VI. Personnalisation du design▲
VI-A. Introduction▲
Des connaissances en HTML et en CSS, quelques notions en retouches d'images, c'est à peu près tout ce qu'il vous faudra pour personnaliser un template… Ah oui, il vous faudra aussi de l'inspiration, de la créativité, de la persévérance et du temps, beaucoup !! Mais attention le webdesign est un métier à part entière, et à moins que vous ne maîtrisiez déjà toutes ces technologies, n'imaginez pas que vous allez créez un template Joomla! en un claquement de doigts. Si vous avez des besoins spécifiques, si vous n'avez pas de temps à perdre avec le design, ou encore si vous êtes un indécrottable fainéant, faites appel à un spécialiste, ils sont nombreux à proposer leurs services. Sinon, et bien vous ferez comme beaucoup d'utilisateurs ; vous chercherez un template gratuit qui se rapproche le plus de ce que vous souhaitez et vous le bricolerez sans vergogne, quitte à le dénaturer complètement, mais en conservant en l'état les informations de licence GNU/GPL, par respect pour l'auteur !
VI-B. De quoi est fait un template ?▲
D'un dossier portant le nom du template et dans lequel on trouve basiquement 4 éléments :
- Un répertoire css comprenant au moins une fichier template_css.css, qui va gérer les styles d'affichage.
- Un répertoire images qui comprend toutes les images utilisées par le template: logo de votre site, images d'arrière plan...
- Un fichier index.php qui va permettre d'afficher les éléments constitutifs de votre site: corps de la page et modules à afficher dans la colonne de gauche, ceux à afficher dans la colonne de droite...
- Un fichier template_thumbnail.png qui est un aperçu miniature du template
- Un fichier templateDetails.xml qui est utilisé lors de l'installation du template depuis le backend et qui regroupe les informations de licences, version, auteur et la liste des fichiers utilisés par le template.
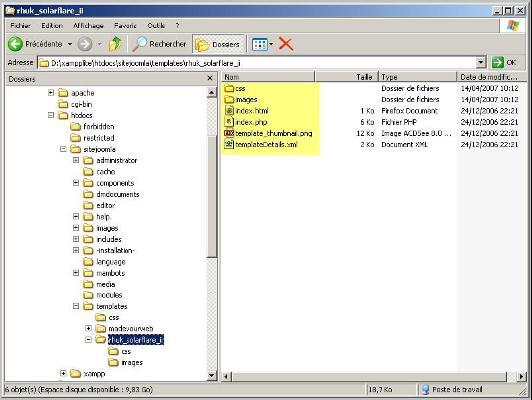
Ce qui donne une arborescence de ce type, commune à tous les templates Joomla :
Le fichier index.html n'est pas systématiquement présent dans l'arborescence, il est uniquement utilisé pour empêcher de parcourir le contenu du répertoire dans le cas où le fichier index.php ne serait pas interprété par le serveur Web.
VI-C. Installation d'un template▲
Comme les fichiers de langue, les composants et les modules, les templates sont disponibles sous forme d'archive ZIP, qui porte généralement le nom du template. Vous les installerez donc de la même manière en passant par le menu Installation / Templates - Site.
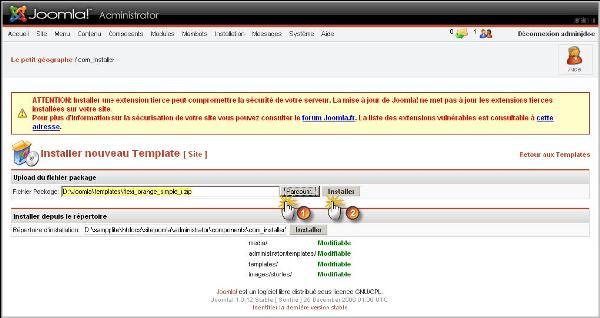
- Localisez l'archive ZIP ou TGZ du template que vous venez de télécharger et cliquez sur le bouton Installer:
- Comme d'hab', vous cliquez sur le lien Continuer:
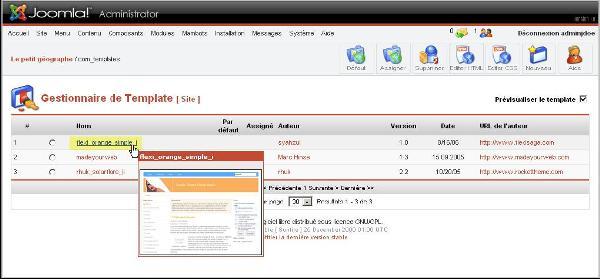
- Voilà vous pouvez maintenant voir le template Flexi_Orange dans la liste des templates installés:
- Une fois installé, votre template se trouve dans un dossier de votre installation Joomla qui se nomme \Templates.
