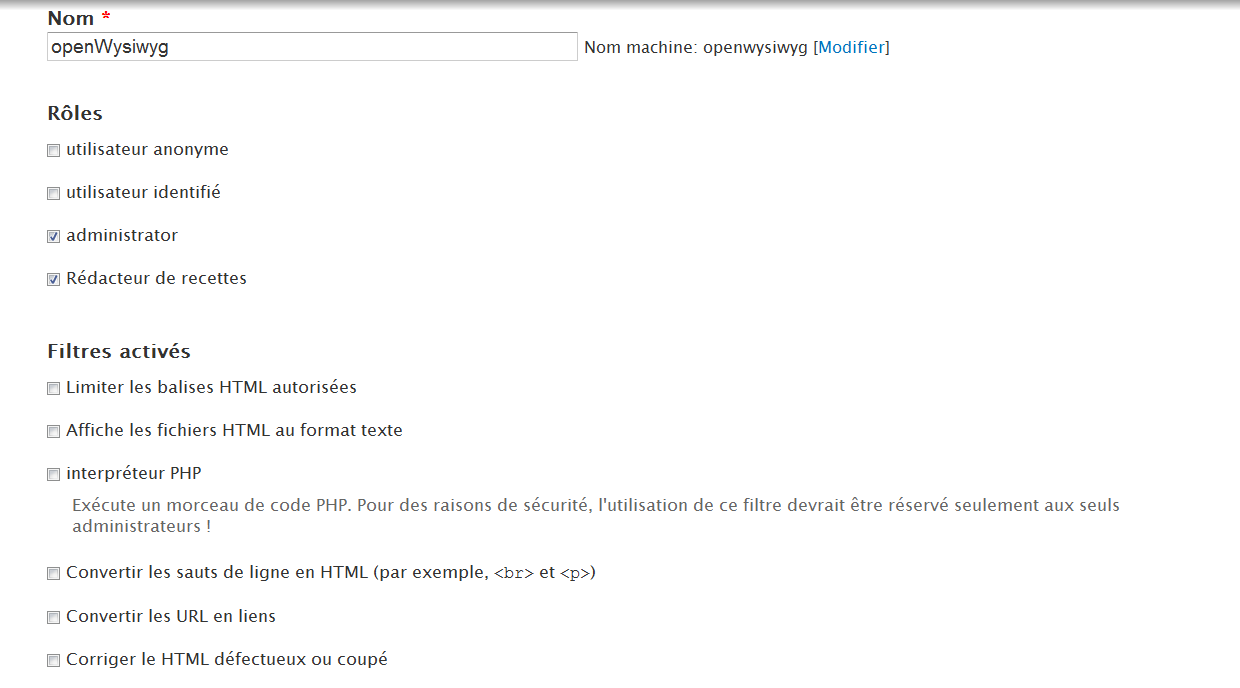
-> Ajoutez-en un nouveau : Rédacteur de recettes
-> Bouton Ajouter un rôle.
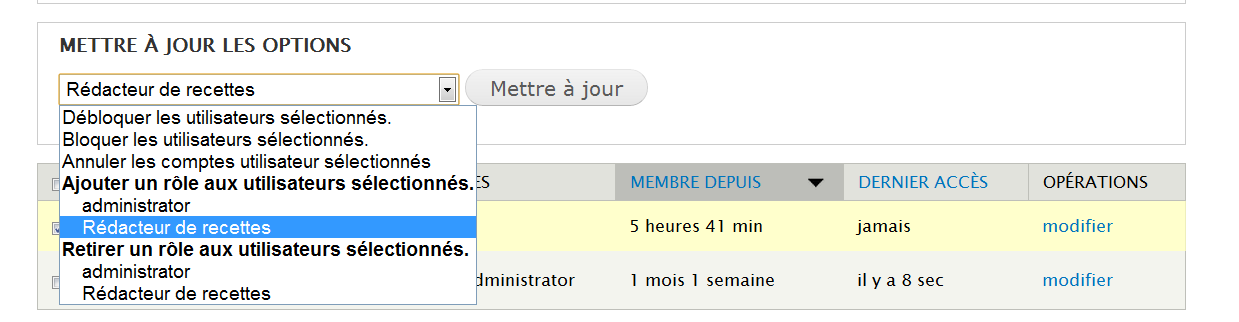
Attribution d'un rôle à un utilisateur
Vous allez maintenant attribuer le rôle Rédacteur de recettes à utilisateur1.
-> Menu Personnes.
-> Choisissez le lien modifier de la ligne Utilisateur1.
-> Cochez la case Rédacteur de recettes de la section Rôles.
-> Cliquez sur le bouton Enregistrer.
II-B-3-d. Droits d'accès en fonction des rôles ▲
-> Menu Personnes - onglet Droits.
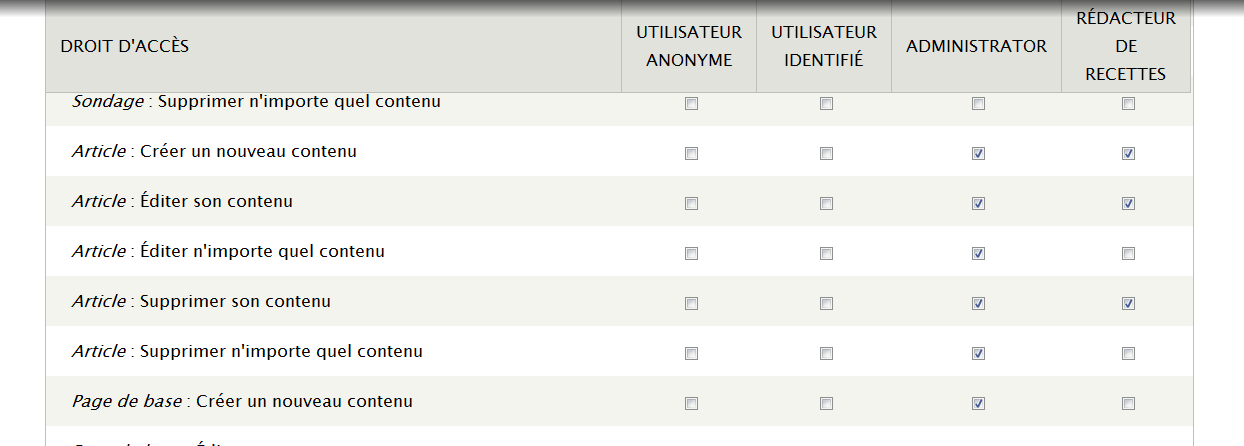
Cette page permet de configurer les droits d'accès de chaque rôle. Il y a une colonne par rôle.
Chaque module définit ses propres droits. Vous allez permettre aux utilisateurs Rédacteur de recettes de créer de nouveaux articles pour pouvoir ajouter des recettes. C'est le module Node qui gère ces permissions.
-> À la section Node, dans la colonne Rédacteur de recettes, cochez les lignes Article : Créer un nouveau contenu, Article : Éditer son contenu et Article : Supprimer son contenu
-> Bouton Enregistrer les droits d'accès.
Vérifiez que l'utilisateur1 peut bien créer un article :
-> déconnectez-vous en cliquant sur le bouton Se déconnecter dans le menu ;
connectez-vous avec l'utilisateur utilisateur1 :
-> Nom d'utilisateur : utilisateur1,
-> Mot de passe : atelierdrupal,
-> Cliquez sur Se connecter,
-> Vérifiez que, dans le bloc Navigation (Sidebar First), vous avez accès à Ajouter du contenu - Article
Vous pouvez vous connecter avec deux utilisateurs en même temps sur un même ordinateur en utilisant deux navigateurs différents (Firefox et Internet Explorer par exemple).
II-B-3-e. Exercice : création d'un bloc pour un rôle spécifique ▲
- Créez un utilisateur « utilisateur2 » qui n'a pas de rôle spécifique.
- Créez un bloc personnalisé qui ne s'affichera que pour le rôle Utilisateurs identifiés

- Le bloc s'affiche-t-il pour « utilisateur1 » ? Pourquoi ?
Corrigé
Création de utilisateur2
-> Menu Personnes.
-> Lien + Ajouter un utilisateur.
Remplissez alors le formulaire :
-> Nom d'utilisateur : Utilisateur2 ;
-> Adresse e-mail : utilisateur2@monadresse.com ;
-> Mot de passe : atelierdrupal, par exemple ;
-> Bouton Créer un nouveau compte.
Création du bloc
-> Menu Structure - lien Blocs.
-> Lien + Ajouter un bloc.
-> Description du bloc : Bloc utilisateur identifié.
-> Titre du bloc : Bienvenue, utilisateur identifié
-> Corps du bloc : Merci de vous être connecté à ce site avec votre compte !
-> Bartik : choisir Première barre latérale.
-> À la section Paramètres de visibilité, dans l'onglet Rôles, cochez la case utilisateur identifié.
-> Bouton Enregistrer le bloc.
-> Connectez-vous avec utilisateur2, le bloc doit apparaître.
Le bloc s'affiche pour utilisateur1, car il possède le rôle Rédacteur de recettes ET utilisateur identifié. Pour la même raison, il s'affiche également pour utilisateur2.
II-B-4. Path : URL de vos pages ▲
Les URL de Drupal tels que ?q=node/2 (lien vers la node n°2) ou ?q=taxonomy/term/1 (lien vers le tag n° 1) ne sont pas très explicites.
Grâce au module Path, vous pouvez créer des Alias d'URL qui permettent par exemple de faire correspondre ?q=node/2 à ?q=risotto pour améliorer la navigation et le référencement.
II-B-4-a. Installation ▲
- Le module est installé par défaut et activé dans Drupal.
II-B-4-b. Utilisation ▲
-> Éditez l'article du Risotto.
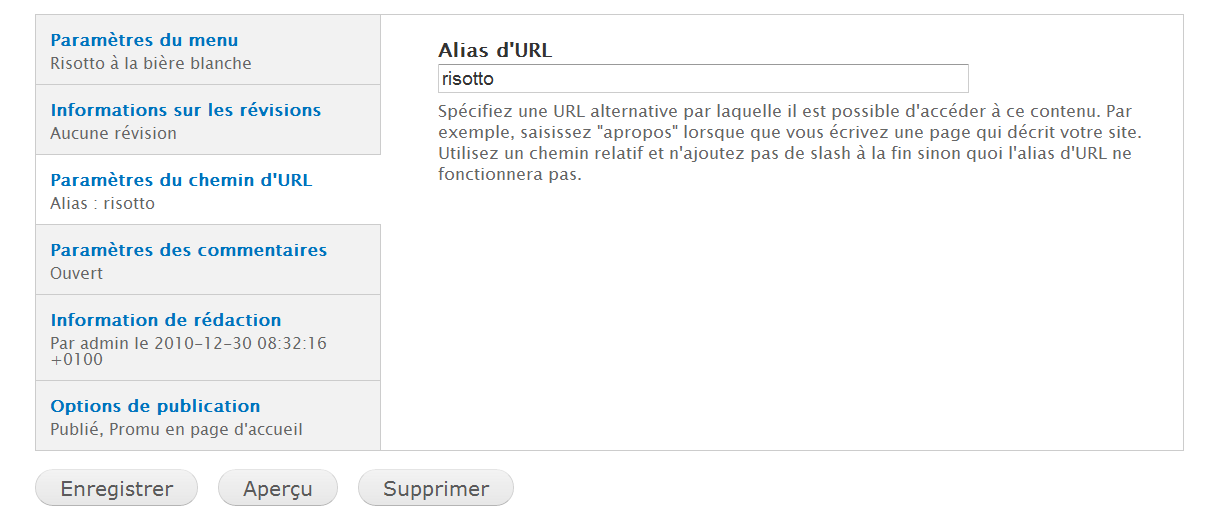
-> En bas de la page, sélectionnez l'onglet horizontal Paramètres du chemin d'URL.
-> Dans la zone Alias d'URL, entrez risotto.
-> Bouton Enregistrer.
L'URL de votre contenu devient alors ?q=risotto.
Il est possible de supprimer le ?q= en utilisant les URL simplifiées (xxx : Activez les URL simplifiées)
II-B-4-c. Administration ▲
Une page permet d'administrer l'ensemble des alias et d'en ajouter de nouveaux :
-> Menu Configuration - lien Alias d'URL (ou lien Configurer du module Path).
Ici est listé l'ensemble des alias du site.
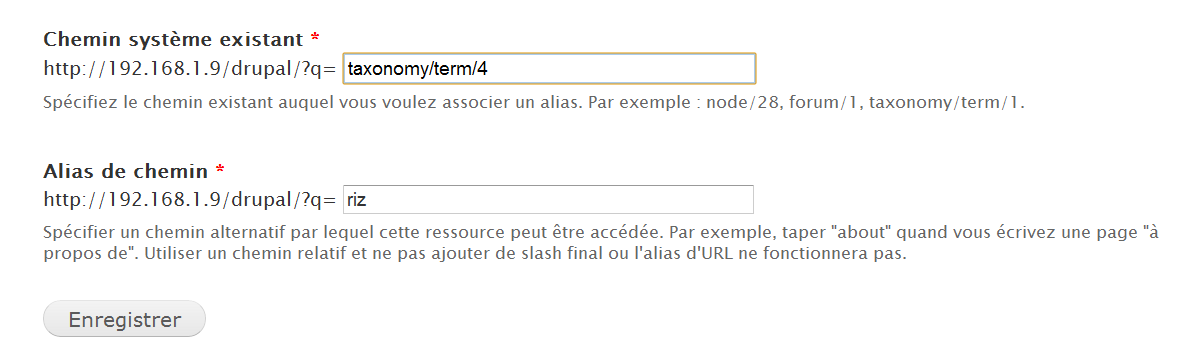
Repérez l'URL de la page de listes des recettes contenant le tag Riz (de type ?q=taxonomy/term/3). Vous allez lui créer un alias ?q=riz.
-> Cliquez sur + Ajouter un alias.
-> Dans la zone Chemin système existant, entrez taxonomy/term/3.
-> Dans la zone Alias de chemin, entrez riz.
-> Bouton Enregistrer.
-> Affichez la page du Risotto et cliquez sur le Tag Riz.
Chap Pathauto : Automatisez la création de vos aliasPathauto : créez automatiquement des alias d'url .
II-C. Ajout de contenu ▲
Dans ce chapitre vous verrez comment les différents utilisateurs de votre site vont pouvoir y ajouter du texte et comment ils peuvent le mettre en forme facilement et l'agrémenter (ajout d'images ou de vidéos).
II-C-1. Les types de contenu ▲
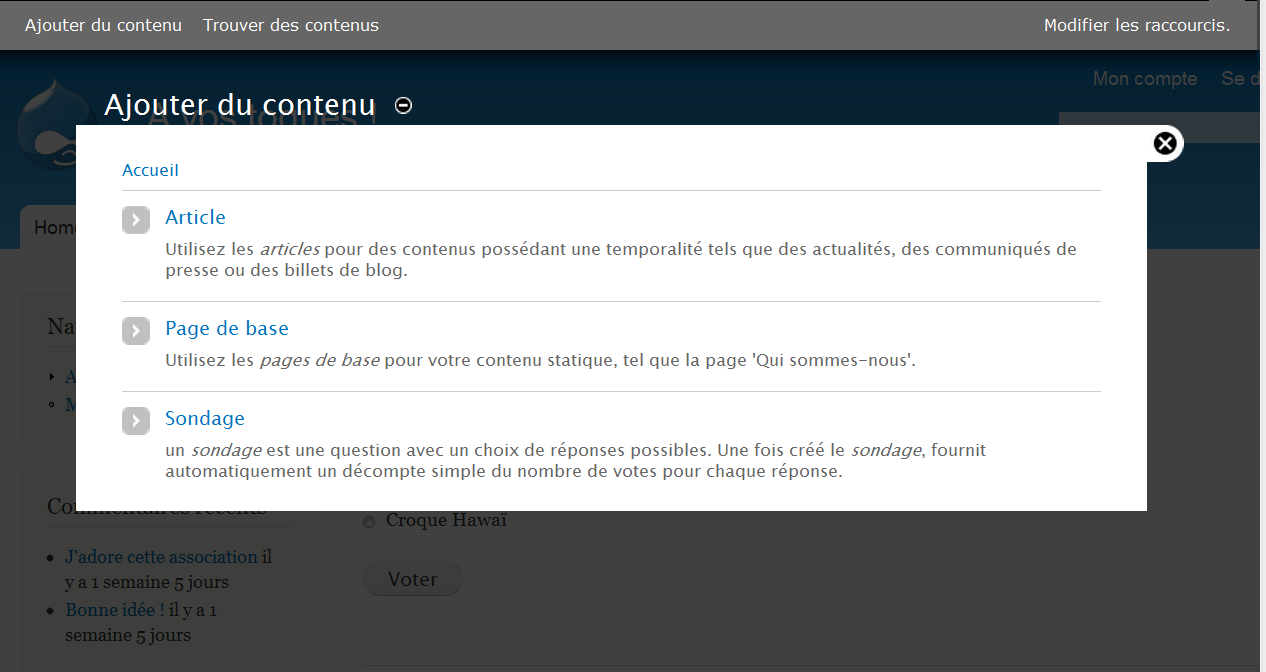
Rendez-vous sur la page d'ajout de contenus :
-> Menu Contenu.
-> Lien + Ajouter du contenu.
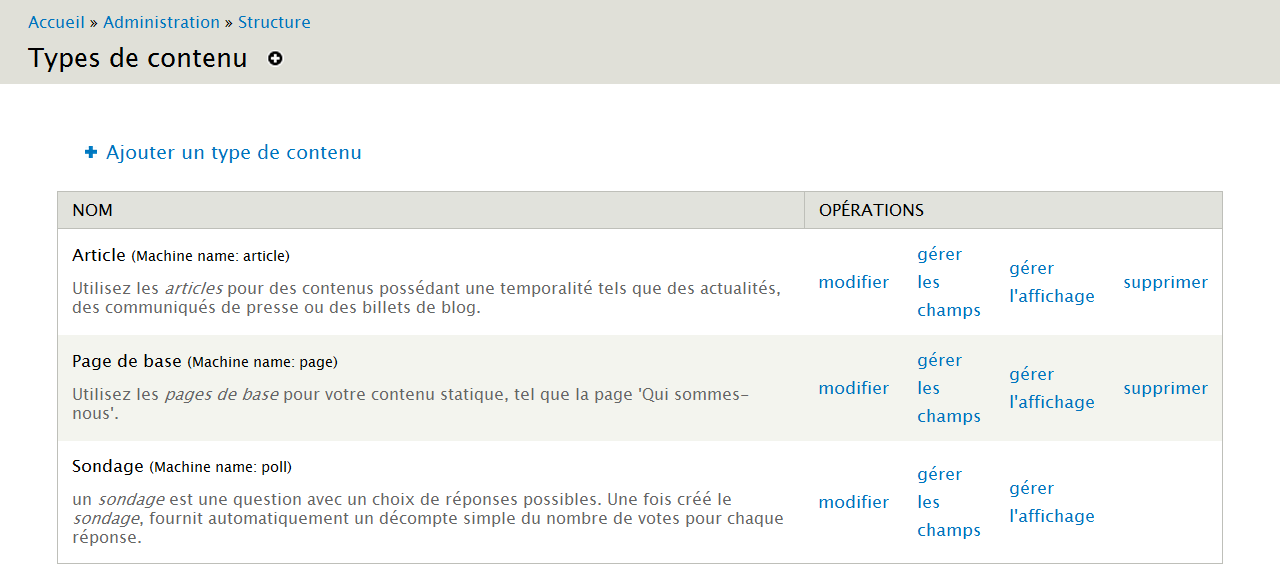
Il existe par défaut dans Drupal deux types de contenu : Article et Page de base qui possèdent quelques différences :
- vous pouvez ajouter une illustration et des Tags à un article ;
- le résumé d'une page ne s'affichera pas par défaut en page d'accueil ;
- une page n'accepte pas de commentaires.
Par exemple, pour un site de nouvelles, on créera un contenu de type Page pour présenter le site. Par contre, pour les nouvelles proprement dites, on choisira un contenu de type Article qui permettra aux lecteurs de laisser des commentaires, d'afficher les nouveaux articles sur la page d'accueil, etc.
En activant des modules, de nouveaux types de contenu peuvent s'ajouter à la liste comme cela s'est passé pour le module Poll (ajout du type de contenu Sondage) :
- article ;
- page ;
- sondage ;
- etc. ;
- un commentaire n'est pas une node mais est attaché à une node ;
- une page d'administration n'est pas une node.
Qu'est-ce qu'une node ?
Vous rencontrerez (ou avez déjà rencontré) régulièrement le mot Node en utilisant Drupal, alors qu'est-ce qu'une node ?
Une node dans Drupal est un contenu de n'importe quel type.
Cela ne veut pas dire que tout est une node dans Drupal :
Le chap. Field UI : Types de contenus personnalisés4 - Field UI : types de contenus personnalisés montre comment créer vos propres types de contenu en utilisant l'interface de Drupal.
II-C-1-a. Options des nodes ▲
-> Éditez un contenu de type article (par exemple Salade de penne).
-> Placez-vous tout en bas de la page.
