V. L'administration par la pratique▲
V-A. Introduction▲
Après quelques petits réglages, nous allons illustrer de manière concrète ce chapitre en structurant le
contenu du site autour du thème de la géographie. Aux sections correspondront des continents, aux
catégories des pays et enfin, aux articles (ou pages de contenu) correspondront des villes.
Nous verrons aussi comment ajuster ou corriger la langue du site, ou ajouter des fichiers langues si vous
souhaitez gérer un site multilingue.
Enfin nous verrons comment installer un composant et un module Joomla.
Rendez-vous dans la console d'administration de votre site :
http://localhost/sitejoomla/administrator/
V-B. D'abord un peu de sécurité▲
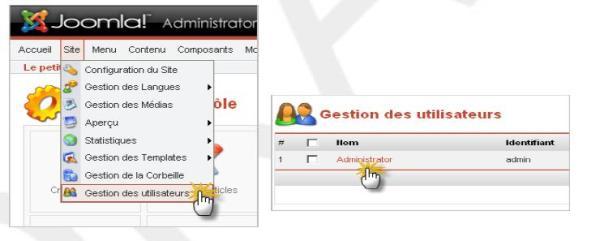
Nous avons vu lors de l'installation que Joomla! nous laissait le choix du mot de passe du compte Administrateur mais pas de l'identifiant de ce même compte (admin). Nous allons donc dans un premier temps modifier le nom et surtout l'identifiant de connexion du compte Administrateur afin de sécuriser l'accès à la console d'administration.
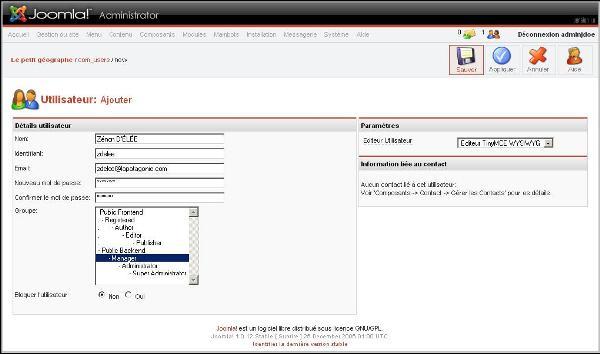
- Accédez aux propriétés de l'utilisateur Administrator:
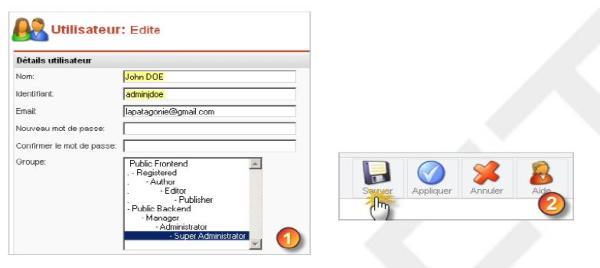
- Modifiez les champs Nom et Utilisateur à votre convenance ; dans l'exemple ci-dessous, le nouvel identifiant de connexion à la console d'administration est adminjdoe. N'oubliez pas de sauvegarder les modifications que vous venez d'effectuer.
V-B-1. Gestion de la langue▲
Il faut distinguer 2 niveaux dans la gestion des langues
- Langue du backend: c'est la langue de l'interface d'administration de Joomla! Pour information, tout ce qui est affiché en français dans le backend a été traduit directement dans les fichiers sources de Joomla! Oui oui, c'est du grand n'importe quoi! Mais il s'agit d'un héritage de Mambo (l'ancêtre de Joomla!), qui va disparaître dans Joomla! 1.5 (la prochaine version de Joomla), où des variables de langues viendront remplacer les chaînes de caractères codées en dur dans les fichiers sources. Pensez qu'il y a encore quelques mois l'essentiel du backend était encore en anglais!
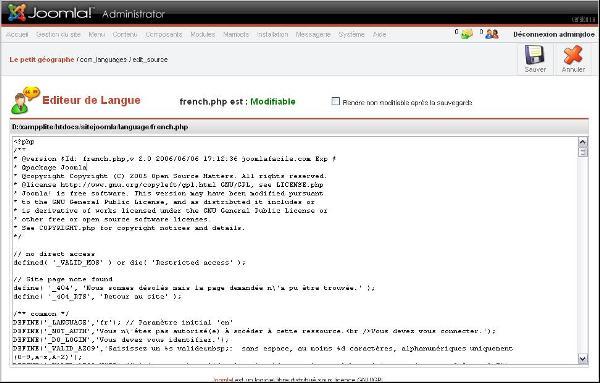
- Langue du frontend: elle comprend toutes les petites phrases (Nom d'utilisateur, Lire la suite..., Se souvenir de moi...) visible dans la partie publique du site. Les variables de langues se trouvent dans le fichier /language/french.php de votre installation Joomla, que vous pourrez éditer en ligne (directement depuis la console d'administration de votre site), vous pourrez éventuellement y corriger les quelques coquilles qui se seraient glissées dans la traduction, ou tout simplement le personnaliser à votre convenance:
Avant de modifier le fichier en ligne puis de le sauvegarder, faites en une copie temporaire dans votre éditeur de texte favori: effectuez un CTRL+ A suivi d'un CTRL+C pour sélectionner puis copier dans le presse-papier le fichier de langue, puis un CTRL+V dans votre éditeur de texte favori (ConText?). En cas de problème vous pourrez effectuer l'opération inverse pour restaurer le fichier de langue dans son état initial... Plus simplement, si vous n'êtes pas sûr des modifications que vous avez effectuées, cliquer sur le bouton ANNULER de la barre d'outils Joomla!.
Et pour les composants, qui sont le plus souvent livrés en anglais ? Et bien en général le fichier d'archive
du composant contient un dossier /language dans lequel est stocké au minimum un fichier english.php.
Parfois il arrive même qu'il y ait un fichier french.php. Si ce n'est pas le cas vous pouvez tout à fait
copier le fichier english.php, le renommer en french.php, et vous farcir la traduction ! Ou plus simplement
récupérer le fichier de langue déjà traduit par un gentil membre de la communauté sur
http://www.joomla.fr.
Et ensuite comment ça se passe ? Le composant détecte la langue par défaut du frontend, s'il s'agit du
français, il interrogera le fichier french.php, trop fort non ?
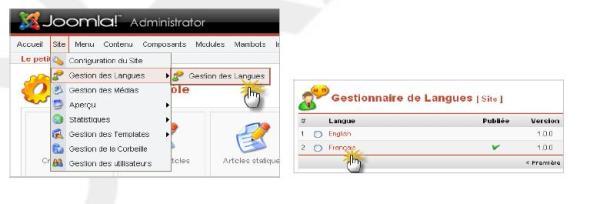
V-B-2. Sélection de la langue par défaut du frontend▲
La version de Joomla (1.0.11) que nous avons installée est pré-modée, c'est-à-dire qu'elle intègre entre autres choses la langue française en plus de l'anglais. Et c'est le français qui est sélectionné par défaut. Mais vous pouvez sélectionner l'anglais (ou toute autre langue dès lors qu'elle est installée) pour le frontend.
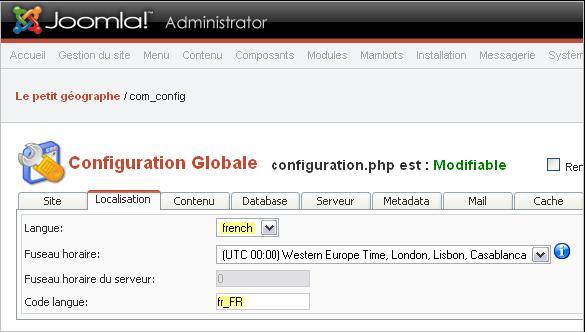
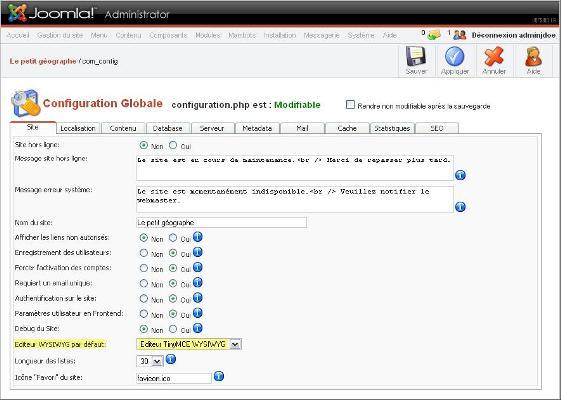
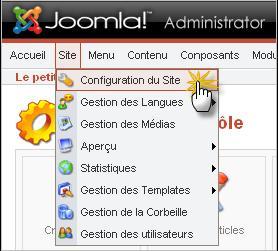
- Ouvrir la page de Configuration du Site:

- Positionnez vous sur l'onglet Localisation, sélectionnez la langue de votre choix dans le menu déroulant Langue, saisissez le code langue (fr_FR pour le français, en_GB pour l'anglais,...) et sauvegardez les modifications:
V-B-3. Installation d'un fichier de langue pour le frontend▲
Téléchargez le fichier de langue que vous souhaitez installer sur le site officiel http://extensions.joomla.org/. Le fichier de langue est un fichier archive ZIP, inutile de le dézipper, laissez le en l'état.
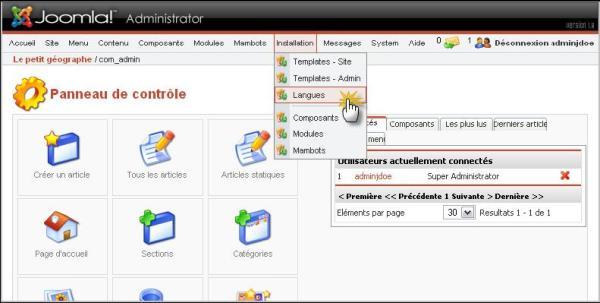
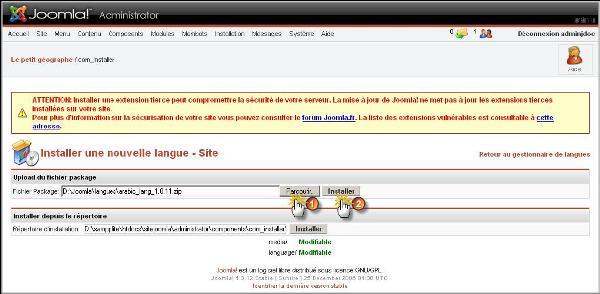
- Cliquez sur le menu Installation > Langues:
- Localisez le fichier de langue (nous avons choisi l'arabe) que vous venez de télécharger (bouton Parcourir) et cliquez sur le bouton Installer :
- Cliquez sur le lien Continuer pour finaliser l'installation:
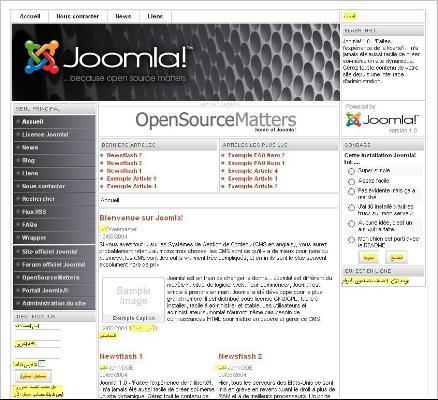
- Ce qui donne ceci :
Comme vous êtes chaud vous allez maintenant définir l'arabe comme langue par défaut pour le frontend!
