 PhpStorm 2019.1 disponible, l'EDI PHP de JetBrains améliore le débogage de fichiers Twig et Blade
PhpStorm 2019.1 disponible, l'EDI PHP de JetBrains améliore le débogage de fichiers Twig et Bladela localisation de code mort, l'autocomplétion, et bien plus
JetBrains a récemment annoncé la sortie de la version 2019.1 de son EDI pour le développement Web avec PHP : PhpStorm. Cette version majeure prend en charge le débogage des modèles Twig et Blade non compilés, la localisation de code mort, de nouveaux refactorings, intentions et correctifs rapides. Elle offre également de meilleures performances et plus de stabilité, entre autres améliorations. Nous vous proposons ici quelques-unes des fonctionnalités les plus intéressantes par domaine.
PHP
Débogage des templates Twig et Blade non compilés
Le débogage devient un cauchemar lorsqu'il faut parcourir le code des templates compilés généré automatiquement par une machine. Avec PhpStorm et Xdebug, vous pouvez maintenant effectuer un débogage pas à pas dans les fichiers .twig et .blade.php d'origine non compilés. Tous les avantages du débogage sont donc disponibles ici : voir le contexte, les variables locales et globales, ajouter des points d'observation (watch), exécuter pas à pas, et plus encore.
Localisation de code mort avec la toute nouvelle inspection Unused Declaration
Si vous travaillez avec une base de code legacy et souhaitez la nettoyer, un bon moyen de commencer est de supprimer le code mort. Désormais, PhpStorm détecte le code redondant et met en évidence les classes, les membres de classe et les fonctions qui ne sont probablement jamais utilisées. L'inspection Unused declaration prend en compte les utilisations dynamiques du code, par exemple via des méthodes magiques. Pour vérifier le rapport pour l'ensemble du projet, sélectionnez Code -> Inspecter le code….
Nouveaux refactorings, intentions et correctifs rapides
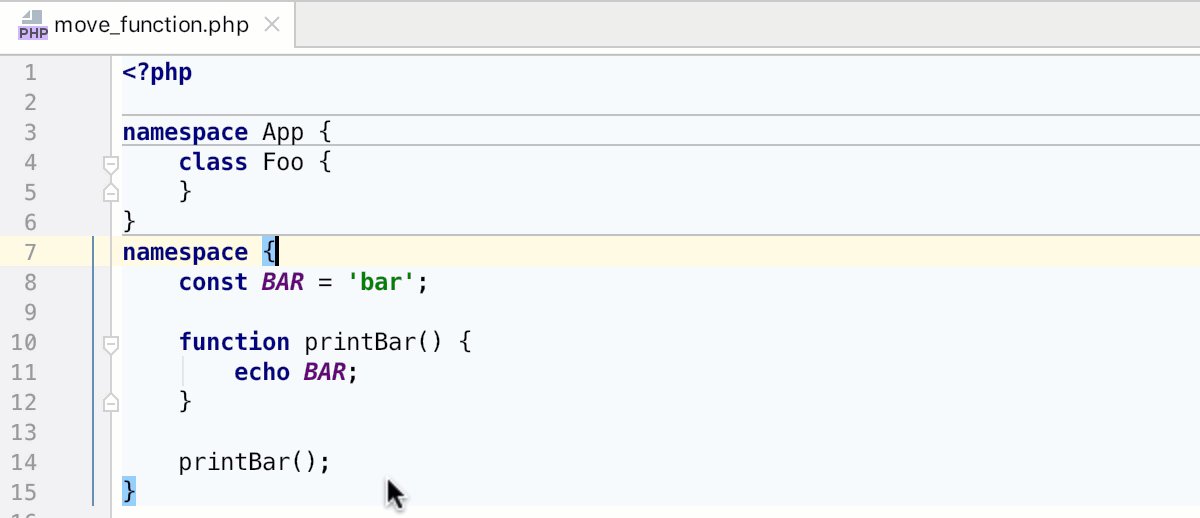
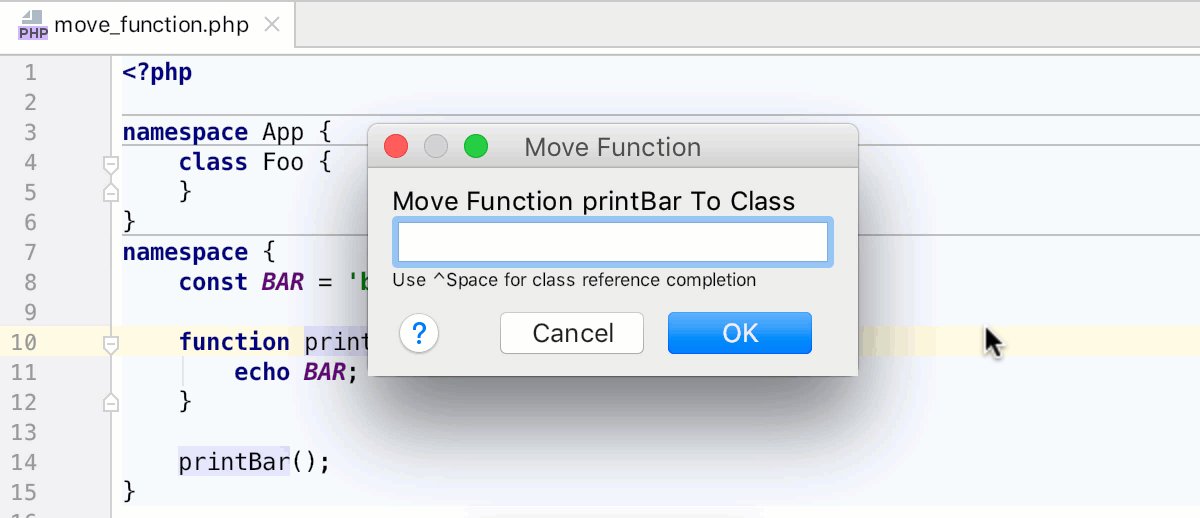
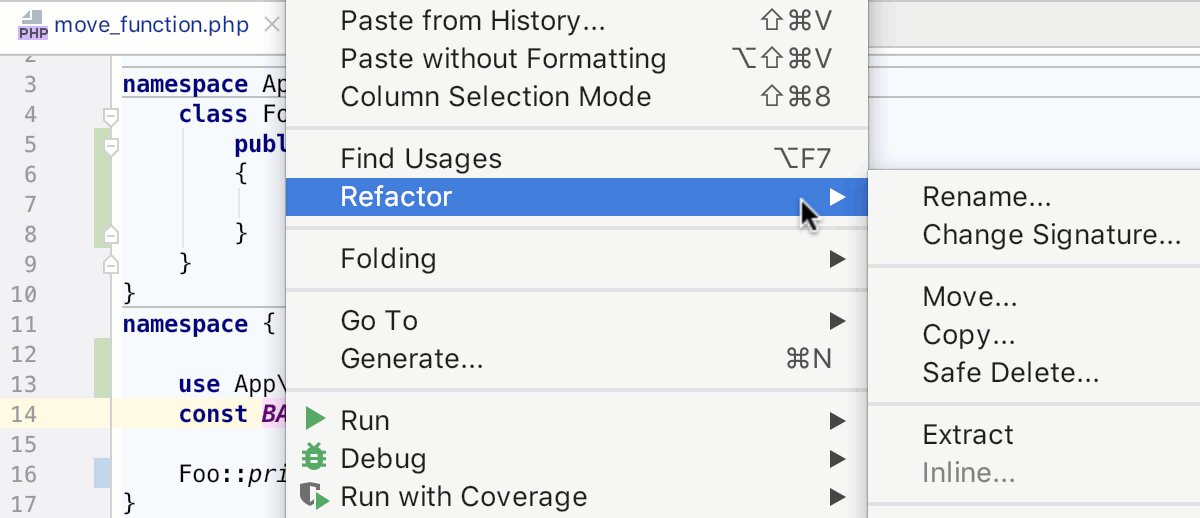
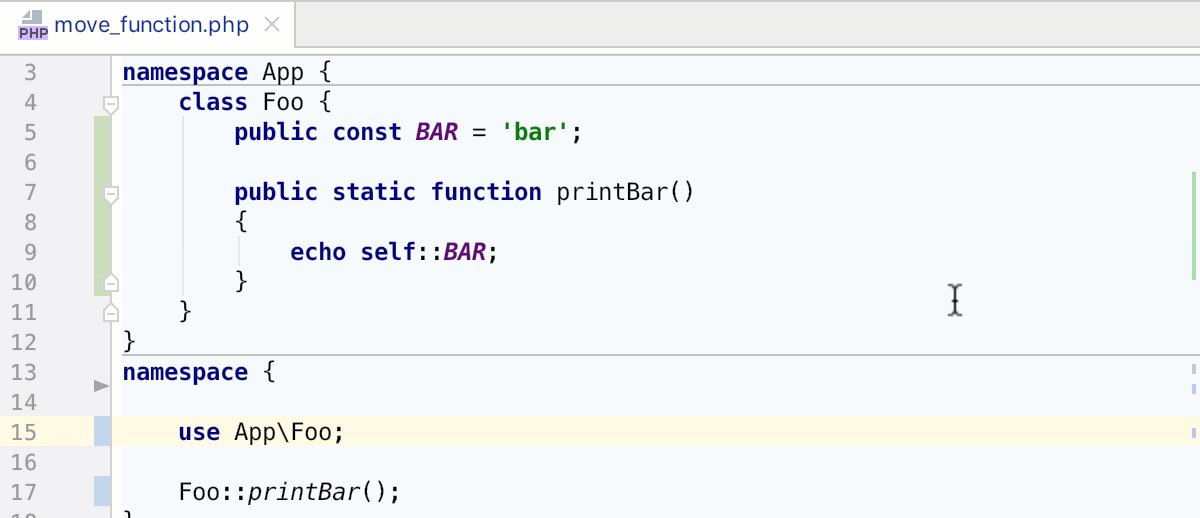
Avec la nouvelle refactorisation Move To Class, vous pouvez déplacer des fonctions et des constantes à la classe à laquelle elles appartiennent logiquement et PhpStorm trouvera et modifiera tous les usages pour vous. Vous pouvez déplacer plusieurs fonctions simultanément en les sélectionnant dans la fenêtre d'outil Structure.