VI-D. Définir un template par défaut▲
Vous avez remarqué que le template par défaut de votre site est rhuk_solarflare_ii. Maintenant que vous avez installé un nouveau template, vous pouvez le définir à son tour comme template par défaut pour tout votre site.
- Sélectionnez le nouveau template à utiliser par défaut pour votre site dans la liste et cliquez sur le bouton Défaut :
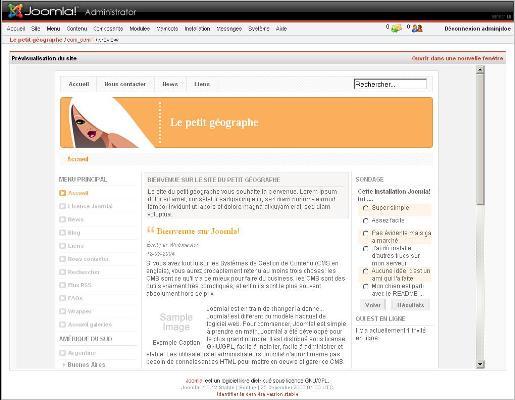
- C'est tout ! Y a plus qu'à aller voir le résultat sur le frontend (menu Site / Aperçu dans une nouvelle fenêtre ou Aperçu dans cette fenêtre):
Joomla! offre la possibilité de définir un template à une partie précise de votre site, et un template différent à une autre partie du site. Par exemple vous pourrez définir rhuk_solarflare_ii comme template par défaut, et assigner le template Flexi_Orange sur la page qui affiche votre livre d'or. Voir ce tutoriel sur le site d'Aide: http://www.joomlafacile.com/content/view/67/62/
VI-E. Que peut-on modifier dans un template ?▲
VI-E-1. Le fichier index.php▲
Ce fichier inclut à la fois du code HTML et du code PHP, il va permettre de « présenter » le contenu de votre site. Vous pouvez le modifier avec un éditeur de texte.
VI-E-1-a. Le code XHTML▲
Sans entrer dans les détails, cette partie du fichier index.php va entre autres choses permettre de:
- Déclarer le type du doctype (Document Type Declaration) pour indiquer au navigateur dans quel type de HTML la page a été écrite (HTML 4 ou XHTML 1, transitional ou strict)
- Déclarer l'encodage de la page (ISO, UTF8...)
- Spécifier l'emplacement de la feuille de style CSS (template_css.css)
- De définir au moyen de styles CSS l'apparence des différents éléments de la page chargés par les instruction PHP (voir plus bas)
Vous verrez évidemment aussi des balises <DIV> ou <TABLE>, parfois même les deux! Il n'est pas question ici de réouvrir le débat design par tableau contre design par CSS mais sachez toutefois qu'en principe les balises <TABLE> sont faites pour présenter des données tabulaires (comme la quadricule d'un tableur par exemple), pas pour mettre en forme du contenu! Outre le fait qu'elles surcharge le code lorsqu'elles sont utilisées pour « designer » une page, ce sont de toutes façons les balise <DIV> qui sont recommandées par les standards du Web.
Ceci étant dit, même si vous vous êtes plié en quatre pour coder votre template sans une seule balise <TABLE>, Joomla! en produira quand même car le noyau est ainsi fait. Les développeurs de composants tiers ne s'embarrassent pas non plus de standards Web et ont souvent tendance à abuser des <TABLE>.
Tout est affaire de compromis donc; un débutant se sentira plus à l'aise avec des tableaux là où un puriste criera au scandale. Entre les inconditionnels du tableau et les intégristes du DIV vous devrez trouver votre chemin :-). Voir cet article pour plus d'informations: http://pompage.net/pompe/tablevscss/ .
VI-E-1-b. Les instructions PHP▲
<?php mosShowHead(); ?>Permet de générer les balises meta saisis dans le backend pour le site et chacun des articles.
<?php echo $mosConfig_sitename;?>Permet d'afficher le titre que vous avez donné à votre site; cette valeur est récupérée dans le fichier configuration.php à la racine de votre site Joomla!
<?php echo $mosConfig_live_site;?>Permet d'afficher l'URL de votre site; cette valeur est aussi récupérée dans le fichier configuration.php.
<?php mospathway()?>Permet d'afficher la barre de navigation du site:

<?php mosLoadModules('banner');?>Permet d'afficher tous les modules du site publiés en position Banner; par exemple les bannières que vous aurez publiées via le composant Bannières.