- Sélectionner le bouton radio ÇáÚÑÈíÉ / Arabic et cliquez ensuite sur le bouton Publier:
- Allez faire un tour sur le frontend de votre site (Menu Site > Aperçu > Dans une nouvelle fenêtre).
Mais bon, chaque chose en son temps; « L'arabe pour les nuls » sur du « Joomla pour les nuls », ça risque de faire un peu beaucoup donc revenons au français. Retournez dans le gestionnaire de langues et republiez le français. Vous pouvez également effectuer cette opération via la Configuration générale du site, comme nous l'avons vu plus haut.
V-B-4. Gestion d'un site multilingue▲
Nous ne vous expliquerons pas dans le détail comment faire, vous pourrez pour cela consulter l'excellent « Joom!Fish 1.7 pour Joomla! », document réalisée par Vistamedia et téléchargeable sur le site d'Aide de http://www.joomla.fr dans la section Documentation.
Sachez donc qu'il existe un composant qui permet de gérer un site multinlingue. Le principe de base consiste à créer votre site avec une langue de base (ben oui !!), à installer les différents fichiers de langue frontend que vous allez utiliser, puis à installer le composant Joomfish (c'est lui !) et enfin traduire tous les éléments de votre site (articles, titres de modules, liens dans les modules de menu…). Pas mal non ?
V-C. Gestion des utilisateurs▲
V-C-1. Introduction▲
On peut le dire: la gestion des droits utilisateurs constituent l'une des grandes lacunes de Joomla!. La raison est simple. Joomla! propose trois niveaux d'accès et sept groupes d'utilisateurs prédéfinis. Vous ne pourrez pas les modifier, les supprimer ou en créer de nouveaux...
Le seul moyen de passer outre ces limites consiste à utiliser des composants tiers (JACL, GMAccess). Notez que ces composants vont modifier lourdement les fichiers sources de Joomla! et rendre les mises à jours de maintenance et de sécurité plus complexes à gérer. Par ailleurs, il sont développés pour une version précise de Joomla!, qui n'est pas forcément la plus récente. A utiliser en toute connaissance de cause donc!
V-C-2. Niveau d'accès▲
Joomla! dispose de trois niveaux d'accès, qui permettront de restreindre l'accès à certaines parties de votre site en fonction de l'appartenance à un groupe d'utilisateurs donné:
- Public: l'élément du site (sections, catégories, articles, liens, modules) auquel est attribué ce niveau d'accès est visible par tous les visiteurs du site; il s'agit du niveau d'accès par défaut.
- Registered: ce niveau d'accès peut-être traduit par membre ou utilisateur enregistré; l'élément du site (sections, catégories, articles, liens, modules) auquel est attribué ce niveau d'accès sera visible uniquement par les utilisateurs membres du groupe Registered qui se seront authentifiés sur votre site à l'aide d'un identifiant et d'un mot de passe.
- Special: l'élément du site (sections, catégories, articles, liens, modules) auquel est attribué ce niveau d'accès sera visible uniquement par les utilisateurs membres des groupes Author, Publisher, Manager, Admin ou Super Admin.
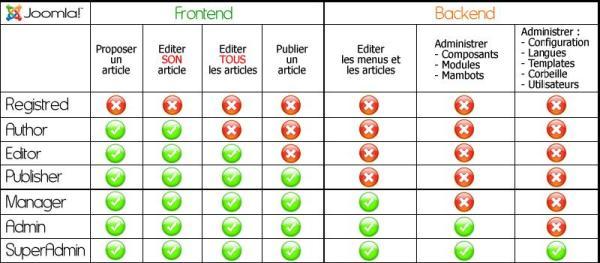
V-C-3. Groupes d'utilisateurs▲
Ci-dessous le tableau récapitulatif des groupes d'utilisateurs et des droits associés (merci à gregmab):
Seuls les utilisateurs membres des groupes Manager, Admin ou Super Admin ont accès au backend (interface d'administration).
V-C-4. Création d'utilisateur▲
Il existe deux façons de créer un utilisateur dans Joomla!
- Depuis le frontend: le visiteur de votre site pourra cliquer sur le lien Créer un compte dans le module d'identification; il devra fournir un nom complet, un identifiant, une adresse email et un mot de passe. Le compte nouvellement créé sera automatiquement ajouté au groupe d'utilisateurs Registered. Vous pouvez désactiver l'enregistrement des utilisateurs depuis le backend en passant par le menu Site / Configuration du site / Onglet Site.
- Depuis le backend: seuls les utilisateurs membres du groupe Super Admin sont habilités à gérer les comptes (menu Site / Gestion des utilisateurs)
V-D. Choix de l'éditeur WYSYWIG▲
Pour mémoire, un éditeur WYSIWYG permet de mettre en forme du texte à la manière d'un traitement de texte. Par exemple, vous n'aurez pas à « coder » en HTML une chaîne de caractères pour la mettre en gras, il vous suffira simplement de la sélectionner puis de cliquer sur l'icône de mise en forme ad hoc de l'éditeur.
Joomla! vous offre la possibilité de rédiger du contenu (articles, news...) avec ou sans éditeur WYSIWYG. A moins que vous ne vous sentiez de « coder » vos articles en HTML, nous allons utiliser le mambot éditeur TinyMCE WYSIWYG, qui est pré installé et déjà défini comme éditeur par défaut.
Joomla! permet aux utilisateurs enregistrés sur votre site, plus précisément à ceux qui participeront à la vie du site en y rédigeant des articles ou des news, de choisir un éditeur WYSIWYG parmi ceux que vous aurez installé au préalable. Comme indiqué plus haut, tant que vous n'aurez pas installé d'autres mambots éditeurs (JCE, JoomlaFCK...) il ne pourront choisir qu'entre TinyMCE WYSIWYG et... aucun éditeur du tout!
- Dans la Configuration du site / onglet Site, vous avez la possibilité de sélectionner l'éditeur par défaut pour les nouveaux utilisateurs inscrits sur votre site:
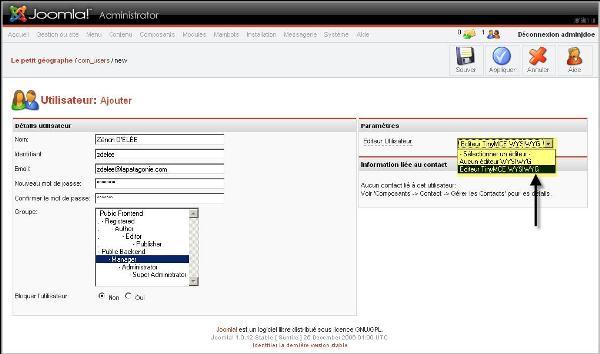
- L'éditeur par défaut peut ensuite être modifié dans les paramètres de chaque utilisateur depuis le backend:
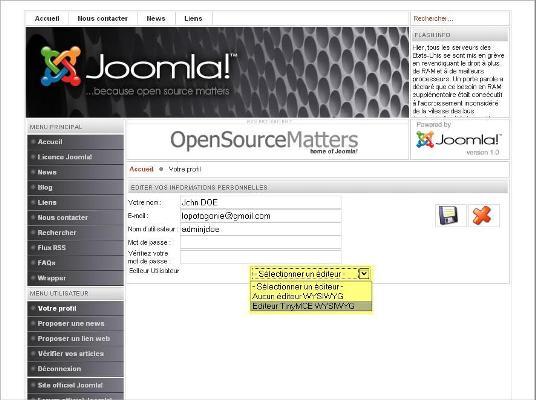
- Après s'être identifié sur le site un utilisateur peut sélectionner lui-même son éditeur depuis le frontend en éditant son profil:
V-E. Création d'une page de contenu (article)▲
V-E-1. Introduction▲
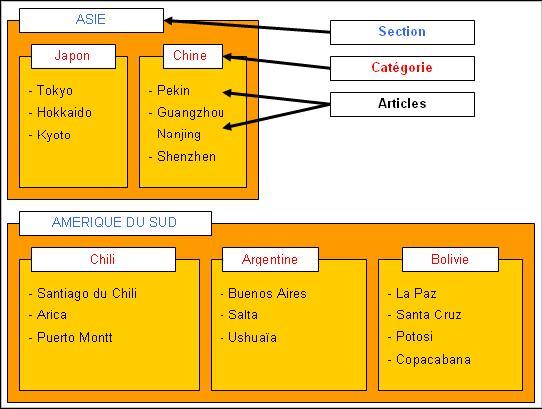
Même si elle présente des limites qui pourront paraître contraignantes pour certains, la gestion du contenu est l'une des grandes forces de Joomla. Il existe deux types d'articles: articles catégorisés et articles non catégorisés (appelés également statiques). Dans la suite du document nous allons mettre en place une structure d'articles catégorisés comme suit:
V-E-1-a. Articles catégorisés▲
Un article catégorisé est « enfermé » dans une structure Section / Catégorie. Pour bien comprendre cette structure il faut simplement prendre un compte ces 3 règles :
- Une section est un conteneur parent qui ne peut contenir que des catégories ; elle ne peut pas contenir d'autres sections ou des articles.
- Une catégorie est un conteneur enfant du conteneur Section qui ne peut contenir que des articles ; elle ne peut pas contenir de sections ou de sous-catégories.
- Un article ne peut appartenir qu'à une seule catégorie
Conclusion: pour créer un article catégorisé, il faut au préalable avoir créé au minimum une section et une catégorie. Cette organisation permet de structurer le contenu de manière logique, elle est indispensable si vous souhaitez publier beaucoup d'articles sur votre site. Elle permet par ailleurs d'afficher les articles par paquets, de manière dynamique. Par exemple, si dans un menu vous créez un lien vers une catégorie, ce lien permettra d'afficher dynamiquement tous les articles rattachés à cette catégorie.