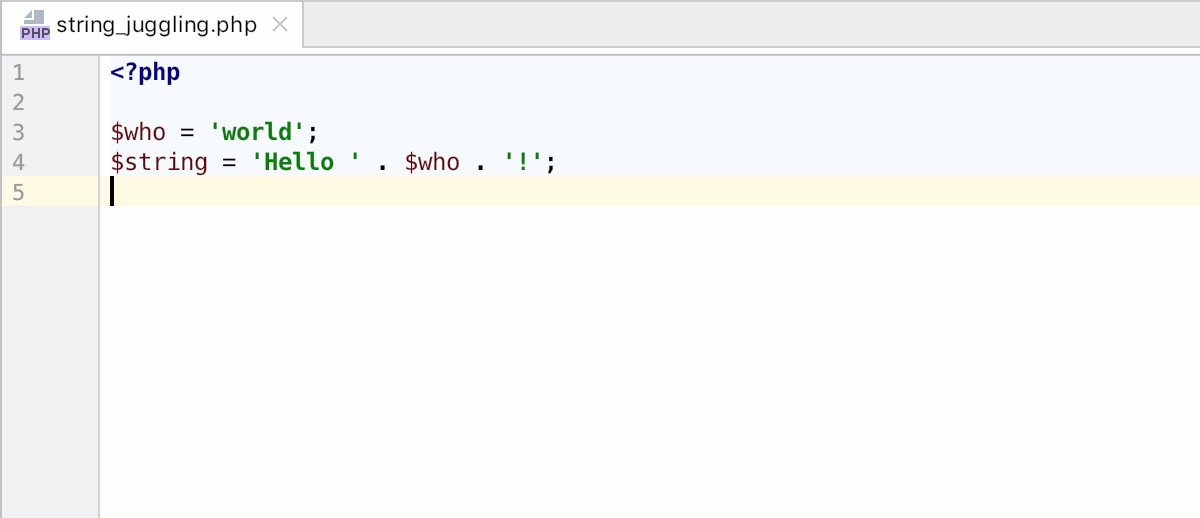
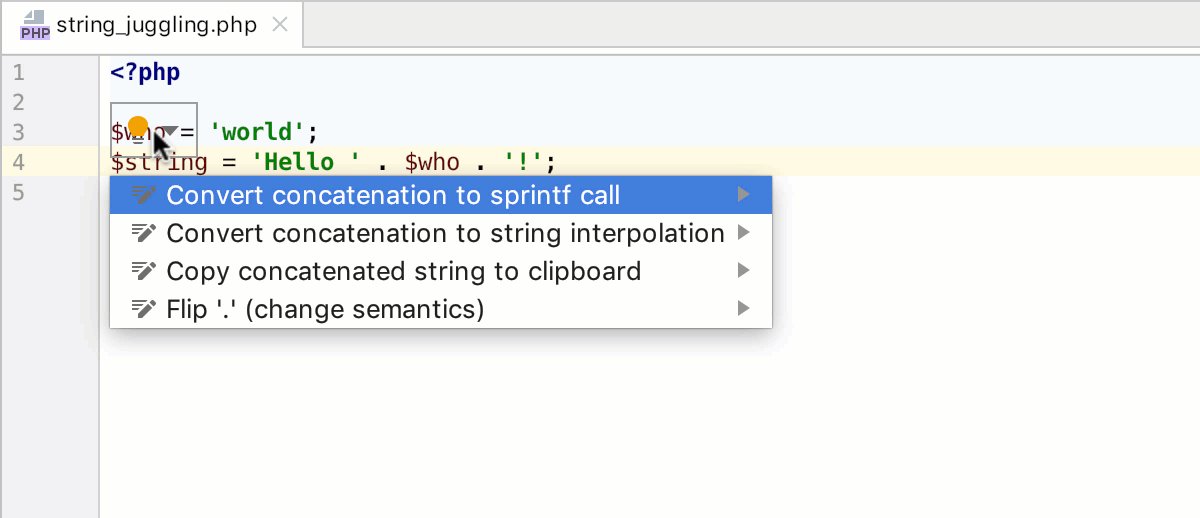
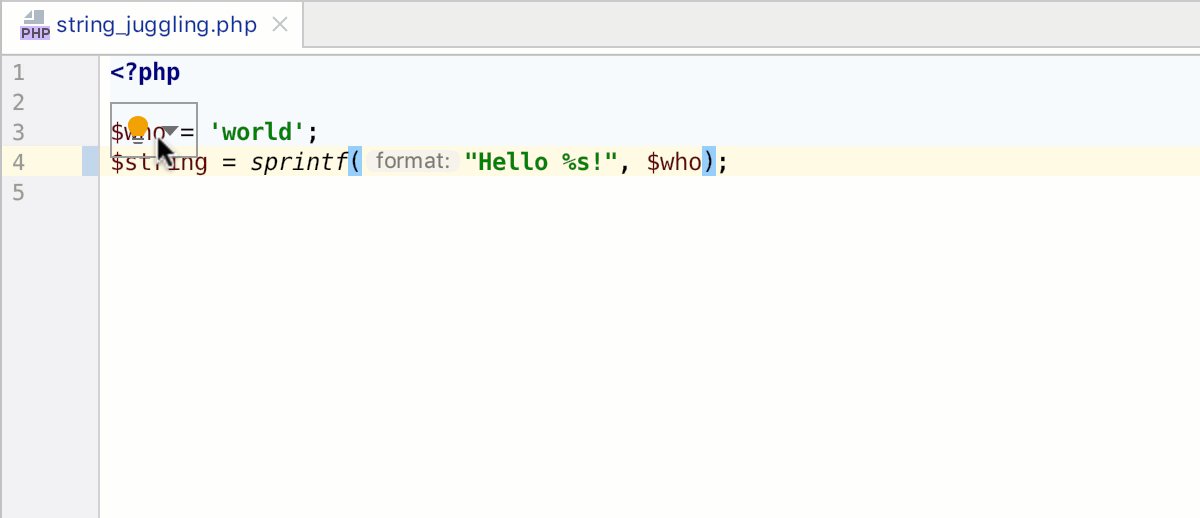
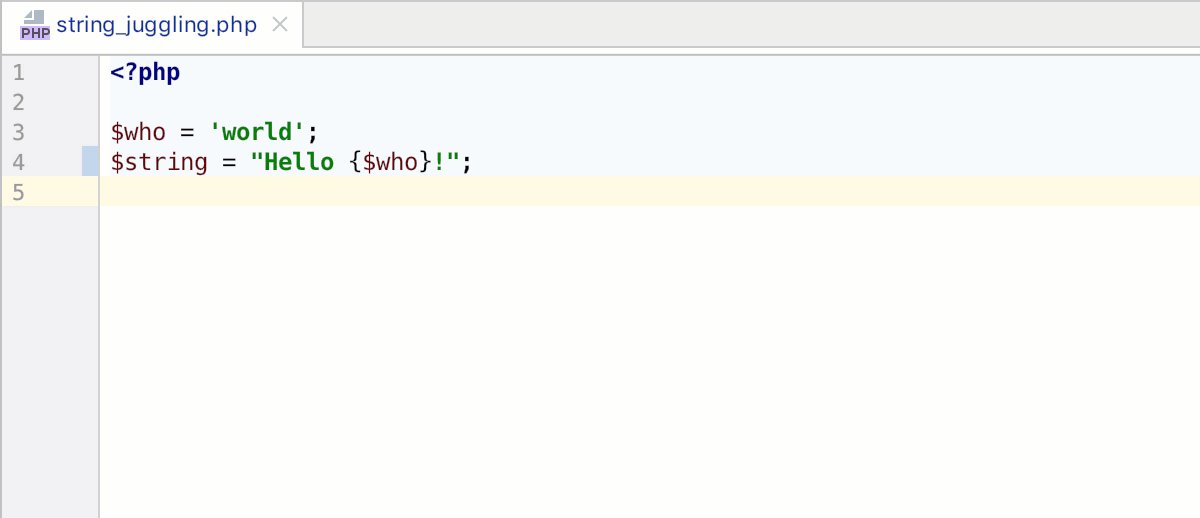
Le String Juggling Toolbox contient quelques nouvelles manipulations de chaîne utiles. Vous pouvez maintenant convertir la concaténation de chaînes en interpolation, convertir une concaténation ou une interpolation en appel sprintf, copier une chaîne concaténée dans le presse-papiers et effectuer bien d'autres tâches. Il suffit d'appuyer sur Alt+Entrée sur une chaîne pour voir les actions disponibles.

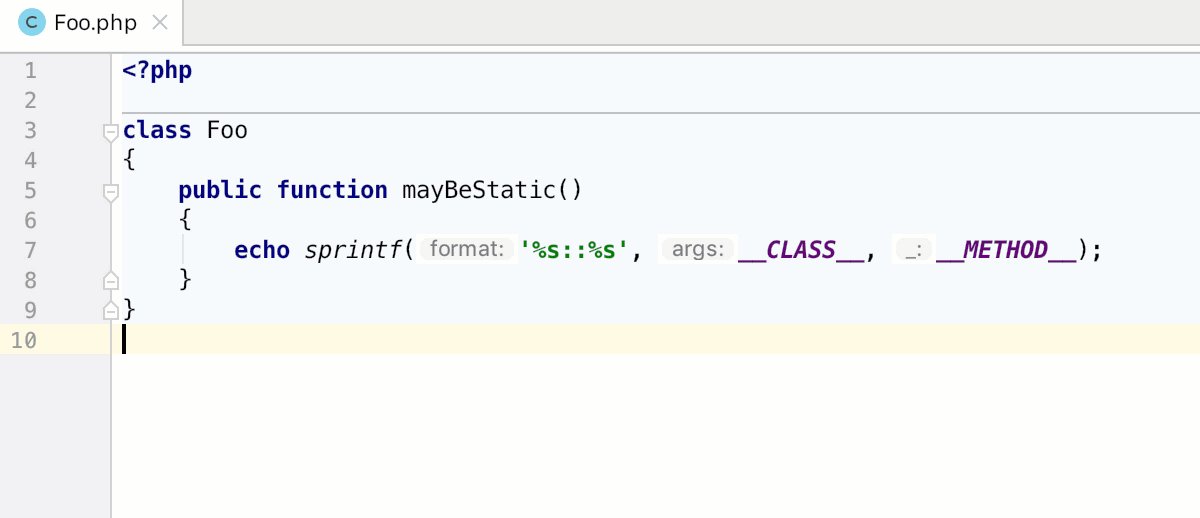
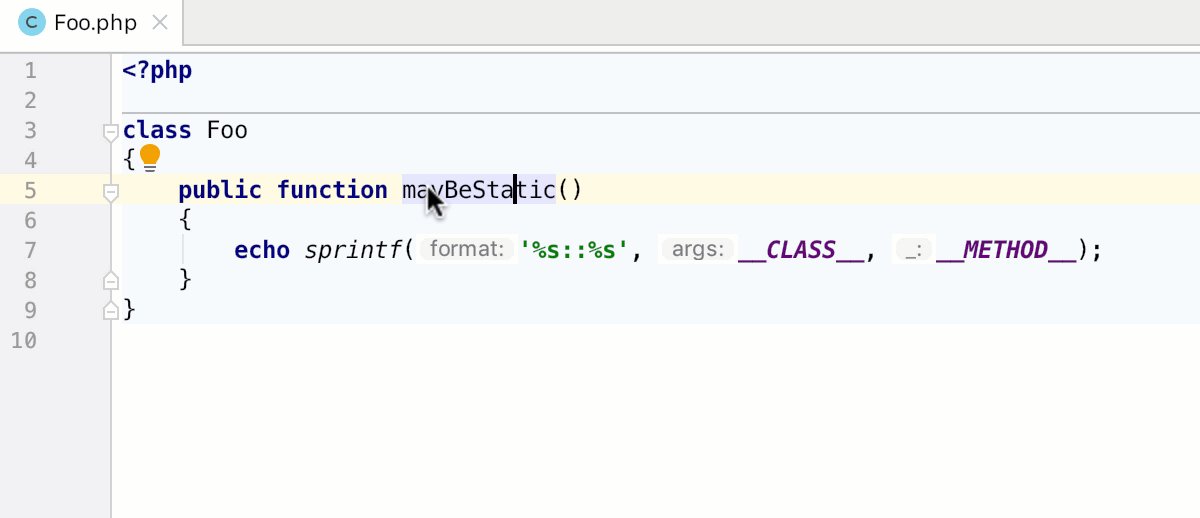
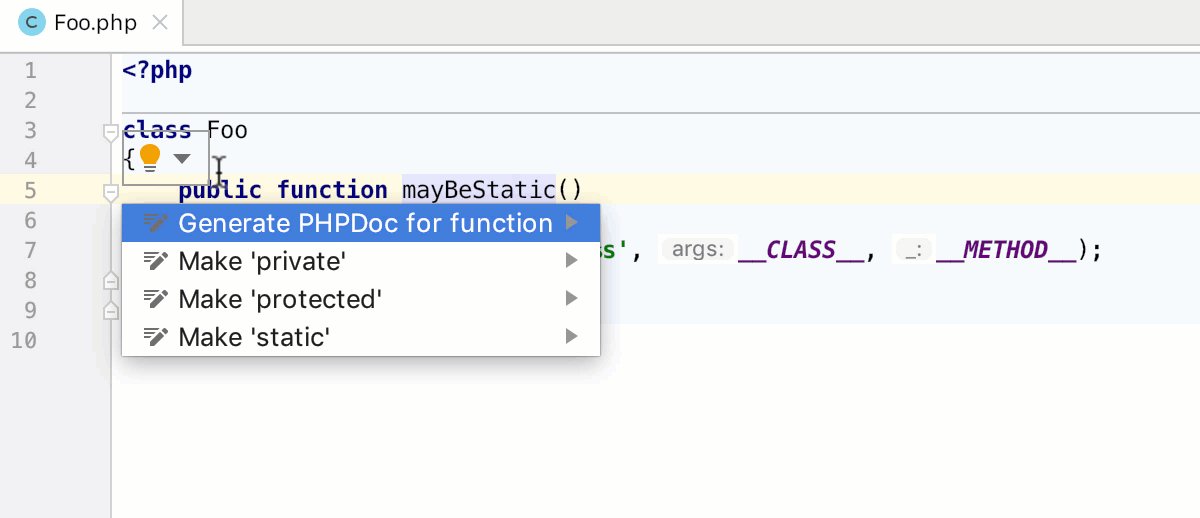
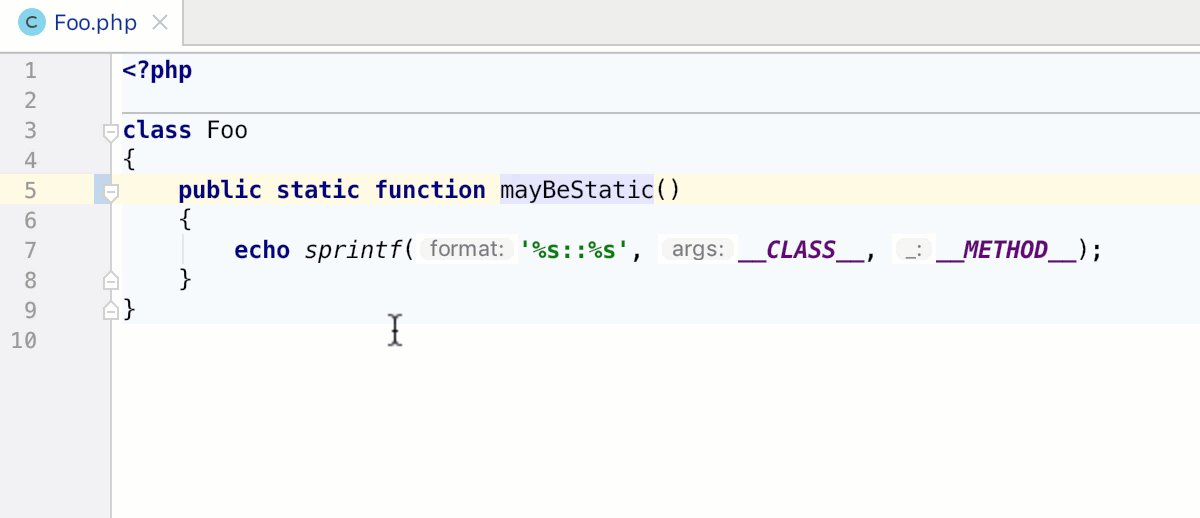