<?php mosLoadModules('top');?>Permet d'afficher tous les modules du site publiés en position Top.
<?php mosLoadModules('left');?>Permet d'afficher tous les modules du site publiés en position Left.
<?php mosLoadModules('right');?>Permet d'afficher tous les modules du site publiés en position Right.
<?php mosMainBody();?>Permet d'afficher le corps de la page (articles et composants)
<?php include_once( $mosConfig_absolute_path .'/includes/footer.php' );?>Permet d'afficher un pied de page dynamique à partir des fichiers /includes/footer.php et /includes/version.php
- La syntaxe de mosLoadModules (chargeurs de modules) est:
mosLoadModules ( [ string $position [, int $style ]] )
- string $position pourra prendre pour valeur une chaîne de caractères correspondant aux positions de modules prises en charge par votre site (Left, Right, Top, Banner, User1, User2...). La liste de ces positions est consultable dans le backend en passant par le menu Site / Gestion des Templates / Positions des modules.
- int $style pourra prendre pour valeur 5 entiers, chacun correspondant à un style d'affichage du module:
- 1 = horizontal (affichage sous forme de ligne)
- 0 = normal (affichage par défaut, en colonne)
- -1 = raw (affichage brut, sans titre)
- -2 = XHTML (affichage entre des tags div et headers)
- -3 = extra divs (affichage avec d'autres tags div autour du module, utilisé pour les coins arrondis par exemple)
Exemple:
<?php mosLoadModules( 'banner', -1 ); ?>mosLoadModules ( 'left',-3);mosLoadModules ( 'user1',-2);Vous trouverez également des instructions de type mosCountModules, qui vous permettront d'escamoter une colonne ou une ligne qui ne contient aucun module publié dans la position de menu spécifiée en paramètre.
Exemple tiré du template madeyourweb :
VI-E-2. Le fichier template_css.css▲
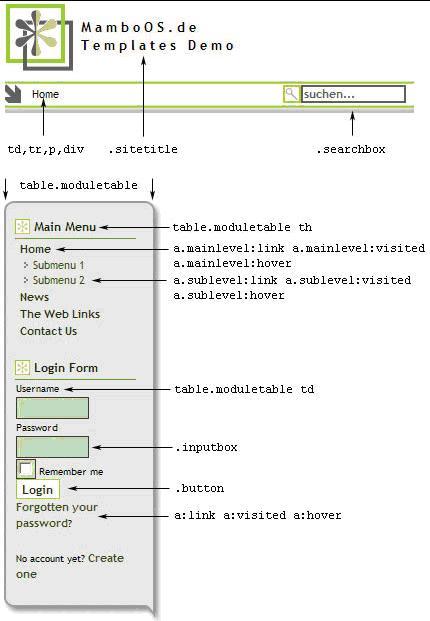
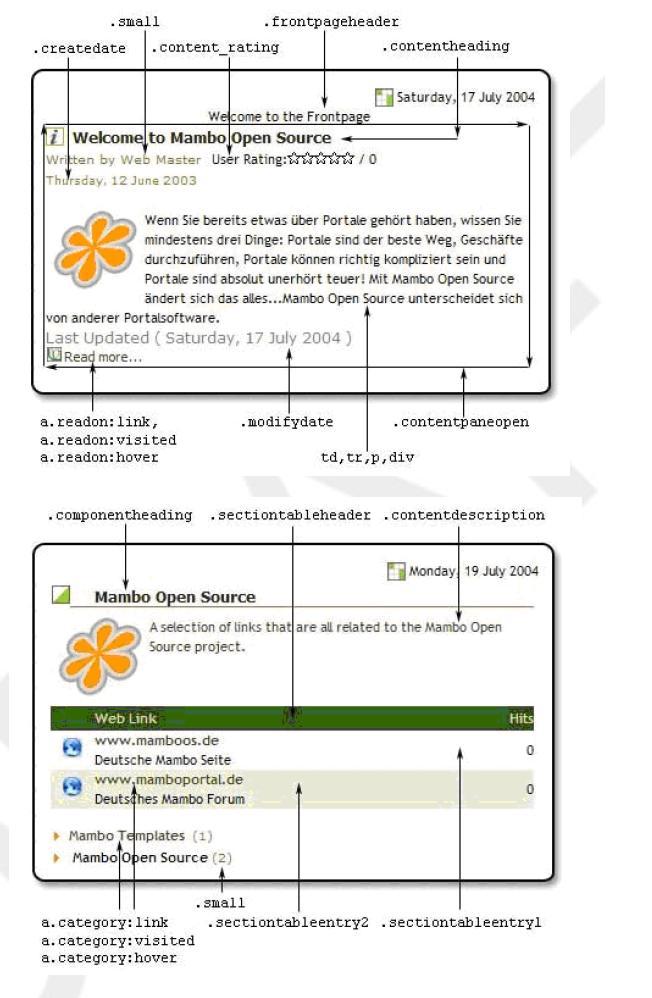
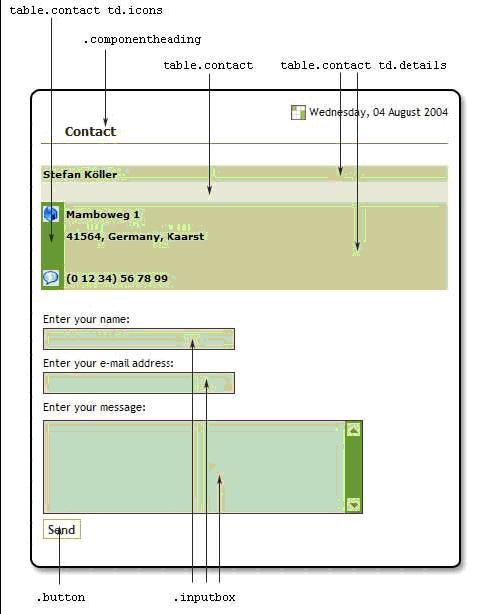
Comme des images valent mieux qu'un long discours, voici les classes standards d'un template Joomla:
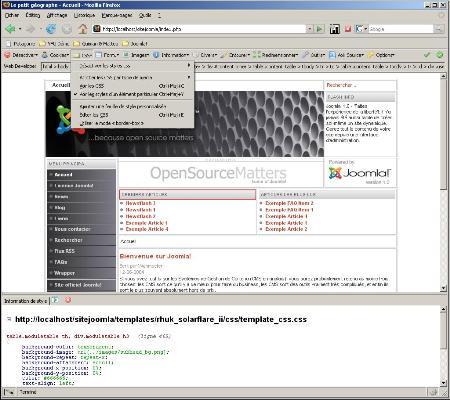