V-E-1-b. Articles non catégorisés▲
Comme son nom l'indique, un article non catégorisé (ou statique) n'appartient à aucune Section / Catégorie au sens Joomla du terme, il n'est pas hiérarchisé.
V-E-1-c. Verrouillé / déverrouillé... des histoires de cadenas▲
Un petite parenthèse s'impose pour expliquer pourquoi Joomla! et cadenas ça rime...
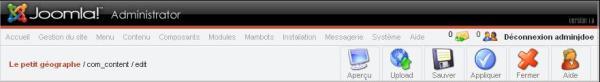
Lorsque vous êtes en mode création ou en mode édition d'une Section, Catégorie, Article, mais aussi d'un
module, mambot ou de l'un des composants Joomla! pré installés, vous remarquerez que la barre de menu
de la console d'administration est désactivée... Pourquoi? Et bien pour vous obliger à utiliser les boutons
Sauver ou Fermer de la barre d'outils Joomla!, ce afin de sortir « proprement » du mode création/édition.
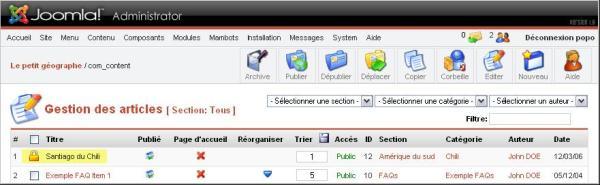
Bon ok, un brin d'explication s'impose. Votre site a pris du volume et vous êtes maintenant deux personnes à l'administrer, il arrive donc que soyez deux à travailler au même moment dans le backend. Lorsque l'un d'entre vous décidera d'éditer un article, Joomla! le « verrouillera » pour votre collègue afin qu'il ne puisse pas l'éditer lui même et, accessoirement, saccager votre travail. Le statut « verrouillé » est symbolisé par un cadenas en regard de l'item:
Lorsque vous cliquerez sur le bouton Sauver, Fermer ou Annuler, l'item sera « déverrouillé » et de nouveau éditable par votre collègue.
Bon d'accord, c'est bien beau tout ça mais il se trouve que vous êtes seul à administrer votre site et que des cadenas vous en voyez quand même! Fichtre! L'explication est simple: vous avez été pris en flagrant délit de quelque chose de pas jojo et vous avez arraché le câble d'alimentation de votre UC, ou alors peutêtre avez vous précipitamment fermé votre navigateur favori pour des raisons qui ne regardent que vous (!)..., bref, dans tous les cas de figures vous n'avez pas utilisé les boutons Sauver ou Fermer de la barre d'outils Joomla! et rien que pour ça, vous méritez un bon coup de règle en alu sur le bout des doigts, parce que l'item que vous étiez en train de créer ou d'éditer, et bien il est resté dans l'état « verrouillé »!
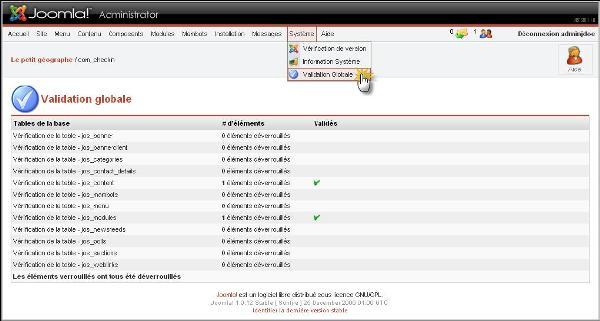
Et pour faire sauter ces cadenas, comment fait-on? Oh, pas besoin de barre à mine, encore moins la peine d'invectiver votre écran. D'abord, assurez vous que votre collègue (celui de tout à l'heure) n'est pas luimême en train d'éditer un article, une catégorie... parce que ce que vous allez faire risquerait de le fâcher tout rouge. En un seul clic vous allez déverrouiller tout ce qui était verrouillé par accident, mais aussi ce qui était verrouillé dans le cours normal des choses. Prudence donc si vous êtes plusieurs à « travailler » sur le site; soit vous prévenez le collègue par pigeon voyageur, soit vous allez vérifier s'il est actuellement identifié sur le site en retournant sur la page d'accueil du site et en regardant l'onglet Connectés du module de statistiques. Vous allez ensuite dans le menu Système et vous cliquer sur Validation Globale. C'est tout!
V-E-2. Création d'une section▲
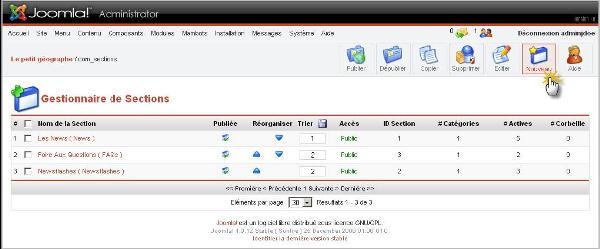
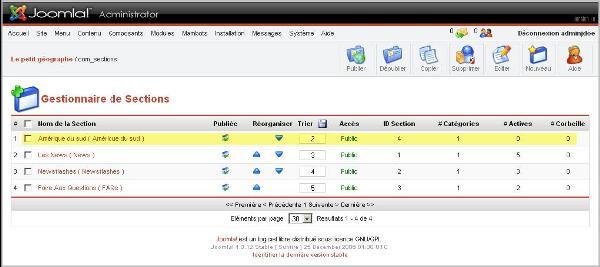
- Dans la console d'administration ouvrez le gestionnaire de Sections:

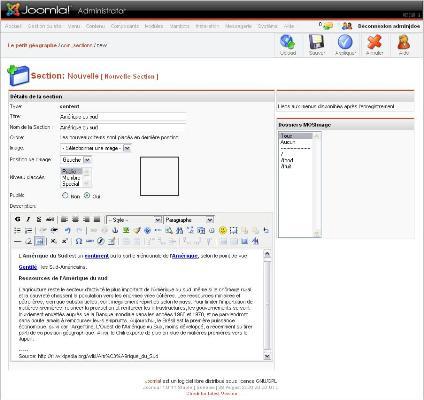
- Cliquez sur le bouton Nouveau:
- Saisissez un Titre et un Nom pour la section, puis éventuellement une description, enfin, sauvegardez les modifications en cliquant sur le bouton Sauver:
- Voilà, la section Amérique du sud est maintenant créée:
Vous ne pouvez pas supprimer une section tant qu'elle contient des catégories et vous ne pouvez pas supprimer une catégorie tant qu'elle contient des articles (même s'ils sont dans la corbeille !).
V-E-3. Création d'une catégorie▲
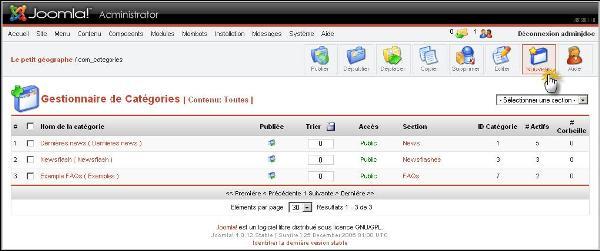
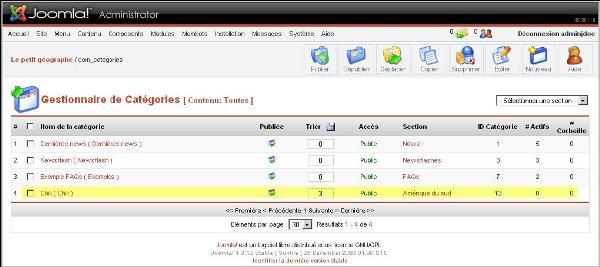
- Dans la console d'administration ouvrez le gestionnaire de Catégories:

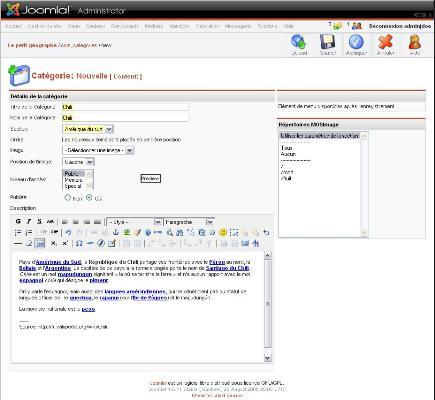
- Cliquez sur le bouton Nouveau:
- Saisissez un Titre et un Nom pour la catégorie, puis éventuellement une description, enfin, veillez à ce qu'elle soit bien rattachée à la section Amérique du sud que nous avons créée à l'étape précédente et sauvegardez:
- Le résultat:
V-E-4. Gestion des articles▲
V-E-4-a. Création d'un article▲
- Dans la console d'administration ouvrez le menu Contenu / Tous les articles :

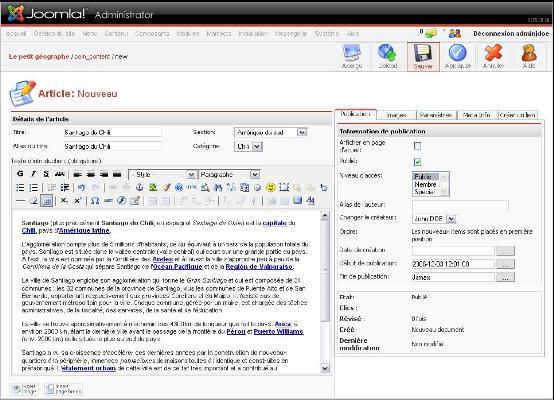
- Cliquez sur le bouton Nouveau puis donnez un Titre et un Alias de titre à votre article, sélectionnez la section puis la catégorie à laquelle il sera rattaché, enfin, rédigez votre article dans la zone de texte Texte d'introduction (obligatoire) et sauvegardez.
Sous le champ de saisie Texte d'introduction (obligatoire) vous trouverez un champ de saisie Texte principal : (facultatif) qui, si par exemple vous publiez l'article en page d'accueil du site, vous permettra de découper votre article en deux : le texte d'accroche (qui correspond au Texte d'introduction) et la suite de l'article (Texte principal) qui lui ne sera pas visible sur la page d'accueil, mais accessible par un lien Lire la suite... affiché à la fin du texte d'accroche.