Un nouveau correctif rapide Method may be 'static' est disponible lorsque la méthode n'utilise aucune référence d'instance : si une classe a une méthode qui n'utilise aucune référence d'instance, PhpStorm la détectera et offrira un correctif rapide pratique. Appuyez sur Alt+Entrée sur la méthode et rendez-la statique. Tous les usages seront mis à jour automatiquement.

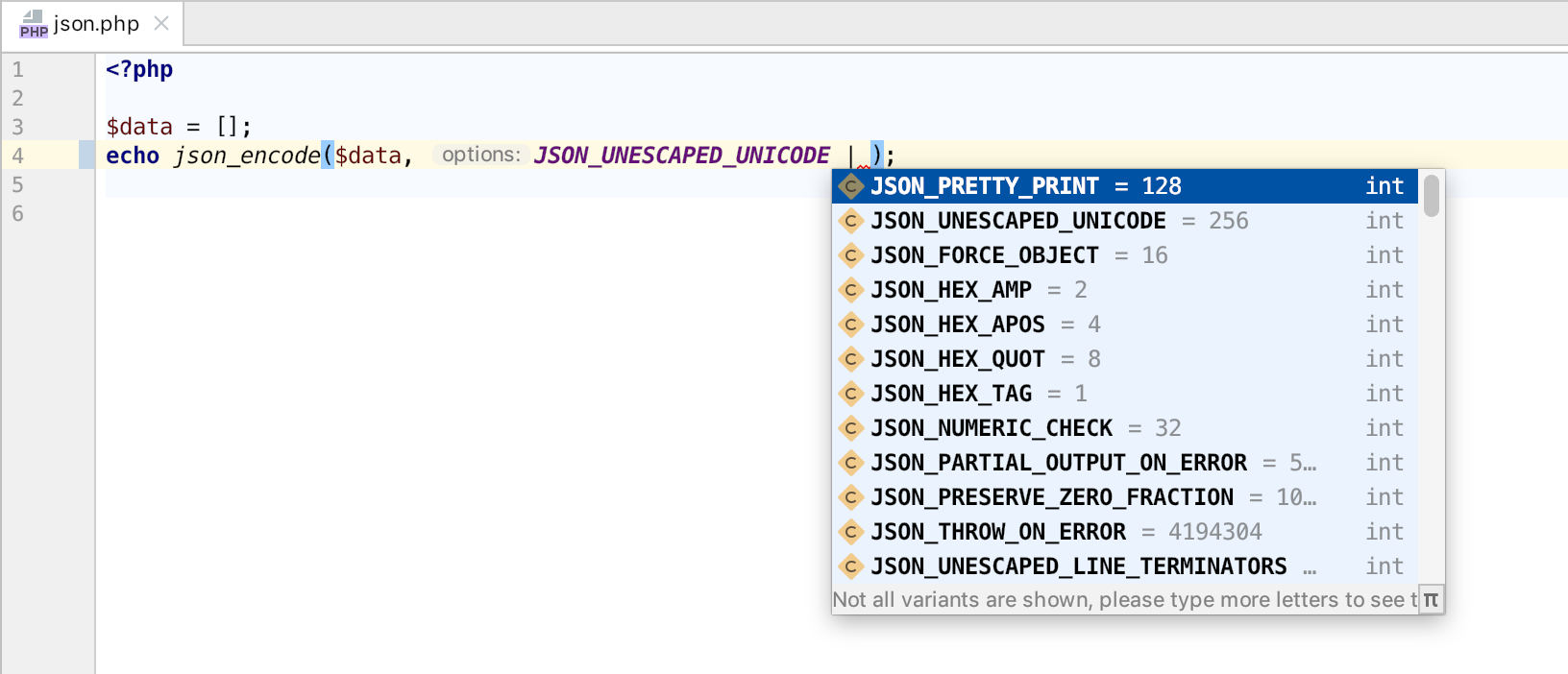
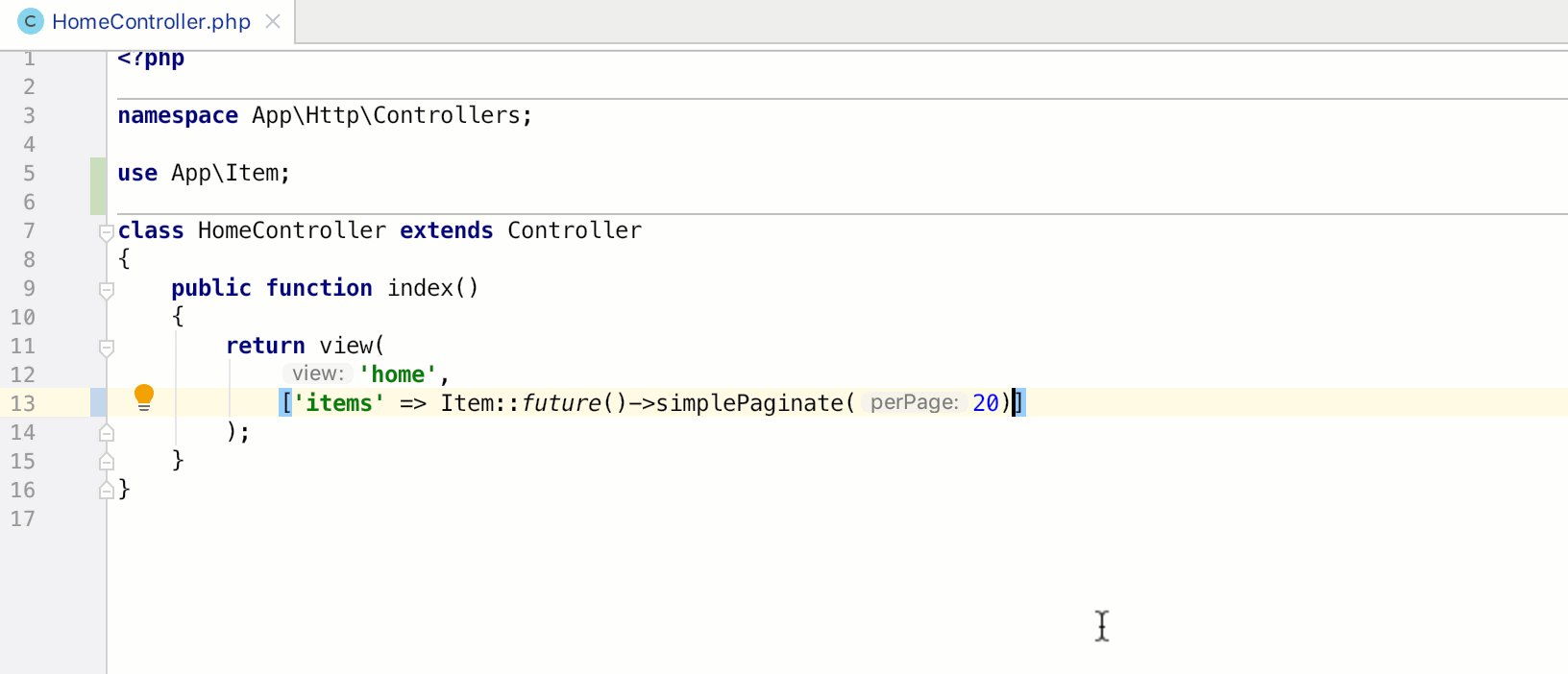
Amélioration de l'autocomplétion de code
Grâce à un fichier spécial, .phpstorm.meta.php, PhpStorm est désormais en mesure de suggérer des arguments et de mieux renvoyer des valeurs. Cela couvre les situations où, au lieu d'un type simple comme un entier ou une chaîne, vous souhaitez voir un certain ensemble de constantes suggéré. Ou si vous vous attendez à ce que des fonctions renvoient une certaine constante. Vous pouvez également améliorer les suggestions dans PhpStorm pour votre bibliothèque ou votre projet en fournissant votre propre fichier .phpstorm.meta.php.