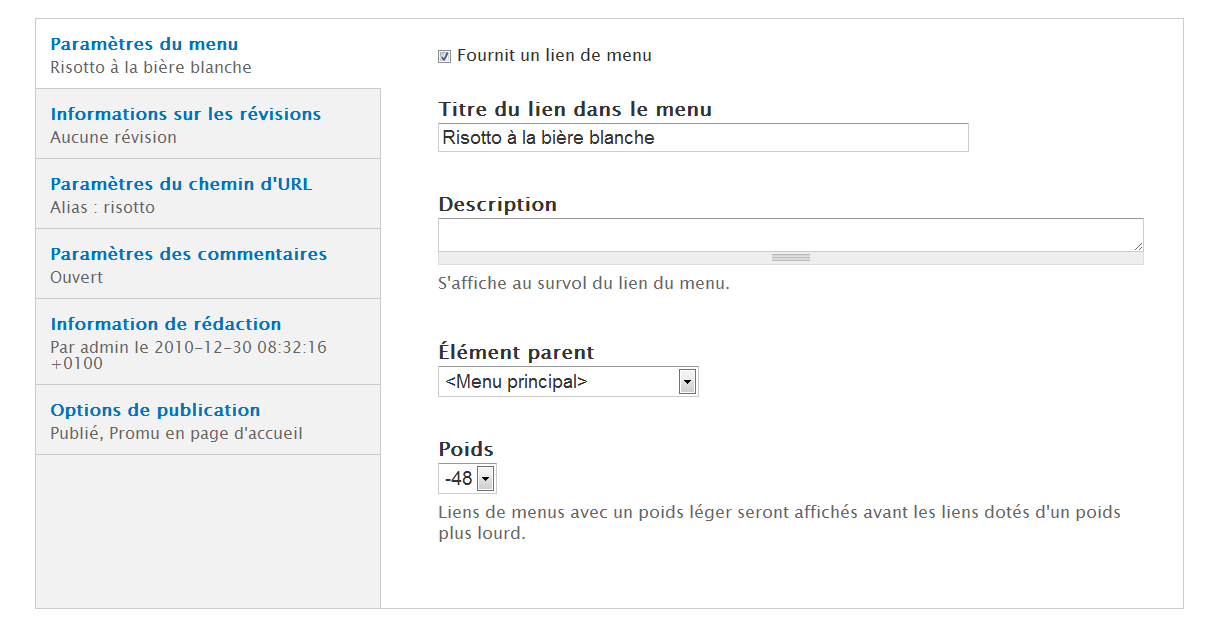
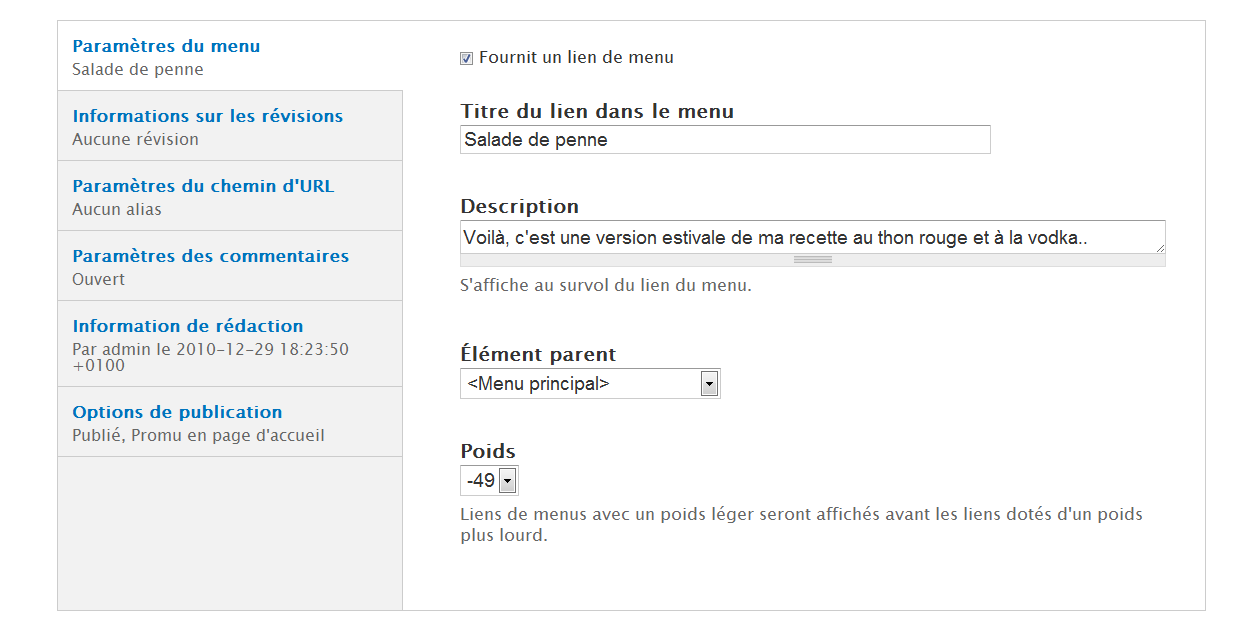
Ici des onglets horizontaux permettent de régler les paramètres de l'article.
| Paramètres du menu | Permet de lier un menu au contenu. |
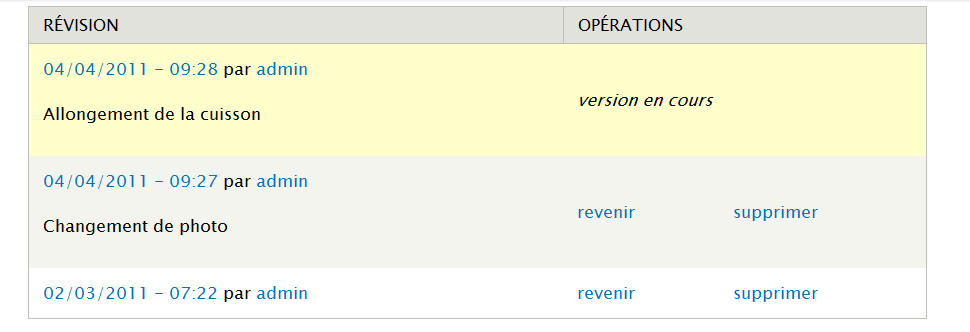
| Informations sur les révisions | Les révisions sont des versions de l'article. Vous pouvez modifier l'article tout en conservant son ancienne version et y revenir ensuite grâce à l'onglet révision de la node. Lors de l'affichage de la node, l'onglet Révisions permet de revenir à une ancienne révision.  |
| Paramètres du chemin d'URL | Permet de modifier l'URL de l'article (chap. Path : URL de vos pagesPath : url de vos pages ). |
| Paramètres des commentaires | Gère les commentaires. Vous pouvez par exemple interdire les commentaires sur cet article bien que le type de contenu les autorise. |
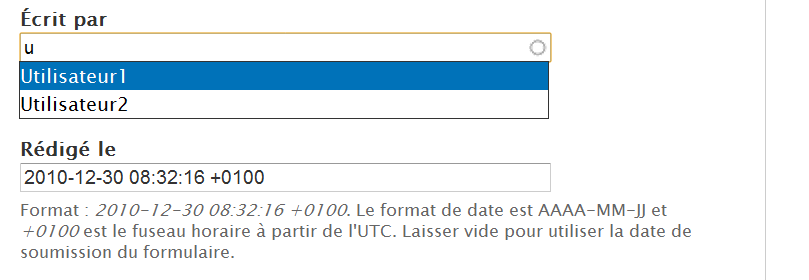
| Information de rédaction | Permet de modifier le nom de l'auteur de l'article ainsi que sa date de rédaction. |
| Options de publication | Permet de publier ou non l'article, de le mettre en page d'accueil ou de l'épingler en haut de la page d'accueil. |
Si vous êtes en cours de rédaction d'un article, il peut être utile de ne pas le publier pour que vos visiteurs ne puissent pas le consulter.

II-C-1-b. Options des types de contenus ▲
Menu Structure - lien Type de contenu
S'affiche la liste des contenus disponibles pour votre site. Vous pouvez régler les options par défaut de chaque type de contenu. Les nouvelles nodes de ce type sont alors créées avec ces paramètres.
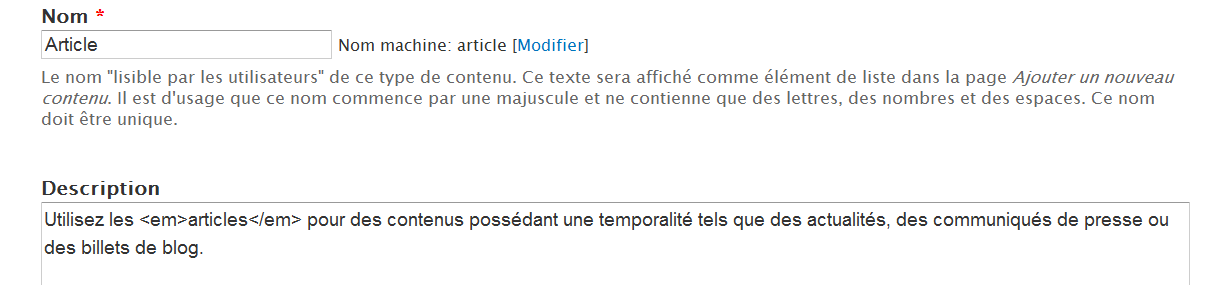
-> Cliquez sur le lien modifier du type de contenu Article.
Il est possible de changer le Nom et la Description de l'article.
En bas de page, des onglets horizontaux permettent de modifier le comportement par défaut des nouveaux articles du site.
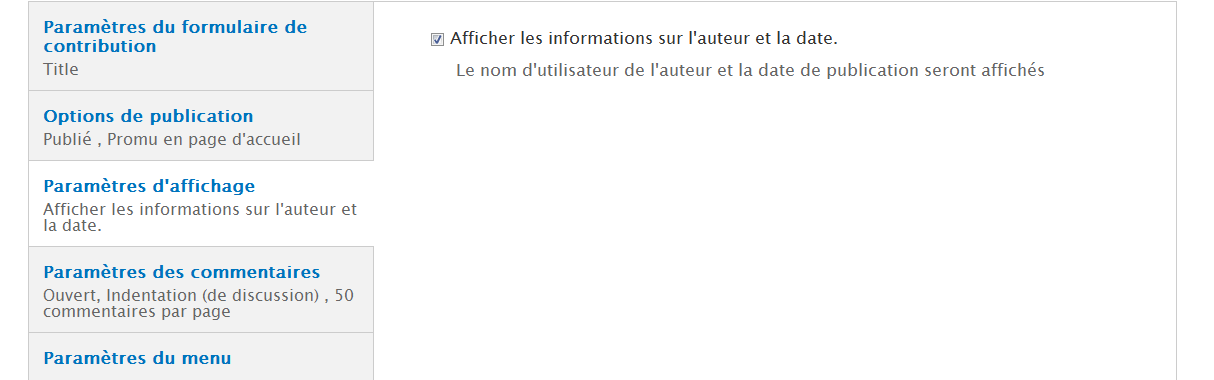
| Paramètres du formulaire de contribution | Permet de modifier le libellé du titre et de régler les paramètres de l'aperçu avant soumission. |
| Options de publication | Paramètres des Options de publications (Publié, Promu en page d'accueil, Épinglé en haut des listes) par défaut des nouvelles nodes de ce type de contenu. Vous pouvez également forcer la création de nouvelles révisions à chaque modification en cochant Créer une nouvelle révision. Permet également de régler la gestion multilingue. |
| Paramètres d'affichage | Indique si le nom de l'auteur et la date doivent être affichés lors de la consultation de ce type de contenu. |
| Paramètres des commentaires | C'est ici que se configure le module Comments de Drupal qui gère les commentaires. |
| Paramètres du menu | Permet de définir un menu par défaut et de réduire le nombre de menus disponibles pour le contributeur. |
Cette page contient donc des paramètres très importants pour la gestion des types de contenus. N'oubliez pas qu'elle existe !
II-C-2. Filter : formatez vos textes ▲
II-C-2-a. Utilisation des formats de texte ▲
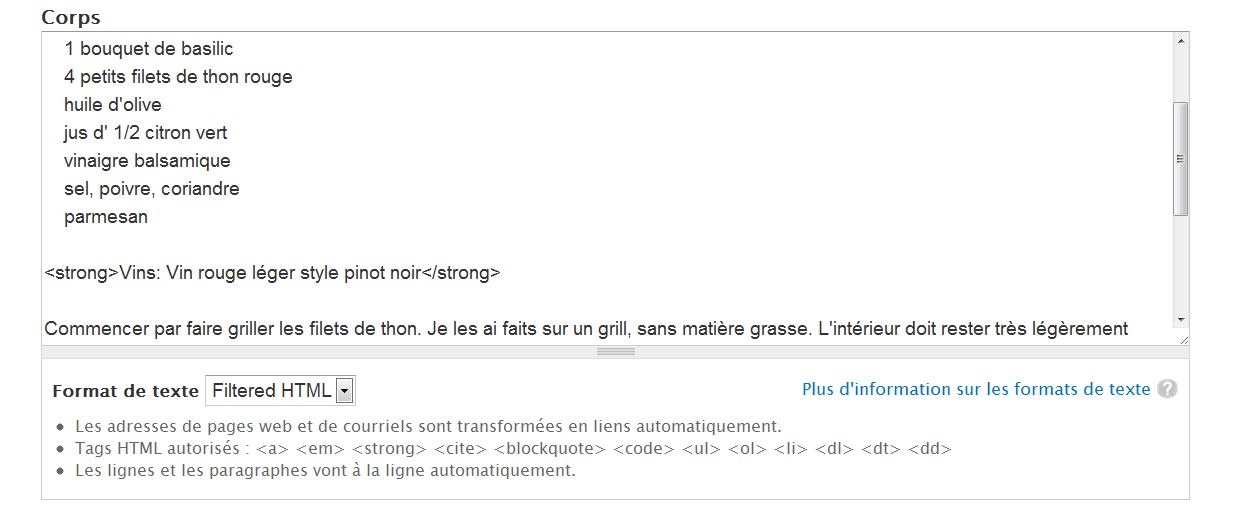
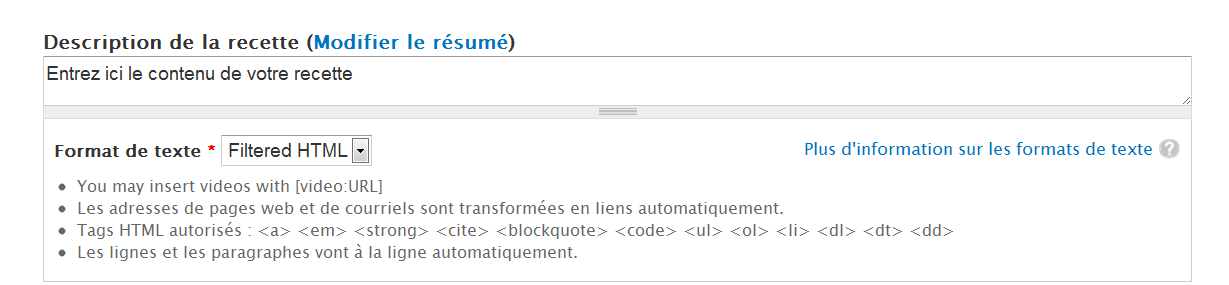
Lors de la création de vos recettes, vous n'avez pas mis en forme le texte du Corps de votre article. Voici comment mettre en gras et souligner certains textes d'une recette.
-> Rendez-vous sur la page de la Salade de penne, éditez-la en cliquant sur l'onglet Modifier.
Des balises HTML peuvent être utilisées pour la présentation de votre recette.
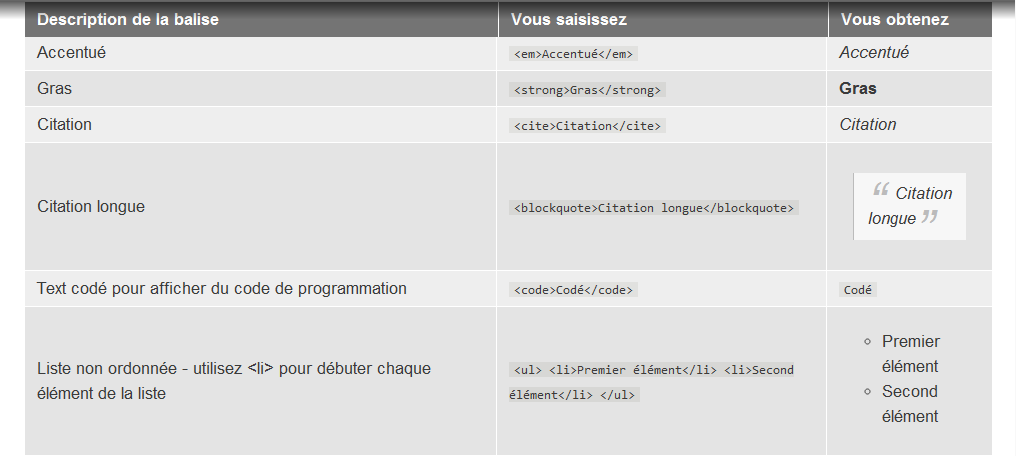
Les balises HTML sont des commandes interprétées par les navigateurs internet. Elles sont saisies entre les signes < et >. En général, les balises de début (exemple : <strong>) ont une balise de fin (</strong>)
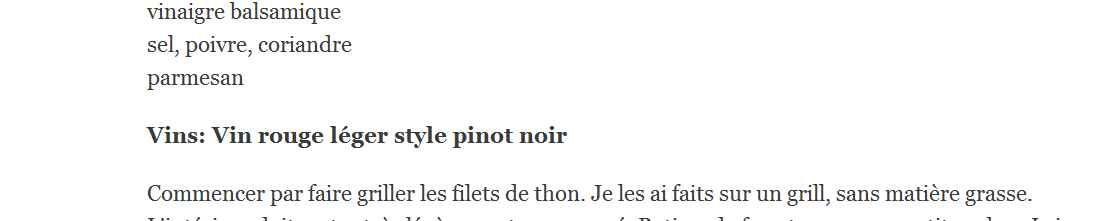
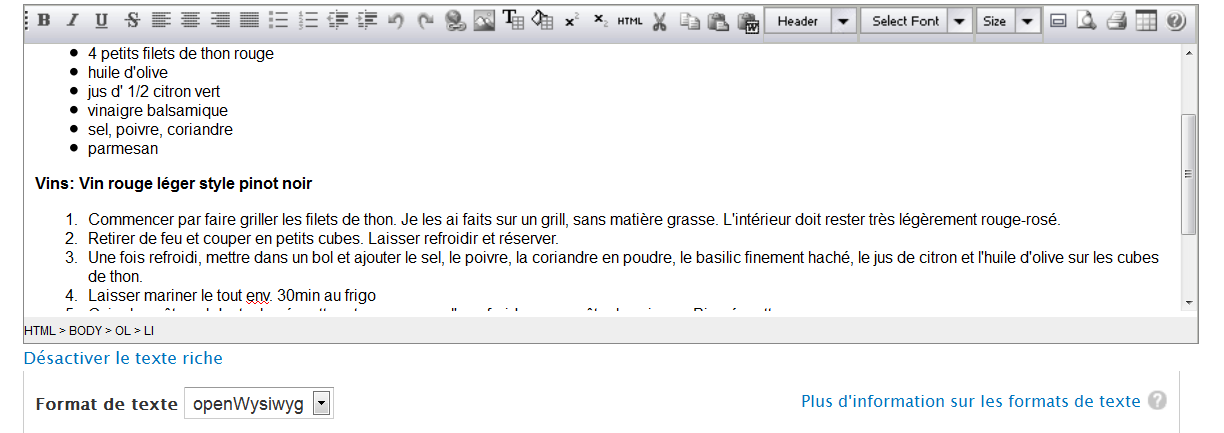
-> Mettez la ligne du vin conseillé en gras grâce à la balise <strong>
-> Cliquez sur le bouton Enregistrer et voyez le résultat
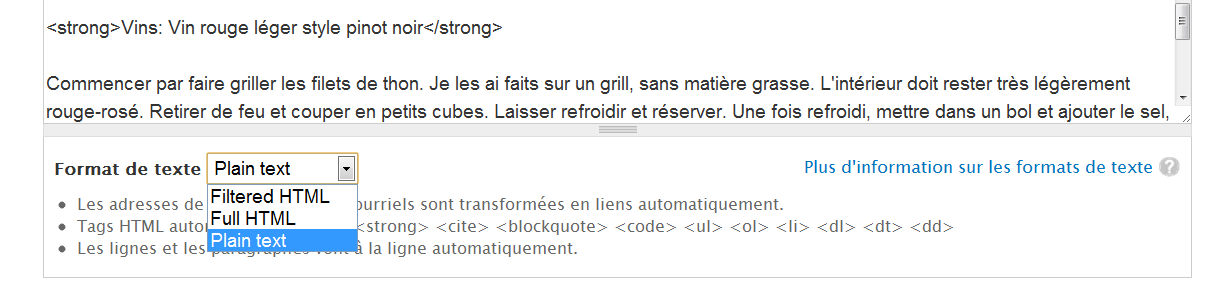
-> Éditez de nouveau la page.
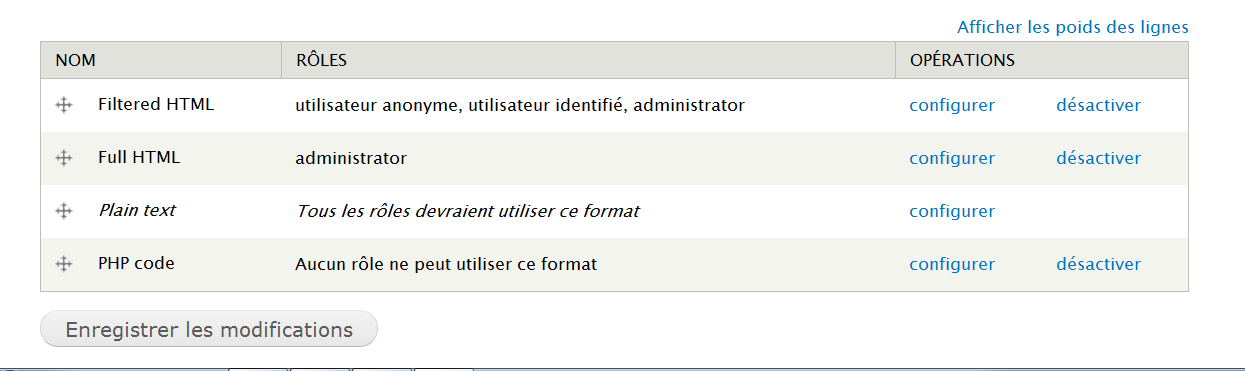
-> Dans la liste Format de texte, en dessous du corps, choisissez Plain text en remplacement de Filtered HTML
-> Bouton Enregistrer
Les formats d'entrées permettent donc d'autoriser l'interprétation de certaines balises ou motifs dans votre contenu.
Il existe par défaut trois formats d'entrées : Filtered HTML, Full HTML et Plain Text. Full HTML interprète l'ensemble de balises HTML, Filtered HTML est moins permissif et donc plus sécurisé, Plain text autorise le minimum de balises HTML.
Cliquez sur le lien Plus d'informations sur les formats de texte en dessous d'une zone de texte pour connaître les balises acceptées par les formats disponibles.
II-C-2-b. Exercice : ajoutez du code PHP dans vos nodes ▲
Le module PHP filter ajoute un format de texte PHP code qui donne la possibilité d'exécuter du code PHP dans le contenu :
- activez le module PHP Filter (module présent par défaut dans Drupal) ;
- créez un article qui affiche dans son contenu la date et l'heure courante.
Pour afficher le jour, le mois et l'année :
Pour afficher l'heure et les minutes :
Corrigé
Activation du module
-> Menu Modules.
-> Cochez la case PHP filter.
-> Bouton Enregistrer la configuration.