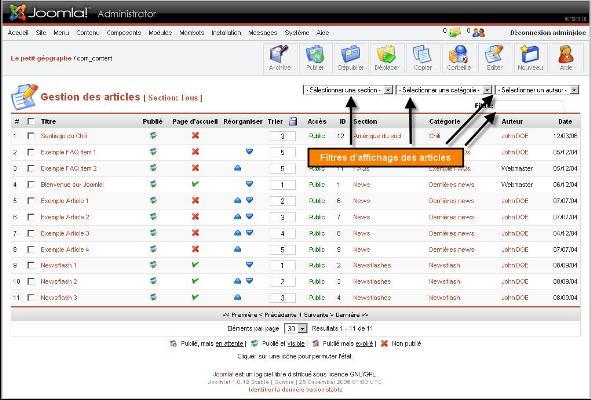
- Le nouvel article a été créé avec succès. Notez les filtres d'affichage, qui vous permettront de localiser rapidement un article dans la liste de tous les articles du site:
V-E-4-b. Paramètres de publication d'un article▲
Lorsque vous créez ou éditez un article, un certain nombre de paramètres est disponible dans le volet de droite:
- Onglet Publication: vous permet de définir des paramètres de publication, des paramètres sur l'auteur et sur le calendrier de publication de l'article.
- Onglet Images: vous permet d'insérer des images dans vos articles à l'aide du mambot {mosimages} que nous allons étudier dans le point suivant.
- Onglet Paramètres: vous permet d'afficher ou pas un certain nombre d'informations liées à l'article. Notez que la valeur Paramètre global correspond à la valeur définie dans la Configuration Globale du site (Onglet Contenu).
Ces paramètres n'ont pas d'effet sur les articles publiés en page d'accueil du site. Pour ces derniers les paramètres sont accessibles via le menu Menu / mainmenu en éditant le lien Accueil.
- Onglet Meta Info: vous permet de définir les balises Meta pour l'article.
- Onglet Créer un lien: comme son nom l'indique, cet onglet vous permet de créer un lien vers l'article dans un module de menu existant.
V-E-4-c. Insertion d'images dans un article▲
Pour agrémenter vos articles vous souhaiterez certainement y insérer à un moment ou à un autre des images ou des photos: rien de plus facile avec le mambot {mosimage} ...(!) Bon d'accord, commençons par le commencement.
D'abord, vous devez vous procurer vos images puis les stocker dans un répertoire précis de Joomla! en l'occurrence, il s'agit du répertoire /images/stories, ce qui sur notre serveur Web correspond au répertoire D:\xampplite\htdocs\sitejoomla\images\stories\.
Il y a 2 façons de procéder, qui dépendront essentiellement de la quantité d'images que vous souhaitez transférer sur votre site.
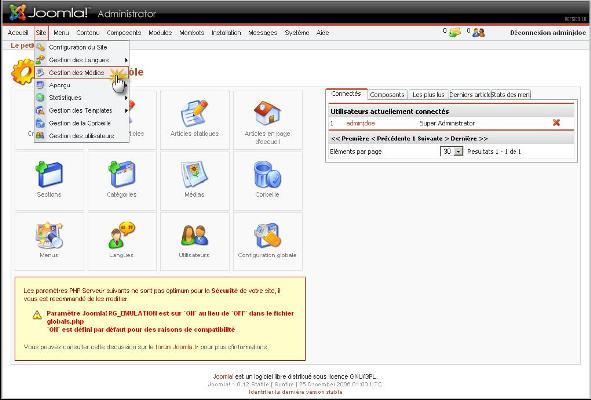
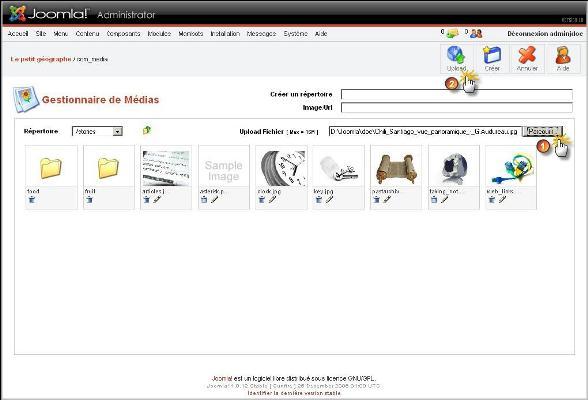
Dans le cas de figure le plus simple vous souhaitez simplement insérer une nouvelle image dans un article, pour ce faire vous pouvez utilisez le Gestionnaire de médias accessible depuis la console d'administration par le menu Site / Gestions des médias.
Souvenez-vous que les images que vous souhaitez insérer dans vos articles doivent impérativement se trouver dans le dossier stories ou dans un sous-dossier de stories. Vous accéderez à ce dossier en cliquant sur l'icône associée dans le Gestionnaire de médias.
Bien, maintenant que vous êtes dans le dossier stories, vous avez la possibilté d'y transférer directement des images en cliquant respectivement sur les boutons Parcourir (pour localiser l'image sur votre disque) puis sur Upload.
Si vous êtes amené à utiliser un nombre conséquent d'images, le mieux est peut-être de les organiser en sous-dossiers (du dossier stories !).
Vous avez la possibilité de créer des répertoires directement depuis le Gestionnaire de médias en renseignant le champ Créer un répertoire puis en cliquant sur le bouton Créer. Préférez un nom de dossier court, sans espaces ni caractères spéciaux (accents...).
Cette méthode a ses limites: si vous souhaitez transférer des dizaines d'images, vous allez devoir répéter n fois cette opération. Il y a beaucoup plus simple heureusement: si vous êtes en local, utilisez l'explorateur de fichiers pour copier vos photos dans le dossier qui va bien. Si votre site est (déjà) hébergé sur Internet, utilisez votre client FTP pour les uploader.
- Bon, ceci étant fait, cliquez sur le menu Contenu / Tous les articles puis éditez l'article dans lequel vous allez insérer une image (cliquez sur le titre de l'article pour passer en mode édition).
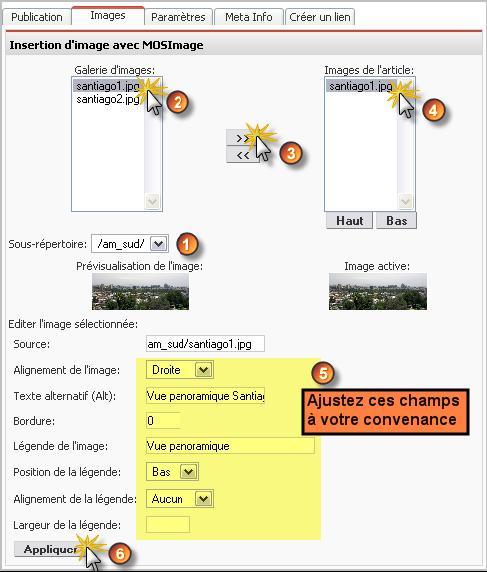
- Placez vous ensuite sur l'onglet Images dans le volet de droite.
- Sélectionnez le dossier contenant l'image à l'aide du menu déroulant Sous-répertoire et apprêtez vous à exécuter une rafale de clic gauche! Une fois que vous aurez sélectionné votre image puis ajusté les paramètres d'affichage et d'alignement, n'oubliez pas de cliquer sur le bouton Appliquer:
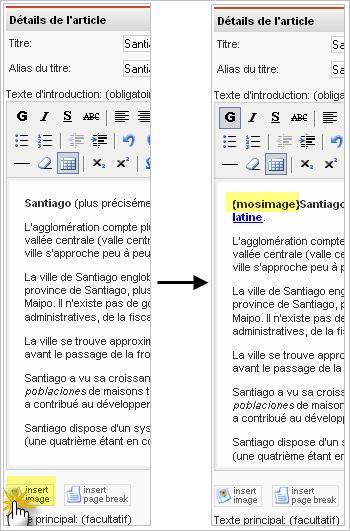
Voilà, le plus dur est fait! Il ne vous reste plus qu'à positionner votre curseur de souris dans la zone de saisie de l'article à l'endroit où vous souhaitez insérer l'image puis à cliquer sur le bouton Insert Image se trouvant juste au-dessous de la zone de saisie, ce qui aura pour effet d'ajouter le fameux tag {mosimage} dans votre article:
- Cliquez successivement sur les boutons Appliquer et Aperçu de la barre d'outil Joomla! pour observer le résultat.
Il est bien entendu possible d'insérer plus d'une image dans un article. Vous devrez pour ce faire insérer dans votre article autant de tags {mosimages} qu'il y aura d'images dans la liste déroulante Images de l'article:. L'ordre d'affichage des images dans l'article correspondra à l'ordre des images dans cette même liste déroulante, que vous pourrez ajuster à l'aide des boutons Haut et Bas.
V-E-4-d. Pagination d'un article▲
Prenons l'exemple d'un article qui traiterait de la démographie, de l'histoire, du climat, des données
économiques de la ville de Santiago du Chili. Si vous êtes prolixe, l'article risque d'être particulièrement
long. La conséquence directe c'est que vos visiteurs devront utiliser la barre de défilement verticale de
leur navigateur pour parcourir l'article dans son intégralité.
Dans certains cas il peut donc être utile de « paginer » un article, c'est à dire le découper en plusieurs
parties accessibles via un index.
Joomla! va vous permettre de créer cet index en quelques clics seulement!
- Editez l'article de votre choix (menu Contenu / Tous les articles)
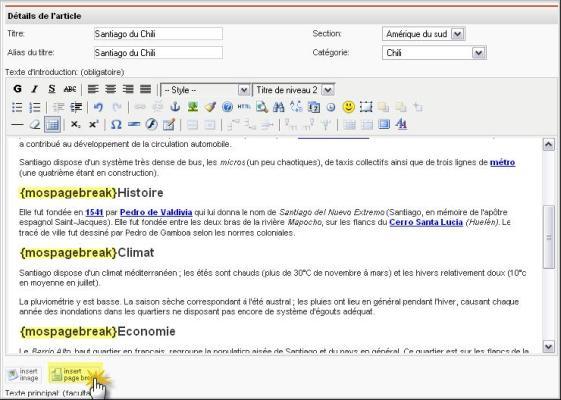
- Insérez le tag {mospagebreak} en cliquant sur le bouton Insert page break qui se trouve en bas de la zone de saisie.