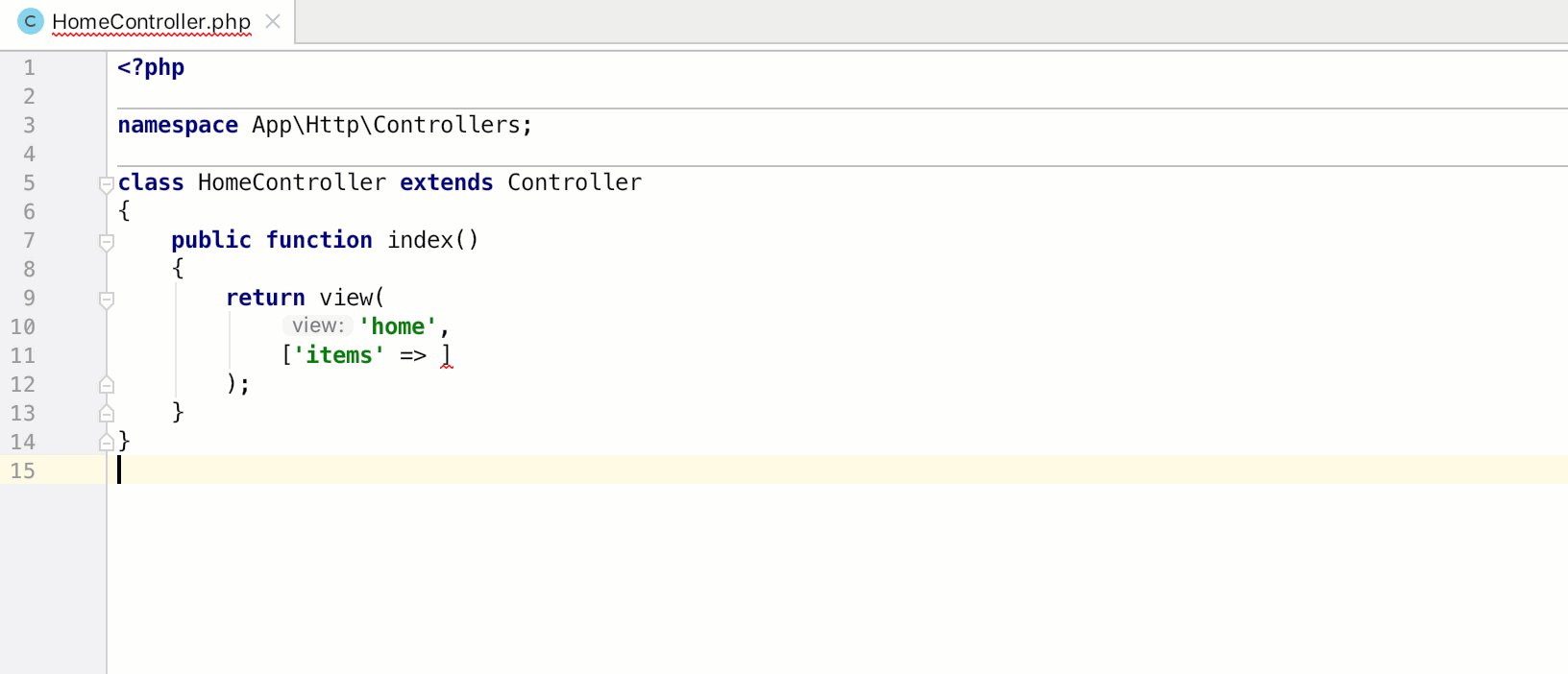
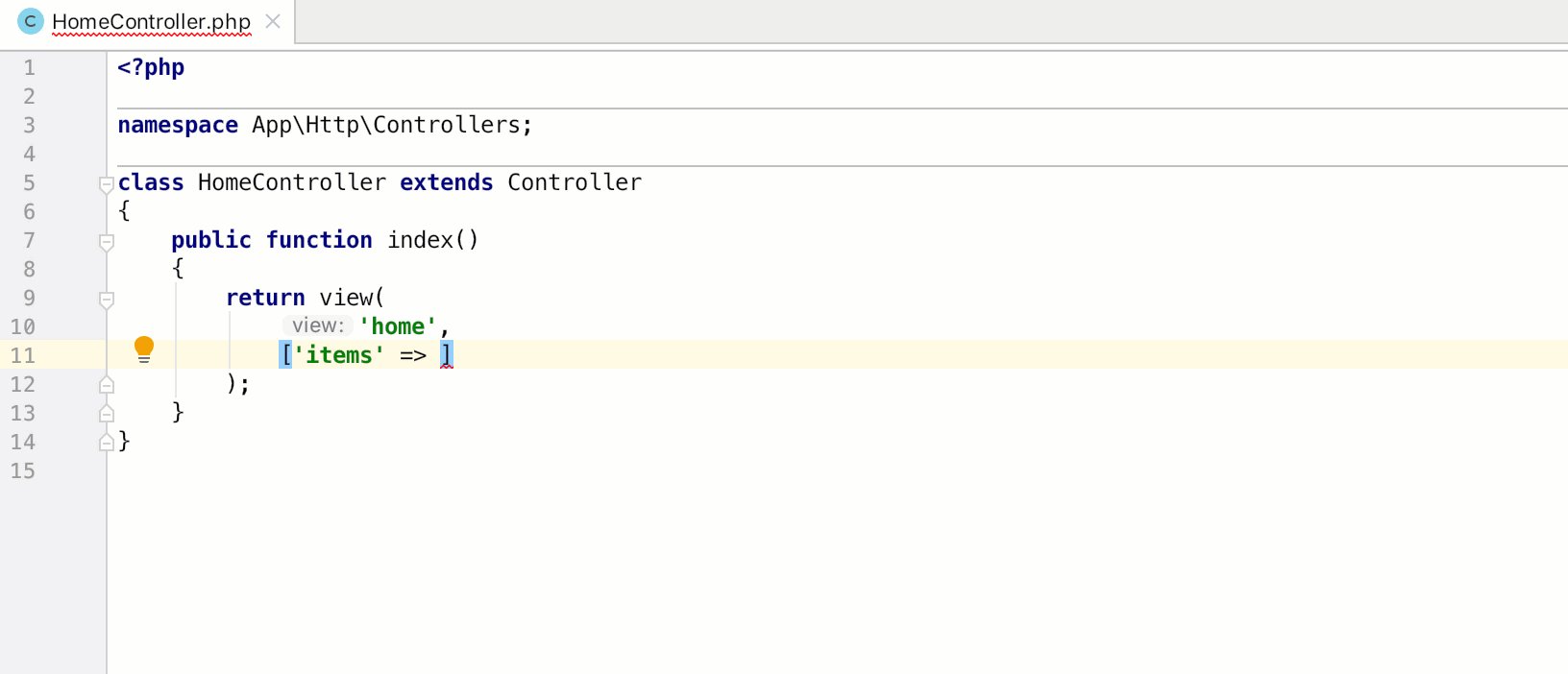
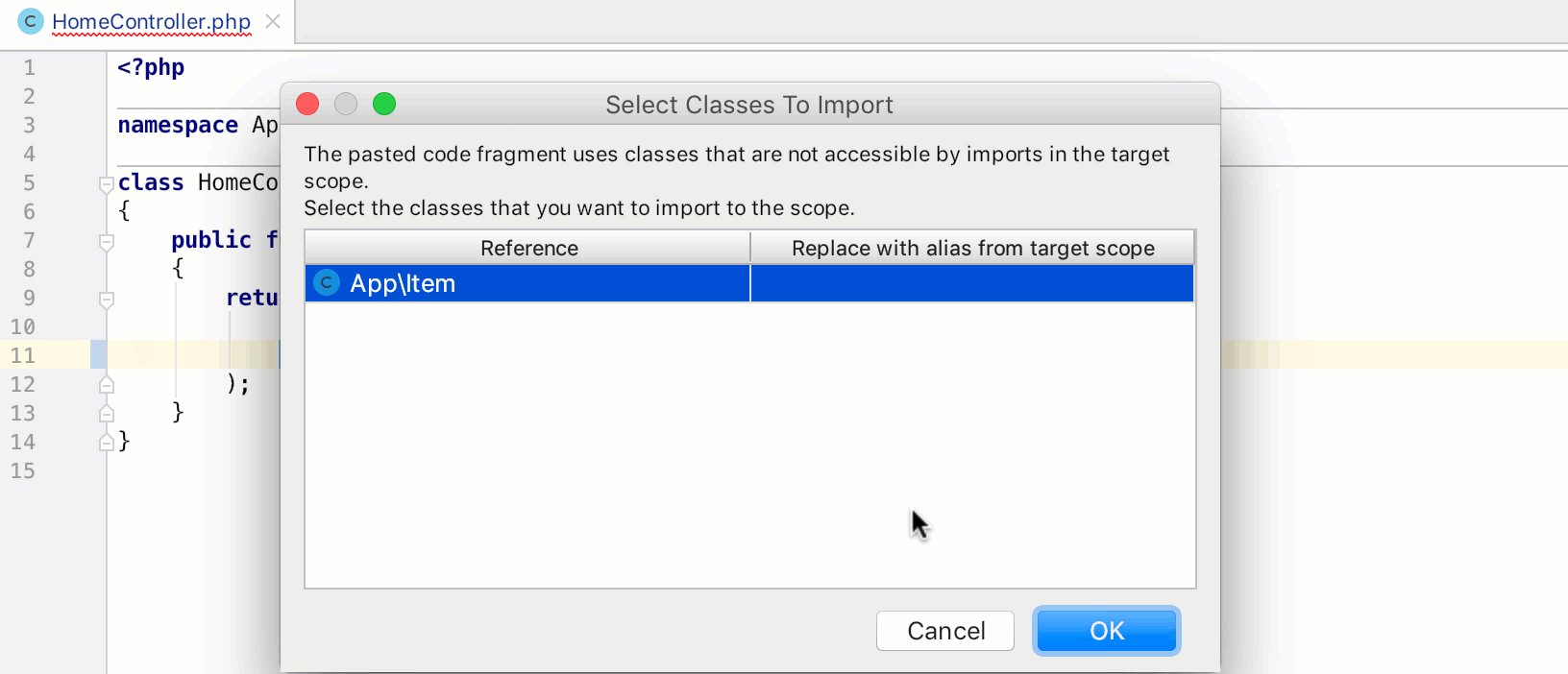
Les importations ont été retravaillées
Dans PhpStorm 2019.1, JetBrains a retravaillé les inspections et les actions d'intention relatives aux espaces de noms important et utilisant les FQN. L'idée principale derrière cela est d'éviter autant que possible les qualifieurs. Maintenant, PhpStorm vous permettra simplement de supprimer si possible un qualifieur redondant, ou de le remplacer par la déclaration d'importation use correspondante. De même, lorsque vous collez du code dans un fichier, PhpStorm vous demandera de réutiliser un alias existant.

Éditeur
Fenêtre contextuelle Emplacements récents