Création de l'article
-> Menu Contenu - lien + Ajouter du contenu.
-> Choisir Article.
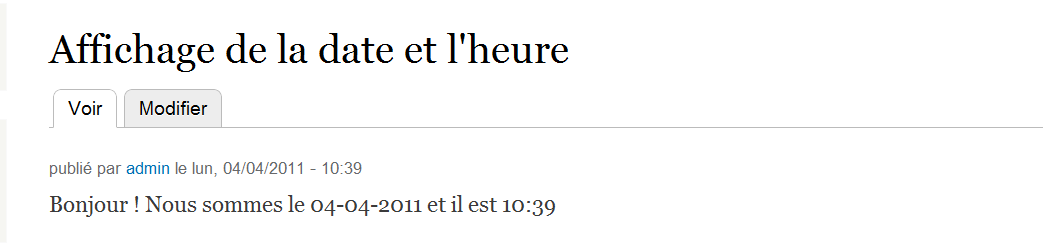
-> Titre : Affichage de la date et l'heure.
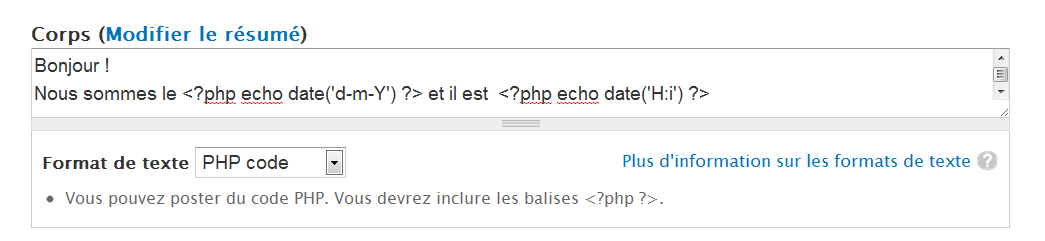
-> Corps :
Bonjour !
Nous sommes le <?php echo date('d-m-Y') ?> et il est <?php echo date('H:i') ?>- Format de texte : PHP Code
-> Bouton Enregistrer.
II-C-2-c. Ajouter un filtre à un format de texte ▲
Si le format Full HTML est utilisé pour l'article précédemment créé, voici le résultat obtenu :
Après la première ligne, le retour à la ligne fonctionne, par contre, c'est sans surprise que les balises <?php ?> ne sont pas évaluées.
Un format de texte est composé de filtres qui évaluent ou n'évaluent pas des balises. Voici de quels filtres est composé le format FullHTML :
-> Menu Configuration - lien Format de textes
-> Lien configurer du format Full HTML
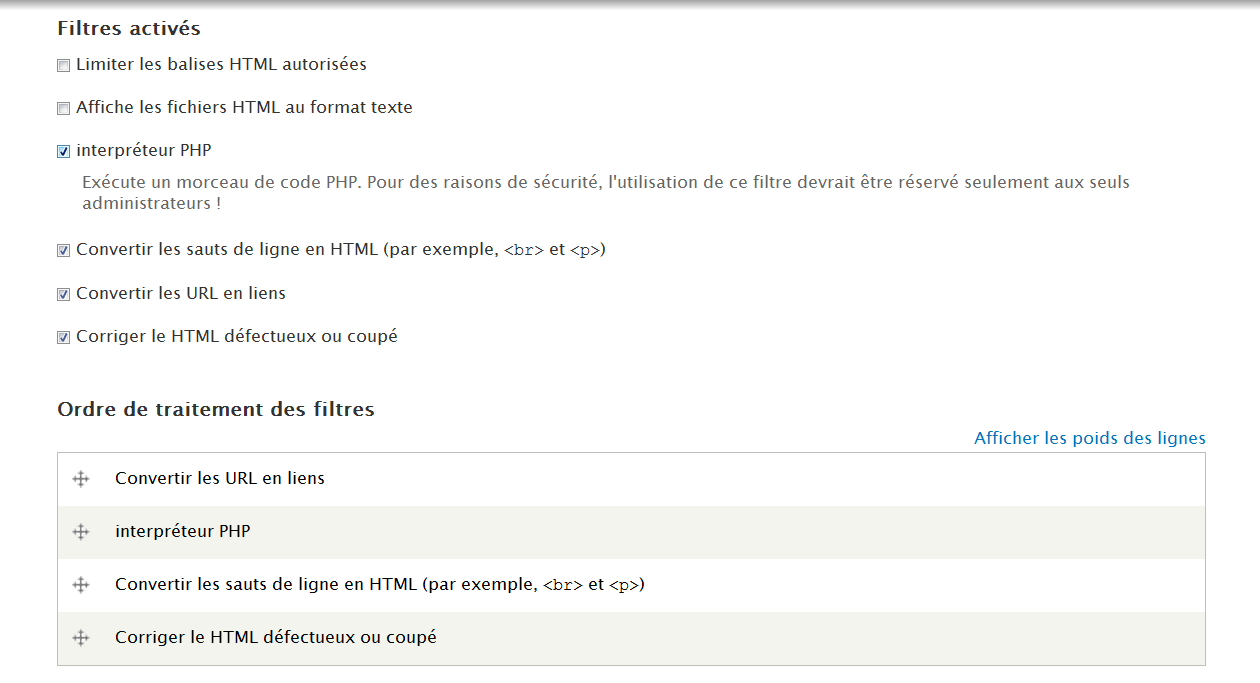
Cette page permet de configurer le format de texte. La section Filtres activés, liste l'ensemble des filtres installés.
| Limiter les balises HTML autorisées | Autorise seulement quelques balises. Ce filtre est utilisé pour le format Filtered HTML. |
| Affiche les fichiers HTML au format texte | Aucune balise HTML autorisée. Ce filtre est utilisé pour le format Plain text. |
| Convertir les sauts de ligne en HTML | Le filtre détecte les sauts de ligne dans la zone de texte et les remplace par des balises HTML (<br> pour retour à la ligne et <p> pour création de paragraphe). |
| Convertir les URL en liens | Transforme les chaines de type http://www.atelierdrupal.net en <a href="http://www.atelierdrupal.net">http://www.atelierdrupal.net</a> (détecte également les adresses mail). |
| Corriger le HTML défectueux ou coupé | Lorsqu'une balise n'est pas reconnue, elle est supprimée. |
-> Cochez le filtre interpréteur PHP qui a été ajouté lors de l'activation du module PHP Filter.
Vous pouvez ensuite modifier l'Ordre de traitement des filtres. Par exemple, le filtre Corriger le HTML défectueux ou coupé va modifier la balise <?php ?> et interpréteur PHP ne pourra l'évaluer, provoquant ainsi une erreur. Donc si interpréteur PHP est situé en dernier, le code PHP ne sera pas évalué.
-> Bouton Enregistrer la configuration.
-> Rechargez la page Affichage de la date et l'heure
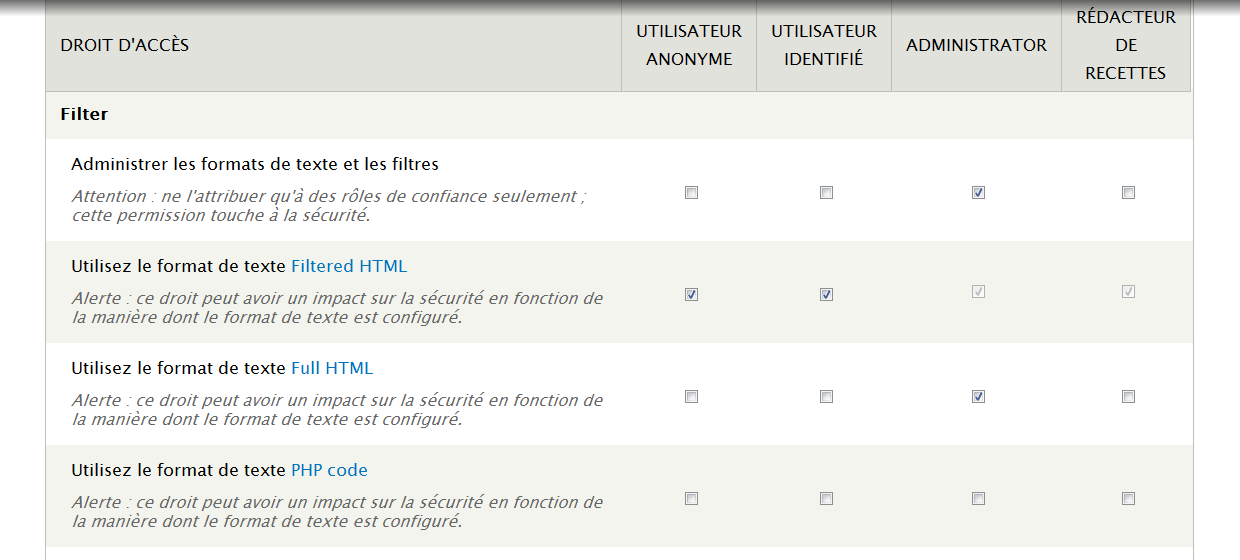
II-C-2-d. Droits d'accès aux formats de texte ▲
Une mauvaise configuration des formats de texte constitue un risque de sécurité. Certaines balises permettent d'inclure des liens ou des scripts malicieux, il est donc fortement conseillé de limiter l'accès aux formats de texte permissifs aux utilisateurs de confiance.
Vous pouvez gérer les droits sur la page de configuration des formats de texte.
-> Menu Configuration - lien Format de textes.
-> Lien configurer du format Full HTML.
En haut de cette page, vous pouvez choisir les rôles qui pourront utiliser le format de texte.
La section Filter de la page des droits d'accès présente une vision plus globale des permissions.
-> Menu Personnes - Onglet Droits d'accès
Pour la suite de ce livre, le format de texte PHP Filter sera désactivé.
II-C-3. Video filter : affichez des vidéos dans votre contenu ▲
Le module Video filter permet d'insérer un lien vers les vidéos des sites de partage de type Youtube, DailyMotion, Vimeo, etc.
-> Téléchargez et activez le module Video filter (http://drupal.org/project/video_filter- Version utilisée pour ce livre 7.x-3.0-beta2).
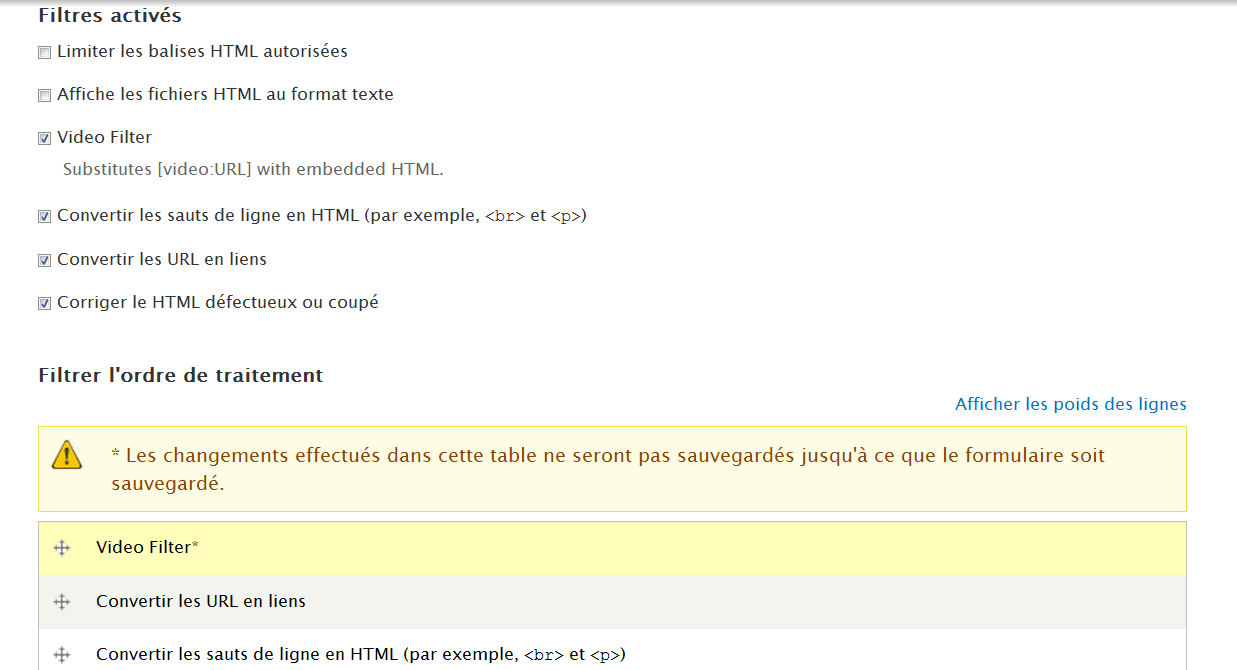
Video Filter ajoute à votre installation un nouveau filtre Video Filter que vous allez ajouter au format d'entrée Full HTML.
-> Menu Configuration - lien Formats de texte.
S'affiche alors la liste des formats de texte présents sur le site.
-> Lien configurer du format Full HTML.
-> Dans la liste Filtres activés, cochez Video Filter.
-> Dans la liste Filtrer l'ordre de traitement, placez Video Filter au-dessus de Convertir les URL en liens.
L'ordre de traitement des filtres est important. Ici, si Convertir les URL en liens traite le lien Vidéo avant Vidéo Filter, il modifie sa syntaxe et la vidéo ne s'affiche pas.
-> Bouton Enregistrer la configuration.
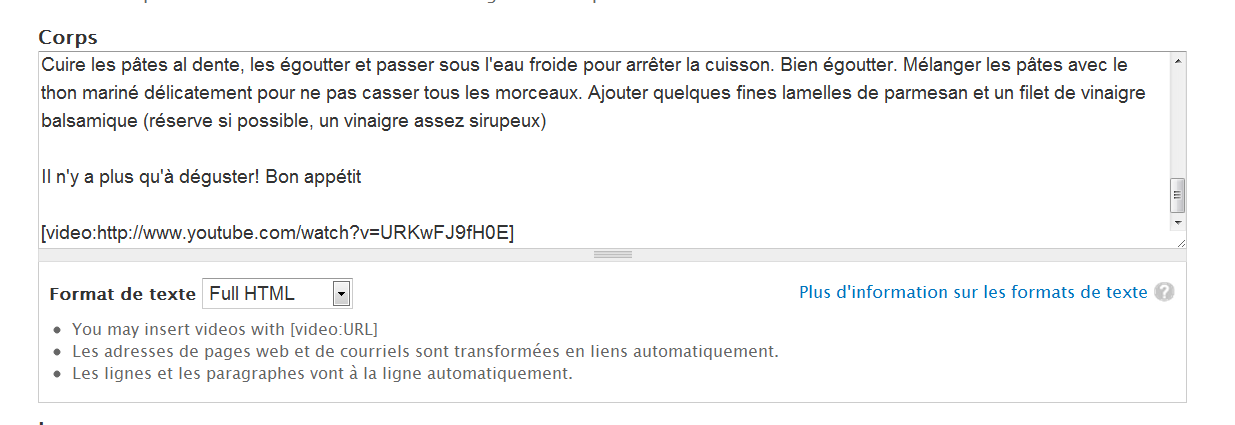
Vous allez maintenant ajouter une vidéo dans le Corps de votre article.
-> Allez sur la page d'une vidéo.
-> Copiez son URL.
-> Modifiez l'article Salade de Penne.
-> À la fin du corps ajoutez [video:URL de votre vidéo]
Ici, le filtre n'est donc plus une balise HTML.
-> Choisissez le format de texte Full HTML.
Le texte d'aide en dessous du format de texte est celui des différents filtres qui lui sont associés. Vérifiez bien qu'après avoir choisi Full HTML, le texte You may insert videos with [video:URL] apparaît bien en tête de liste.
-> Bouton Enregistrer
II-C-4. Wysiwyg : installer un éditeur Wysiwyg ▲
Installer un éditeur Wysiwyg (What You See Is What You Get - Ce que vous voyez est ce que vous avez) permettra aux utilisateurs qui ne connaissent pas la syntaxe HTML de mettre en forme facilement leur texte.
II-C-4-a. Configuration de Wysiwyg ▲
Contrairement à ce que son nom peut laisser penser, le module Wysiwyg ne contient pas d'éditeur Wysiwyg. Il permet seulement d'installer facilement l'un des nombreux éditeurs existants.
-> Téléchargez et activez le module Wysiwyg (http://drupal.org/project/wysiwyg - Version utilisée pour ce livre 7.x-2.0).
-> Lien Configurer du module ou menu Configuration - lien Profils wysiwyg.
S'affiche alors la liste de tous les éditeurs supportés par le module, aucun n'est installé pour le moment.
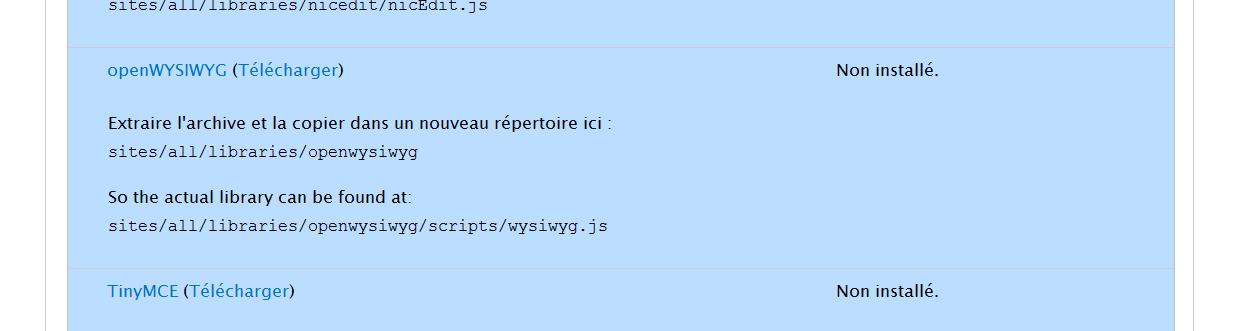
Cependant, Wysiwyg indique où les télécharger et leurs chemins d'installation.
II-C-4-b. Installation de l'éditeur openWYSIWYG ▲
openWYSIWYG est un éditeur léger et open source. Voici les directives du module Wysiwyg pour installer cet éditeur :
Wysiwyg affiche un lien direct vers la page de téléchargement (Télécharger) et indique dans quel répertoire il faut l'extraire.
Les éditeurs Wysiwyg sont des programmes JavaScript, voila pourquoi Wysiwyg va chercher à localiser un fichier .js (wysiwyg.js).
-> Créez le répertoire /sites/all/libraries dans votre répertoire Drupal. Chaque éditeur y possédera un sous-répertoire.
-> Cliquez sur le lien Télécharger.
-> Téléchargez le fichier zip sur le site de l'éditeur (version utilisée pour ce livre openwysiwyg_v1.4.7.zip).
-> Extrayez le répertoire dans /sites/all/libraries.
-> Renommez-le en openwysiwyg (sans numéro de version).
-> Rechargez la page de configuration de Wysiwyg (lien Configuration - Menu Profils wysiwyg).
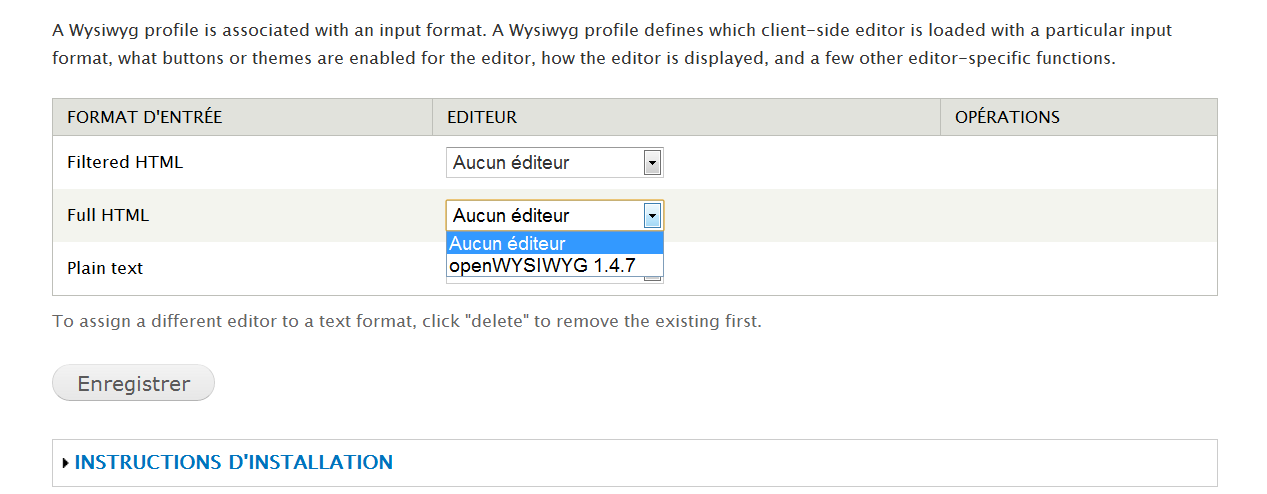
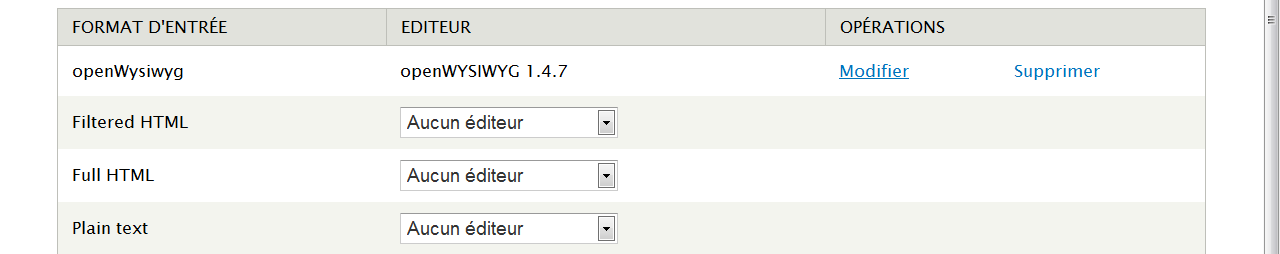
Le module Wysiwyg a détecté qu'un éditeur est disponible, il permet alors d'associer chaque format avec cet éditeur.
Si cela ne fonctionne pas, c'est sans doute que le chemin d'accès est faux. Vérifiez que vous n'avez pas un répertoire librairies au lieu de libraries et que le fichier .js est bien à l'endroit indiqué par Wysiwyg.