- Bon, il y a quand même moyen de faire mieux! Si vous laissez le tag {mospagebreak} en l'état, l'index de l'article aura cette allure:

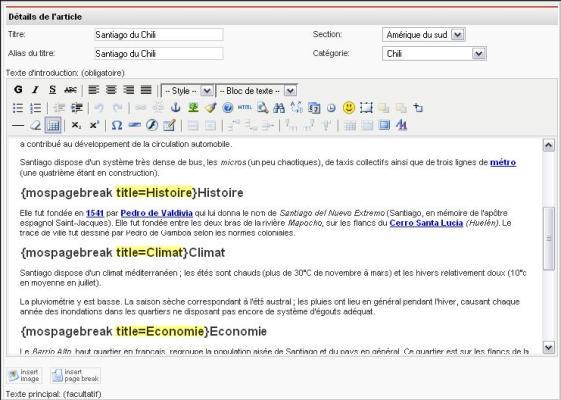
- Vous pouvez très facilement remplacer les occurrences de Page n par le texte de votre choix en passant le paramètre title au tag {mospagebreak}
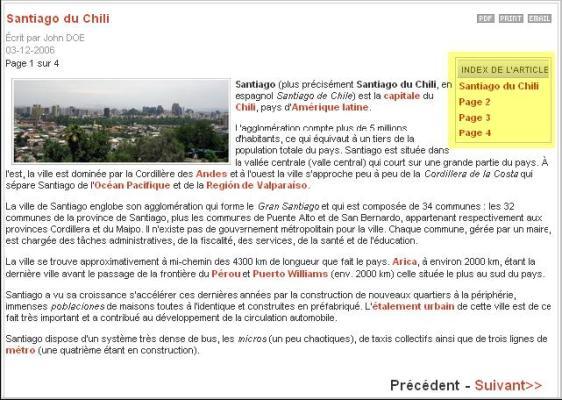
- Ce qui donnera:

Vous noterez que le premier lien de l'index correspond au titre de l'article. Vous pouvez modifier le texte de ce premier lien en passant le paramètre heading au premier tag {mospagebreak} présent dans votre article: {mospagebreak heading=Première page&title=Histoire}
L'apostrophe n'est pas pris en charge par le mambot mospagebreak. Si vous souhaitez en insérer une dans l'un des liens de l'index il va falloir ruser ! Dans la barre d'outils de l'éditeur WYSIWYG, cliquer sur le bouton HTML (juste sous le menu déroulant --Bloc de texte--). Localisez le tag dans lequel vous souhaitez utiliser une apostrophe puis insérer le code ´ en remplacement de l'apostrophe.
V-F. Gestion des modules▲
Bon et bien voilà ! Les articles sont créés et rangés par catégories, elles-mêmes contenues dans des sections. Le moment est venu de rendre visible tout cela sur votre site en plaçant des liens dans un ou plusieurs modules de menu. Nous allons donc conserver le module Menu Principal où ne seront conservés et ajoutés que des liens disons généraux et nous allons créer un nouveau module de menus par sections de contenu… Nous faisons ce choix par souci de cohérence et de simplicité, mais rien ne vous empêche de procéder autrement.
Notez qu'il existe d'autres types de modules:
- Modules installés nativement par Joomla!: Derniers Articles, Articles les plus lus, Sondage...
- Modules installés par vous: modules liés à un composant par exemple.
- Modules créés par vous: vous pourrez y saisir du texte par exemple.
V-F-1. Position des modules▲
A droite, à gauche, en haut ou ailleurs, tout est possible à condition que le template que vous utiliserez prennent en charge ces positions. Notez par exemple que le template par défaut de votre nouveau site a une colonne à gauche, une large colonne centrale et une colonne à droite, ce n'est pas le cas de tous les templates.
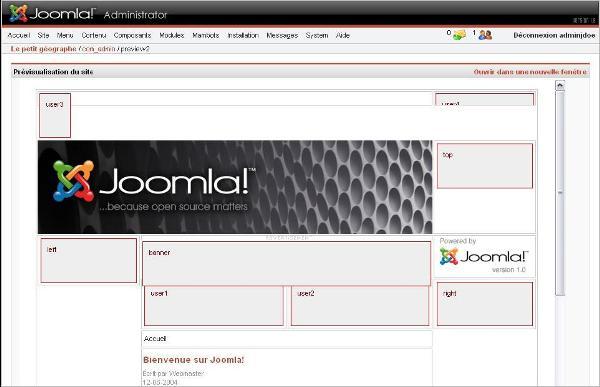
- Pour identifier les positions de modules prises en charge par un template cliquez sur le menu Site / Aperçu / Dans cette fenêtre avec Positions:
- Ce qui donne ceci :
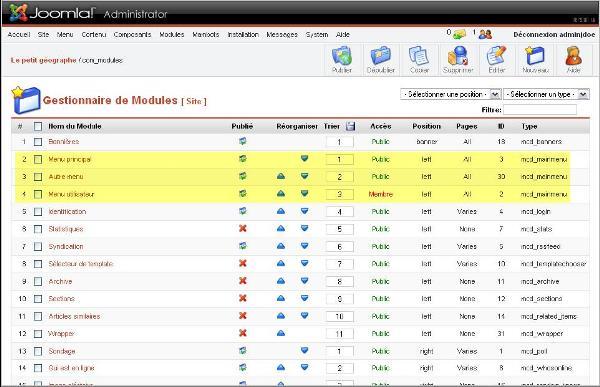
Le choix des positions de modules est à la discrétion des développeurs de templates, mais généralement la position left correspond à la colonne de gauche, la position right à la colonne de droite. Les positions user1 et user2 se situent le plus souvent au-dessus du corps de la page, appelé également mainbody. Ça ne vous parle toujours pas? Bon, allez faire un tour dans la liste des modules de site (menu Modules / Modules du site) et observez les modules publiés (visibles sur le site) et leurs positions respectives:
V-F-2. Ordre des modules▲
Si par exemple plusieurs modules sont publiés en position left, ils seront affichés l'un au dessous de l'autre. Vous souhaiterez peut-être modifier l'ordre dans lequel ils seront affichés. Pour ce faire vous avez le choix entre cliquer sur les petites flèches bleues (vers le bas ou vers le haut) ou saisir un numéro d'ordre en regard de chaque module dans la colonne Trier, puis valider en cliquant sur l'icône représentant une disquette.
V-F-3. Publication/Dépublication des modules▲
Par défaut, le statut dépublié d'un module est représenté par une croix rouge ( ![]() ) dans la colonne Publié.
Pour basculer du statut dépublié en statut publié (
) dans la colonne Publié.
Pour basculer du statut dépublié en statut publié (![]() ) il suffit de cliquer sur la croix rouge en regard du
module.
) il suffit de cliquer sur la croix rouge en regard du
module.
Il est possible de publier ou dépublier plusieurs modules en une seule fois en cochant la case précédent le
Nom du module puis en cliquant sur le bouton Publier (ou Dépublier) dans la barre d'outils.
Si vous voulez éclaircir votre espace de travail, vous pouvez désactiver, ou plus précisément dépublier les modules que vous ne souhaitez pas utiliser.
V-F-4. Création d'un nouveau menu et du module associé▲
Nous allons maintenant créer un menu et le module associé afin d'y placer des liens vers les articles ou les catégories d'articles que nous avons créés.
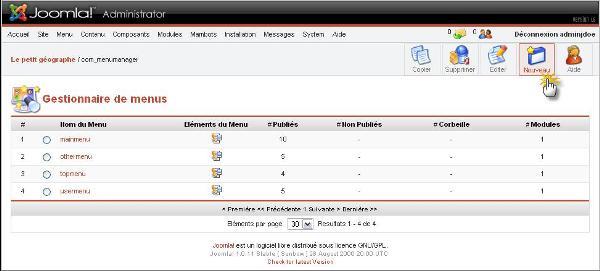
- Ouvrez le Gestionnaire de menu (menu Menu / Gestionnaire de menus):
- Cliquez sur le bouton Nouveau:
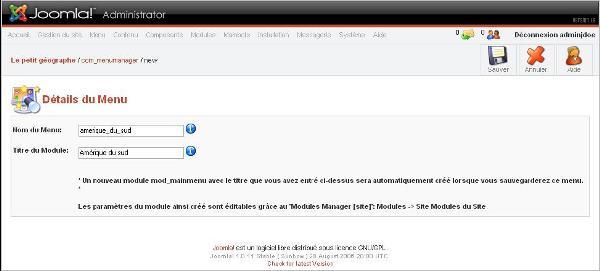
- Le champ Nom du menu est le nom utilisé par Joomla! pour identifier le menu dans le code, vous ne devez pas utiliser d'espace ou de caractères spéciaux pour ce nom. Le champ Titre du module est le nom tel qu'il sera vu sur le site par vos visiteurs. Renseignez les deux champs puis cliquez sur le bouton Sauver:
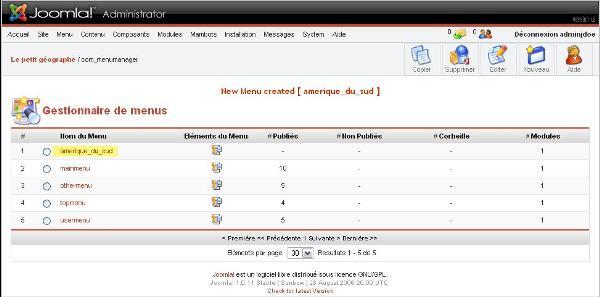
- Le nouveau menu a été créé avec succès:
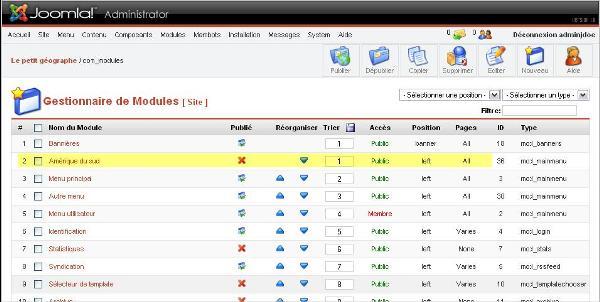
- Voyons voir ce qu'il s'est passé du côté des modules du site (menu Modules / Modules du Site). Vous pouvez constatez que le module Amérique du Sud a été créé automatiquement, qu'il n'est pas publié (non visible sur le site) et qu'il est en position Left, juste au-dessus du module Menu Principal. Vous pouvez d'ores et déjà le publier en cliquant sur la croix rouge et le déplacer sous le module Menu Principal en cliquant une fois sur la flèche bleue. Vous pouvez également dépublier (plutôt que supprimer) les modules qui ne vous intéressent pas.