Il se peut que vous ayez souvent besoin de passer d’un endroit à l’autre dans le code lorsque vous codez. Pour cela, JetBrains a introduit dans cette mise à jour majeure de son EDI un nouveau menu contextuel Emplacements récents (Cmd-Shift-E /Ctrl+Shift+E) pour vous rendre à l'emplacement souhaité plus rapidement. La fenêtre contextuelle Emplacements récents répertorie tous les emplacements que vous avez visités dans un ordre chronologique afin que vous puissiez facilement revenir en arrière et rechercher des éléments. Vous pouvez aussi utiliser la recherche instantanée pour filtrer les emplacements par nom de fichier ou extrait de code inclus. Vous pouvez également afficher uniquement les emplacements modifiés.
Nouveaux thèmes d'interface utilisateur et possibilité de personnalisation
Au niveau de l'interface utilisateur, on notera l'arrivée de nouveaux thèmes et un support officiel pour la personnalisation des thèmes. Cette nouveauté, qui a été une requête de longue date des développeurs, a été introduite dans la plateforme IntelliJ sur laquelle sont construits tous les EDI JetBrains, y compris PhpStorm. JetBrains a créé quelques nouveaux thèmes : violé foncé, cyan clair et gris. Vous pouvez donc ajouter plus de couleurs à votre EDI en téléchargeant l’un de ces nouveaux thèmes (disponibles sous forme de plug-in) et en le sélectionnant comme thème dans les paramètres d’apparence. JetBrains vous donne aussi la possibilité de concevoir votre propre thème à partir de zéro ; ce qui a d'ailleurs été rendu très facile. Si vous le souhaitez, vous pouvez donc créer votre propre plug-in de thème à l'aide du kit de développement et modifier l'apparence de l'EDI via le fichier JSON.