II-C-4-c. Création d'un nouveau format de texte pour l'éditeur ▲
Wysiwyg permet donc maintenant d'associer un format de texte avec un éditeur. Comme il est préférable de conserver les formats existants, vous allez créer un nouveau format openWysiwyg qui sera associé avec l'éditeur.
-> Menu Configuration - lien Formats de texte.
-> Lien + Ajouter un format de texte.
-> Nom : openWysiwyg.
-> Ne cochez aucun filtre pour que openWysiwyg puisse utiliser toutes les balises HTML
-> Bouton Enregistrer la configuration.
Il faut maintenant associer l'éditeur au Format de texte openWysiwyg.
-> Menu Configuration - lien Profils wysiwyg.
-> Choisissez l'éditeur openWysiwyg pour le Format de texte openWysiwyg.
-> Bouton Enregistrer.
Vous pouvez configurer le comportement de votre éditeur pour ce format d'entrée.
-> Lien Modifier.
Une page contenant cinq sections s'affiche alors :
| Paramétrage de base | Permet de modifier la langue (si la traduction est disponible) et de configurer l'activation de l'éditeur. |
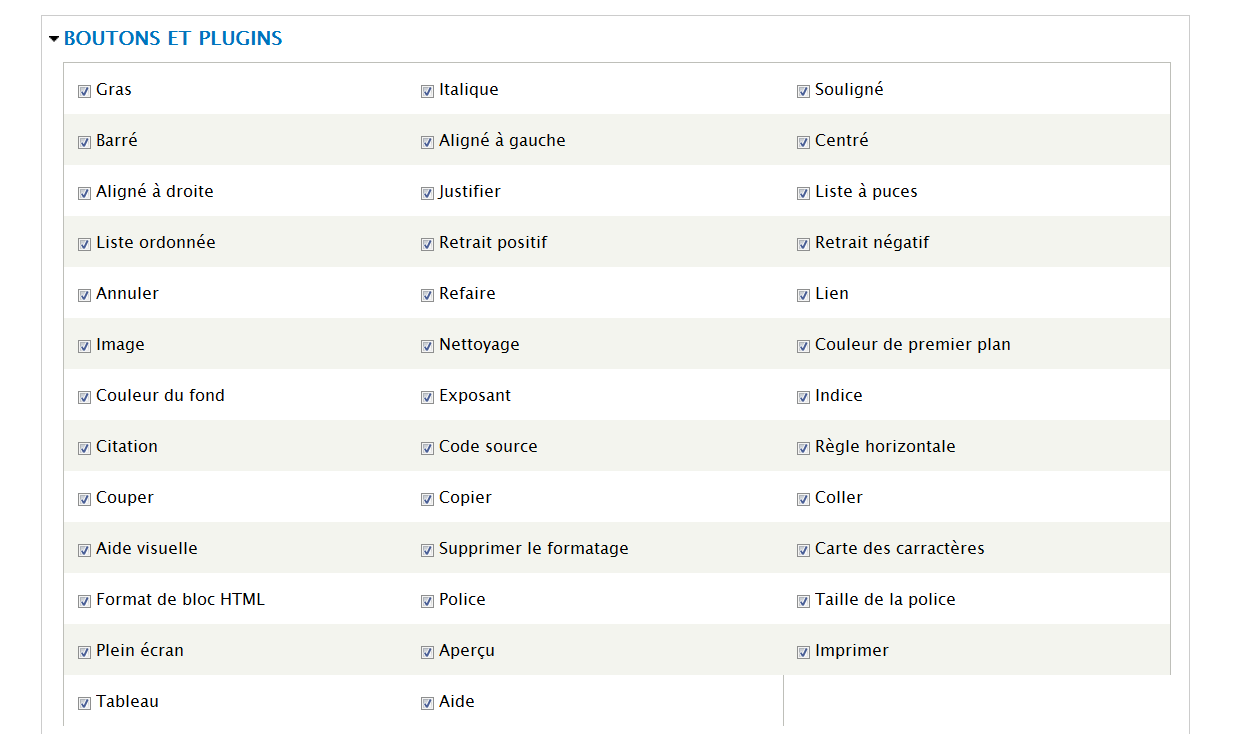
| Boutons et plugins | Permet d'ajouter ou de supprimer des boutons dans la barre d'outils. |
| Apparence de l'éditeur | Permet de modifier l'aspect de la barre d'outils. |
| Nettoyage et sortie | Directives de traitement du code HTML. |
| CSS | Ajouter du code CSS spécifique pour l'éditeur. |
Par défaut, aucun bouton n'est activé, la barre d'outils de l'éditeur sera donc vide :
-> dépliez la section Boutons et plugins ;
-> cochez l'ensemble des cases.
-> Bouton Enregistrer en bas de page.
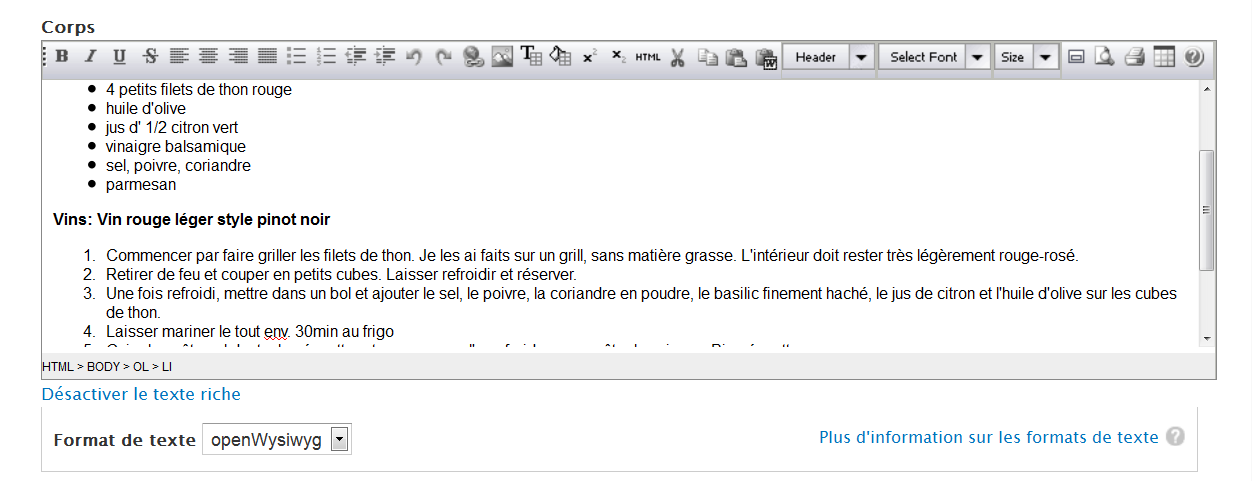
Il est maintenant temps de voir le résultat de votre travail :
-> éditez le contenu de la Salade de penne ;
-> choisissez le format d'entrée openWysiwyg.
Une barre d'outils doit apparaître en haut de la zone de texte.
-> Mettez en forme la recette
-> Bouton Enregistrer
N'oubliez pas que le format de texte créé est très permissif, autorisez seulement des utilisateurs de confiance à l'utiliser.
II-D. Field UI : types de contenus personnalisés ▲
Le type de contenu qui permet d'ajouter un article est composé de champs (fields) de différents types. Dans ce chapitre, vous allez découvrir comment paramétrer chacun de ces trois champs :
- tags (taxonomie) ;
- corps (texte) ;
- image (fichier).
Ensuite, dans la deuxième partie, vous créerez votre propre type de contenu Recette, composé de ses champs spécifiques. Après avoir créé ce type de contenu, Drupal proposera alors une interface de saisie conviviale pour les nouvelles recettes et permettra de configurer l'affichage des champs.
Enfin, vous verrez comment paramétrer efficacement la taxonomie et comment ajouter des champs à d'autres entités (termes de taxonomie, utilisateurs et commentaires).
II-D-1. Découverte du type de contenu article ▲
Avant de créer votre propre type de contenu, vous allez découvrir ce qui compose le type article que vous avez déjà utilisé.
II-D-1-a. Modifier l'image liée à l'article ▲
Il est possible d'ajouter à chaque article une image. Grâce au module Field, ce champ peut entièrement se configurer.
-> Menu Structure - lien Types de contenu
Deux éléments peuvent être modifiés graphiquement par l'administrateur Drupal :
-> l'aspect final des champs pour le visiteur du site (taille des images, longueur du résumé sur la page d'accueil, affichage d'une description pour les tags, etc.), ceci se fait par le lien gérer l'affichage ;
-> le formulaire de saisie des champs que le rédacteur de contenu utilisera (formulaire pour ajouter une zone de texte, une image, des tags, etc.), ceci se fait par le lien gérer les champs.
Le lien modifier, qui permet de gérer les options d'un type de contenu, a été étudié au chap. Options des nodesOptions des nodes .
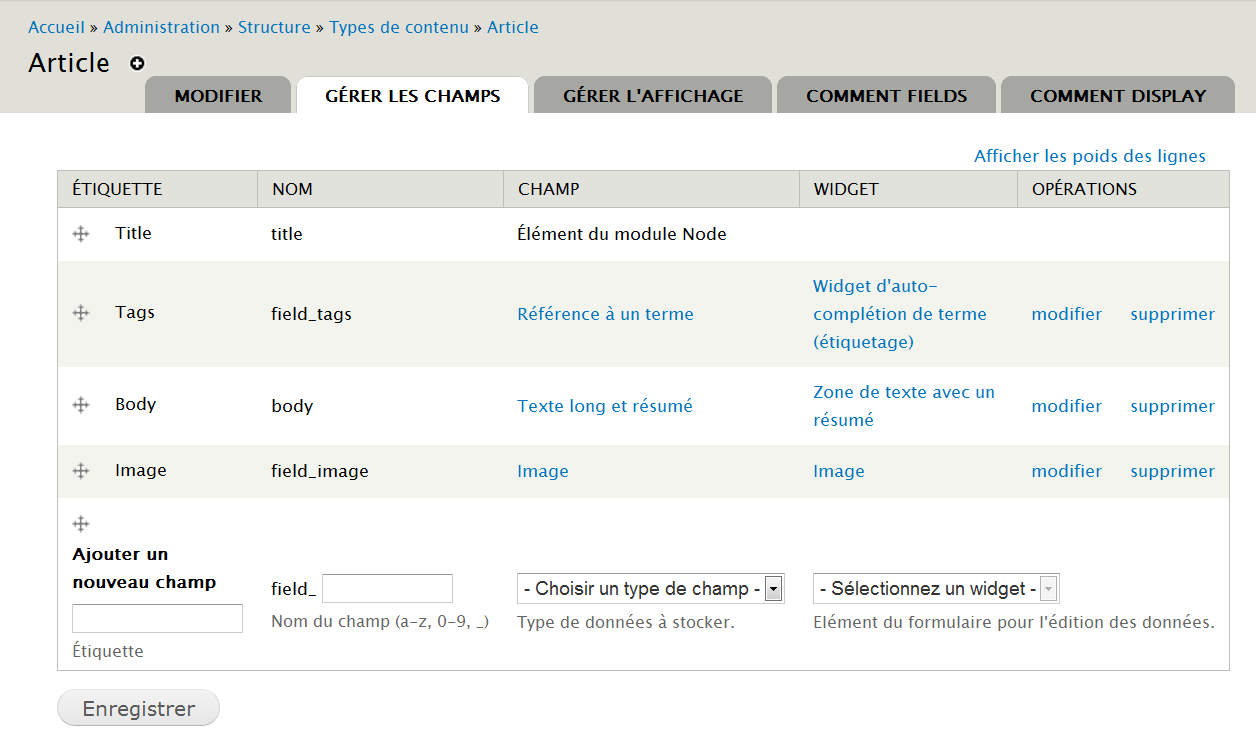
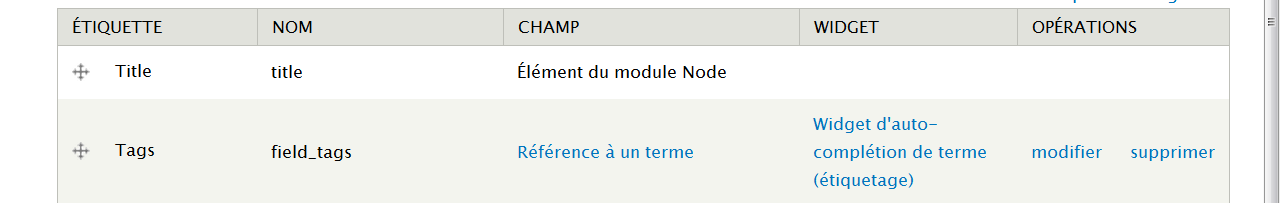
-> Lien Gérer les champs du type Article
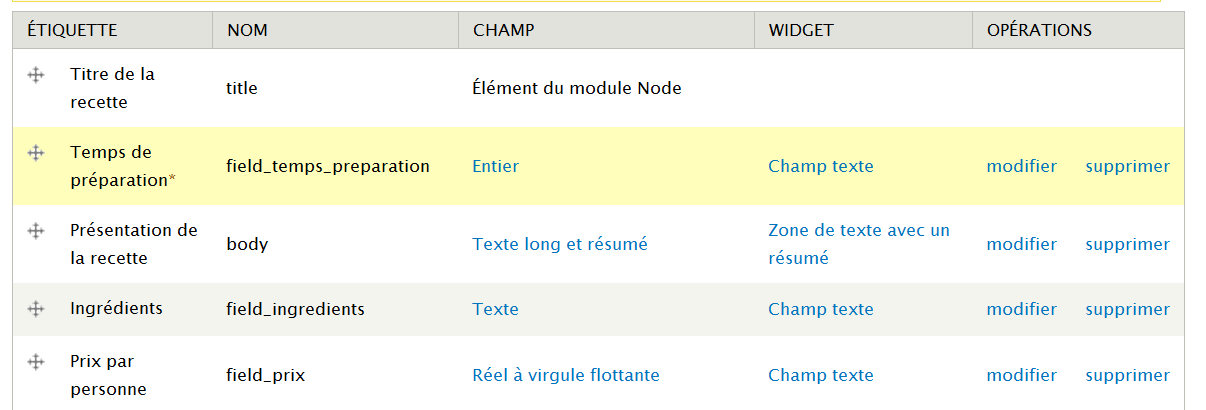
La liste des champs de l'article s'affiche. Voici une description de chaque colonne du tableau :
| Étiquette | C'est le nom du champ tel qu'il sera affiché à l'écran pour le visiteur et le rédacteur. La croix précédant ces étiquettes permet d'ordonner les champs. |
| Nom | Nom du champ machine pour Drupal (nom sans espace et sans majuscule). |
| Champ | Type du champ. |
| Widget | Type d'élément utilisé pour le formulaire (liste déroulante, case à cocher, zone de texte, etc.). |
| Opérations | Le lien modifier permet d'accéder à la page de configuration du champ. |
Modification de l'affichage de l'image dans la node .
Voici comment s'affiche l'image d'un article par défaut :
L'image apparaît en grande taille sur la page de l'article et en taille moyenne sur la page d'accueil.
Vous allez modifier cet affichage pour que la photo soit en taille moyenne sur la page de l'article et n'apparaisse plus sur la page d'accueil.
-> Menu Structure - lien Types de contenu.
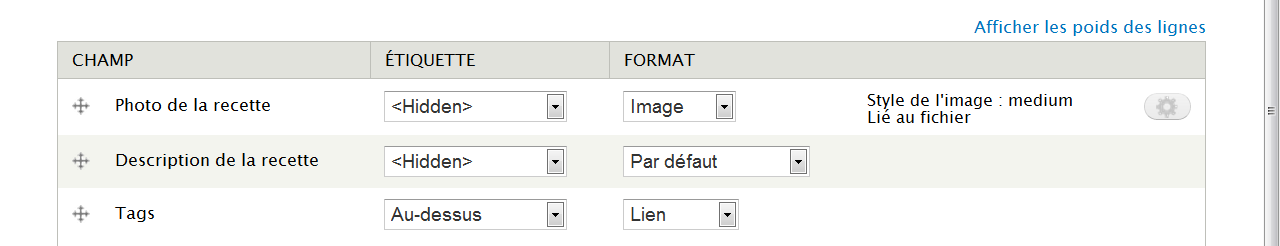
-> Lien Gérer l'affichage du type Article.
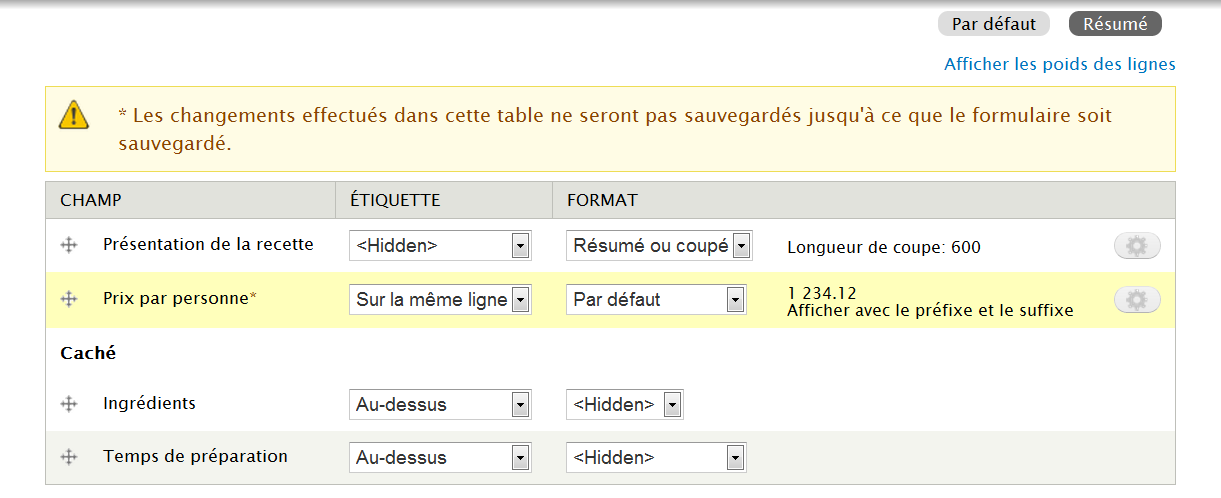
S'affiche alors la liste des champs du type de contenu (sauf le titre qui est un champ à part). Voici une description de chaque colonne du tableau.
| Champ | C'est le nom du champ tel qu'il sera affiché à l'écran pour le visiteur et le rédacteur. La croix précédant cette étiquette permet de réordonner l'affichage des champs. |
| Étiquette | Indique si nom du champ doit être affiché et s'il doit être sur la même ligne ou au-dessus. |
| Format | Affiche sous quelle forme le champ doit s'afficher. Pour une date, on pourra choisir l'ordre des jour-mois-année, pour un numérique, le nombre de chiffres après la virgule, pour une image sa taille, etc. |
-> Pour modifier le format de l'image, cliquez sur le bouton engrenage (configuration) à droite de la ligne Photo de la recette.
-> Dans la liste Style d'image, choisissez medium.
Chap. Image : créez des styles d'image personnalisésImage : créez des styles d'image personnalisés .
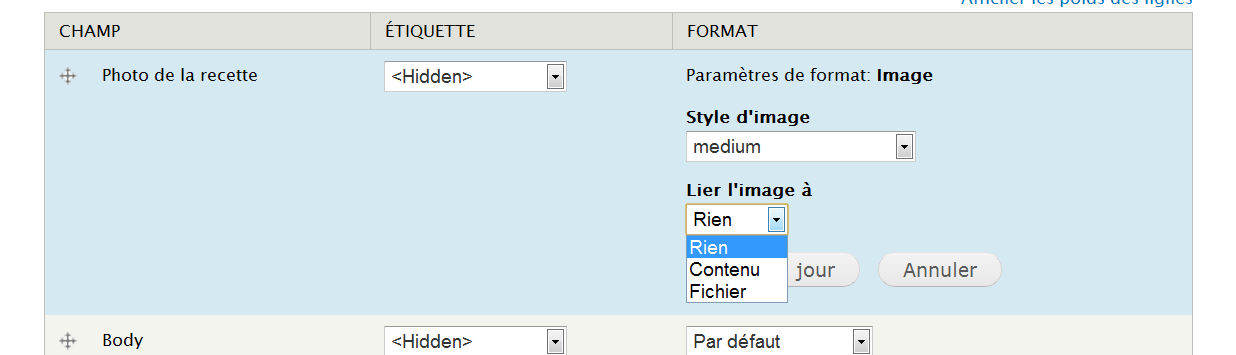
-> Dans la liste Lier l'image à, choisissez Fichier :
- Rien : l'image n'est pas cliquable ;
- Contenu : l'image renvoie vers la node complète ;
- Fichier : l'image est affichée seule, dans sa taille originale.
La liste Lier l'image à indique le comportement que Drupal doit avoir lorsque l'image est cliquée.
-> Bouton Mettre à jour.
-> Bouton Enregistrer en bas de la page.
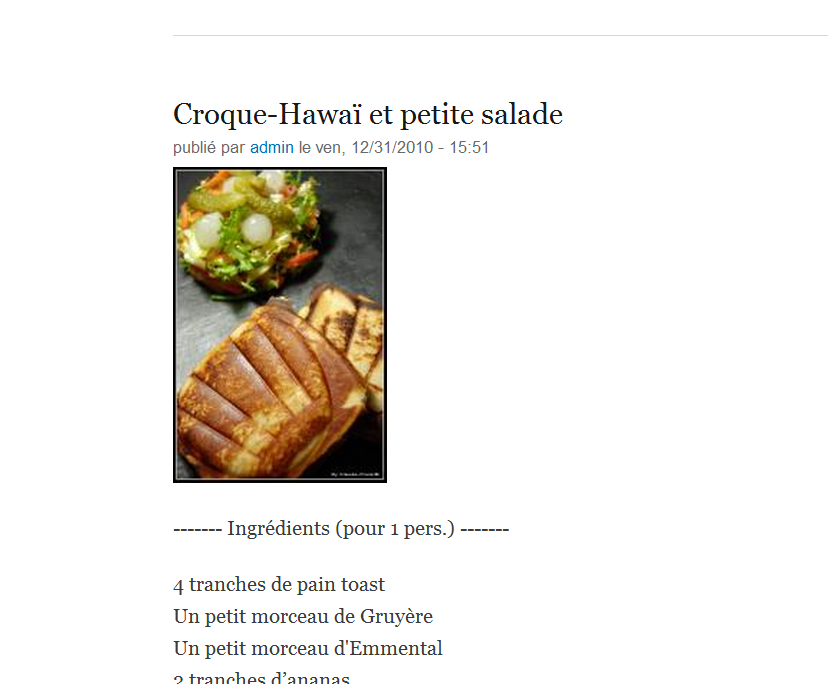
Allez sur votre page du Croque Hawaï et vous pourrez constater que l'image s'affiche maintenant en medium et qu'un clic affiche l'image dans sa taille originale.