V-F-5. Ajout de liens dans un module de menu▲
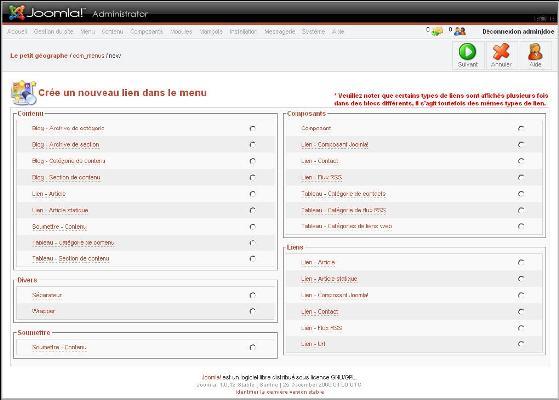
Sélectionnez le menu dans lequel vous allez ajouter des liens (menu Menu / amerique_du_sud par exemple) puis cliquez sur le bouton Nouveau. Là vous avez l'embarras du choix sur le type de lien à ajouter, qui sont répartis en 5 blocs: Contenu, Divers, Soumettre, Composants et Liens. Vous noterez que certains liens sont affichés dans plusieurs blocs, il s'agit toutefois des mêmes types de lien.
Petit passage en revue:
V-F-5-a. Bloc Contenu▲
- Blog - Archive de catégorie: permet d'afficher le texte d'introduction de tous les articles archivés4 appartenant à une catégorie.
- Blog - Archive de section: permet d'afficher le texte d'introduction de tous les articles archivés d'une section, toutes catégories confondues.
- Blog - Catégorie de contenu: permet d'afficher le texte d'introduction de tous les articles d'une catégorie donnée.
- Blog - Section de contenu: permet d'afficher le texte d'introduction de tous les articles d'une section, toutes catégories confondues.
- Lien - Article: permet d'afficher un article parmi toutes les sections/catégories du site; l'article sera affiché dans son intégralité (texte d'introduction + texte principal)
- Lien - Article statique: comme son nom l'indique, permet d'afficher un article statique, c'est à dire non « catégorisé ».
- Soumettre - Contenu: permet à un utilisateur appartenant au minimum au groupe d'utilisateurs Author de rédiger un article dans une section donnée; l'article devra ensuite être publié par un utilisateur appartenant à un groupe autorisé à accéder au backend (Manager, Admin ou Super Admin).
- Tableau - Catégorie de contenu: permet d'afficher les articles appartenant à une catégorie sous forme de tableau; seul le titre des articles est visible.
- Tableau - Section de contenu: permet d'afficher la liste des catégories appartenant à une section donnée.
4 Vous pouvez « archiver » un article en passant par le menu Contenu / Tous les articles. Vous devez ensuite cocher le(s) article(s) à archiver puis cliquer sur le bouton Archiver dans la barre d'outils Joomla! Pour sortir un article des archives vous devrez passer par le menu Contenu / Gestion des archives. ATTENTION! Un article « désarchivé » passe automatiquement en statut dépublié.
V-F-5-b. Bloc divers▲
- Séparateur: comme son nom l'indique, ce type de lien permet d'insérer un séparateur entre deux liens; par défaut il s'agit d'une suite de tirets mais vous pouvez insérer les caractères de votre choix.
- Wrapper: permet d'afficher dans votre site une page ou un site externe sous forme d'iFrame; il peut s'agir d'une page précise (par exemple http://www.site_externe.com/script.php) ou d'un site entier (par exemple http://www.site_externe.com/).
V-F-5-c. Bloc Soumettre▲
- Soumettre - Contenu: permet aux utilisateurs de rédiger et de soumettre des articles dans une section de contenu donnée de votre site; l'article devra être publié par un utilisateur ayant accès au backend. ATTENTION! seuls les membres des groupes Author, Editor, Publisher, Manager, Admin et Super Admin sont habilités à soumettre un article.
V-F-5-d. Bloc composants▲
- Composant: permet d'insérer un lien vers un des composants installés sur votre site Joomla!; il peut s'agir d'un des composants installés nativement dans Joomla! (Contacts, Flux RSS, Sondage...) comme d'un composant que vous aurez installé par la suite.
- Lien - Composant Joomla!: permet d'insérer un lien vers un des composants installés nativement sur votre site Joomla!.
- Lien - Contact: permet d'insérer un lien vers l'un des contacts que vous aurez paramétré dans le composant Contacts (menu Composants / Contacts).
- Lien - Flux RSS: permet d'insérer un lien vers l'un des flux RSS paramétré dans le composant du même nom (menu Composants / Flux RSS).
- Tableau - Catégorie de contacts: permet d'insérer un lien vers une catégorie de contacts définie dans le composant Contacts (menu Composants / Contacts); les contacts de cette catégorie seront affichés sous forme de tableau.
- Tableau - Catégorie de flux RSS: permet d'insérer un lien vers une catégorie de Flux RSS définie dans le composant Flux RSS (menu Composants / Flux RSS).
- Tableau - Catégories de liens web: permet d'insérer un lien vers une catégorie de Liens web définie dans le composant Liens web (menu Composants / Liens web).
V-F-5-e. Bloc Liens▲
- Lien - Article: cf. Bloc contenu ci-dessus.
- Lien - Article statique: cf. Bloc contenu ci-dessus.
- Lien - Composant Joomla!: cf. Bloc composants ci-dessus.
- Lien - Contact: cf. Bloc composants ci-dessus.
- Lien - Flux RSS: cf. Bloc composants ci-dessus.
- Lien - Url: permet d'insérer un lien vers... une URL!
Bien, revenons à nos moutons. Après avoir structuré nos articles en Sections / Catégories, nous allons ajouter un lien de type Tableau - Catégorie de contenu vers la catégorie Argentine, qui permettra aux visiteurs d'afficher sous forme de liste les articles appartenant à cette même catégorie.
- Si ce n'est pas déjà fait, cliquez sur le menu Menu / amerique_du_sud puis cliquez sur le bouton Nouveau dans la barre d'outils Joomla!
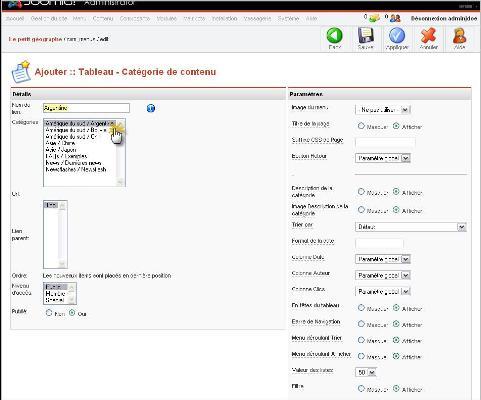
- Cliquez sur le type de lien Tableau - Catégorie de contenu dans le bloc contenu.
- Donnez un nom au lien et sélectionnez la catégorie Argentine dans la liste déroulante puis cliquez sur le bouton Sauver. Notez que vous pouvez également définir un certain nombre d'options d'affichage dans le volet Paramètres (survolez les noms de champs pour afficher une infobulle explicative).
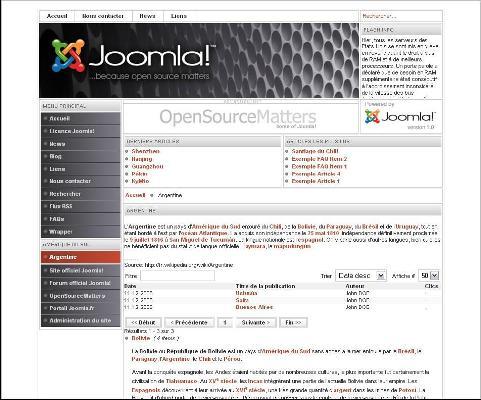
- Voyons ce que cela donne en frontend (menu Site / Aperçu / Dans une nouvelle fenêtre)
- Si vous ne voyez pas le lien Argentine, c'est que le module Amérique du Sud n'est pas publié; rendez-vous dans la liste des modules du site pour y remédier!
V-F-6. Hiérarchiser les liens dans un module de menu▲
Joomla! permet très simplement de hiérarchiser les liens en se basant sur une structure lien enfant / lien parent. En clair, voici la procédure pour arriver à ce résultat, où le lien Argentine sera parent des liens Buenos Aires, Salta et Ushuaïa:

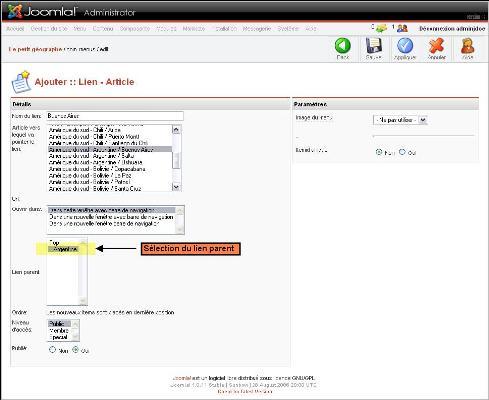
- Ouvrez le menu Menu / amerique_du_sud puis cliquez sur le bouton Nouveau dans la barre d'outils Joomla!
- Cliquez sur le type de lien Lien - Article (ce peut-être n'importe quel type de lien) que vous allez ajouter en lien enfant, donner un nom au lien, sélectionnez un article dans la liste déroulante et, point important, sélectionnez le lien parent dans la liste déroulante Lien Parent.
- Cliquez sur le bouton Sauver puis répéter l'opération pour ajouter autant de liens enfants que souhaité.
Par défaut, seul le lien parent est visible ; les liens enfants ne sont visibles que si vous cliquez sur le lien parent. Si vous souhaitez que les liens enfants soient toujours visibles vous devez éditez le module menu (menu Modules / Modules du site) et passer le bouton radio Dérouler le Menu sur Oui.
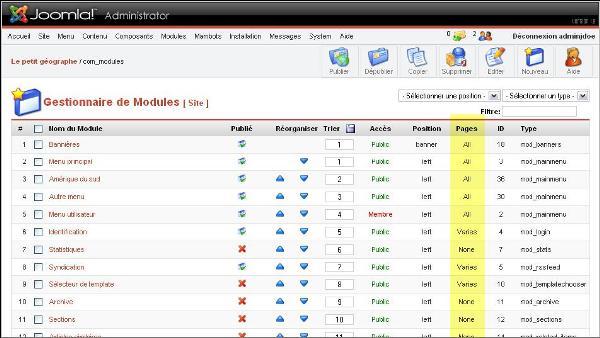
V-F-7. Afficher un module en fonction de la page visitée▲
Cette fonctionnalité s'applique à n'importe quel type de module: modules de menu, modules utilisateurs, modules liés à un composant.
Dans la liste des modules du site vous noterez que chaque module a une valeur All, varies ou None dans la colonne Page. All signifie que le module sera visible sur toutes les pages du site, varies signifie que le module ne sera affiché que sur certaines pages, none signifie que le module ne sera jamais affiché, même s'il est publié!