Mais encore mieux que des images, usez et abusez des extensions Firefox et notamment de l'extension Web developper, qui vous permettra d'identifier et de modifier directement dans votre navigateur toutes les classes CSS utilisées par n'importe quel template! Oui oui! Le menu CSS de l'extension est particulièrement utile.
Ouvrez le fichier template_css.css avec votre éditeur de CSS favori (ou un simple éditeur de texte), localisez les classes présentées ci-dessus et modifiez les à votre convenance.
VI-E-3. Les images▲
Si elles ne vous conviennent pas, la technique la plus simple consiste à créer des images portant exactement les mêmes noms, les mêmes extensions (GIF, JPEG, PNG…) et les mêmes dimensions que les images existantes, que vous pourrez remplacer en toute transparence par les vôtres !
VI-E-4. Pour aller plus loin▲
Joomla! est livré en standard avec 2 templates (rhuk_solarflare_ii et madeyourweb) désormais archi connus puisqu'utilisés tels quels par de nombreux utilisateurs. Sachant que le design d'un site participe de son identité vous ne voudrez certainement pas que votre site ressemble à des dizaines d'autres. Il existe quantité de ressources sur le Web pour apprendre les techniques qui vous permettront de personnaliser un template existant ou de créer le vôtre. Vous pouvez également télécharger des templates prêts à l'emploi, il en existe des centaines, payants ou gratuits:
- Découvrir et apprendre le CSS
http://css.alsacreations.com/
http://mammouthland.free.fr/cours/css/
http://wiki.media-box.net/documentation/css
http://www.csszengarden.com/tr/francais/
http://openweb.eu.org/css/
http://pompage.net/
http://www.csscreator.com/tools (en anglais)
http://alistapart.com/topics/code/css/ (en anglais)
- Ressources sur le « templating » Joomla!
http://dev.joomla.org/content/view/1136/79 (en anglais)
http://www.joomlacssguide.com/ (en anglais)
http://www.joomladraft.com
http://www.lanatz.info/tutorials/joomla/comment-creer-son-template-pour-joomla-.html
- Sites de démonstration et téléchargement de templates
http://www.joomlafacile.info
http://www.joomlaos.de (en allemand)
http://www.joomla24.com (en anglais)
http://www.rockettheme.com/Free-Joomla-Templates (en anglais)
http://www.joomlart.com/downloads/cat/free_joomla_templates.html (en anglais)
http://www.joomlashack.com/joomla-services/free-joomla-templates(en anglais)