Les modes d'affichage
Lorsque vous affichez la page d'accueil, les nodes s'affichent sous forme de résumé. Le but est ici de ne plus faire apparaître les images dans les résumés.
-> Menu Structure - lien Types de contenu.
-> Lien Gérer l'affichage du type Article
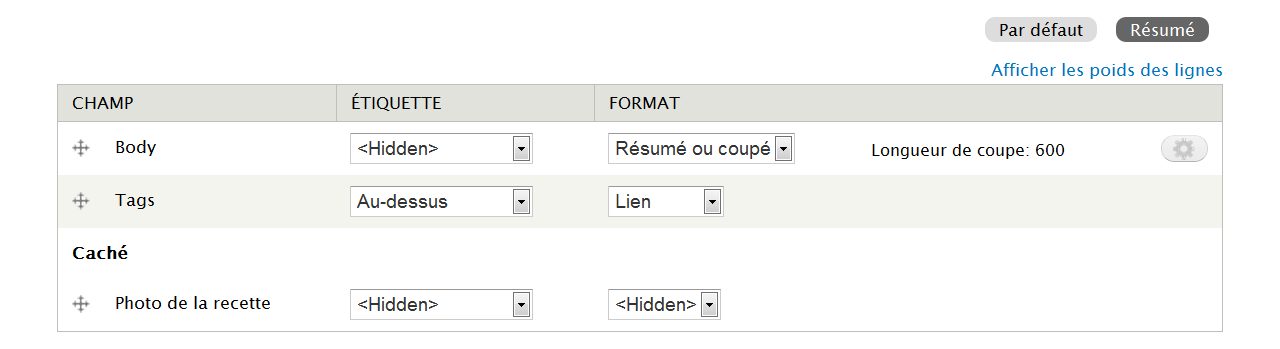
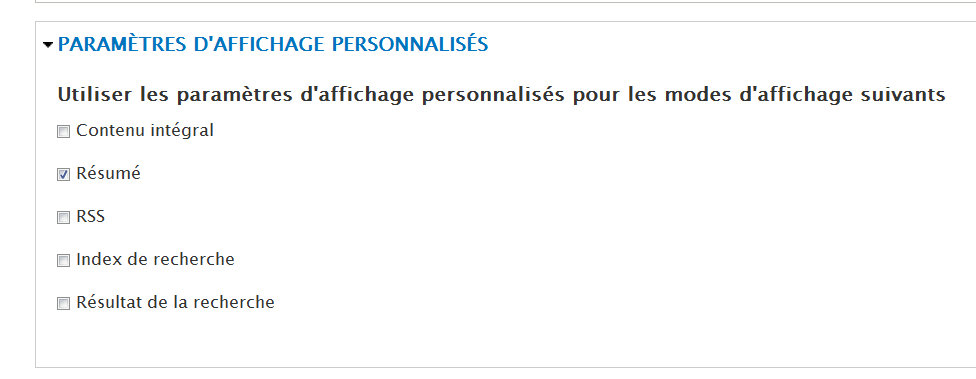
-> Cliquez sur le mode d'affichage Résumé.
-> Dans la colonne Format, choisissez -Caché- pour le champ Photo de la recette
Le champ Photo de la recette se positionne maintenant dans la section Caché.
-> Bouton Enregistrer.
Allez sur votre page d'accueil et vous pourrez constater que les images des articles ne s'affichent plus dans les résumés.
Le mode d'affichage Par défaut est utilisé lorsque le module qui affiche la node ne trouve pas d'autres modes activés. C'est pourquoi en modifiant ce mode, l'image s'est affichée en style Medium en affichage de contenu intégral.
Si vous activez le mode Contenu intégral et que vous affichez la node des Croque Hawaï, le style large sera à nouveau utilisé.
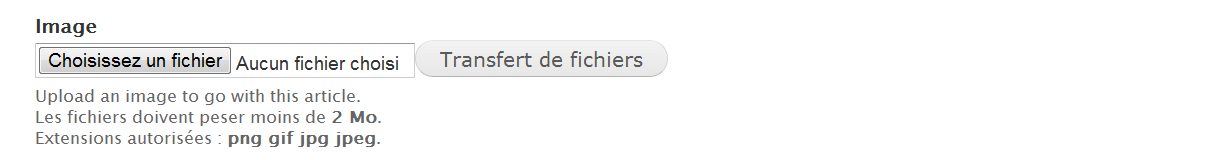
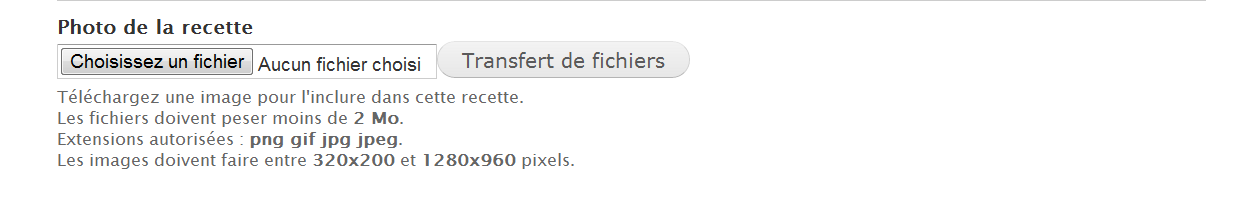
Modification du formulaire d'ajout d'image
Vous allez maintenant changer quelques paramètres du formulaire qui permet au rédacteur d'ajouter une image à un article.
-> Menu Structure - lien Types de contenu.
-> Lien Gérer les champs du type Article.
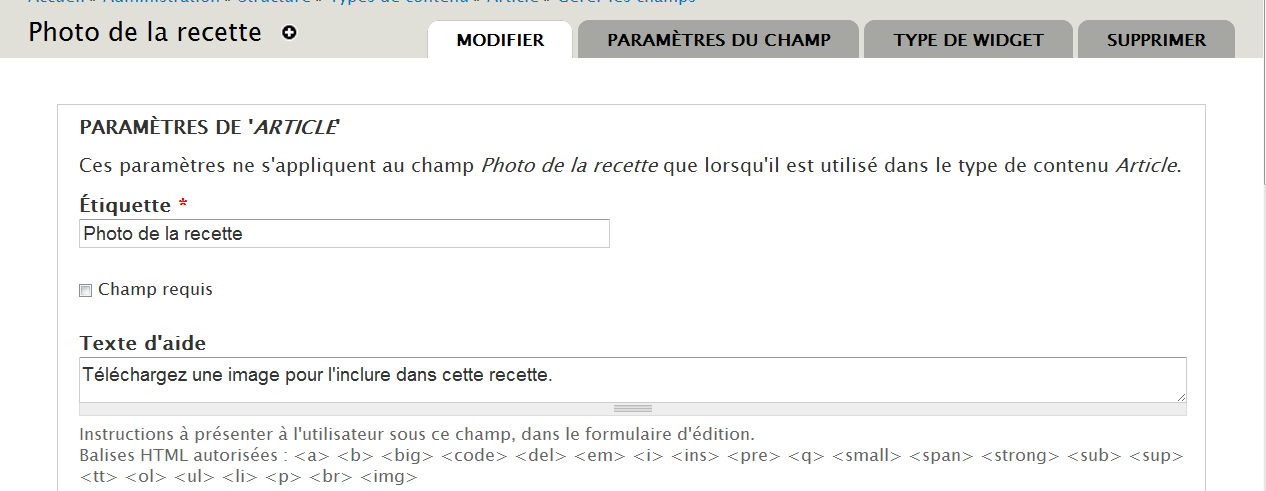
-> Cliquez sur le lien Modifier du champ Image.
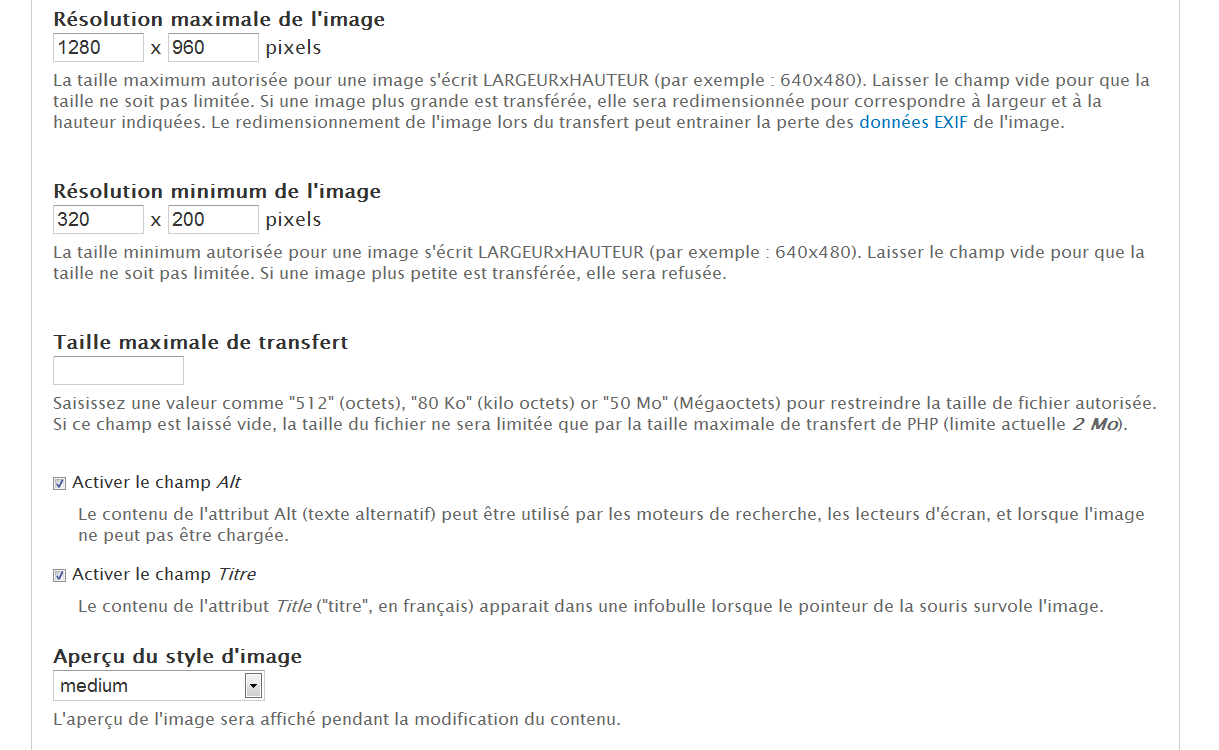
S'affiche alors la longue page de configuration du champ image :
Modifiez les paramètres comme ceci :
-> Étiquette : photo de la recette ;
-> Champ requis : si coché, le champ est obligatoire ;
-> Texte d'aide : téléchargez une image pour l'inclure dans cette recette.
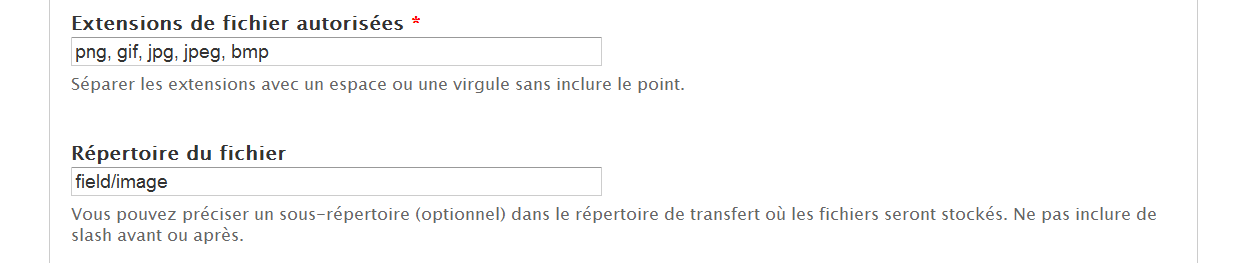
-> Extensions de fichier autorisées : png, gif, jpg, jpeg, bmp ;
-> Répertoire du fichier : indiquez ici un sous-répertoire de votre installation où les images seront transférées. Pour field/image, les images seront transférées dans drupal/sites/default/files/field/images.
-> Résolution maximale de l'image : 1280 x 960 ;
-> Résolution minimale de l'image : 320 x 200 ;
-> Taille maximale du transfert : peut être limitée par la configuration du serveur.
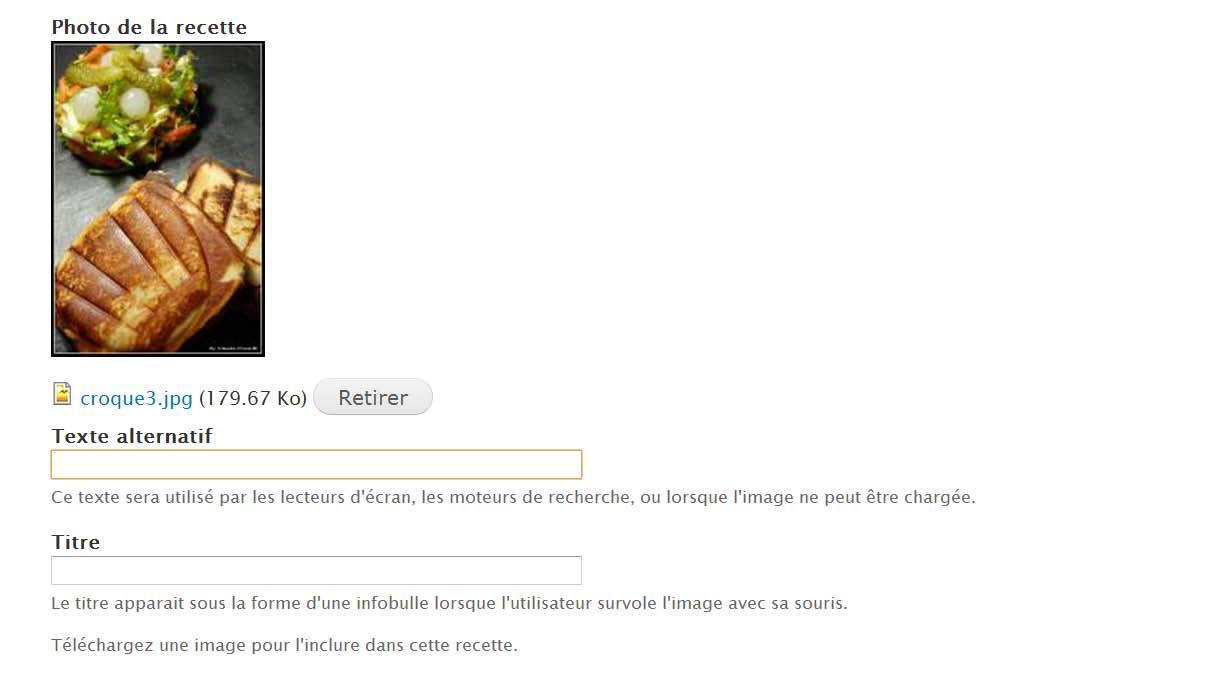
<img src="mecontent.gif" alt="Tête mécontente" title="Je suis mécontent"/>L'attribut src est le chemin vers le fichier, alt est le texte à afficher si l'image n'est pas trouvée, title est un texte qui s'affiche au survol de l'image par la souris.
-> Activer le champ Alt : cochée (propose un champ Alt quand on upload une image) ;
-> Activer le champ Titre : cochée (propose un champ Alt quand on upload une image) ;
-> Aperçu du style d'image : Medium (taille de l'aperçu dans le formulaire de contribution).
La section Paramètres du champ Photo de la recette sera étudiée plus tard dans ce chapitre.
-> Cliquez sur Enregistrer les paramètres ;
-> Créez un nouvel article pour constater les changements
II-D-1-b. Exercice : modification du champ Corps ▲
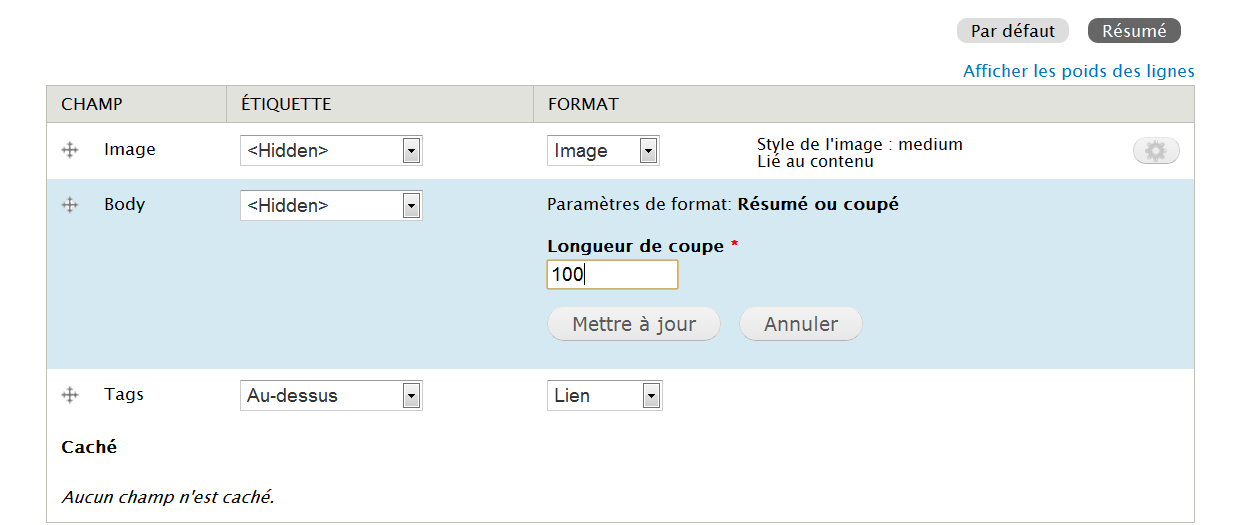
À l'affichage d'un article, faites en sorte que la longueur du résumé soit limitée à 100 caractères.
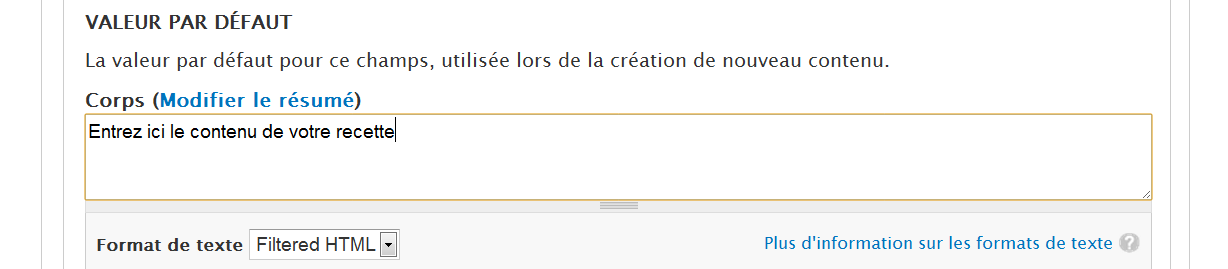
Modifiez le formulaire qui permet de saisir le Corps du texte ainsi :
-> Libellé : description de la recette ;
-> Valeur par défaut : entrez ici le contenu de votre recette
Corrigé
Faites en sorte que la longueur du résumé soit limitée à 100 caractères
-> Menu Structure - lien Types de contenu.
-> Lien gérer l'affichage du type Article.
-> Bouton Résumé (mode d'affichage).
-> Pour le champ Body, cliquez sur le bouton de configuration en bout de ligne.
-> Modifiez la Longueur de coupe à 100
-> Bouton Mettre à jour.
-> Bouton Enregistrer.
Vous pouvez vérifier sur la page d'accueil que les résumés contiennent bien 100 caractères.
Modifier le formulaire
-> Menu Structure - lien Types de contenu.
-> Lien gérer les champs du type Article.
-> Lien modifier du champ Body.
-> Étiquette : description de la recette.
-> Valeur par défaut : entrez ici le contenu de votre recette
-> Bouton Enregistrer les paramètres.
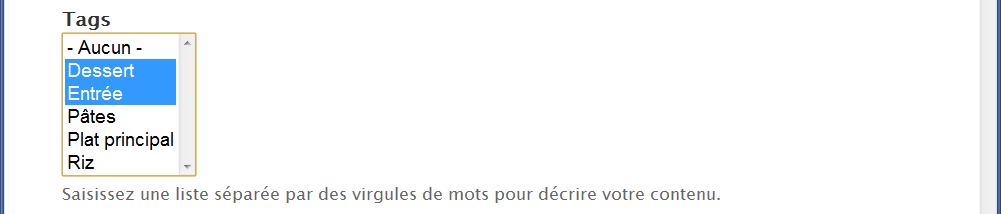
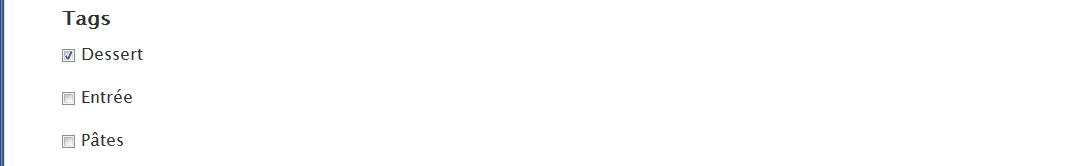
II-D-1-c. Les widgets du champ Tags ▲
Les widgets sont des éléments visuels de l'interface graphique (bouton, liste déroulante, zone de texte, etc.). Il est possible modifier ce widget en fonction du besoin.