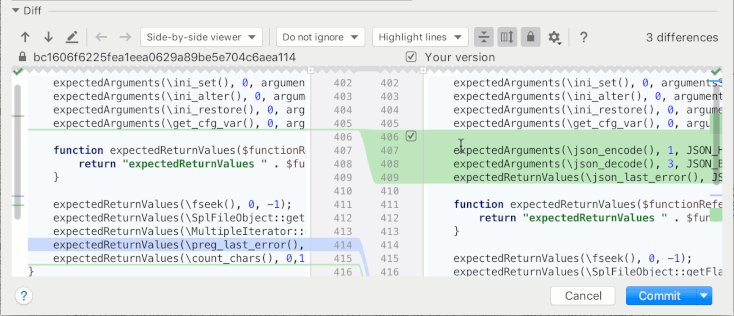
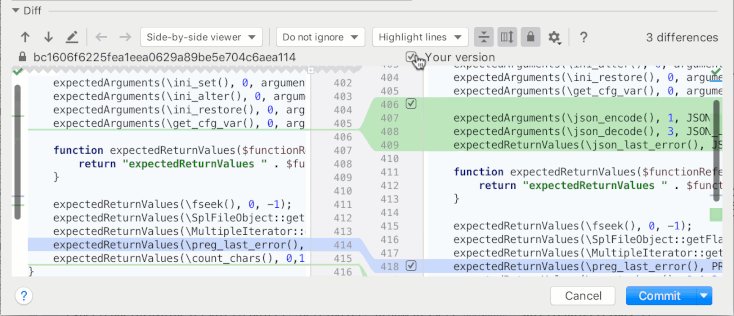
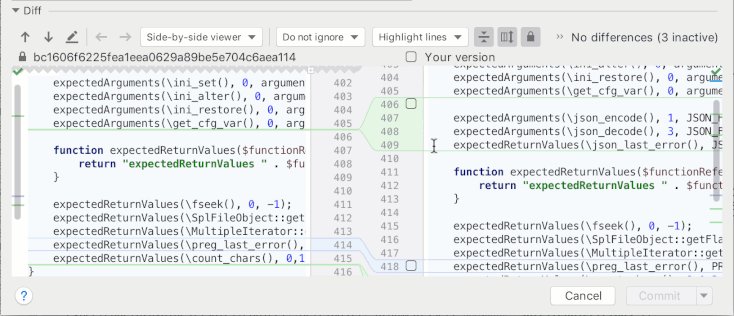
Améliorations apportées au contrôle de version
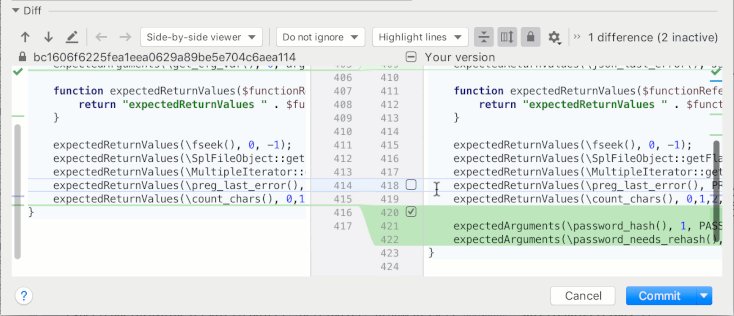
Une nouvelle case à cocher Uncheck all (Désélectionner tout) pour les validations Git partielles vous permet de désélectionner tous les fragments de code en même temps, puis de choisir ceux que vous souhaitez valider. De plus, les actions fixup, squash, et cherry-pick sont maintenant disponibles dans le journal Git.

Technologies Web
Documentation mise à jour et vérification de la compatibilité du navigateur pour CSS
La documentation (F1) des propriétés CSS et des balises et attributs HTML présente désormais des descriptions et des informations à jour de la prise en charge du navigateur à partir de MDN, ainsi que des liens vers la version complète des articles MDN. Pour vous assurer que l'ensemble des propriétés CSS que vous utilisez sont prises en charge par la version du navigateur cible, vous pouvez activer la nouvelle inspection de compatibilité de navigateur dans vos préférences.
Prise en charge améliorée de TypeScript dans les applications Vue
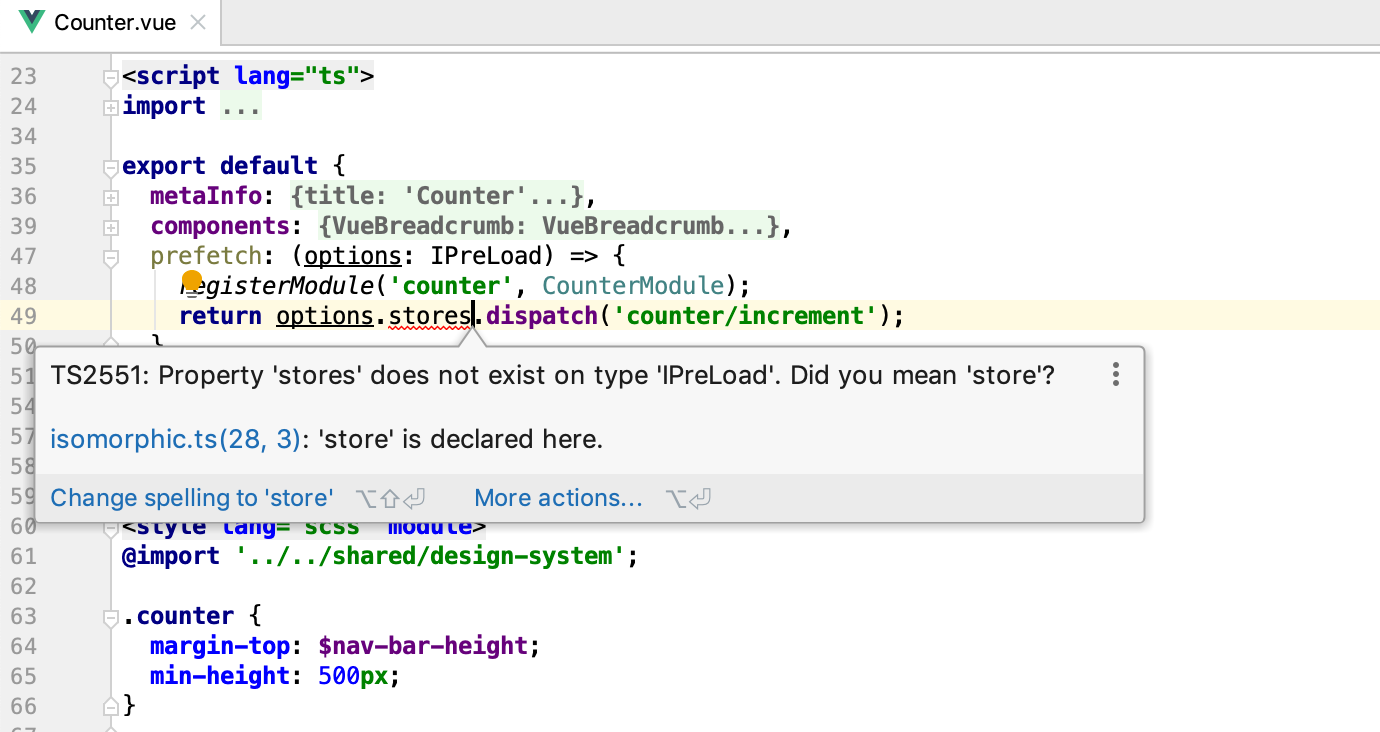
PhpStorm utilise désormais le service de langage TypeScript en complément de sa propre prise en charge de TypeScript pour tout code TypeScript dans les fichiers .vue. Cela vous permet de bénéficier de vérifications et d'informations de type plus précises, d'utiliser les correctifs rapides fournis par le service et d'afficher l'ensemble des erreurs TypeScript du fichier ouvert dans la fenêtre d'outils de TypeScript.

Nouvelles inspections pour les applications Angular
Concernant les applications Angular, PhpStorm ajoute 17 nouvelles inspections qui permettent de détecter les erreurs propres à Angular dans vos applications au cours de la saisie et de suggérer des correctifs rapides. Ces inspections interviennent à la fois dans TypeScript et les fichiers de modèles, afin de vérifier l'utilisation des liaisons, des directives, des composants et bien d'autres choses.
