III. Création d'une première action simple▲
III-A. Un peu de théorie▲
Une action est un élément fondamental du framework. Tout affichage, tout traitement de formulaire, tout appel de service web est une action.
Une action est appelée dans le cadre d'une requête d'un type précis et génère une réponse spécifique dans un format spécifique, qui peut être lié au type de requête en question.
Il existe plusieurs types de requêtes, notamment le type que l'on nomme dans Jelix, “classic”, pour lequel une action peut fournir une réponse dans un format quelconque : HTML, XML, etc. C'est pour ce type de requêtes que vous définirez le plus souvent des actions. En général, ce type de requêtes fournit ses paramètres dans l'url ou dans le corps de la requête HTTP (méthode POST).
Vous avez aussi des types de requêtes plus spécifiques, par exemple le type xmlrpc (utilisée dans le cadre d'un service web). En XML-RPC, les données en entrée ne sont pas des paramètres dans une url, mais sont stockées dans un contenu XML. Comme le veut le protocole XML-RPC, une action définie pour ce type de requête doit fournir obligatoirement une réponse au format XML-RPC.
En connaissant le type de requête traitée et l'action, Jelix connaît ainsi le type de la réponse à générer, et donc contrôle plus ou moins la génération de la réponse. Ainsi, même en cas d'erreur (une exception ou autres) survenant pendant le traitement de l'action, le format de sortie sera toujours celui attendu. Un client qui appelle un service web en XML-RPC, aura donc quoi qu'il arrive, une réponse au format XML-RPC. Cela apporte une certaine robustesse à l'application.
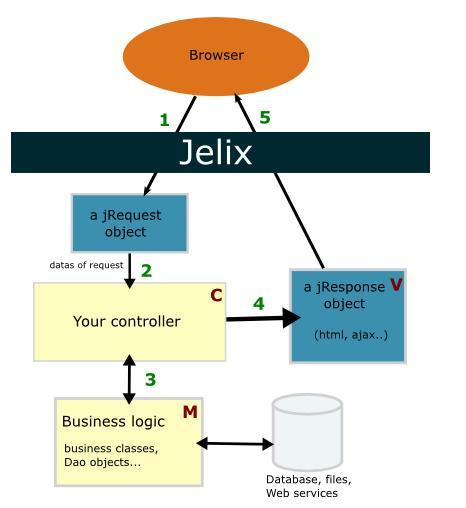
Voici un schéma simplifié du déroulement d'une action :
- Jelix reçoit une requête HTTP. Il instancie un objet jRequest qui contient les données de la requête, et instancie le contrôleur qui correspond à l'action.
- La méthode du contrôleur correspondante à l'action est exécutée. La méthode récupère les paramètres de requête pour déterminer les traitements à suivre.
- Le contrôleur exécute les traitements métier et récupère éventuellement des résultats qui seront utilisés pour l'affichage.
- Le contrôleur instancie un objet de type jResponse auquel il assignera les données à afficher, initialisera les templates, etc.
- Jelix récupère cet objet jResponse, invoque la génération du document en sortie et envoie ce dernier au navigateur.
III-B. Implémentation d'une action▲
Les actions sont implémentées dans ce qu'on appelle des contrôleurs. Les contrôleurs sont des classes contenant des méthodes pour chaque action. Les contrôleurs sont stockés dans des fichiers controllers/nom_controleur.type_requete.php.
En général il y a une méthode index() pour l'action par défaut.
Modifions donc cette action par défaut. Pour cela, ouvrons le fichier controllers/default.classic.php. Vous devez avoir ce contenu :
class defaultCtrl extends jController {
function index () {
$rep = $this->getResponse('html');
return $rep;
}
}Vous remarquerez qu'il y a certaines conventions de nommage. Les classes contrôleurs ont un nom suffixé par “Ctrl”. Ce qui précède le suffixe, “default”, est le nom du contrôleur, que vous indiquerez dans le paramètre action, et c'est aussi le préfixe du nom du fichier *.classic.php.
III-B-1. Objet réponse▲
Dans la méthode “index()” du contrôleur, on récupère dans la variable $rep une réponse de type “html”. Vous obtenez en fait un objet de classe jResponseHtml, dérivant de la classe jResponse.