Voici par exemple les types de widgets disponibles pour le champ Tags du type de contenu article :
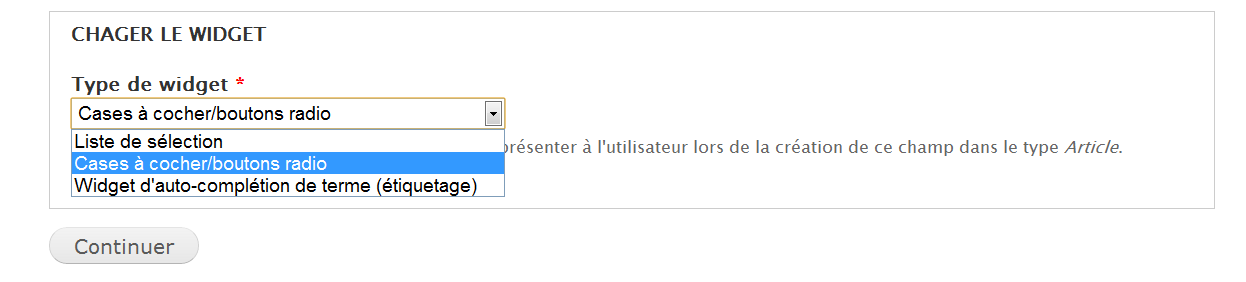
Voici comment choisir le widget à utiliser :
-> Menu Structure - lien Types de contenu ;
-> Lien Gérer l'affichage du type Article ;
-> Dans la colonne Widget, cliquez sur le lien Widget d'autocomplétion de terme (étiquetage) de la ligne Tags
Vous pouvez alors choisir le widget à utiliser pour ce type de contenu.
Vous avez modifié le comportement et l'affichage des champs du type contenu Article. Vous êtes maintenant prêt à créer votre propre type de contenu personnalisé.
II-D-2. Création d'un nouveau type de contenu ▲
Pour ajouter des recettes à votre site, vous avez jusqu'à maintenant utilisé le type de contenu article. Vous allez maintenant créer un nouveau type de contenu sur mesure contenant ces champs :
- présentation de la recette (texte) ;
- temps de préparation (numérique) ;
- ingrédients (texte) ;
- prix (numérique) ;
- étapes de la recette (texte) ;
- photo (image) ;
- email du rédacteur (e-mail).
- pour simplifier la tâche du rédacteur afin qu'il se concentre uniquement sur la rédaction de sa recette ;
- pour uniformiser la présentation et pouvoir la modifier sans avoir à éditer toutes les nodes ;
- pour pouvoir effectuer des tris (exemple : tris par prix) et des filtres (exemple : lister les recettes contenant une photo).
Pourquoi créer un type de contenu spécifique pour ajouter des recettes alors qu'il est possible d'ajouter le prix, les ingrédients, etc. dans le corps de l'article ?
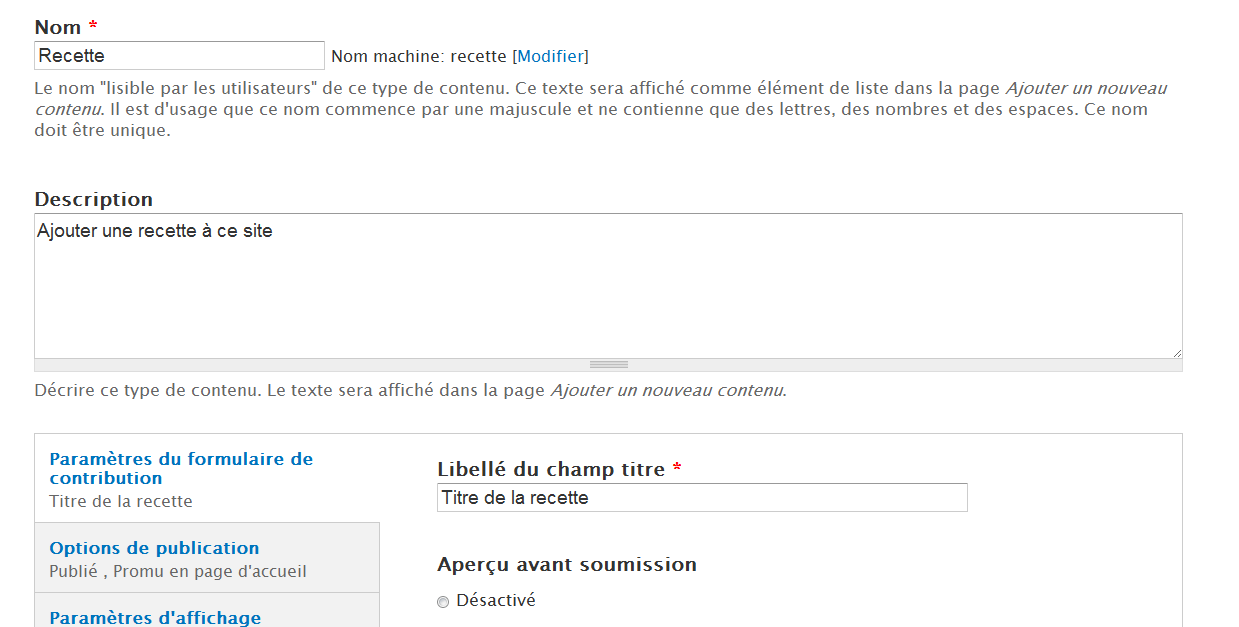
II-D-2-a. Création du type de contenu recette ▲
Avant d'ajouter des champs, il faut commencer par créer le nouveau type de contenu :
-> menu Structure - lien Types de contenu ;
-> lien + Ajouter un type de contenu.
Le formulaire qui permet de gérer les options d'un type de contenu a été détaillé au chap. Options des nodesOptions des nodes .
-> Nom : Recette.
-> Description : Ajouter une recette à ce site.
-> Libellé du champ titre : Titre de la recette
-> Bouton Enregistrer le type de contenu.
Le nouveau type de contenu Recette est créé et ajouté dans la liste des types de contenu.
-> Cliquez sur le lien Gérer les champs du type de contenu Recette.
Un type de contenu comporte par défaut deux champs, le Titre et le Corps. Le corps (Body) servira de texte de présentation de la recette. Il faut donc modifier le champ en conséquence :
-> len modifier du champ Body ;
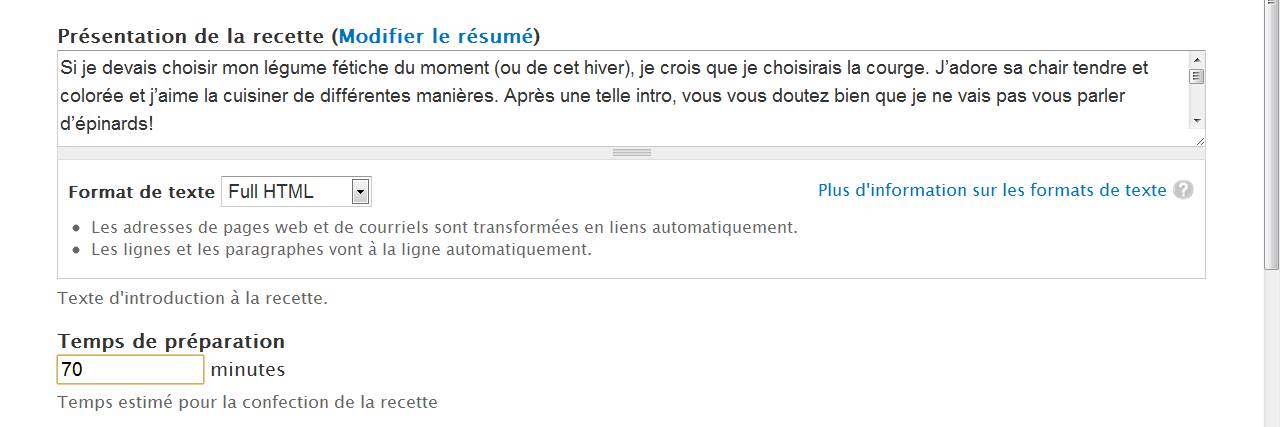
-> Étiquette : présentation de la recette ;
-> Texte d'aide : texte d'introduction à la recette ;
Si un paramètre du champ Body ne vous convient pas, il est possible de le supprimer de la liste des champs. Le champ Titre lui, est obligatoire.
-> bouton Enregistrer les paramètres.
II-D-2-b. Ajout d'un champ numérique (temps de préparation) ▲
Les rédacteurs de recettes pourront indiquer le temps qu'il faut (en minutes) pour la confectionner grâce à ce champ.
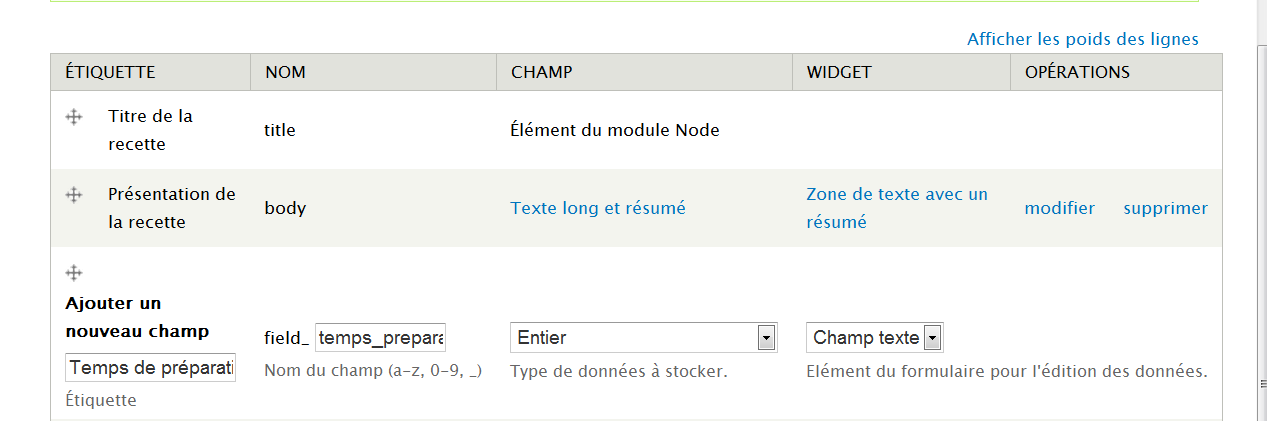
Dans l'onglet Gérer les champs du type Recette :
-> Étiquette : Temps de préparation ;
-> Nom du champ : temps_preparation (en minuscule, sans espace) ;
-> Type de données à stocker : Entier ;
-> Élément du formulaire pour l'édition des données : Champ texte ;
-> Bouton Enregistrer ;
-> Bouton Enregistrer les paramètres du champ.
La page de configuration du champ numérique s'affiche alors.
-> Texte d'aide : Temps estimé pour la confection de la recette.
-> Minimum : 0.
-> Suffixe : minutes.
-> Bouton Enregistrer.
Le champ est ajouté à la liste.
Concernant l'affichage, il est préférable que l'étiquette soit sur la même ligne :
-> Onglet Gérer l'affichage.
-> Colonne Étiquette : Sur la même ligne.
-> Bouton Enregistrer.
Il s'agit maintenant de tester ce nouveau type de contenu en ajoutant une recette.
La recette de 1001recettes choisie pour illustrer les copies d'écrans suivantes est celle des « Gnocchis à la courge, sauce mandarine et parmesan ».
(http://1001recettes.blogspot.com/2011/02/cest-pas-de-la-chiclette-cette-recette.html).
-> Menu Contenu - lien + Ajouter du contenu.
-> Type Recette.
-> Ajoutez une recette comme sur la copie d'écran suivante :
-> Bouton Enregistrer.
II-D-2-c. Ajout d'un champ texte multiple (ingrédients) ▲
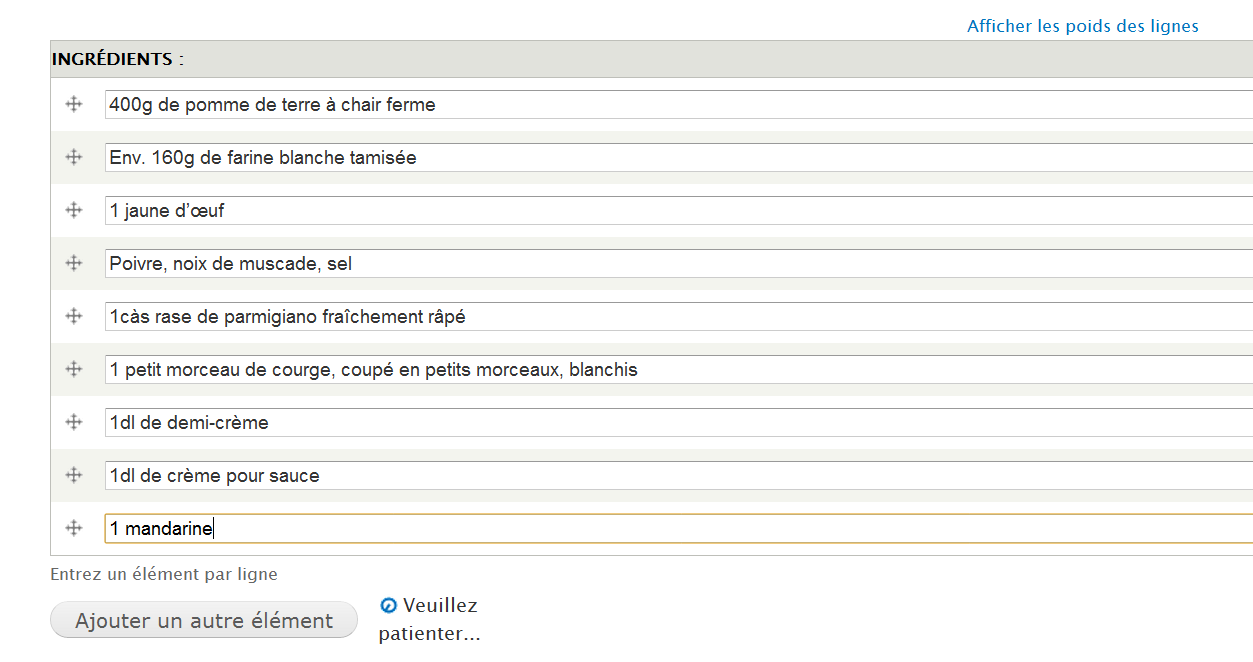
Le rédacteur devra saisir un ingrédient par ligne. Comme une recette possède plusieurs ingrédients, ce champ sera de type texte multiple : le rédacteur pourra ajouter autant de lignes que nécessaire grâce à un bouton.
-> Menu Structure - lien Types de contenu.
-> Lien gérer les champs du type Recette.
-> Étiquette : Ingrédients.
-> Nom du champ : ingredients.
-> Type de données à stocker : Texte.
-> Élément du formulaire pour l'édition des données : Champ texte.
-> Bouton Enregistrer.
-> Taille maximale : 255 (nombre de caractères maximum du champ).
-> Bouton Enregistrer les paramètres du champ.
La page de configuration d'un champ texte s'affiche alors.
-> Taille du champ texte : 90 (taille de l'élément zone de texte).
-> Texte d'aide : Entrez un élément par ligne.
-> Nombre de valeurs : Illimité.
-> Bouton Enregistrer les paramètres.
Modifiez la recette des gnocchis et ajoutez les ingrédients.
Vous pourrez ensuite, dans votre gabarit de thème, mettre cette liste en forme.
II-D-2-d. Exercice : ajout d'un champ numérique (prix) ▲
- Ajoutez un champ permettant aux rédacteurs de saisir le prix par personne de leur recette.
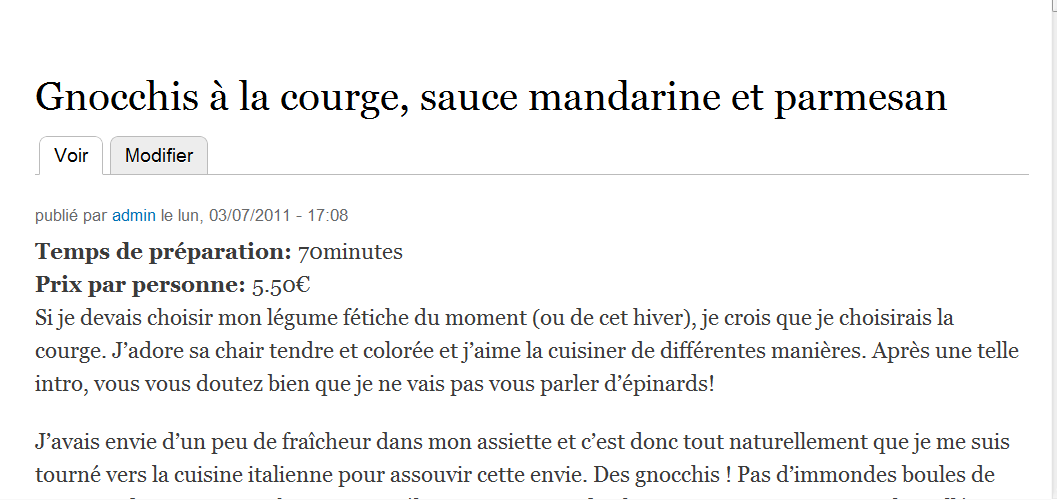
- Ce champ doit apparaître dans le résumé.
- Il devra avoir le rendu suivant et devra être positionné juste après le temps de préparation.
Corrigé
Ajouter un champ permettant aux rédacteurs de saisir le prix par personne de leur recette
-> Menu Structure - lien Types de contenu.
-> Lien gérer les champs du type Recette.
-> Étiquette : Prix.
-> Nom du champ : prix.
-> Type de données à stocker : Réel (Float).
-> Élément du formulaire pour l'édition des données : Champ texte.
-> Bouton Enregistrer.
-> Bouton Enregistrer les paramètres du champ.
La page de configuration d'un champ numérique s'affiche alors.
-> Étiquette : Prix par personne.
-> Texte d'aide : Entrez le prix estimé par personne.
-> Suffixe : ?
-> Bouton Enregistrer les paramètres.
Ce champ doit apparaître dans le résumé
-> Onglet Gérer l'affichage, bouton Accroche.
-> Étiquette : Sur la même ligne.
-> Format : Par défaut.
-> Bouton Enregistrer.
Il devra avoir le rendu suivant et devra être positionné juste après le temps de préparation
Pour réorganiser les champs :
-> onglet Gérer les champs ;
-> déplacer le champ Prix par personne en dessous du Temps de préparation ;
-> bouton Enregistrer.
Pour modifier le rendu :
-> onglet Gérer l'affichage ;
-> Étiquette : Sur la même ligne ;
-> Format : Par défaut
-> Bouton Enregistrer.
II-D-2-e. Exercice : ajout d'un champ zone de texte multiple (étapes) ▲
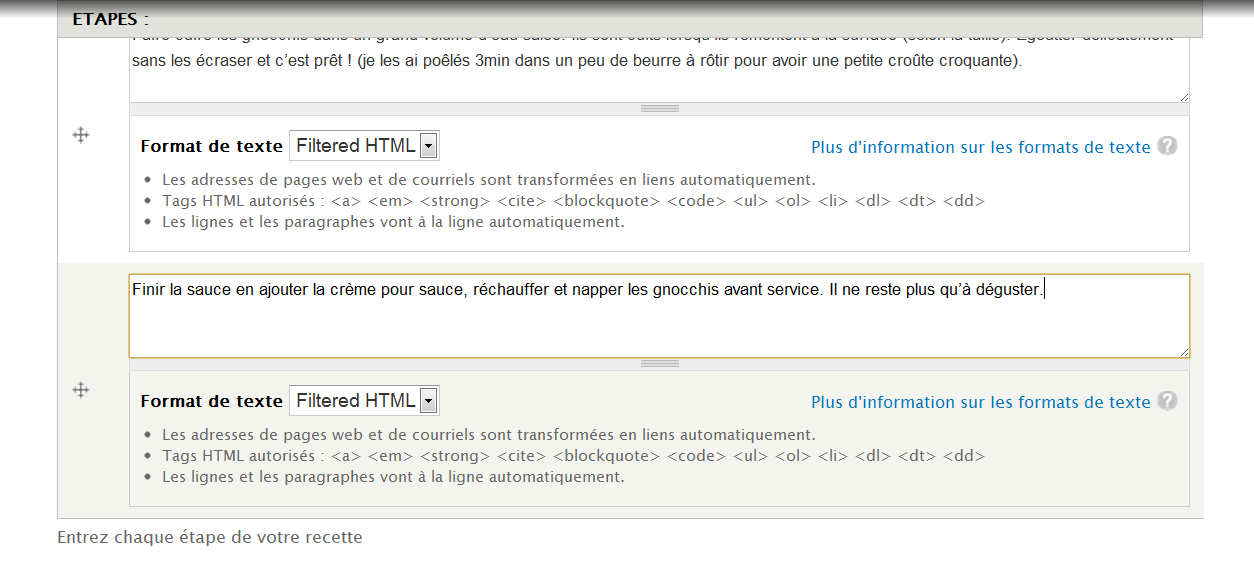
- Ajouter un champ permettant aux rédacteurs de saisir les différentes étapes de la recette comme sur les copies d'écran suivantes :
Corrigé
-> Menu Structure - lien Types de contenu.
-> Lien gérer les champs du type Recette.
-> Étiquette : Etapes.
-> Nom du champ : etapes.
-> Type de données à stocker : Texte long.
-> Élément du formulaire pour l'édition des données : Zone de texte (plusieurs lignes).
-> Bouton Enregistrer.
-> Bouton Enregistrer les paramètres du champ.
La page de configuration d'un champ texte s'affiche alors.
-> Champ requis : coché.
-> Rangées : 3 (nombre de lignes dans le formulaire).
-> Texte d'aide : Entrez chaque étape de votre recette.
-> Traitement du texte : Texte filtré.
-> Nombre de valeurs : Illimité.
-> Bouton Enregistrer les paramètres.
Pour pouvoir changer le format de texte par défaut, il faut rééditer le champ.
-> Lien modifier du champ Etapes.
-> À la section Valeur par défaut, choisir Filtered HTML
-> Bouton Enregistrer les paramètres.
L'affichage de ce champ proposé par défaut convient, il ne faut pas le modifier.
II-D-2-f. Ajout du champ photo de l'article ▲
Vous pouvez utiliser un même champ pour différents types de contenu. Pour illustrer le type de contenu recettes, vous allez ajouter le champ photo des articles.
-> Menu Structure - lien Types de contenu.
-> Lien gérer les champs du type Recette.