Nous allons illustrer cette fonctionnalité en créant un module utilisateur dans lequel nous allons saisir un texte de présentation du site qui ne sera visible qu'en page d'accueil.
- Ouvrez le menu Modules / Modules du site.
- Dépubliez les modules Bannières, Derniers articles et Articles les plus lus afin d'aérer la page d'accueil et laisser la place au module que nous allons créer.
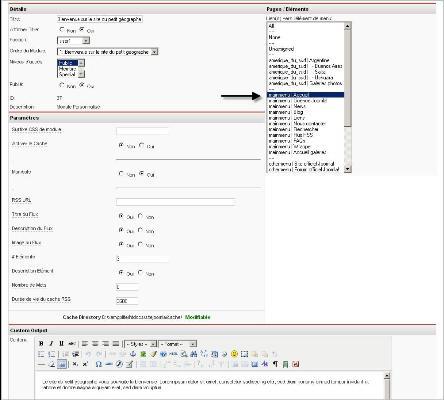
- Cliquez sur le bouton Nouveau.
- Donnez un nom au module, sélectionnez la position user1, saisissez un texte de présentation dans la zone de saisie Contenu, enfin, dans le volet Pages / Eléments, cliquez sur le lien Accueil.
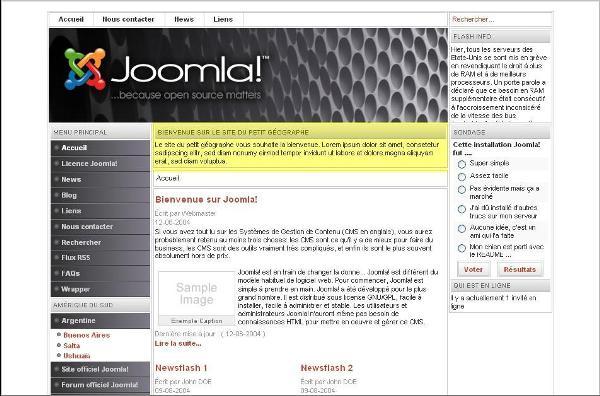
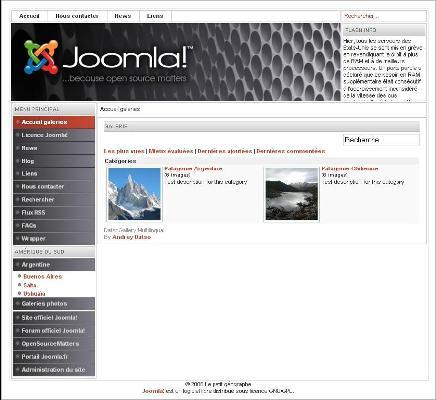
- Voyez le résultat sur la page d'accueil du site:
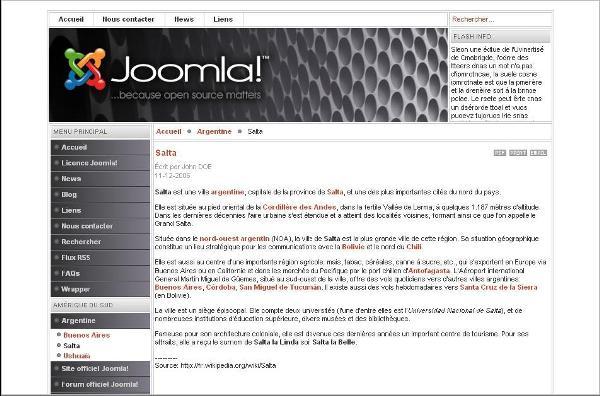
- Cliquez sur n'importe quel autre lien et observez le résultat:
Dans le volet Pages / Eléments, vous pouvez effectuer une sélection multiple des pages sur lesquelles sera visible le module en utilisant la combinaison Ctrl + Clic gauche.
V-G. Installation et désinstallation d'extensions Joomla!▲
Au sens Joomla! du terme, une extension est un greffon qui va permettre d'étendre les fonctionnalités
fournies nativement dans le package d'installation. Il peut s'agir d'un composant, d'un module, d'un
mambot, d'un template ou encore d'un pack de langue (voir plus haut dans ce document la définition de
ces termes).
Une extension se présente sous forme de fichier archive (zip ou tar.gz) prêt à l'emploi. Si toutefois vous
voulez savoir ce qui se cache à l'intérieur de ce fichier archive, vous constaterez la présence d'un fichier
XML (nomdelextension.xml). C'est ce fichier qui va fournir les informations nécessaires à Joomla! pour
réaliser l'installation de l'extension: type d'extension, informations sur la version et l'auteur, liste des
répertoires et fichiers de l'extension...
Certains gros composants sont livrés sous formes d'archive « combo » comprenant d'autres archives (composant, modules, mambots par exemple). Avant de procéder à l'installation prenez l'habitude de vérifier que l'archive contient le fameux fichier XML d'installation à la racine, et pas d'autres archives !
L'usage veut que le nom de l'extension soit précédé d'un préfixe, mais il n'existe aucune « règle » imposant cette convention de nommage (pourtant si pratique) aux développeurs:
- com_ pour les composants (par exemple com_nomducomposant.tar.gz)
- mod_ pour les modules (par exemple mod_nomdumodule.tar.gz)
- bot_ pour les mambots (par exemple bot_nomdumambot.tar.gz)
Résumons: vous furetez sur le Web à la recherche d'une extension (composant, template...), vous la trouvez, la télécharger sur votre PC.... et ensuite? Ensuite, c'est Joomla! qui prend le relais. En quelques clics votre extension sera installée.
V-G-1. Installation▲
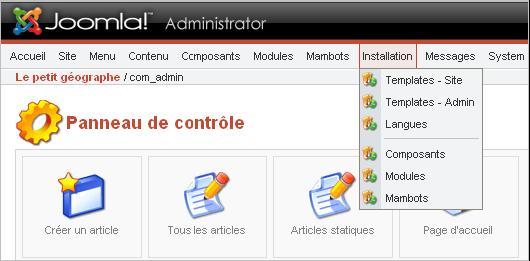
Depuis le backend, cliquez sur le menu Installation:

Vous avez le choix entre plusieurs menus:
- Templates - Site: si vous souhaitez installer un nouveau template pour votre site c'est par là que ça se passe. Notez que vous pouvez également installer un template en passant par le menu Site / Gestion des templates / Templates du site et en cliquant sur le bouton Nouveau;
- Templates - Admin: si le design par défaut de l'interface d'administration ne vous convient pas, sachez que vous avez la possibilité de changer le template de l'interface d'administration. Notez toutefois qu'il existe très peu de templates Admins;
- Langues: permet d'installer une nouvelle langue pour le frontend, comme nous l'avons déjà vu plus haut dans le document;
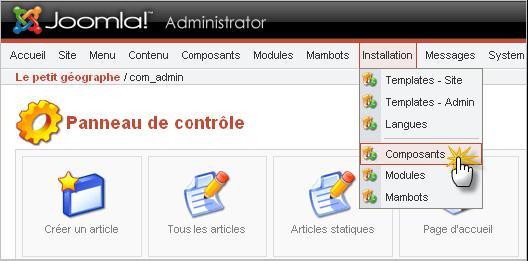
- Composants: permet d'installer un composant;
- Modules: permet d'installer un modules;
- Mambots: permet d'installer un modules;
Vous l'aurez donc deviné, selon le type d'extension que vous allez installer vous devrez cliquer sur l'un ou l'autre menu. Démonstration avec l'installation d'un composant.
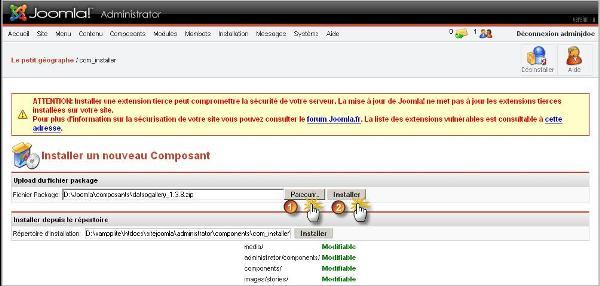
V-G-1-a. Installation d'un composant▲
- Cliquez sur le menu Installation / Composant

- Localisez le fichier archive du composant sur votre PC en cliquant sur le bouton Parcourir puis cliquez sur le bouton Installer
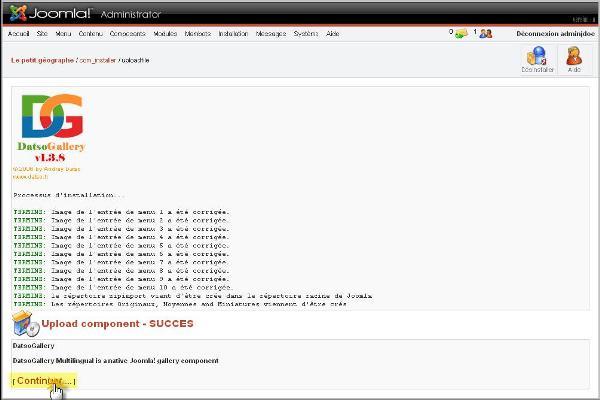
- IMPORTANT: vous devez toujours cliquer sur le lien Continuer pour finaliser l'installation d'une extension.
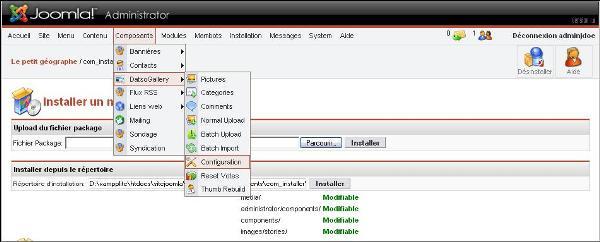
- Joomla! a automatiquement ajouté dans le backend les entrées de menu qui vont vous permettre d'administrer le composant nouvellement installé
NOTE CONCERNANT LES MODULES : Si vous avez installé un module il sera ajouté automatiquement à la liste des modules du site (menu Modules / Modules du site) en statut dépublié (non visible).
NOTE CONCERNANT LES MAMBOTS : Si vous avez installé un mambot il sera ajouté automatiquement à la liste des mambots du site (menu Mambots / Mambots du site) en statut dépublié (non actif).
NOTE CONCERNANT LES TEMPLATES : Si vous avez installé un module il sera ajouté automatiquement à la liste des mambots du site (menu Site / Gestion des templates / templates du site). Nous verrons dans le chapitre suivant comment changer le template par défaut du site.