Vous verrez plus tard qu'il existe d'autres types de réponses et que vous pouvez développer vos propres objets response.
L'objet jResponseHtml s'occupe de générer une réponse en HTML (donc une page en HTML). Il génère automatiquement la partie <head> du HTML, à partir de certaines de ses propriétés. Par exemple, spécifions le titre de la page :
$rep->title = 'Dernières actualités';Et le navigateur recevra :
Tout le corps de la page, c'est-à-dire le contenu de la balise html <body>, doit être généré par vous-même, via éventuellement le moteur de template de Jelix : jTpl. jResponseHtml instancie en standard un moteur de template placé dans la propriété body. Le nom du fichier template est à placer dans la propriété bodyTpl. Avant de voir le code voyons d'abord le contenu du template.
III-B-2. Le template▲
Créez un fichier listenews.tpl dans le répertoire templates du module. Et mettez-y ce contenu :
Comme il a été dit auparavant, le contenu du template sera le contenu de la balise <body>. C'est pourquoi vous n'avez pas à mettre les balises standard <html>, <head>, etc. Juste le contenu de la page.
III-B-3. Utilisation du template dans l'action▲
Voyons maintenant comment cela se concrétise dans le contrôleur :
class defaultCtrl extends jController {
function index () {
$rep = $this->getResponse('html');
$rep->title = 'Dernières actualités';
$rep->bodyTpl = 'listenews';
return $rep;
}
}On a donc rajouté une instruction pour indiquer à l'objet réponse que l'on utilise le template listenews.tpl.
Il n'est pas besoin de mettre le suffixe « .tpl » du nom du fichier, car il s'agit en fait d'un sélecteur Jelix. Un sélecteur est une chaîne, permettant de désigner facilement une ressource du projet, indépendamment de son emplacement physique.
Un sélecteur comporte un nom de module et un nom de ressource séparés par le caractère « ~ », comme ceci : nom_module~nom_ressource. La partie “nom_module~” est facultative quand il s'agit du module courant. Le nom de la ressource n'est pas forcément un nom de fichier, même si la plupart du temps elle désigne un fichier. L'objet qui utilise le sélecteur (ici jTpl) sait comment récupérer le fichier correspondant au sélecteur. Vous verrez que les sélecteurs sont abondamment utilisés, et permettent une certaine souplesse et une indépendance vis-à-vis des chemins de fichiers physiques.
III-C. Premier affichage▲
Nous sommes maintenant prêt à afficher la première version de notre action. Pour cela, tapez l'url suivante dans votre navigateur :
http://localhost/jelix/actu.org/www/index.php?module=news&action=default:indexVous verrez alors s'afficher le contenu du template que l'on vient de créer.
Le paramètre module indique le nom du module. Le paramètre action est le nom de l'action à exécuter dans ce module. Ce nom est constitué de deux parties, séparées par un deux-points « : » (pour les utilisateurs de jelix 1.0beta3.1 ou précédent, il faut utiliser le caractère “_”). La première partie est le nom du contrôleur, la deuxième le nom de la méthode à exécuter. S'il n'y a pas de « : », jelix considère qu'il s'agit du nom de la méthode dans le contrôleur de nom “default”.
On peut indiquer que cette action sera l'action par défaut de l'application. Pour cela, ouvrez le fichier de configuration actu.org/var/config/index/config.ini.php et indiquez-la :
startModule = "news"
startAction = "default:index"Pour afficher notre première page, vous pouvez alors utiliser simplement l'url :
http://localhost/jelix/actu.org/www/index.phpIII-C-1. Problème d'affichage des caractères accentués▲
Si les caractères accentués s'affichent mal dans votre navigateur, c'est que l'édition de vos fichiers ne s'est pas faite avec le même encodage que celui indiqué dans la configuration de Jelix (qui est par défaut UTF-8).
Donc soit :
- vous modifiez la configuration de votre éditeur préféré pour qu'il édite en UTF-8, et il faut alors convertir vos scripts existants pour UTF-8 (ou les réécrire) ;
- vous modifiez le fichier var/config/defaultconfig.ini.php en changeant la propriété charset (en mettant ISO-8859-1 par exemple).