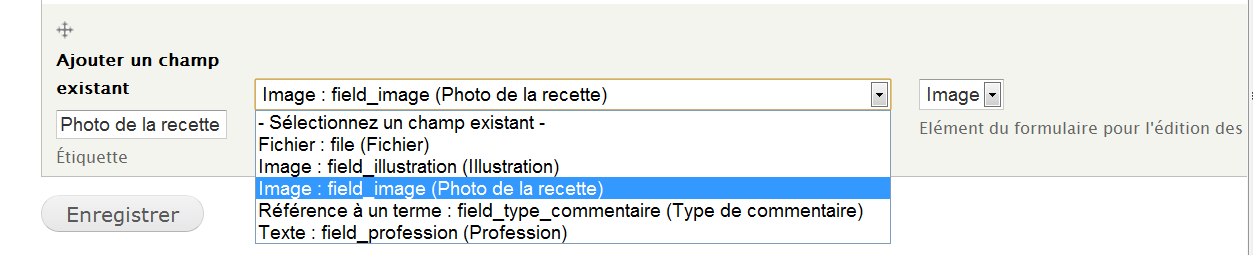
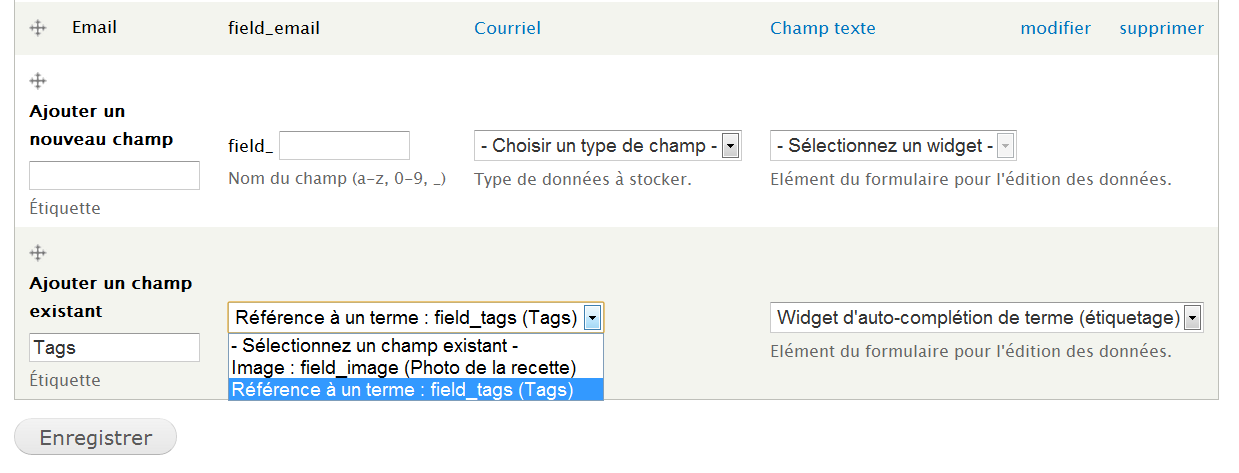
À la section Ajouter un champ existant :
-> dans la liste Champ à partager, sélectionnez le champ Image : field_image (Photo de la recette).
Ce champ s'appelle Photo de la recette, car vous avez modifié son étiquette.
-> Étiquette : Photo de la recette
L'intitulé du champ field_image (Photo de la recette) a été modifié au chap. Modifier l'image liée à l'articleModifier l'image liée à l'article .
-> Bouton Enregistrer.
-> Enregistrer les paramètres.
Les paramètres d'affichage d'un champ peuvent être différents d'un type de contenu à un autre.
II-D-2-g. Email Field : ajout d'un champ Mail ▲
Certains modules de Drupal permettent d'ajouter de nouveaux types de champs. C'est le cas du module Email Field qui permet d'ajouter un champ de type Email qui propose différents formats d'affichage.
- Téléchargez et activez le module Email Field (http://drupal.org/project/email) - Version utilisée pour ce livre 7.x-1.0-beta1.
Ajoutez un champ qui permettra au rédacteur de proposer un lien qui pointe vers son adresse de courriel :
-> menu Structure - lien Types de contenu ;
-> lien gérer les champs du type Recette ;
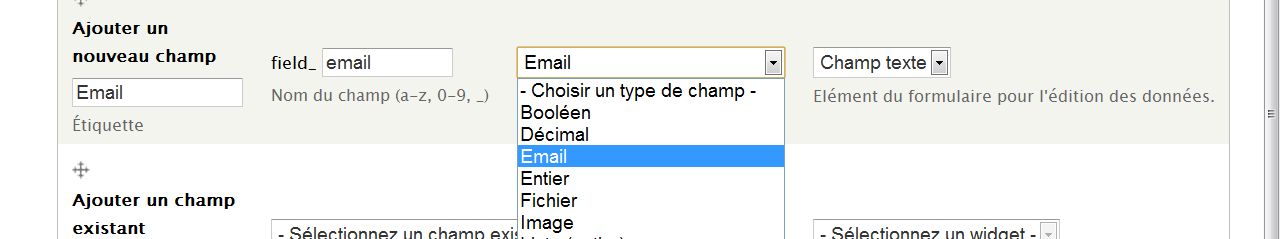
-> Étiquette : Email ;
-> Nom du champ : email ;
-> Type de données à stocker : Email
-> Élément du formulaire pour l'édition des données : Champ texte ;
-> bouton Enregistrer ;
-> bouton Enregistrer les paramètres du champ.
La page de configuration d'un champ texte s'affiche alors.
-> Texte d'aide : Entrez votre email si vous souhaitez être contacté par vos lecteurs.
-> Bouton Enregistrer les paramètres.
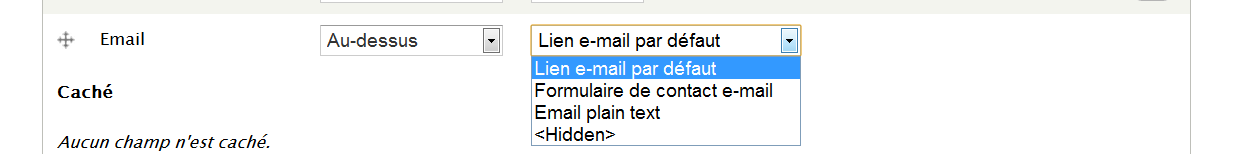
Le lien de courriel peut s'afficher de plusieurs façons différentes :
-> onglet Gérer l'affichage
-> Choisissez ici Lien e-mail par défaut.
II-D-3. Taxonomy : classer le contenu ▲
La taxonomie est la science qui étudie le classement, l'organisation. C'est également le nom du module qui permet de classer le contenu dans Drupal. Le champ Tags du type de contenu article est généré par ce module.
Dans ce chapitre, vous allez ajouter trois champs au type de contenu recette :
- tags : reprise du champ Tags existant dans le type Article ;
- difficulté : liste déroulante permettant de choisir le niveau de difficulté de la recette ;
- provenance : liste déroulante hiérarchisée permettant de choisir la région ou le pays d'origine de la recette.
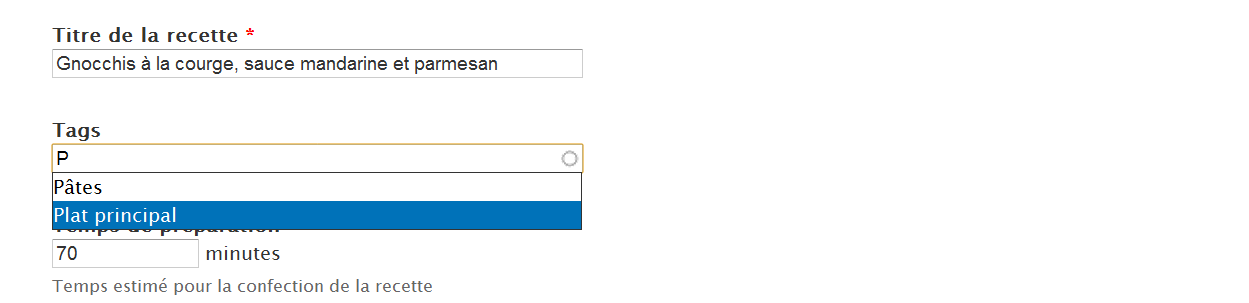
II-D-3-a. Le vocabulaire Tags ▲
Le champ Tags permet d'ajouter des mots-clés lors de l'ajout d'articles. Ce champ est géré par le module Taxonomie.
Découverte du vocabulaire Tags
Rendez-vous sur la page des Tags :
-> menu Structure - lien Taxonomie ;
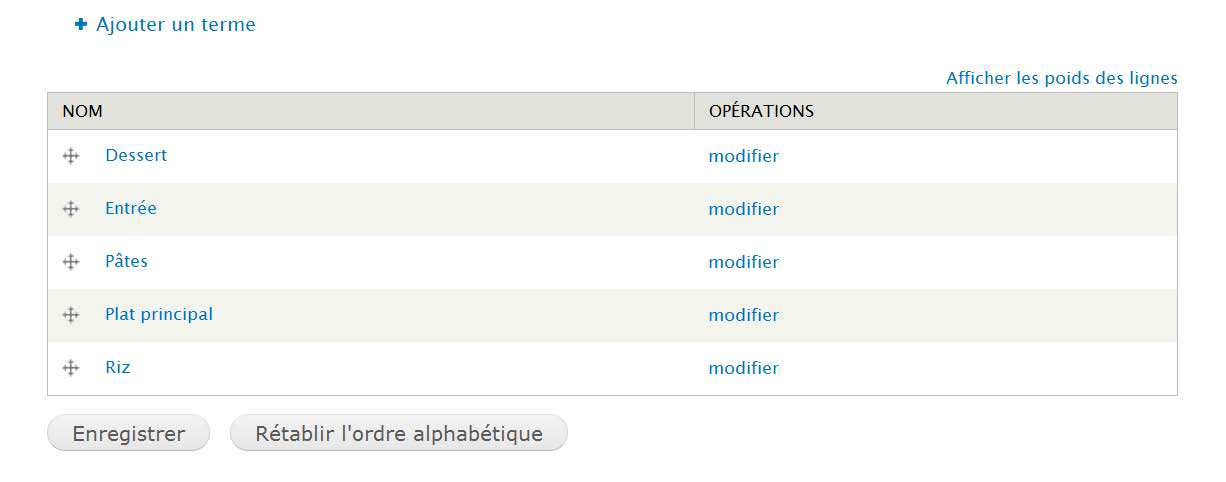
-> cliquez sur le lien Lister les termes du vocabulaire Étiquettes (Tags).
La liste de tous les tags que vous avez entrés lors de la rédaction des articles s'affiche alors. Il est possible ici de les réordonner, d'ajouter de nouveaux tags, de les modifier et de les supprimer.
Un champ de Taxonomie est appelé Vocabulaire. Un vocabulaire est composé d'une liste de termes. Ici, le vocabulaire Tags contient les termes Dessert, Entrée, Pâtes, Plat principal, Riz.
Association d'un vocabulaire à un type de contenu
Vous allez maintenant ajouter le champ Tags au type de contenu recette :
-> menu Structure - lien Types de contenu ;
-> lien gérer les champs du type Recette.
Ce champ existe déjà pour le type article, vous allez le réutiliser pour vos recettes grâce à la section Ajouter un champ existant :
-> Étiquette : Tags ;
-> Champ à partager : référence à un terme : field_tags (Étiquettes) ;
-> Élément du formulaire pour l'édition des données : Widget d'autocomplétion de terme.
Les autres Widgets (éléments de formulaires) sont décrits au chap. Les widgets du champ TagsLes widgets du champ Tags .
-> bouton Enregistrer ;
-> bouton Enregistrer les paramètres.
Si vous modifiez un contenu de type recette, apparaîtra alors l'élément de formulaire Tags.
Comme pour les champs classiques, un vocabulaire peut être utilisé pour plusieurs types de contenu.
II-D-3-b. Création d'un vocabulaire de taxonomie (champ Difficulté) ▲
Le vocabulaire Difficulté permettra aux rédacteurs d'indiquer si une recette est Très facile, Facile, Moyen, Difficile ou Très difficile à réaliser.
-> Menu Structure - lien Taxonomie.
-> Lien + Ajouter un vocabulaire.
-> Nom : Difficulté.
-> Description : Indique la difficulté de réalisation de la recette.
-> Bouton Enregistrer.
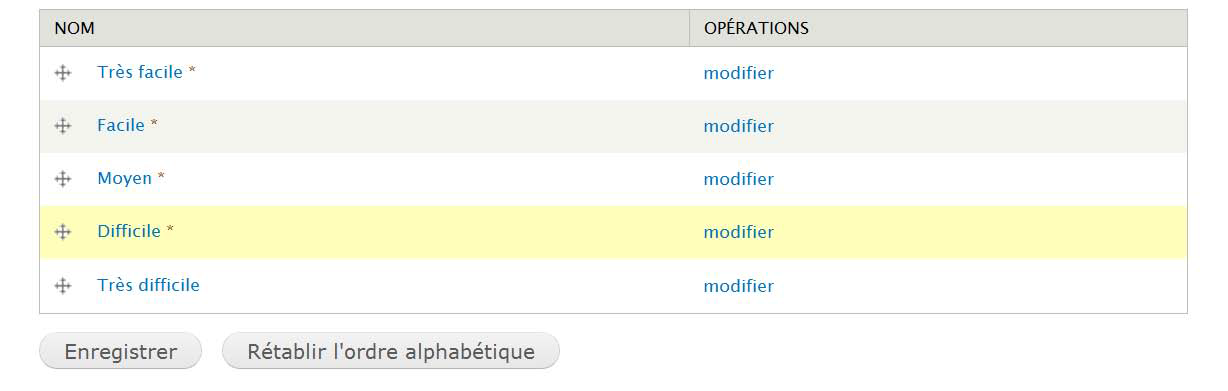
Le vocabulaire est créé, il faut maintenant lui ajouter les cinq termes :
-> lien ajouter des termes du vocabulaire Difficulté ;
-> Nom : Très facile ;
-> Bouton Enregistrer.
Ajoutez ainsi les quatre autres termes Facile, Moyen, Difficile et Très difficile.
-> Allez sur l'onglet Lister.
-> Réorganisez les termes dans l'ordre Très facile, Facile, Moyen, Difficile ou Très difficile
-> Bouton Enregistrer.
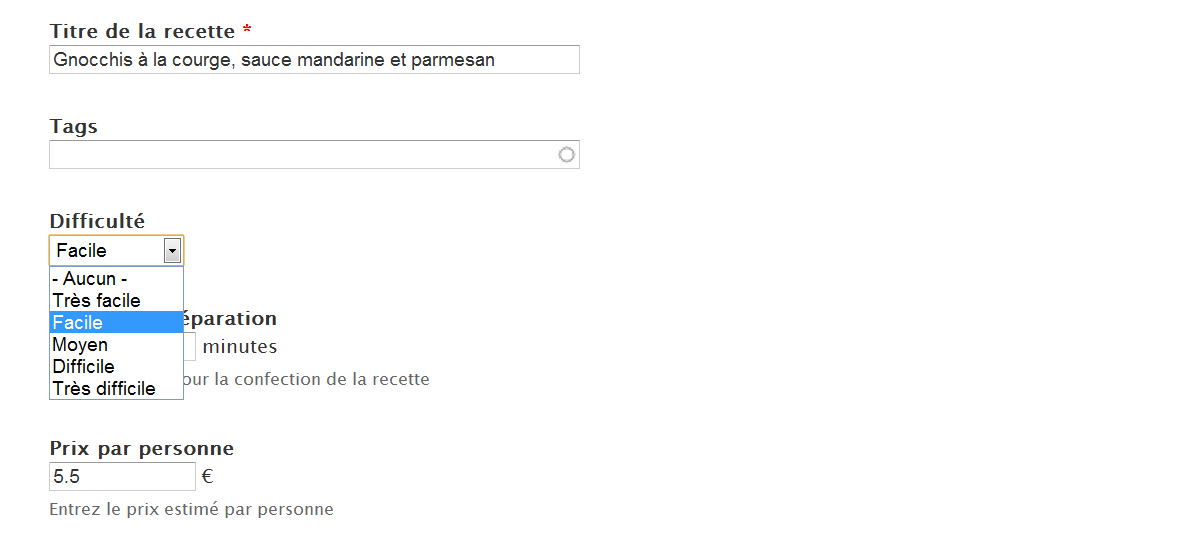
Ajoutez ce vocabulaire au type de contenu Recette :
-> menu Structure - lien Types de contenu ;
-> lien gérer les champs du type Recette ;
-> Étiquette : Difficulté ;
-> Nom du champ : difficulte ;
-> Type de données à stocker : Référence à un terme ;
-> Élément du formulaire pour l'édition des données : Liste de sélection ;
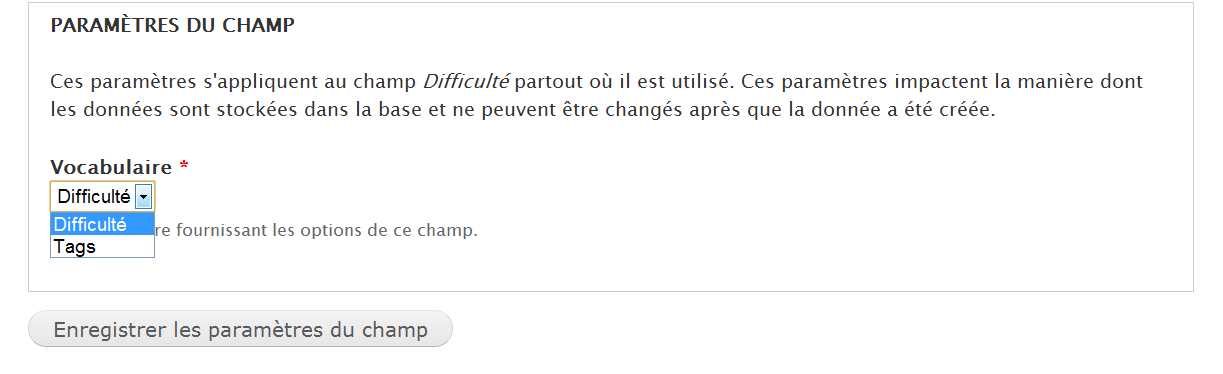
-> bouton Enregistrer ;
-> Vocabulaire : Difficulté ;
-> Bouton Enregistrer les paramètres du champ ;
-> Bouton Enregistrer les paramètres.
Si vous modifiez un contenu de type recette, vous pourrez choisir sa difficulté.
II-D-3-c. Création d'un vocabulaire hiérarchisé (Provenance) ▲
Le vocabulaire provenance permettra aux rédacteurs d'indiquer l'origine géographique de la recette. Elle sera hiérarchisée (Asie, Europe - France, Italie, Chine, Vietnam - Bretagne, Auvergne, Sicile, Pékin).
Commencez par créer le vocabulaire de la même façon que pour les ingrédients :
-> menu Structure - lien Taxonomie ;
-> lien + Ajouter un vocabulaire ;
-> Nom : Provenance ;
-> Description : Provenance géographique de la recette ;
-> Bouton Enregistrer.
Le vocabulaire est créé, il faut maintenant lui ajouter des termes :
-> Lien ajouter des termes du vocabulaire Provenance ;
-> Nom : Asie ;
-> bouton Enregistrer.
Ajoutez ainsi les autres termes Europe, France, Italie, Chine, Vietnam, Bretagne, Auvergne, Sicile et Pékin.
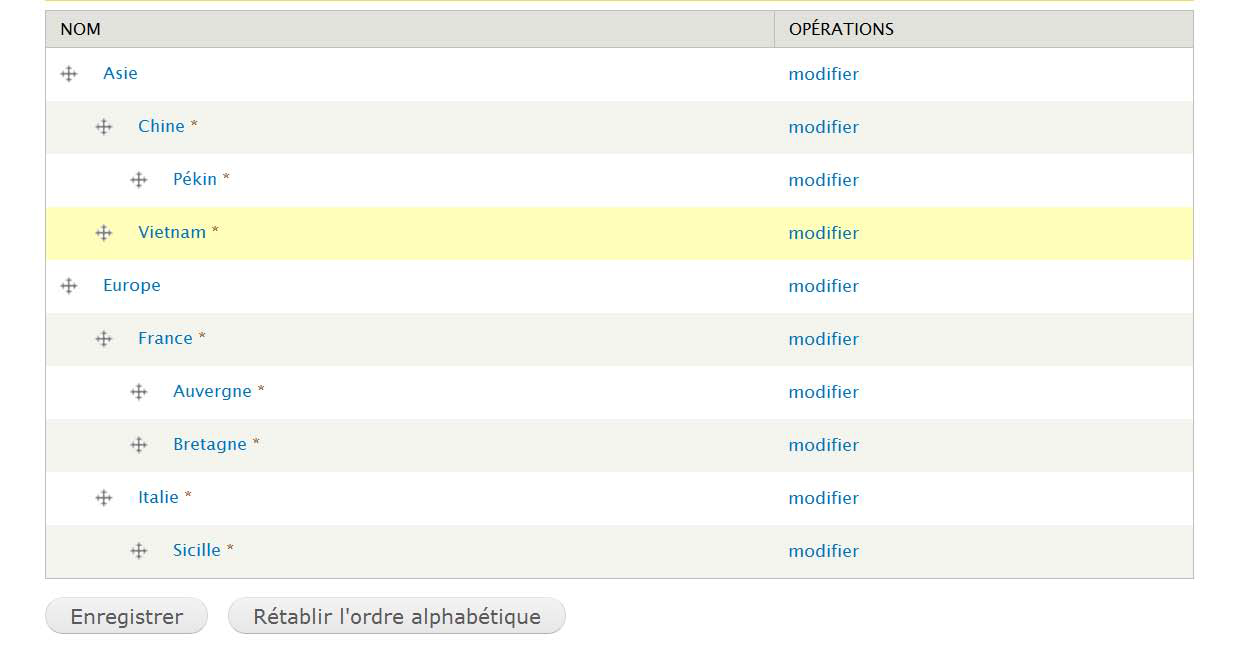
-> Aller sur l'onglet Lister pour réorganiser les termes.
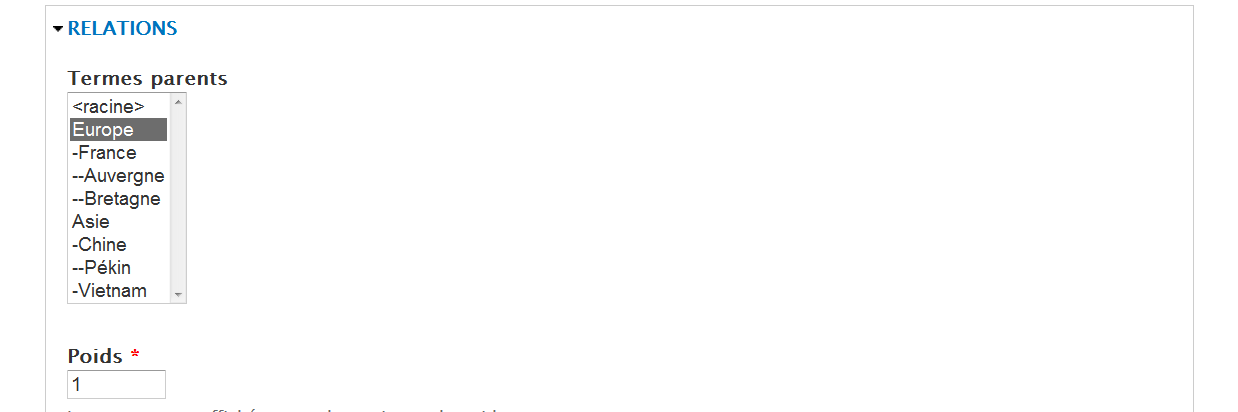
Réorganisez les termes en les déplaçant de haut en bas pour les réordonner et de gauche à droite pour les hiérarchiser :
-> Bouton Enregistrer.