Nouvelle console de débogage JavaScript et Node.js
Découvrez la toute nouvelle console de débogage interactive et améliorée dans les fenêtres d'outils de débogage JavaScript et Node.js ! Elle affiche les objets sous forme d'arborescence et prend en charge l'application de styles aux messages de fichiers journaux avec CSS, ainsi que leur groupement en utilisant console.group() et console.groupEnd(). Vous pouvez également filtrer les différents types de messages de journaux.
Conversion de fonction avec Promise pour la structure async/await
Vous pouvez automatiquement modifier une fonction renvoyant un objet Promise avec les appels de fonction asynchrone .then() et .catch() utilisant la syntaxe async/await. Appuyez simplement sur Alt-Entrée sur le nom de la fonction et sélectionnez Convert to async function (Convertir en fonction asynchrone). Cette opération est possible non seulement pour les fichiers TypeScript, mais aussi dans JavaScript et Flow.
Outils de bases de données
PhpStorm 2019.1 vient avec la prise en charge de nouvelles bases de données : Greenplum (une base de données d'analyse basée sur PostgreSQL), Vertica (base de données orientée colonne conçue pour gérer de gros volumes de données) et Apache Hive (un entrepôt de données construit sur Apache Hadoop pour fournir des fonctionnalités d'analyse et d'interrogation de données).
Parmi les autres nouveautés relatives aux bases de données, soulignons que la complétion de code prend en charge les instructions combinées pour CREATE et DROP. Précisons aussi que les attributs DEFINER sont pris en charge dans MySQL et MariaDB et que le mode Oracle est pris en charge dans MariaDB. Vous pouvez aussi maintenant définir le dossier par défaut pour un projet.
Autres améliorations
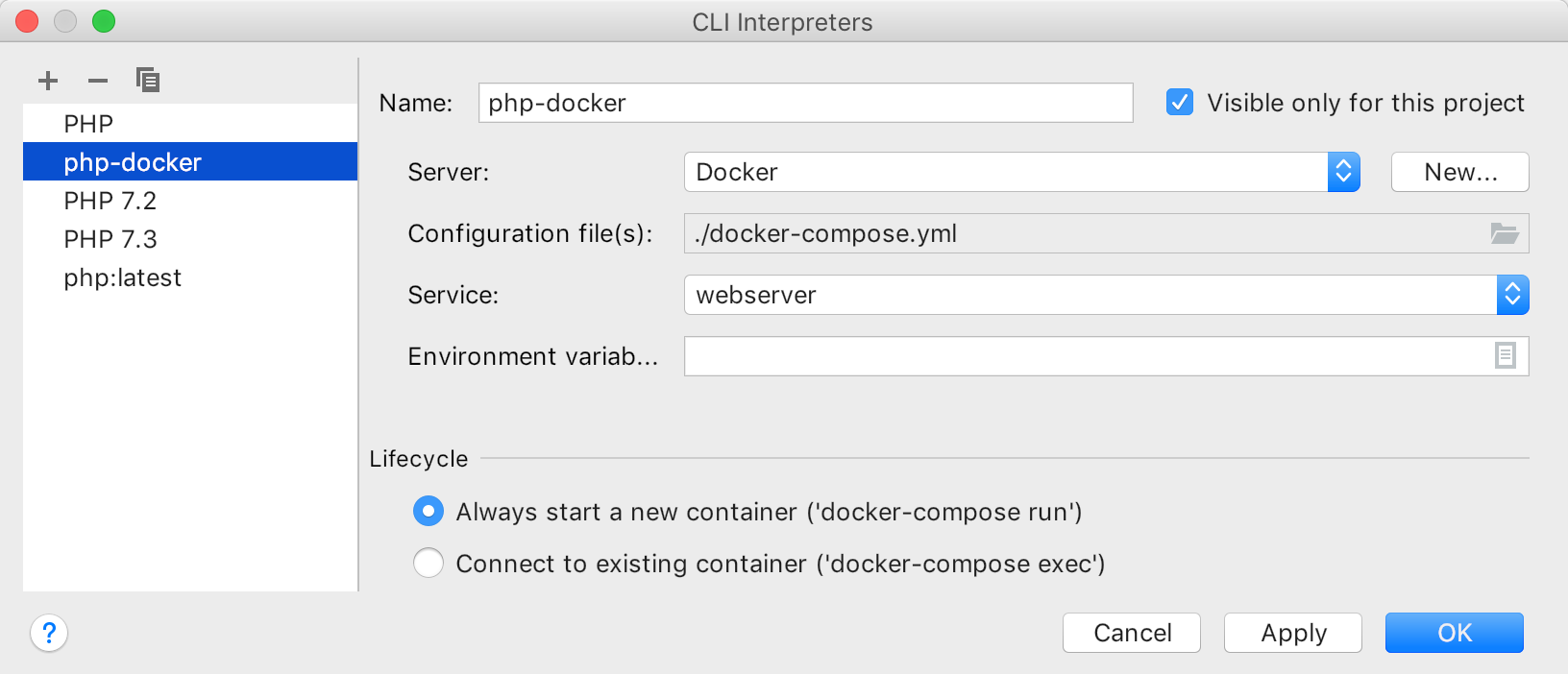
Parmi les autres améliorations, on note entre autres la réutilisation des conteneurs Docker avec prise en charge de docker-compose exec. Pour les interprètes basés sur Docker Compose, vous pouvez désormais choisir entre docker-compose run et docker-compose exec pour l'exécution des conteneurs. Si vous avez un conteneur lourd que vous ne souhaitez pas redémarrer à chaque exécution de test, vous pouvez le réutiliser en choisissant l'option docker-compose exec. Vous pouvez également utiliser docker-compose run pour les conteneurs légers ou ceux ne fonctionnant pas en mode démon.

Soulignons aussi qu'une nouvelle action « Save as a Template » permet désormais d'utiliser un projet comme base de création de nouveaux projets. Vous trouverez une liste plus exhaustive et plus détaillée des nouveautés sur le site officiel de l'EDI de JetBrains pour PHP.
 Téléchargez PhpStorm 2019.1
Téléchargez PhpStorm 2019.1Source : Annonce de la sortie de PhpStorm 2019.1
Voir aussi :
 IntelliJ IDEA 2019.1 est disponible, l'EDI pour Java vient avec les expressions Switch et offre enfin la possibilité de personnaliser les thèmes
IntelliJ IDEA 2019.1 est disponible, l'EDI pour Java vient avec les expressions Switch et offre enfin la possibilité de personnaliser les thèmes CLion 2019.1 disponible : l'EDI C/C++ vient avec un meilleur support du développement embarqué, ClangFormat comme formateur de code alternatif et plus
CLion 2019.1 disponible : l'EDI C/C++ vient avec un meilleur support du développement embarqué, ClangFormat comme formateur de code alternatif et plus Python en 2018, les chiffres clés de la communauté : EDI, frameworks, utilisation, SGBD, ORM, tests...
Python en 2018, les chiffres clés de la communauté : EDI, frameworks, utilisation, SGBD, ORM, tests... WebStorm 2019.1 disponible : tour d'horizon des nouveautés de l'EDI de JetBrains pour les développeurs JavaScript
WebStorm 2019.1 disponible : tour d'horizon des nouveautés de l'EDI de JetBrains pour les développeurs JavaScript IntelliJ IDEA, PhpStorm, PyCharm... Il est enfin possible de personnaliser des thèmes en couleur pour les EDI JetBrains grâce à un changement dans la plateforme IntelliJ
IntelliJ IDEA, PhpStorm, PyCharm... Il est enfin possible de personnaliser des thèmes en couleur pour les EDI JetBrains grâce à un changement dans la plateforme IntelliJ JetBrains fait le bilan de son année 2018 : six millions de développeurs ont utilisé ses produits, plus d'un million de licences ont été offertes
JetBrains fait le bilan de son année 2018 : six millions de développeurs ont utilisé ses produits, plus d'un million de licences ont été offertes
Vous avez lu gratuitement 1 184 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.