V-G-1-b. Ajout d'un lien vers le composant▲
Là vous savez faire! Bon ok, petit rappel:
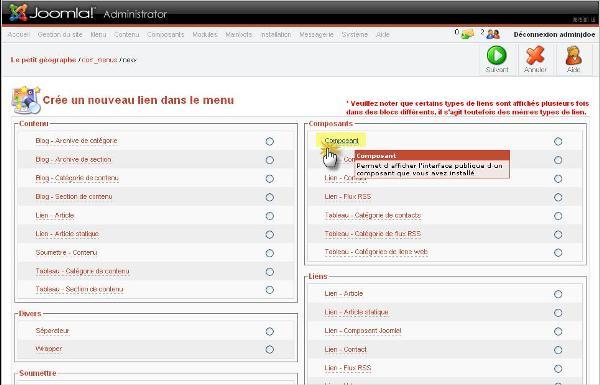
- Ouvrez le menu de votre choix (menu Menu / amerique_du_sud par exemple)
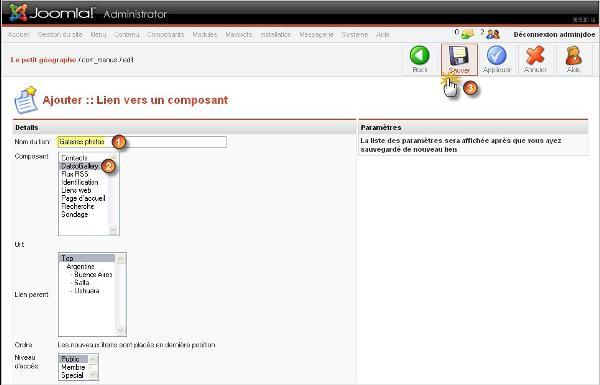
- Cliquez sur le bouton Nouveau puis sélectionnez le type de lien Composant:
- Donnez un nom au lien, sélectionnez le composant que vous venez d'installer dans la liste déroulante puis cliquez sur le bouton Sauver:
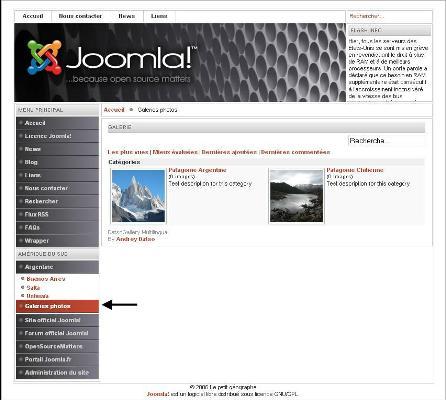
- Le lien vers la galerie d'images est désormais visible dans le module de menu Amérique du sud:
V-G-2. Désinstallation▲
La désinstallation d'une extension est tout aussi simple que son installation. Si vous souhaitez désinstaller un composant vous devez passer par le menu Installation / Composants, si vous souhaitez désinstaller un module vous devez passer par le menu Installation / Modules, etc.
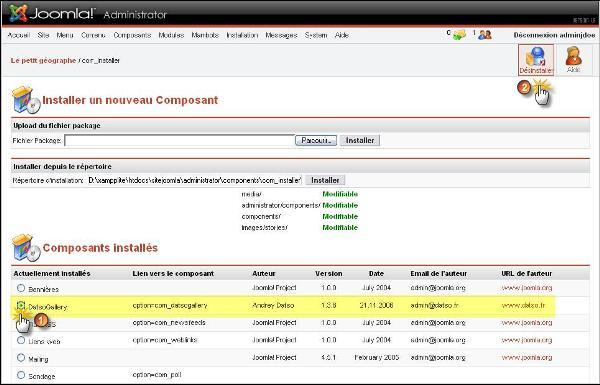
Si vous souhaitez par exemple désinstaller un composant, vous devez le sélectionner dans la liste des composants installés puis cliquer sur le bouton Désinstaller dans la barre d'outils Joomla!, c'est tout:
Si les mambots et modules installés par défaut dans Joomla! ne vous conviennent pas, préférez une dépublication à une désinstallation.
V-H. Gestion de la page d'accueil du site▲
V-H-1. Ajout d'un article en page d'accueil▲
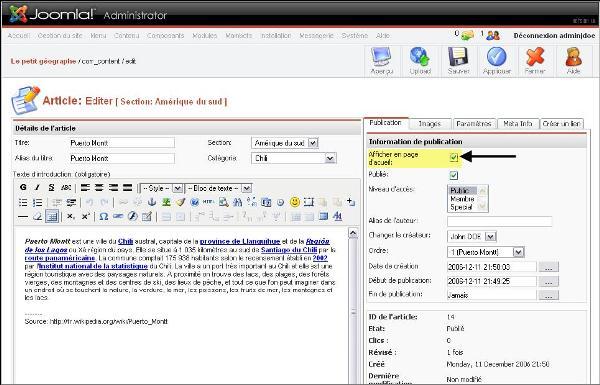
Vous pouvez afficher n'importe quel article catégorisé en page d'accueil. Pour ce faire vous devez simplement cocher la case Afficher en page d'accueil lorsque vous créez ou éditez un article.
Pour lister tous les articles affichés en page d'accueil vous devez passer par le menu Contenu / Gestion de la page d'accueil. De là vous pourrez les éditer, les supprimer...
V-H-2. Disposition des articles en page d'accueil▲
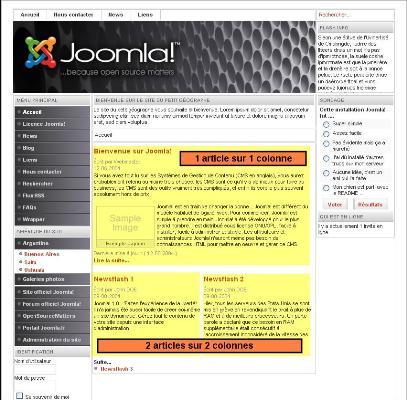
Par défaut Joomla! affiche trois articles en page d'accueil, le premier en pleine largeur, les deux autres se situant au-dessous sur deux colonnes:
Vous souhaiterez certainement modifier ces options d'affichage, reste à savoir où elles se cachent..., bon ok, les développeurs qui ont pondu ça n'ont pas fait dans la simplicité. Voici comment faire:
- Ouvrez le menu Menu / mainmenu (lui et pas un autre!)
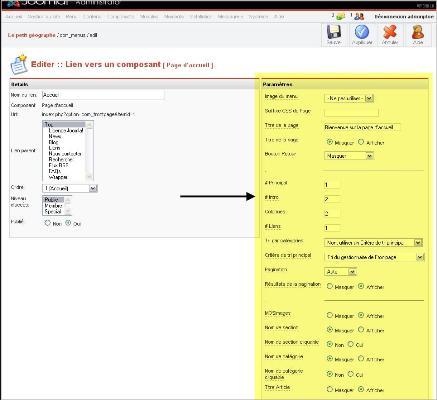
- Editez le lien Accueil... et voilà! La page d'accueil est gérée par un composant intégré nativement dans Joomla!, le composant com_frontpage, vers lequel pointe le lien Accueil. Les paramètres d'affichage de la page d'accueil se trouve dans le volet de droite:
- Dans le volet paramètres vous pourrez donc entre autres choses modifier le nombre d'articles à afficher en page d'accueil, le nombre de colonnes... Par exemple si vous souhaitez affichez tous vos articles sur une colonne vous devez passez la valeur du champ Colonnes de 2 à 1. Les options d'affichage sont multiples, à vous de tester!
Ces options d'affichage sont applicables à tous les liens de type blog que vous aurez ajouté à vos modules de menu.
V-H-3. Afficher un composant en page d'accueil▲
Il est tout à fait possible d'afficher autre chose que des articles en page d'accueil. Si par exemple le thème principal de votre site touche à la photographie, vous souhaiterez peut-être afficher en page d'accueil un composant de type galerie d'images.
- Ouvrez le menu Menu / mainmenu (lui et pas un autre!) puis cliquez sur le bouton Nouveau.
- Créer un lien de type composant vers le composant de votre choix. Par défaut ce nouveau lien va se trouver en dernière position dans le module Menu principal. Vous devez le passer en première position, au-dessus du lien Accueil.
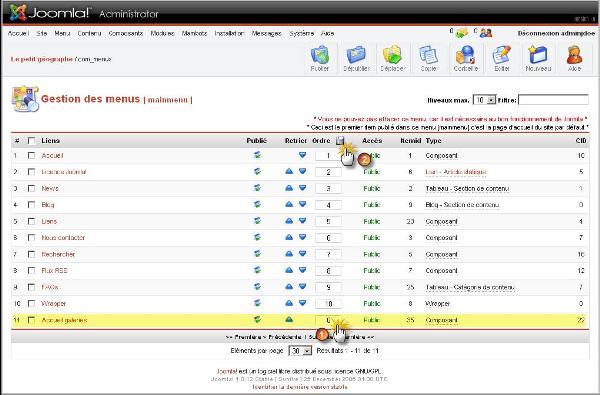
- Dans la colonne Tri, en regard du nouveau lien, tapez 0 dans le champ de saisie puis cliquez sur l'icône en forme de disquette en haut de cette même colonne.
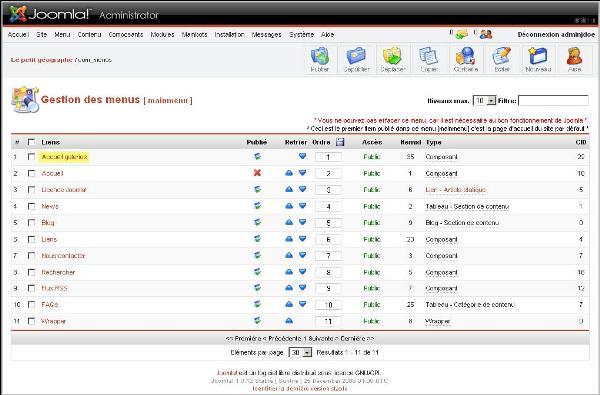
- Le nouveau lien se retrouve en première position, profitez en pour dépublier le lien Accueil qui se trouve au-dessous:
- Le résultat sur la page d'accueil de votre site:
Nous avons pris l'exemple d'un composant, mais vous pouvez affichez à peu près tout ce que vous voulez en page d'accueil pourvu que le nouveau lien (qui peut-être de n'importe quel type) soit à la fois publié et en première position dans la liste des liens du menu mainmenu.