De la même façon que pour le vocabulaire Difficulté, il faut ajouter ce vocabulaire au type de contenu Recette.
-> Menu Structure - lien Types de contenu.
-> Lien gérer les champs du type Recette.
-> Étiquette : Provenance.
-> Nom du champ : provenance.
-> Type de données à stocker : Référence à un terme.
-> Élément du formulaire pour l'édition des données : Liste de sélection.
-> Bouton Enregistrer.
-> Vocabulaire : Provenance.
-> Bouton Enregistrer les paramètres du champ.
-> Bouton Enregistrer les paramètres.
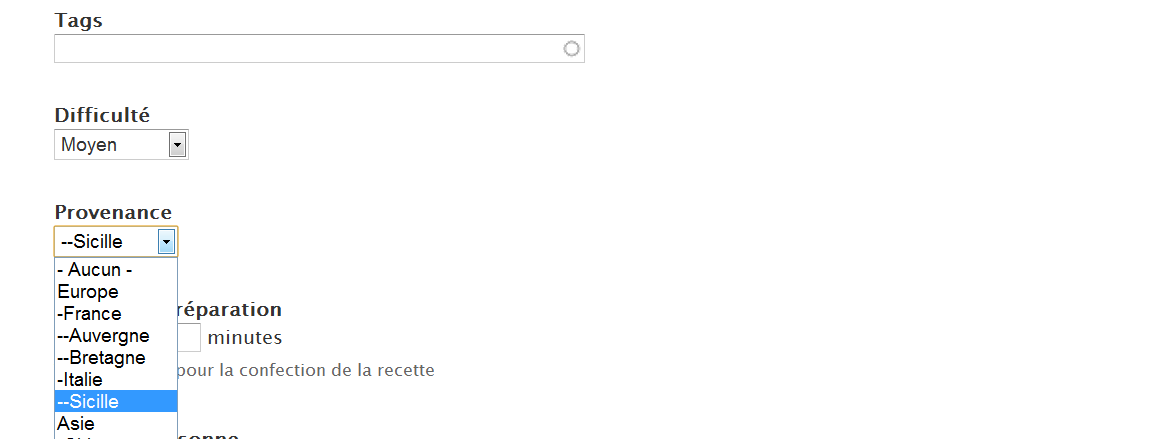
Modifiez un contenu de type Recette, vous pourrez choisir sa provenance.
II-D-4. Ajout de champs aux autres entités ▲
Vous savez maintenant comment ajouter des champs à des entités nodes (de type article, recette, etc.). Mais il est possible d'ajouter des champs de n'importe quel type à d'autres entités comme les utilisateurs, les commentaires ou bien les termes de taxonomie.
Voici, par exemple, ce que vous réaliserez dans ce chapitre :
- ajout d'un champ Sexe (bouton radio) pour les utilisateurs ;
- ajout d'un champ Type de commentaire (terme de taxonomie) pour les commentaires ;
- ajout d'un champ (Image) pour les termes de Taxonomie du vocabulaire difficulté.
II-D-4-a. Ajout d'un champ pour les utilisateurs ▲
Lorsque vous avez ajouté un utilisateur au chap. User : Gestion des utilisateursUser : gestion des utilisateurs , il vous était demandé sur la page de création de comptes les champs suivants :
- Nom d'utilisateur ;
- Adresse e-mail ;
- Mot de passe.
Vous allez ajouter un nouveau champ qui demandera si l'utilisateur est un homme ou une femme.
-> Menu Configuration - lien Paramètres de comptes.
Vous pouvez également atteindre cette page via le lien Configurer du module User.
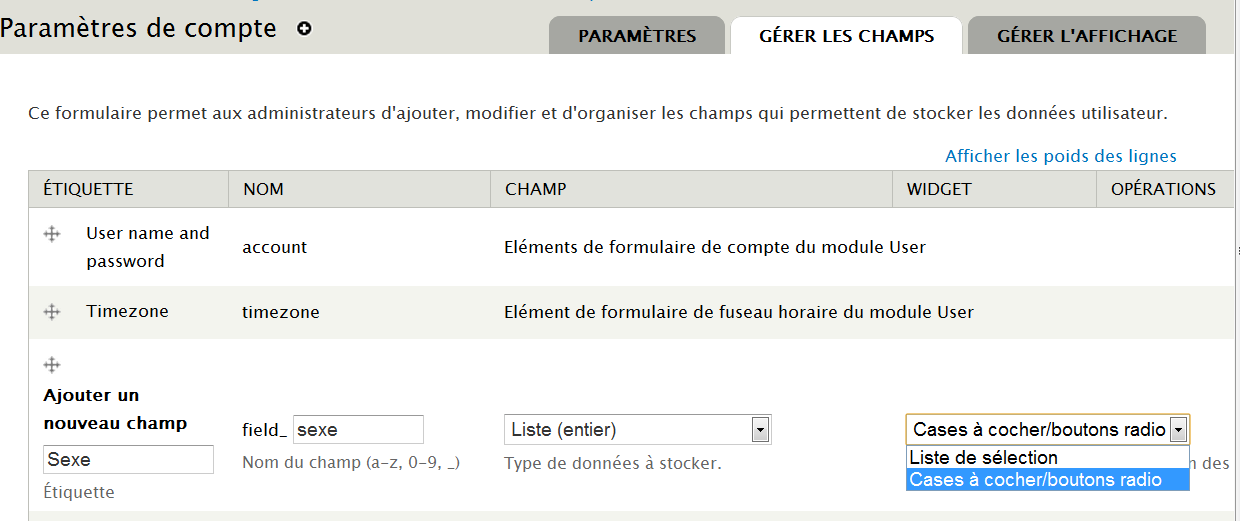
-> Onglet Gérer les champs.
-> Étiquette : Sexe.
-> Nom du champ : sexe.
Le type de données est de type booléen : Homme (0) ou Femme (1). C'est donc un entier qui sera stocké dans la base.
-> Type de données à stocker : Liste (entier).
-> Élément du formulaire pour l'édition des données : Cases à cocher/boutons radio.
-> Bouton Enregistrer.
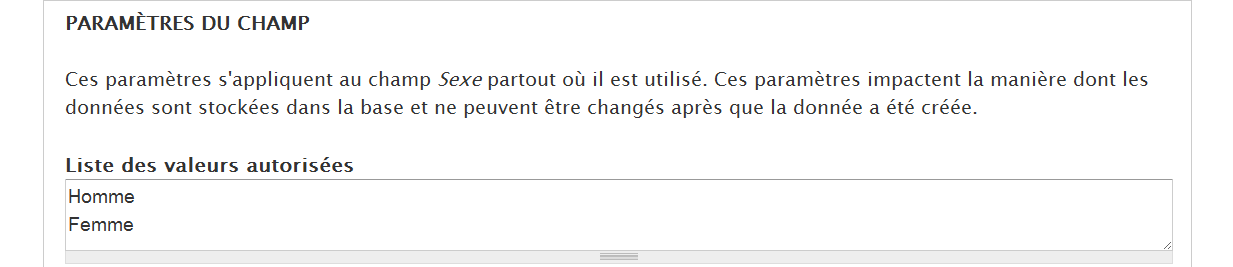
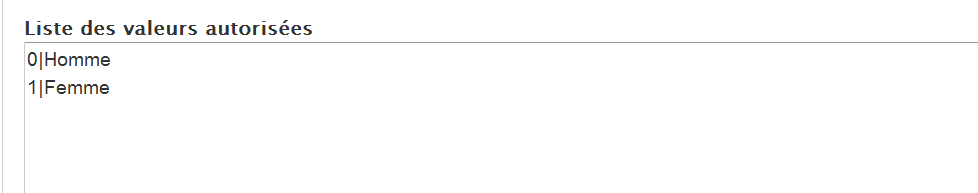
Il faut ensuite indiquer la liste des valeurs que peut prendre le champ. Ici, la valeur pourra être Homme ou Femme :
-> Bouton Enregistrer les paramètres du champ.
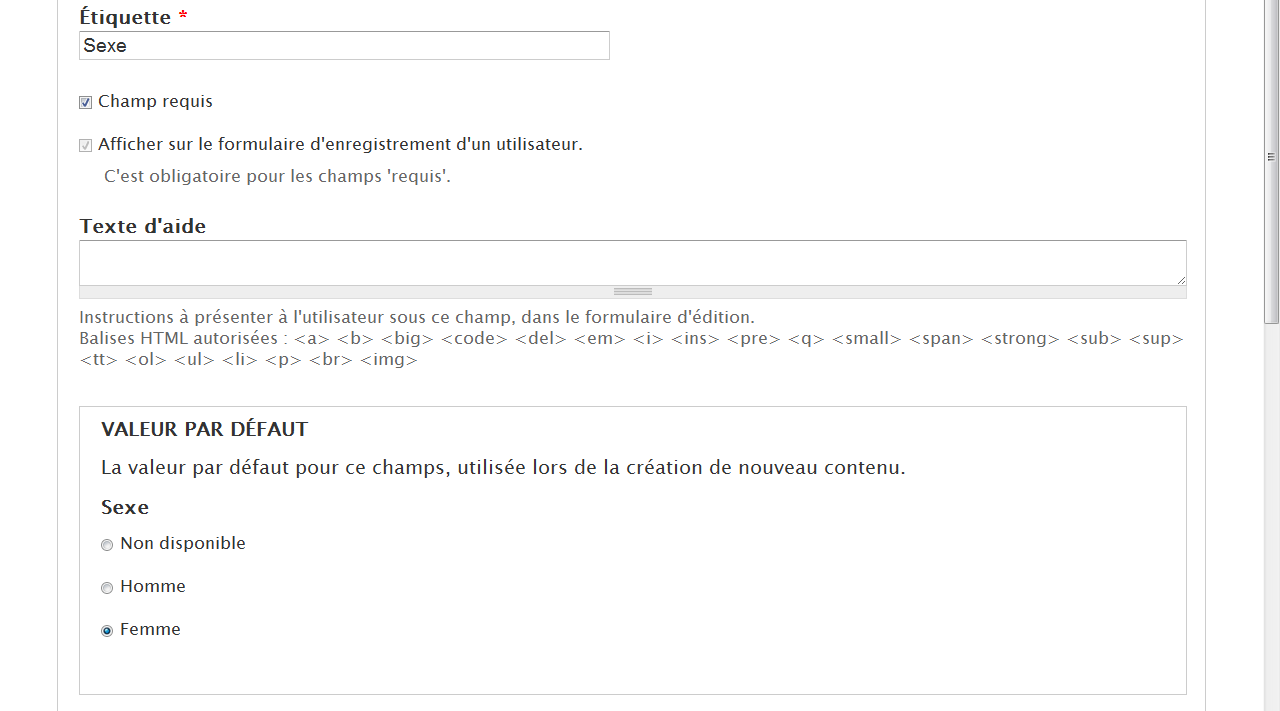
La page de configuration d'un champ texte s'affiche alors.
-> Cochez la case Champ Requis.
-> Choisissez Femme comme Valeur par défaut
-> Bouton Enregistrer les paramètres.
Vous pouvez maintenant aller dans le profil de l'administrateur et y indiquer si vous êtes un Homme ou une Femme :
-> Lien Bonjour Admin (en haut de la page) ;
-> Onglet Modifier ;
-> En bas, section Sexe
L'option Femme sera choisie par défaut uniquement lors de la création de nouveaux profils.
-> Bouton Enregistrer ;
-> Onglet Voir
II-D-4-b. Ajout d'un champ à un terme de taxonomie ▲
Il est possible d'ajouter des champs aux vocabulaires de taxonomie. Il est par exemple possible d'illustrer le vocabulaire Difficulté avec des toques (1 toque => Très facile, 2 toques => Facile, etc.).
-> Menu Structure - lien Taxonomie.
-> Lien modifier le vocabulaire du vocabulaire Difficulté.
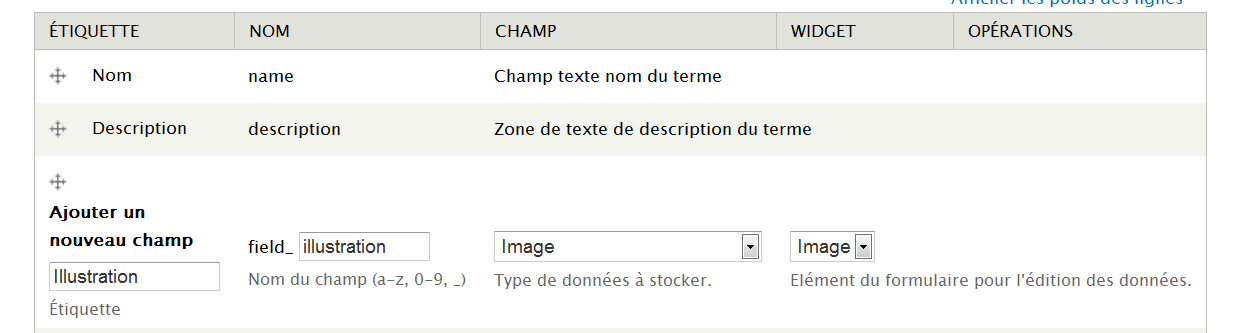
-> Onglet Gérer les champs.
-> Étiquette : Illustration.
-> Nom du champ : illustration.
-> Type de données à stocker : Image
-> Bouton Enregistrer.
-> Bouton Enregistrer les paramètres du champ.
-> Bouton Enregistrer les paramètres.
-> Retournez ensuite sur l'onglet Lister et éditez-les un à un en ajoutant les illustrations toque1.png, toque2.png, etc.

Les rédacteurs devront toujours choisir le terme dans la liste par contre, lorsque la node sera affichée, seule l'image du terme sera affichée. Il faut donc modifier l'affichage des termes de taxonomie.
Notez qu'il existe un mode d'affichage Page d'un terme de taxonomie pour gérer l'affichage d'un vocabulaire sur les pages de taxonomie.
Pour afficher les images de taxonomie dans les pages de contenu, il faut utiliser des vues ou des fonctions de thème.
II-D-4-c. Exercice : ajout d'un champ de taxonomie aux commentaires ▲
Créez un champ qui permet aux visiteurs d'indiquer le type de commentaire qu'ils postent.
- Créer un vocabulaire de taxonomie Type de commentaire contenant les termes Question, Réponse à une question, Suggestion pour la recette, Autres.
- Ajouter un champ aux commentaires du type de contenu Recette (et uniquement celui-là) en les mettant en lien avec un terme du vocabulaire Type de commentaire.
- Créer deux commentaires en utilisant ces champs.
Corrigé
Créer un vocabulaire
-> Menu Structure - lien Taxonomie.
-> Lien + Ajouter un vocabulaire.
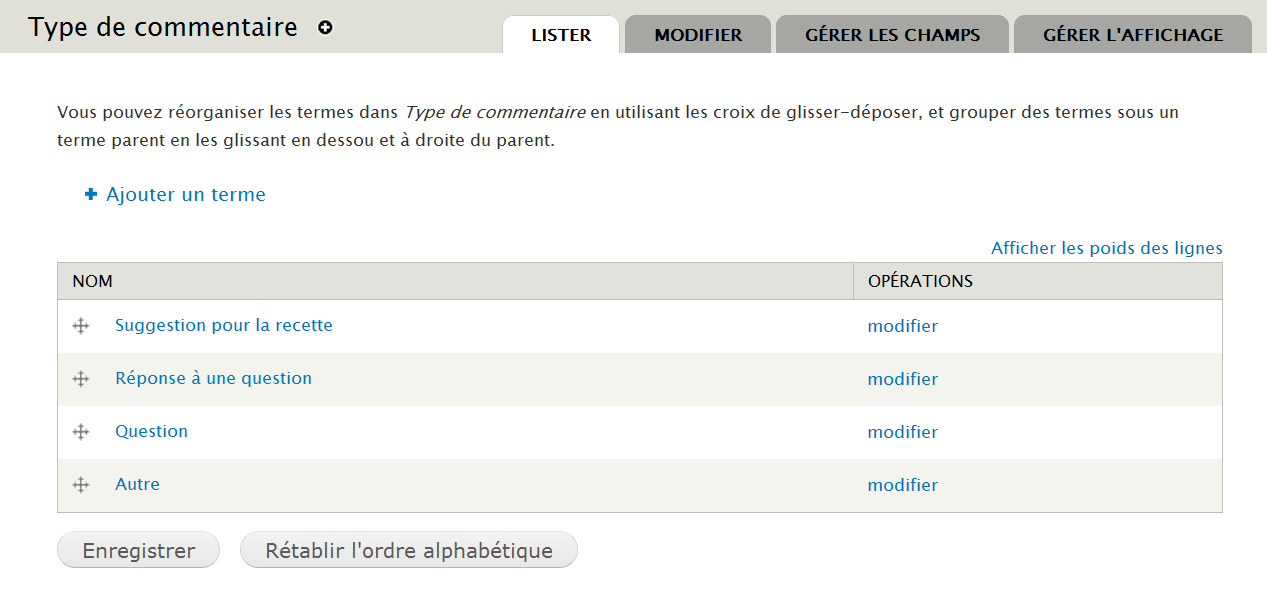
-> Nom : Type de commentaire.
-> Ajouter les termes : Autres, Question, Réponse à une question, Suggestion pour la recette.
Ajouter le champ Taxonomie aux commentaires
La difficulté ici consiste à trouver l'endroit où ajouter un champ à un commentaire. Les commentaires sont configurés selon le type de contenu auquel ils sont associés. C'est donc sur la page de configuration du type de contenu Recette qu'il faut se rendre :
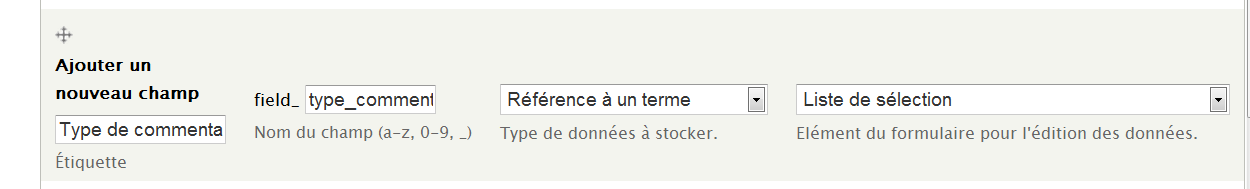
-> menu Structure - lien type de contenu ;
-> lien Modifier du type Recette.
-> onglet Comment Fields ;
-> Étiquette : Type de commentaire ;
-> Nom du champ : type_commentaire ;
-> Type de données à stocker : Référence à un terme ;
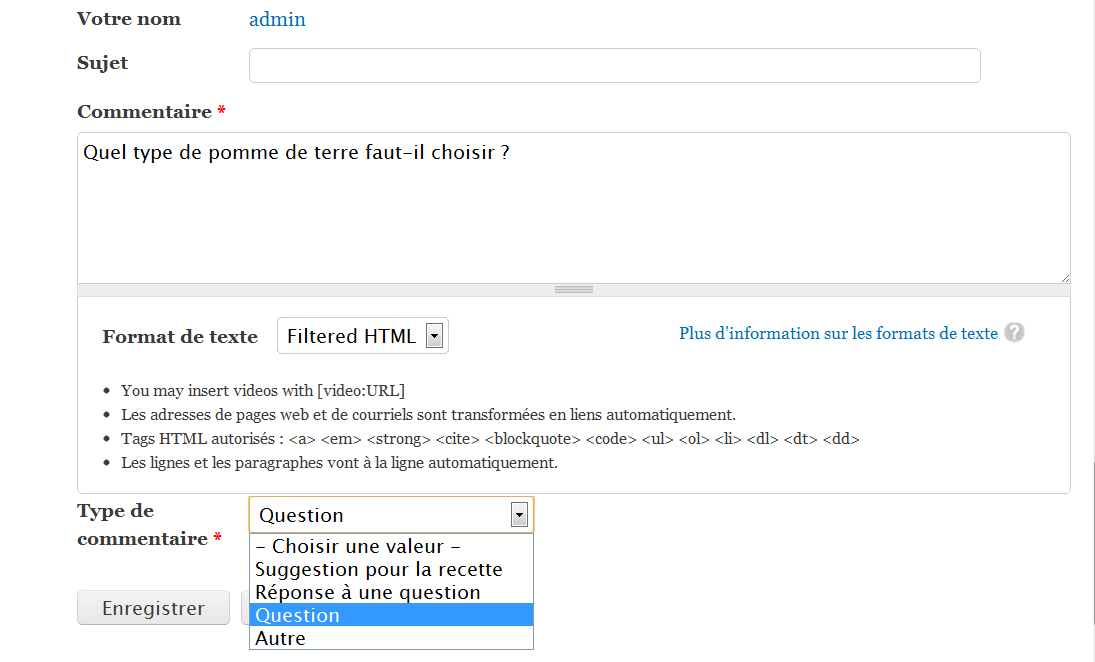
-> Élément du formulaire pour l'édition des données : Liste de sélection ;
-> Bouton Enregistrer ;
-> Vocabulaire Type de commentaire ;
-> Bouton Enregistrer les paramètres du champ ;
-> Cocher Champ requis ;
-> Bouton Enregistrer les paramètres.
Créer deux commentaires en utilisant ces champs
-> Afficher une recette (par exemple celle des Gnocchis).
-> Créer un commentaire en choisissant son type
II-D-4-d. Page de Rapport des champs d'un site ▲
Tout au long de ce chapitre, vous avez ajouté un grand nombre de champs se rapportant à différentes entités (node, type de nodes, Commentaire, Terme de taxonomie, Utilisateur). Une page listant l'ensemble de ces champs et leur utilisation permet de mieux savoir comment est organisé votre site.
-> Menu Rapports - lien Liste de champs
Pouvoir ajouter des champs aux différentes entités est une fonctionnalité centrale de Drupal. Ceux-ci peuvent ensuite être utilisés avec les modules views ou Display Suite ou encore dans les thèmes.